CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Live2D】イヤリングやスカートはどう揺らす?パーツ別に揺らし方解説!

こんにちは。
さて、今回は「揺れ」に特化して記事を書いていきます。
髪の毛の揺れに関しては様々なノウハウがネット上にありますが、それ以外の揺れものに関してまとまってなかったので、この記事でまとめていきます。
今回解説する揺れものは以下の通りです。
- しっぽ系
- スカート系
- イヤリング系
- リボン系
今回は通常の髪揺れに関しては解説しませんので、そちらを知りたい人は以下の記事を参考にしてください。



しっぽ系の揺れの作り方

動物などのイラストの場合、しっぽが付いているものが多いですね。
しっぽの場合、イラストがくねくね曲がっているのが特徴です。
くねくね曲がっている場合、デフォーマや変形パスで揺れを作ろうとすると、きれいに作るのは結構難易度が高いです。
スキニングを使おう!
この場合、スキニングを使用すると簡単かつきれいに動きます。

デフォーマや変形パスでも作れないことはないですが、自分で打たなければいけないパラメータ数が増えるので、面倒です。
しっぽの揺れはスキニングで作るのがおすすめです!
スキニングで揺れを作り方、作るときの注意点などは以下の記事にまとめています。

スカート系の揺れ

次はよく描かれるスカートに関する揺れの作り方です。
