CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Live2D】正面歩きのアニメーションの作り方

こんにちは。
さて、今回は正面歩きのアニメーションを作るときのコツに関して解説していきたいと思います。
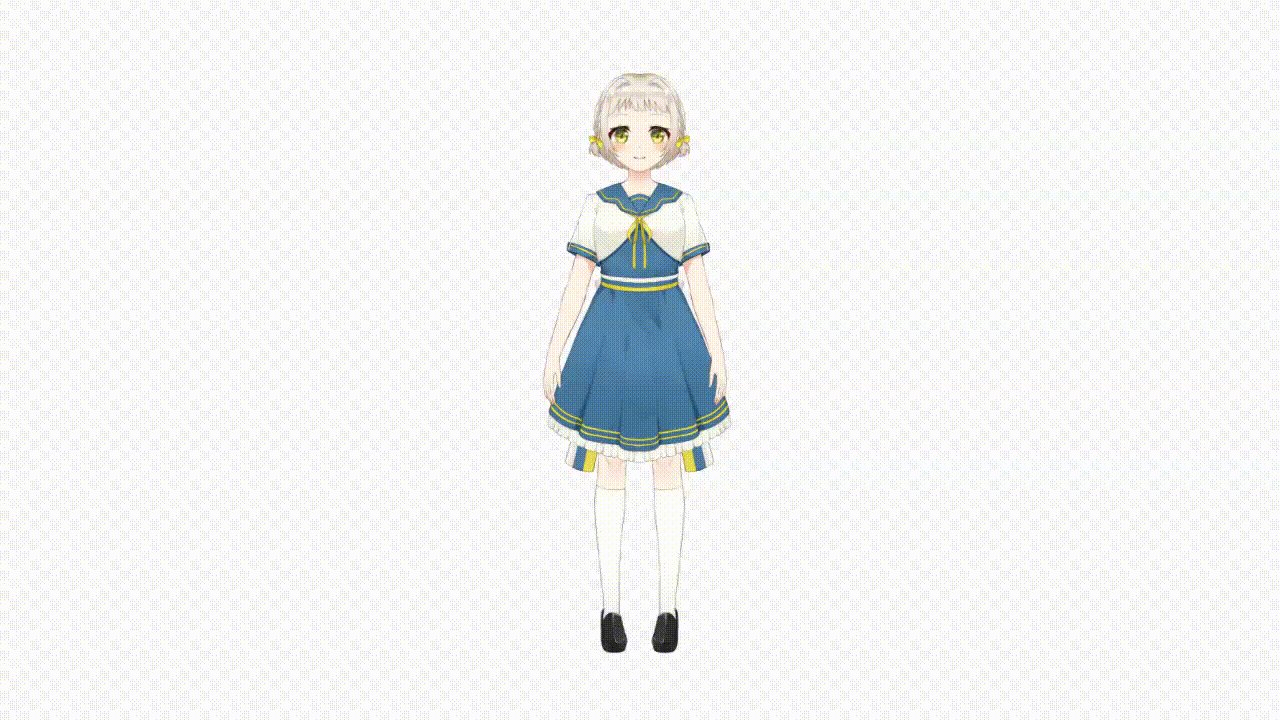
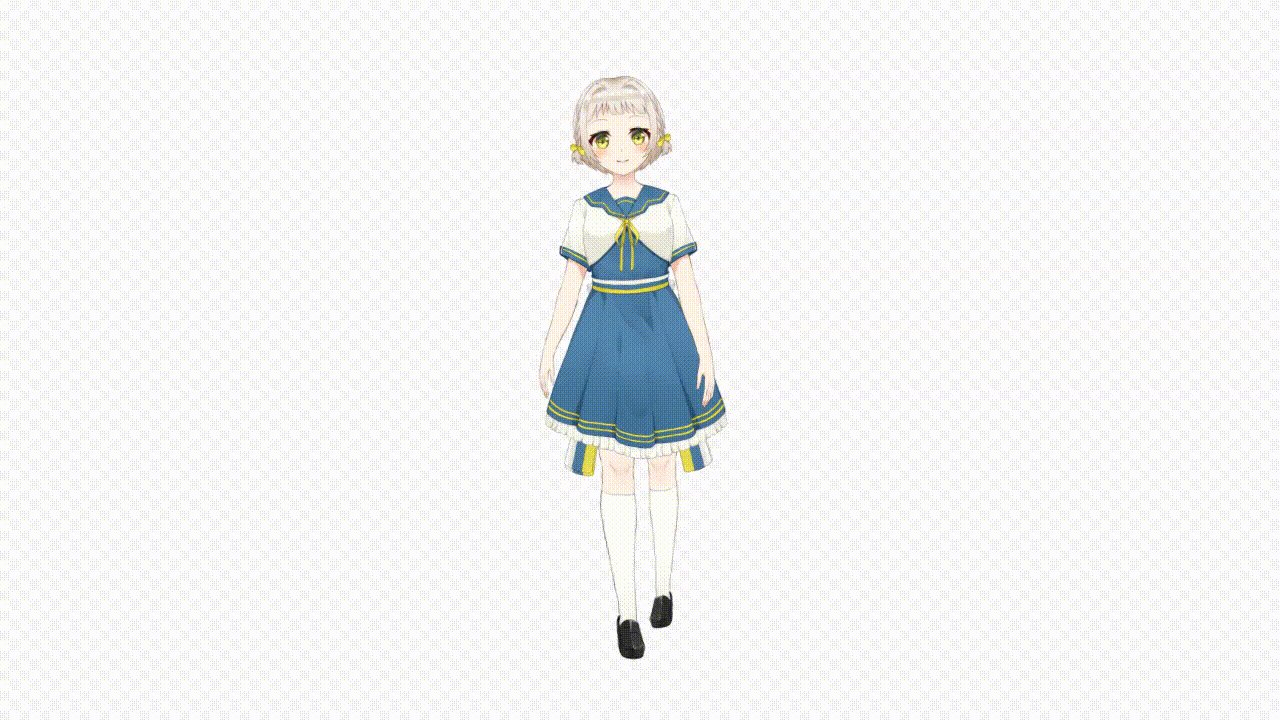
今回作ったアニメーションはこちらです。

まずは「歩き」の構造を知る
まずは人間が歩く時の体の構造をリサーチしましょう。