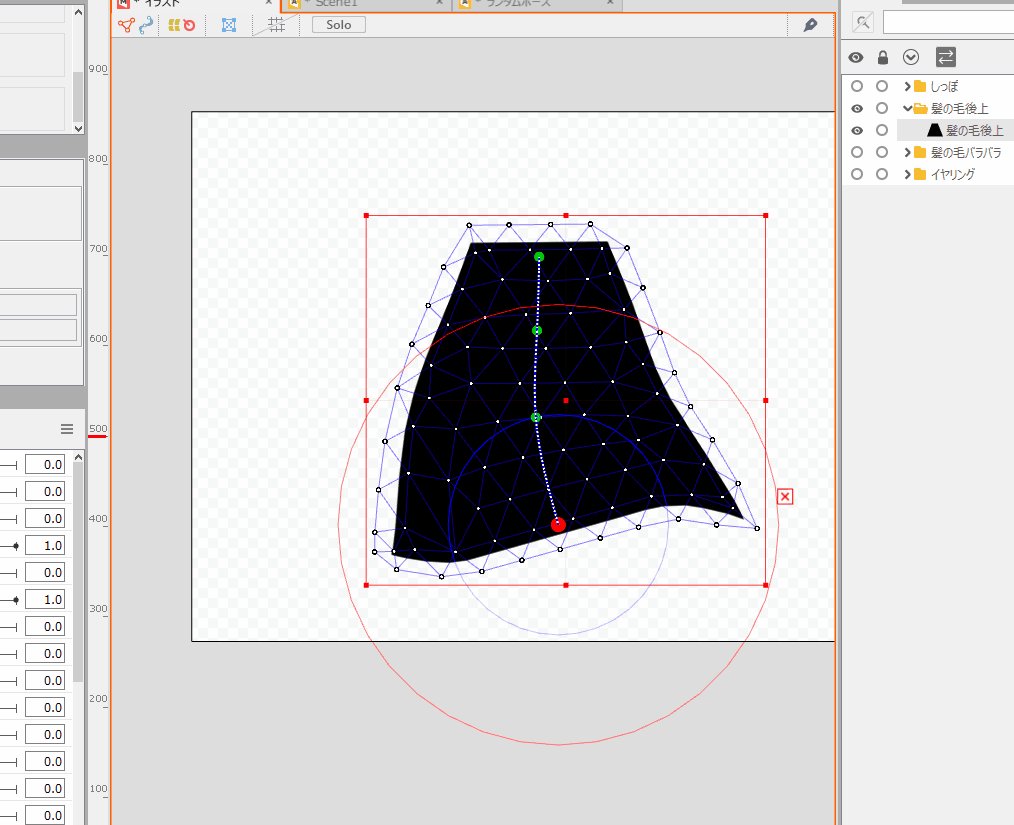
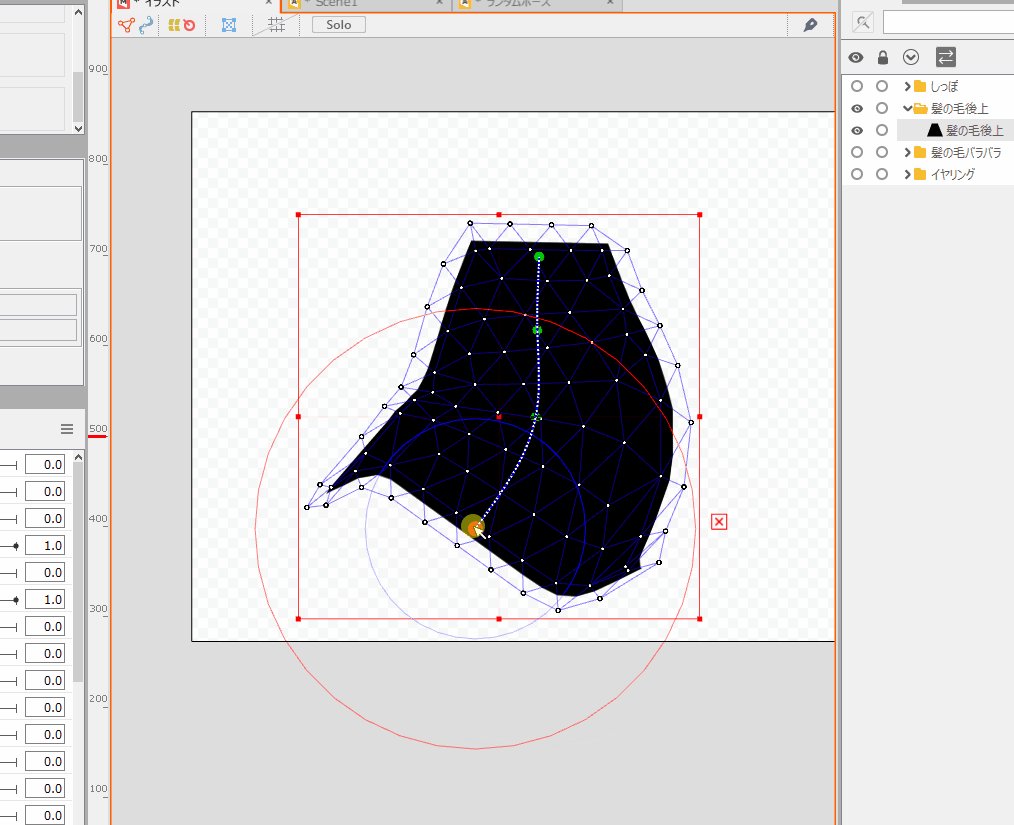
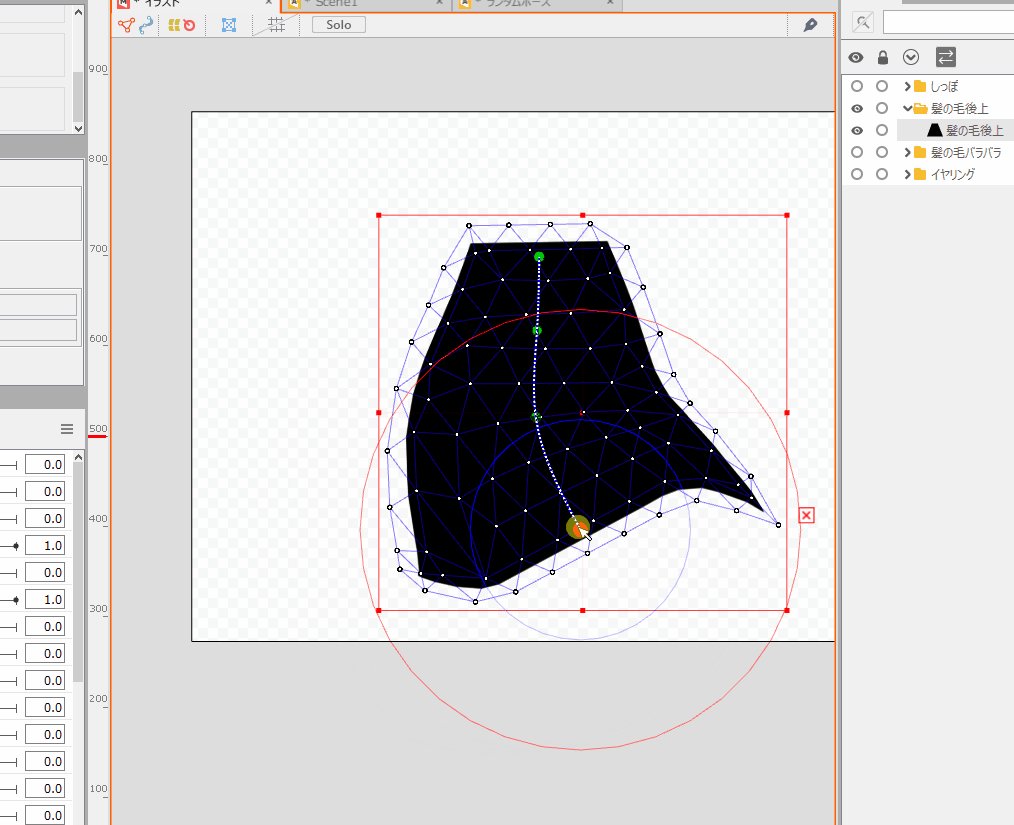
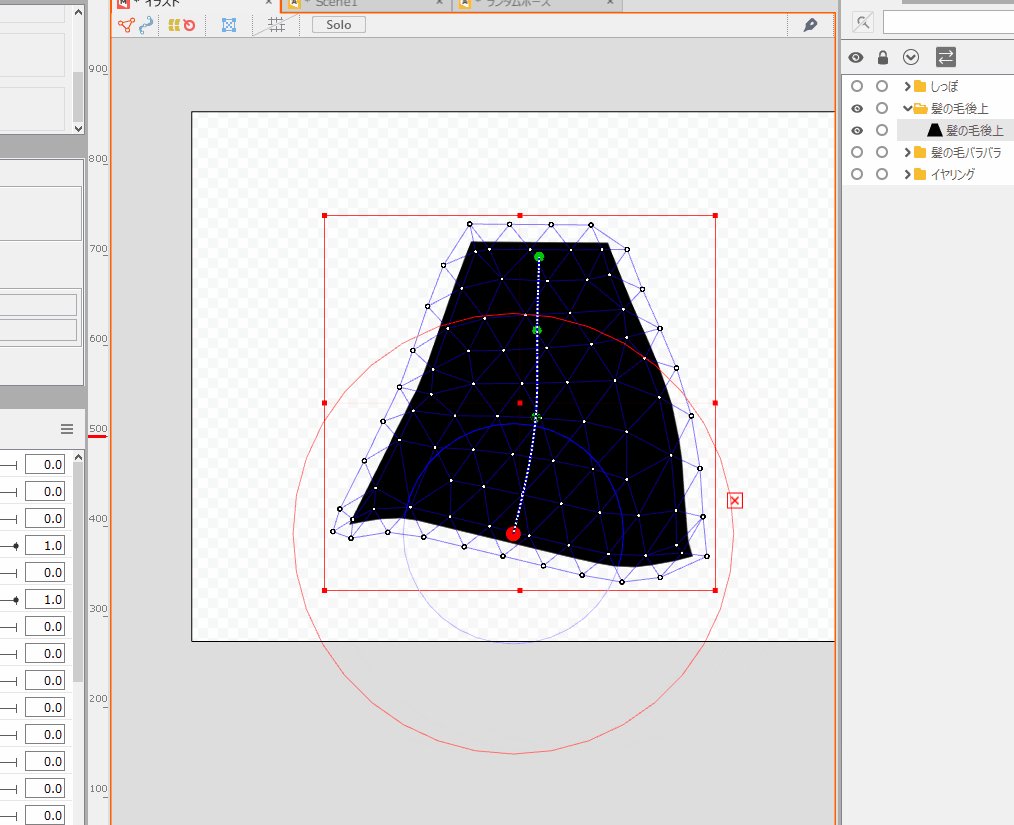
以下の方法はスカートに限らず、横幅がある衣類や後ろ髪などにも応用が可能です。
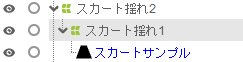
このような横幅があるパーツは複数階層のワープデフォーマで揺れを作っていきましょう。
複数階層のワープデフォーマで作る!
スカートなどの揺れの場合、複数階層のデフォーマで作るのがいいでしょう。
スカートなどの場合、変形パスを使用すると、形状が歪んでしまいます。

これだと、違和感がすごいので、以下のように複数階層のデフォーマを作って揺れを作りましょう。

これの作り方に関しては以下の記事でまとめていますので、参考にしてみてください。

イヤリング系の揺れ
続いて、イヤリング系の揺れに関してです。
イヤリングはいろんな形状がありますが、今回は大きく2つに分けました。
下側に重心があるイヤリング

よくあるイヤリングとして上の画像のように、金属の鎖があり、下側(この場合ハート)に重心があるものがあります。
こちらは回転デフォーマ+ワープデフォーマを使用して揺れを作ります。
回転デフォーマ+ワープデフォーマ

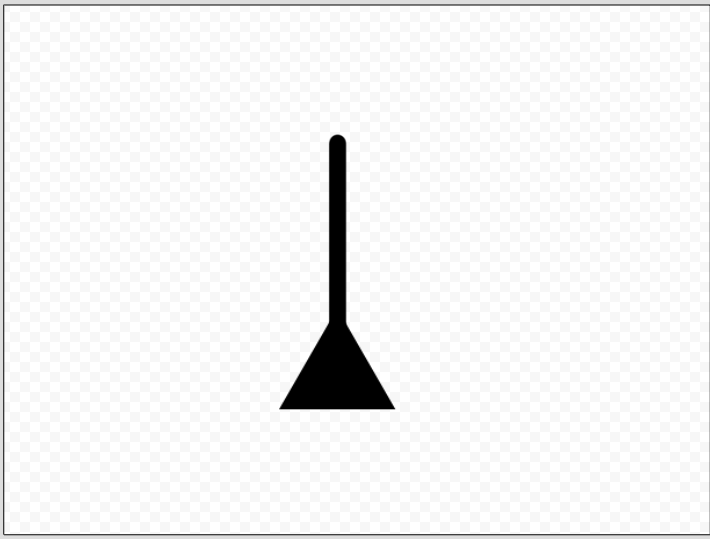
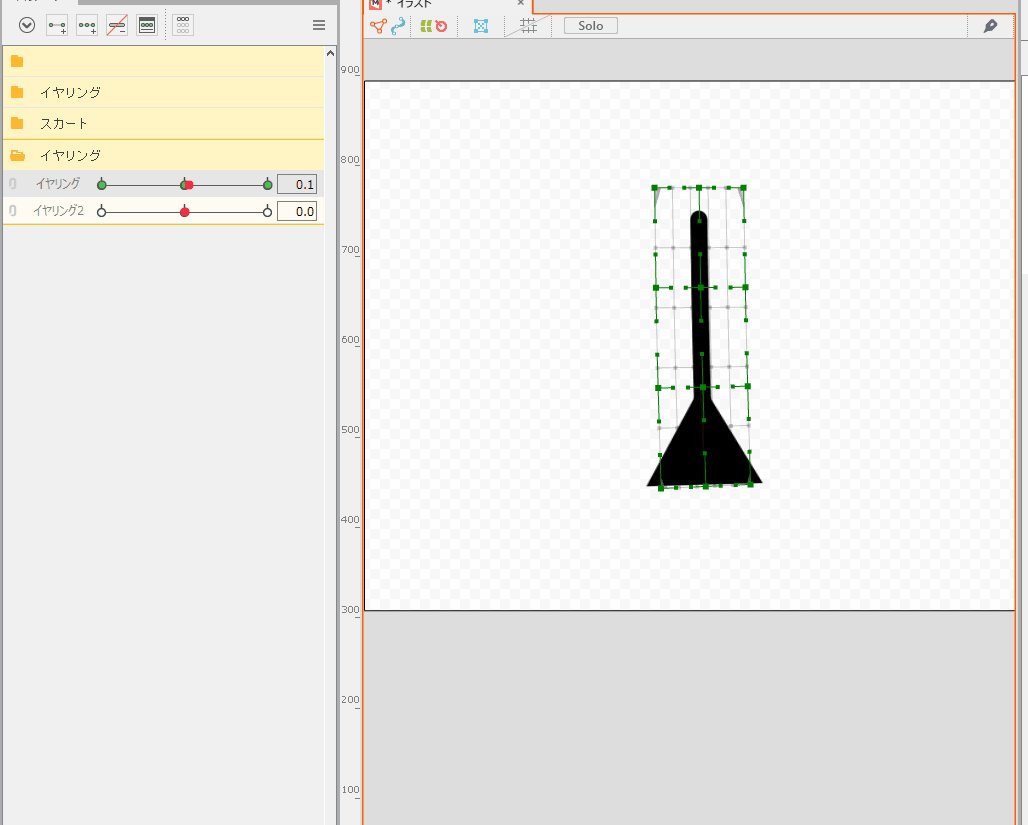
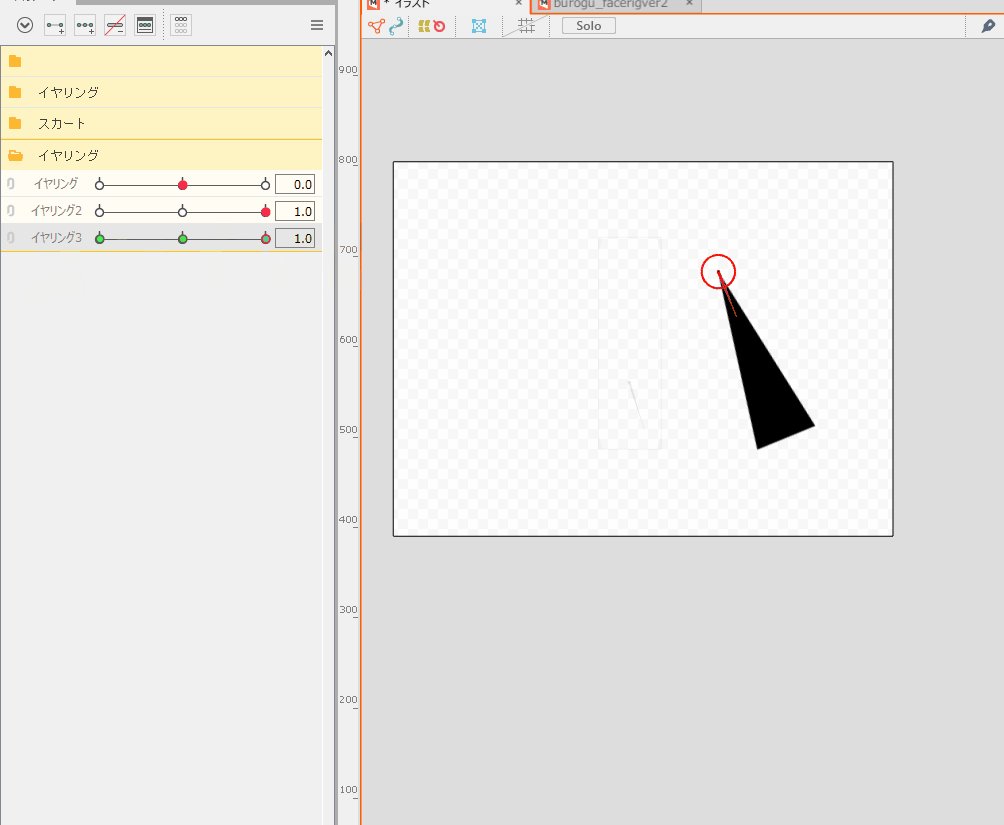