ネットで「歩く アニメーション」と調べると色々でてきます。

横向きの動作は結構出てくるので、こちらの動きを意識しながらアニメーションを作っていきます。
今回は正面歩きですが、歩くという動作は同じなので、これらを意識しながら作っていきます。
歩く動作のパラメータを制作
リサーチが終わったらパラメータを実際作っていきます。
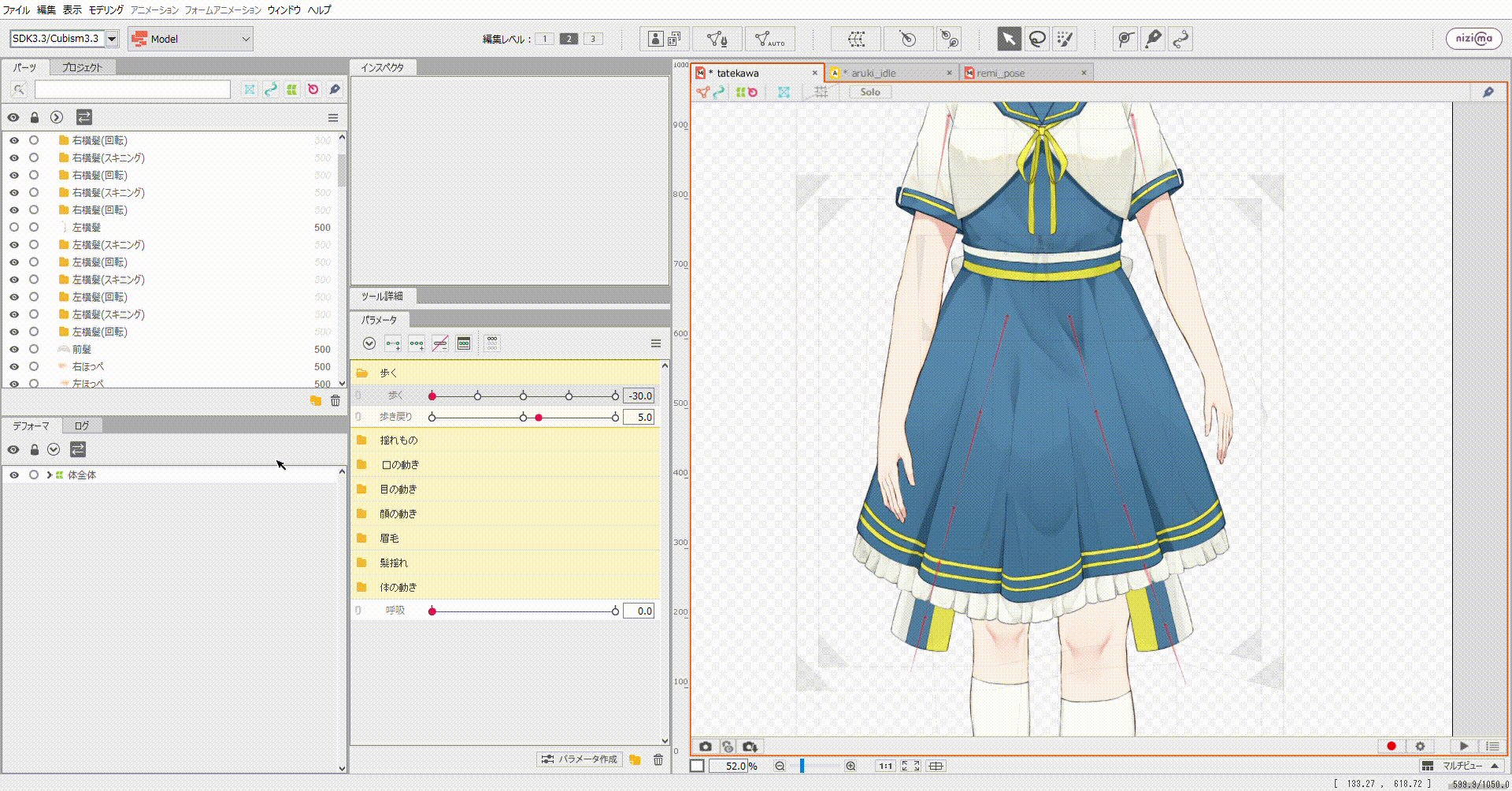
今回は2つのパラメータを制作しました。

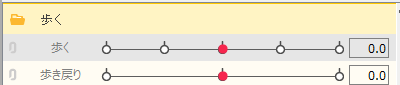