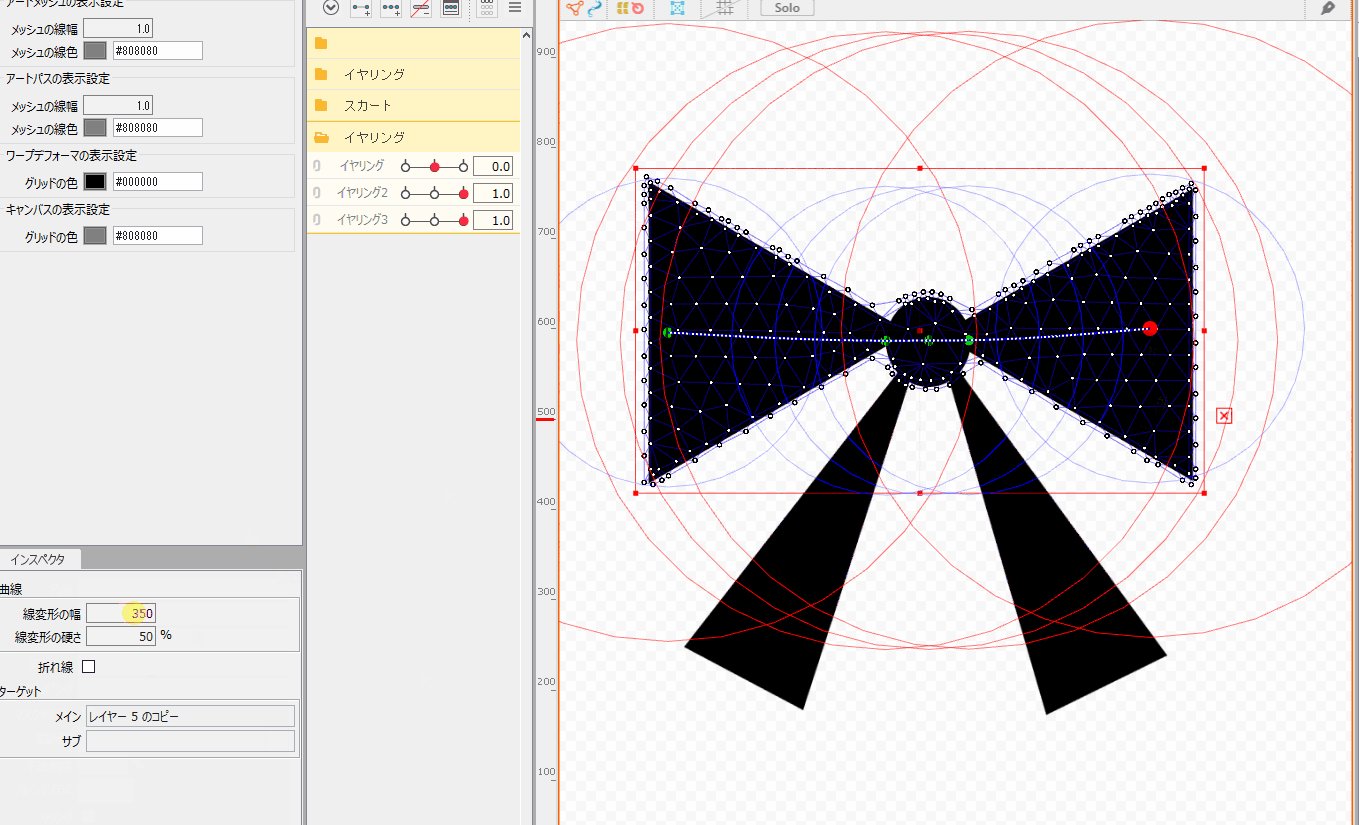
今回はこちらのイラストを使ってイヤリングの揺れサンプルを作っていきます。
パーツは直線部分と丸部分で分かれています。
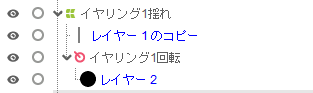