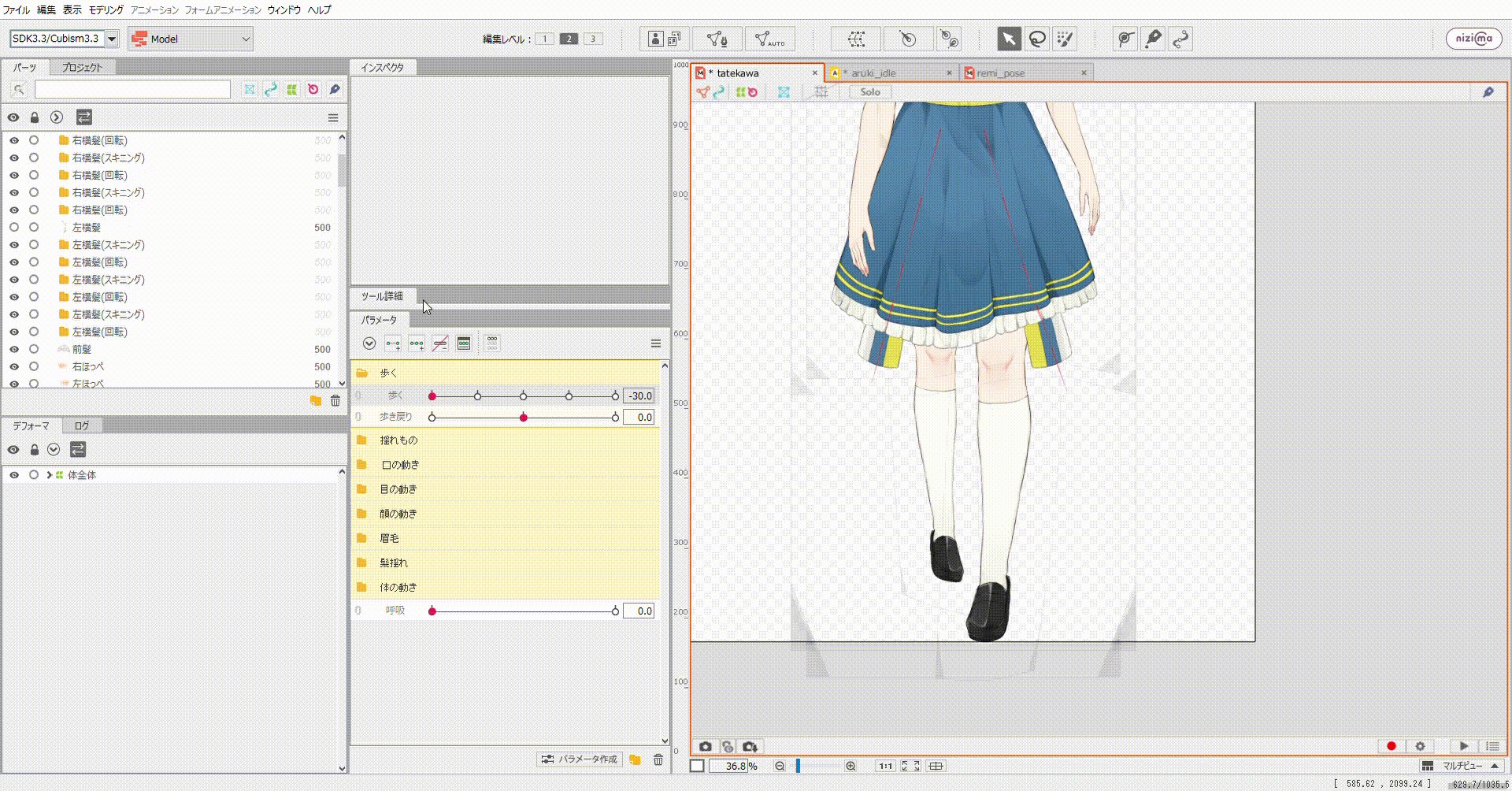
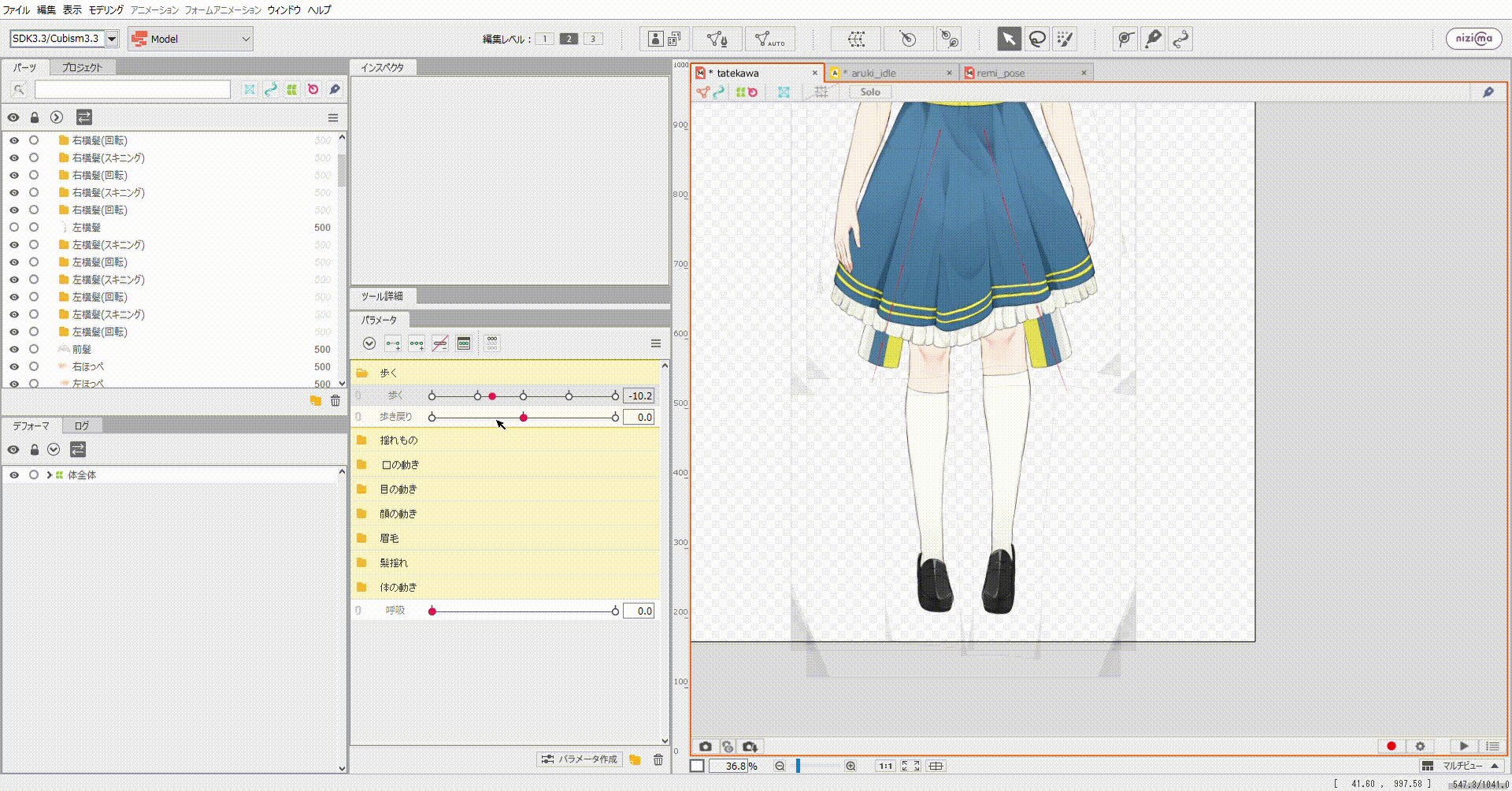
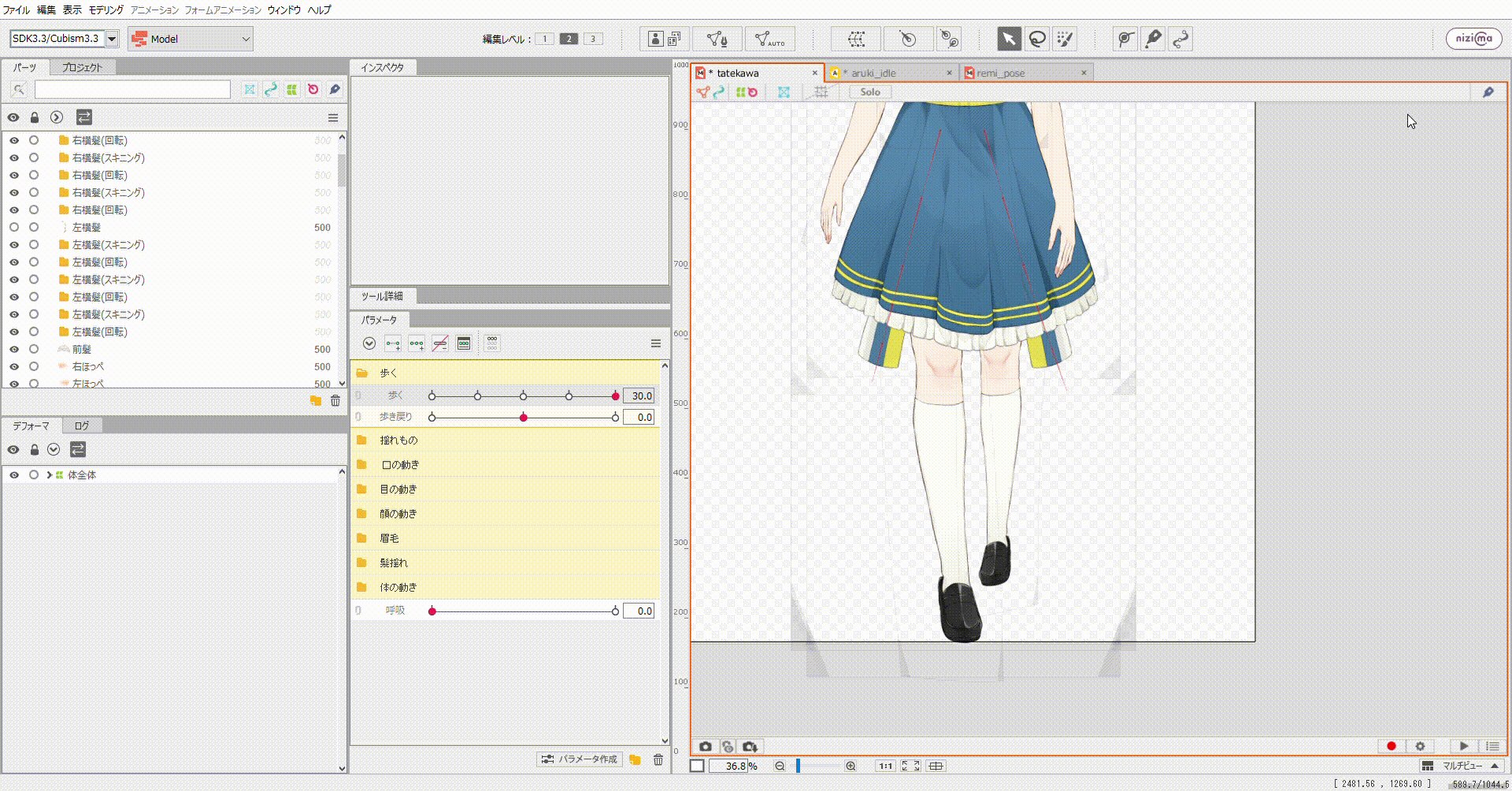
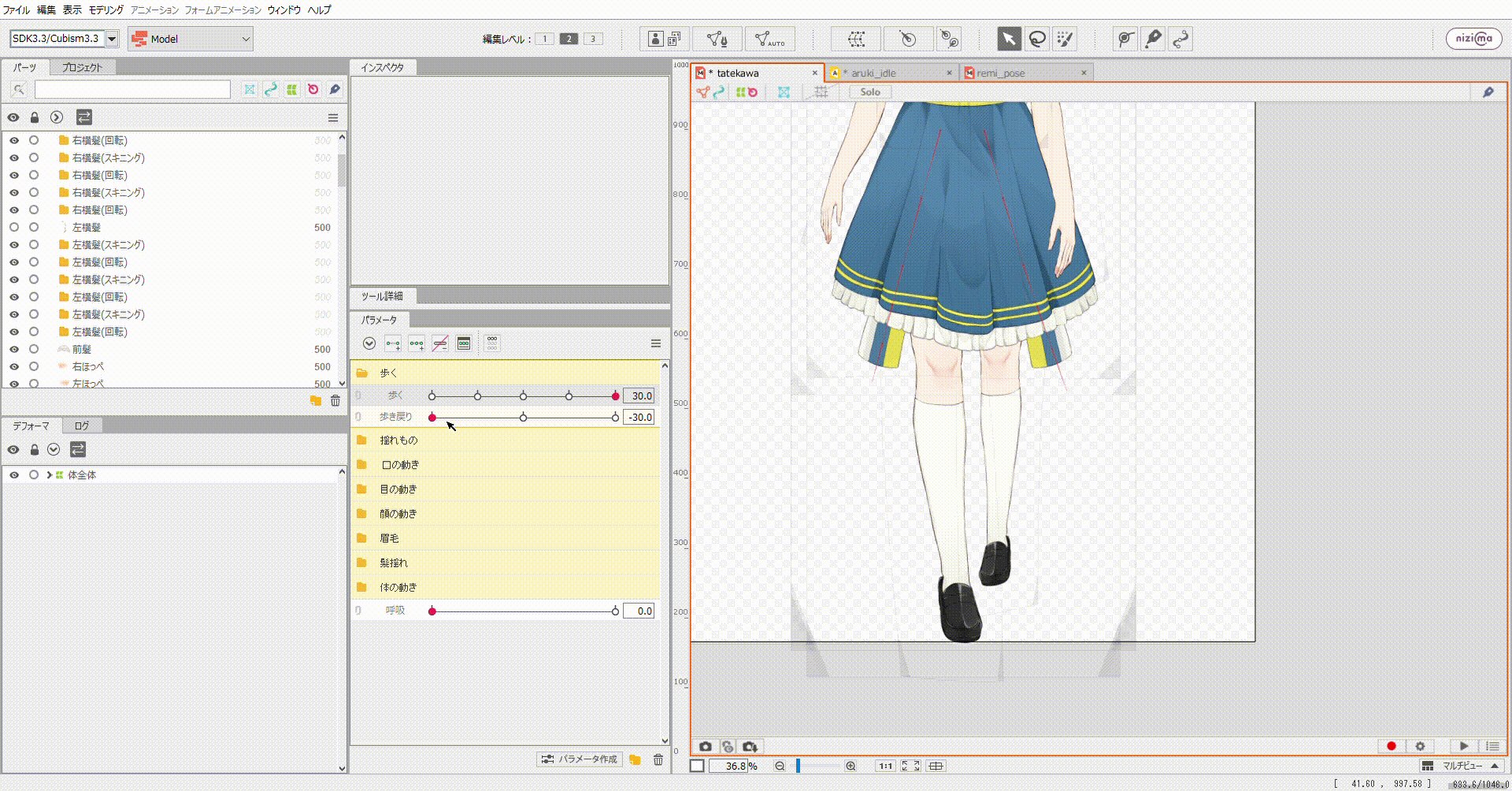
最初のパラメータは膝挙げる→足付けるの動作を両足に付けています。
| -30 | -15 | 0 | 15 | 30 |
| 左足踏み込む | 左足上げる | デフォルト | 右足上げる | 右足踏み込む |
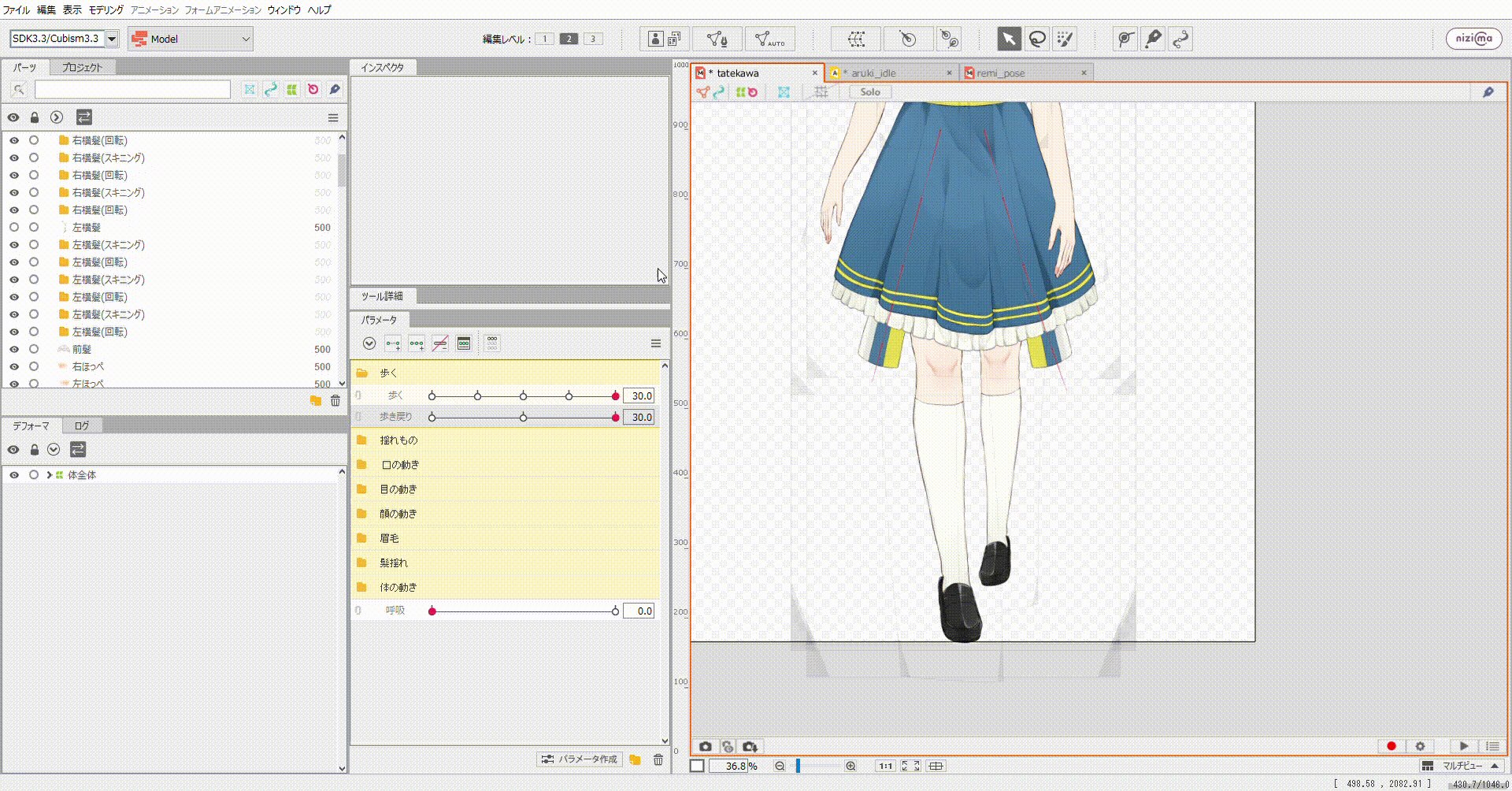
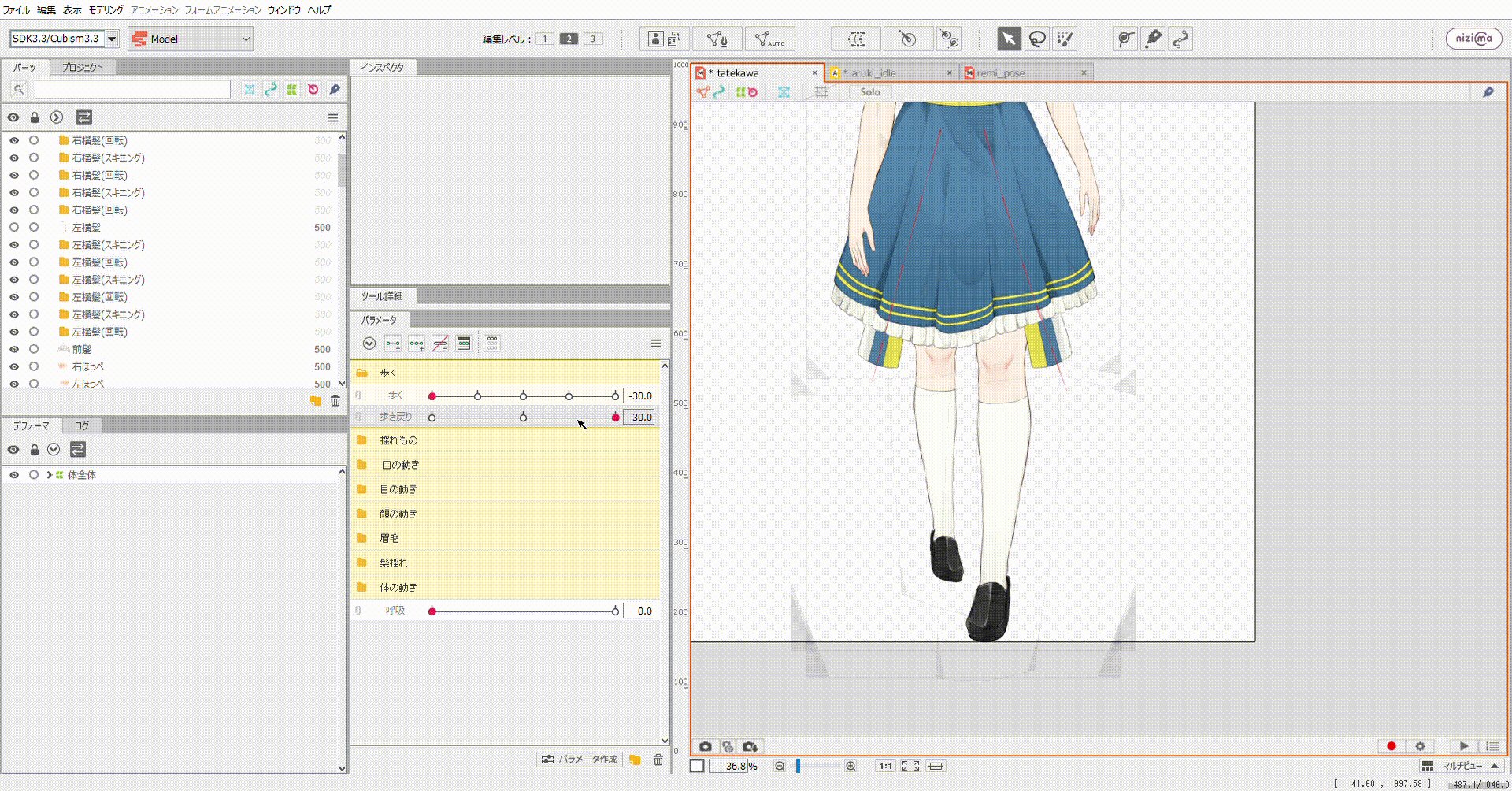
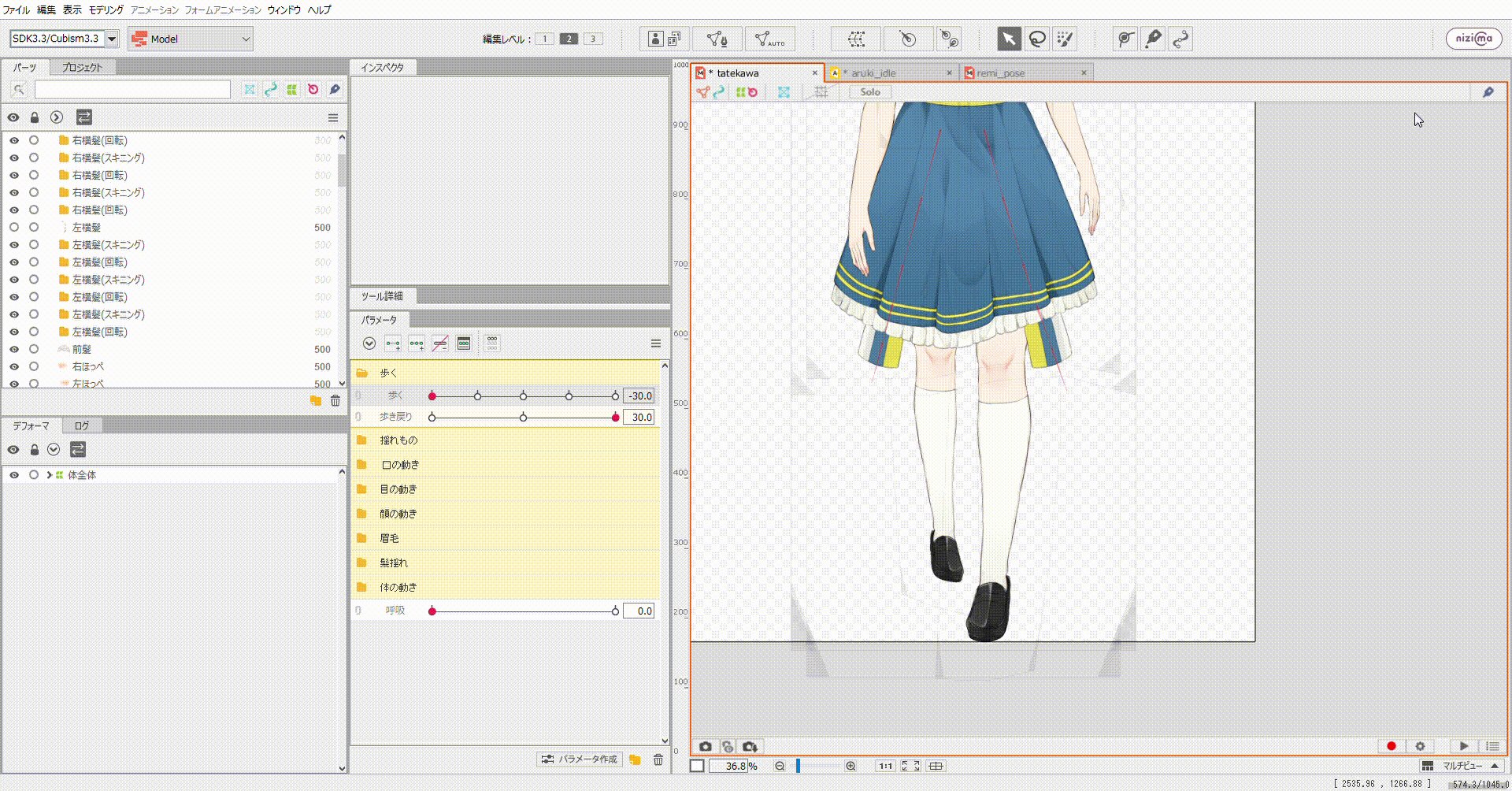
このパラメータだけでも良さそうですが、踏み込んだ後にデフォルト方向に戻すと、一旦足を上げた状態を経由するため、違和感がでてしまいます。

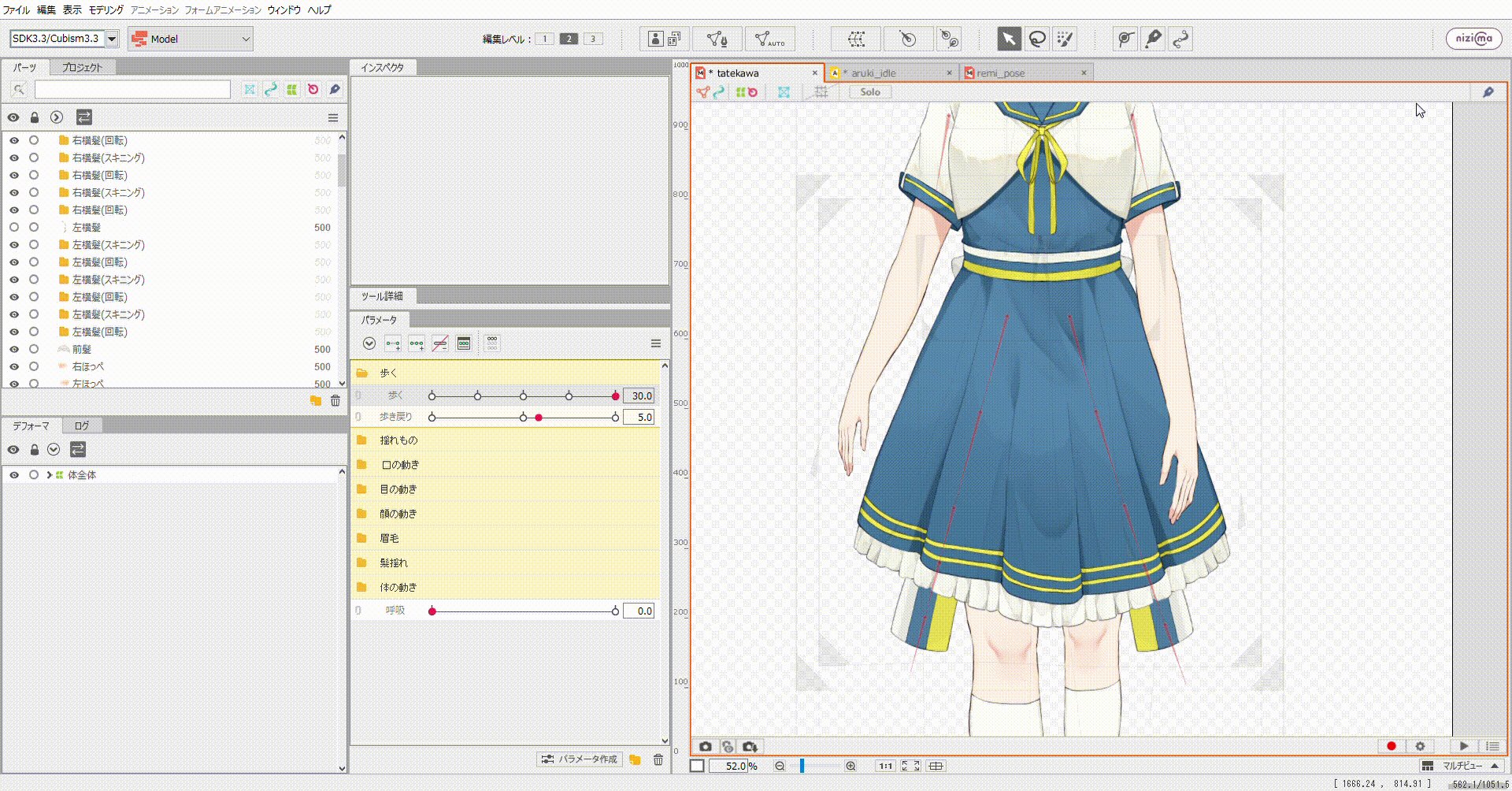
それを防ぐために、もう1つパラメータを追加します。
足を引くときに、足が上がらないようにそれぞれのパラメータを設定します。

これをすればいい感じに動かすことができます。
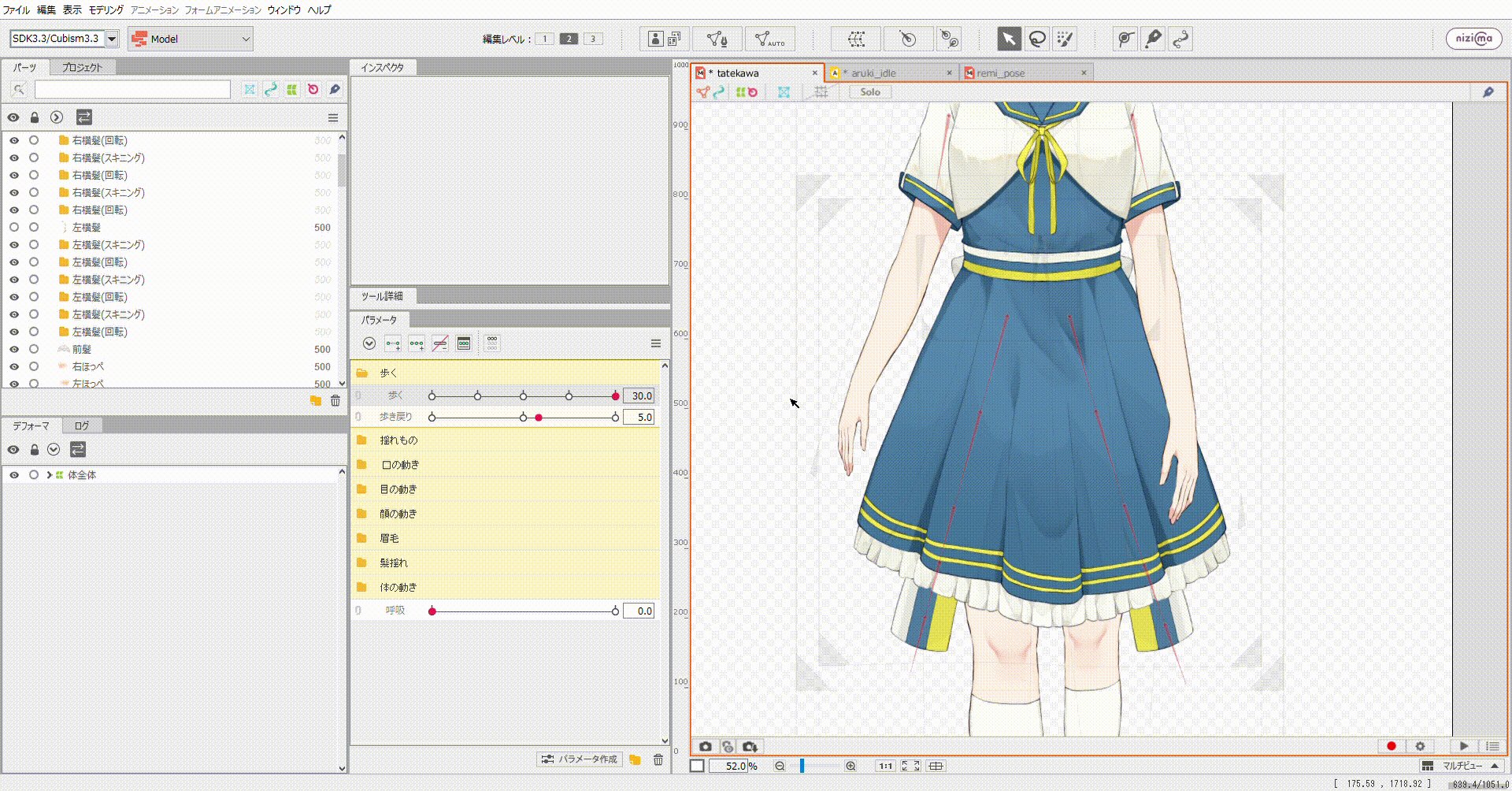
また遠近感を出すために、踏み込んだ足を少し大きくして、そうではない足は小さくしています。

足以外のパーツも動きを付ける
歩く時、足以外のパーツも動きます。

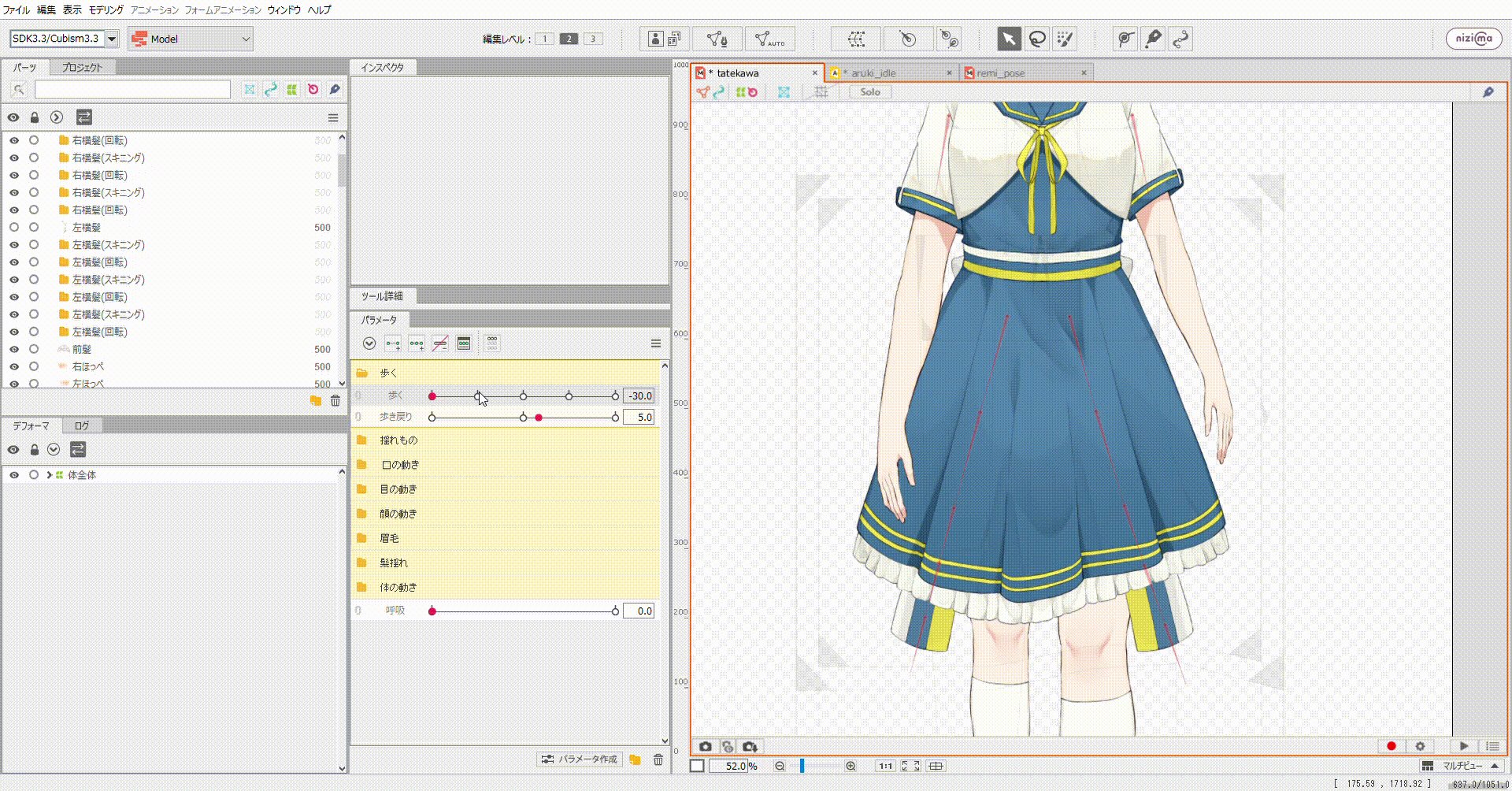
両足を上げるときにはスカートが少しめくれるので、こちらの動きも一緒に付けます。
また、手も触れるので、こちらも一緒に実装しましょう。
正面歩きの場合、絵画順を調整して、後ろと前に行くように設定します。
また、顔や体も左右に振れるので、こちらのパラメータも作ります。
別々のパラメータに設定するかどうか
歩く動作はこのように色んなパーツが動きます。
この場合はすべての動きを1つのパラメータにまとめる方法と、それぞれ別々にパラメータを作る方法の2つあります。
これはケースバイケースですが、他のモーションも制作する場合は別々にした方がいいです。
顔や体の動きは他のモーションでもよく使うので、今回は別のパラメータで作っています。
これはご自身でどういうモデル・アニメーションを作るか考えながら設定しましょう。
アニメーションを作る

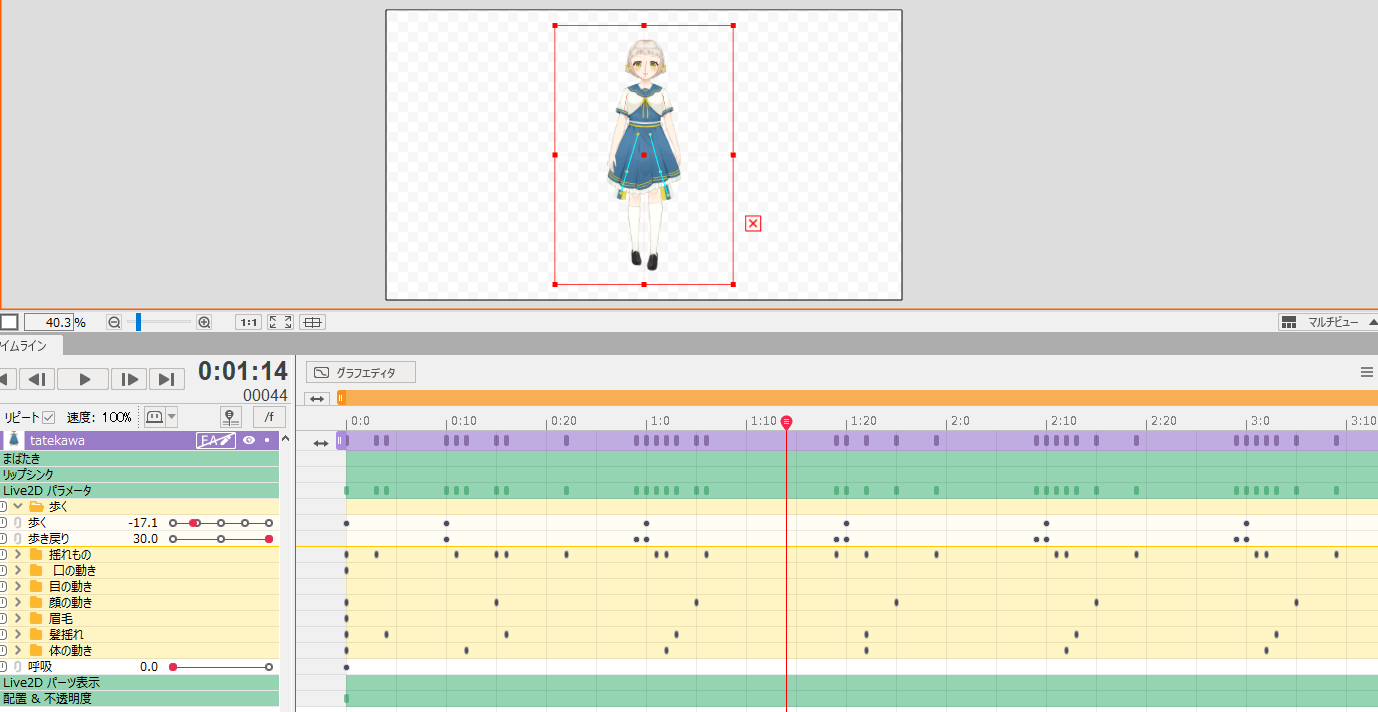
パラメータを制作したら、次にアニメーションを作ります。
新規ファイルを作り、最初はデフォルトの動きをセットしましょう。
ここからは好みになりますが、僕が作る上で意識したポイントをまとめます。
顔と体の動きをつける

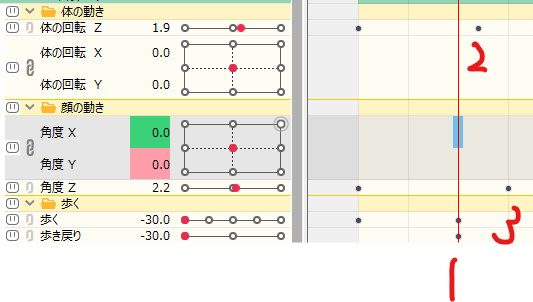
人間が歩くときは顔と体も動くので、こちらもアニメーションに組み込みます。
歩くときは踏み込み→体→顔と動きが連動するので、動きを少し遅らせます。
こうすることで、スムーズに動いているように見えるので、やってみましょう!
ずらすタイミングや感覚は好みなので、繰り返し試しながら修正して、自分の好みの感覚を実装しましょう。
上下の動きもつける
モデル全体の上下動、左右の傾きブレも入れると良い感じかも
— 砲介_x (@xsinryux_x) April 8, 2020
さらに上下の動きを入れると、良い感じになることを教えていただきました。
足を踏み込むときに、少し体全体を下げ、足をクロスさせるとき(デフォルト)の時少し下げるといいと思います!
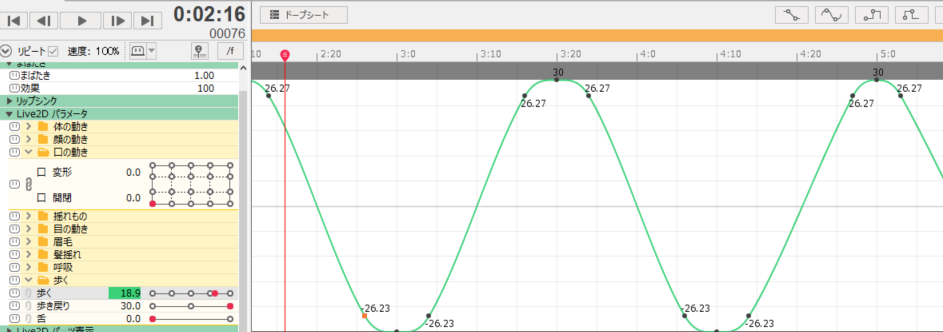
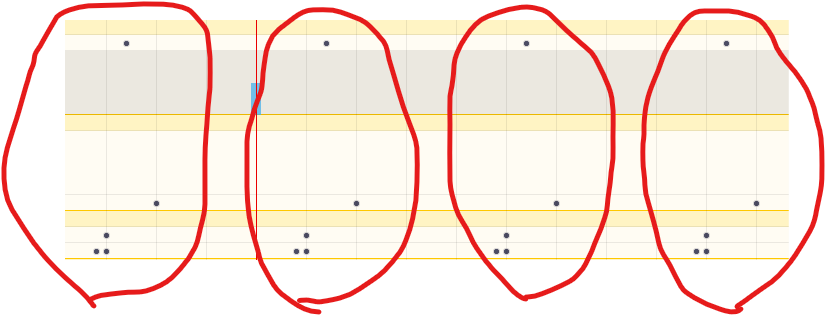
グラフエディタで歩くスピードを調整
すべての動作は一定の動きはしていません。
動きのスピードはグラフエディタで調整します。
今回の場合、足を踏み込むタイミングで少しスピードを落としました。

踏み込んでから体重移動があるので、若干落とすことで体重移動が表現できます。
ワンセット作ったらコピペ

これは作業効率のコツですが、歩く動作はループ動作なので、ワンセット作ったら後はコピペで作りましょう。
最初は歩く動作を2,3ループ作って、完成したらコピペした方がいいかもしれません。
後から修正するのはたいへんなので。
横向きの歩きの方が簡単
歩く動作は正直、横向きの歩きの方が簡単です。
ただ、Live2Dモデルは正面向きの方がいいので、歩きの動作を実装したい場合は今回の記事が参考になればいいと思います。
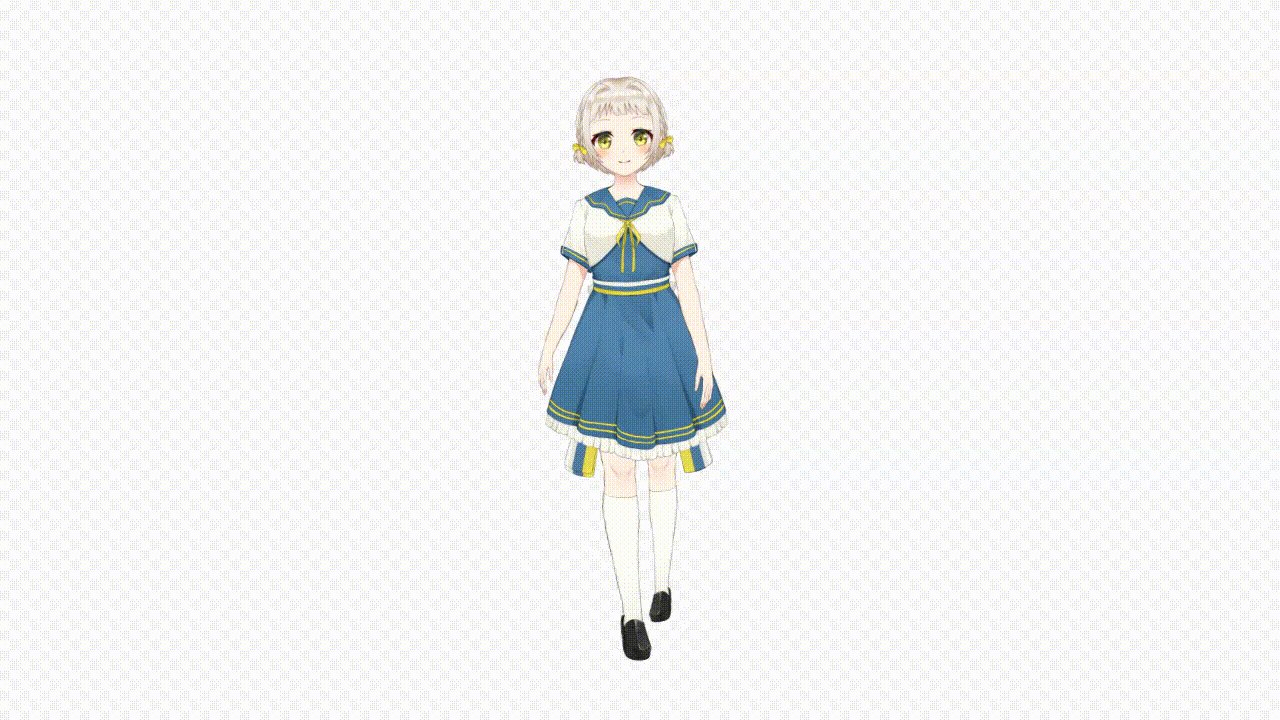
さらに遠近感を利用すれば、このように奥から歩いてくるアニメーションも作れます。
音とか背景とかセットすれば、もっといい感じになるかもですね!
ぜひ作ってみてください!