これをこのようなデフォーマ構造を構成します。

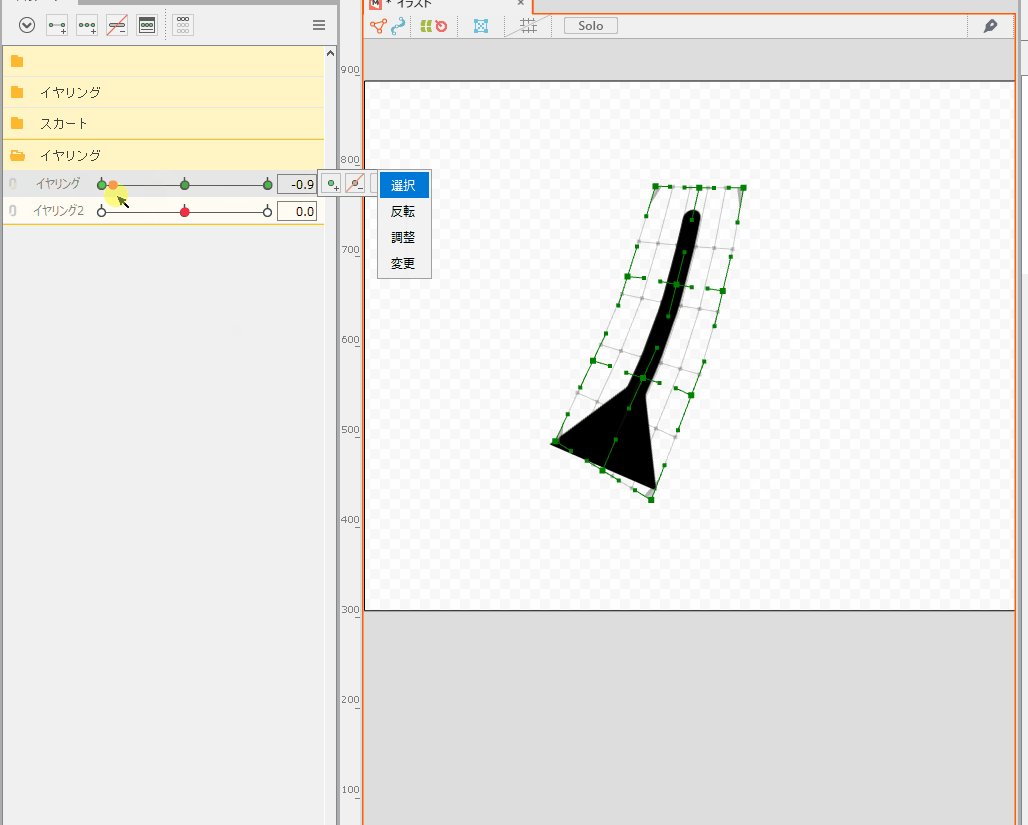
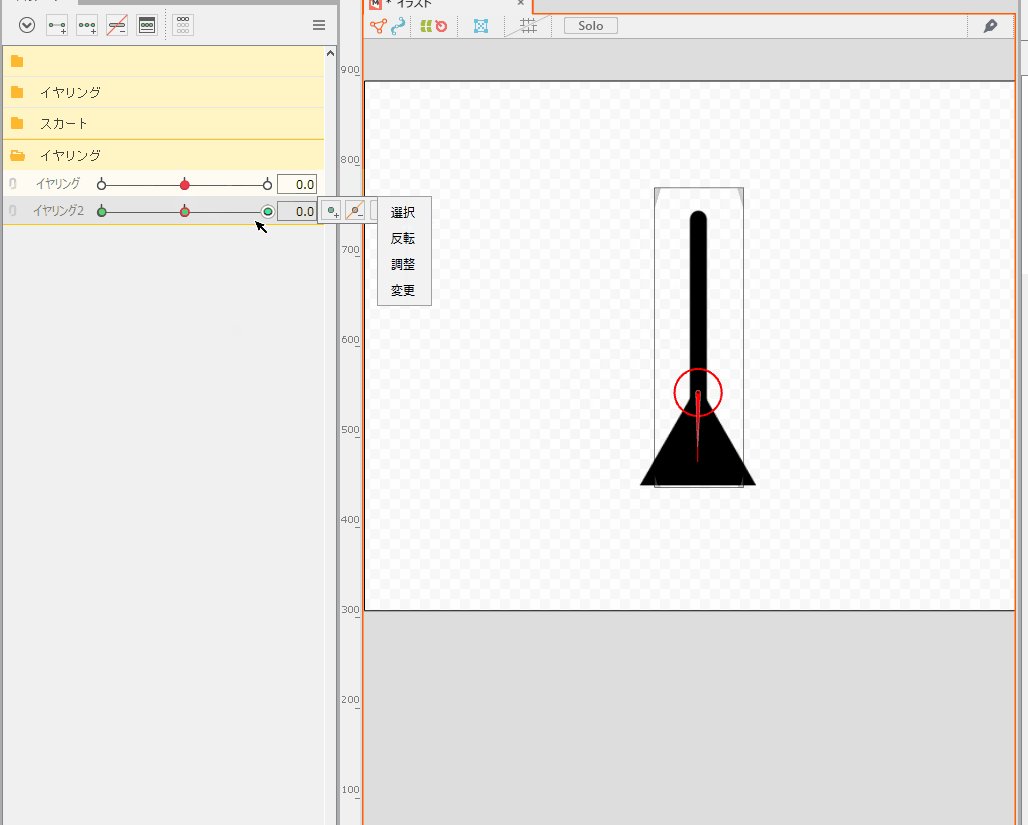
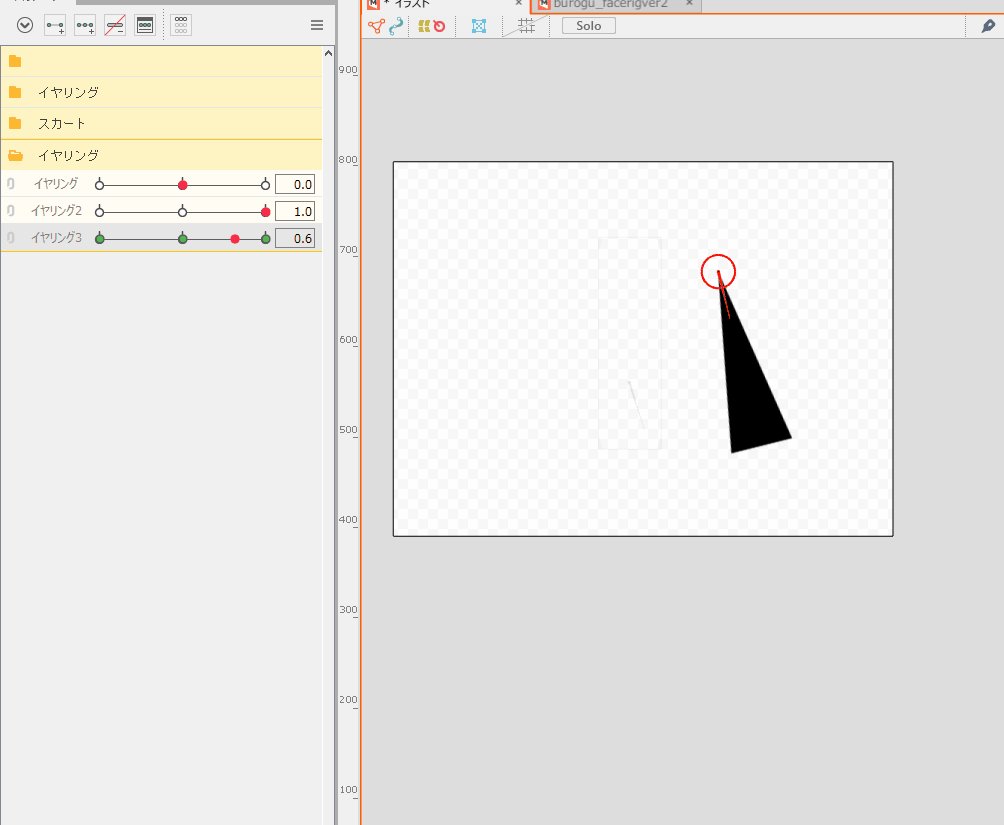
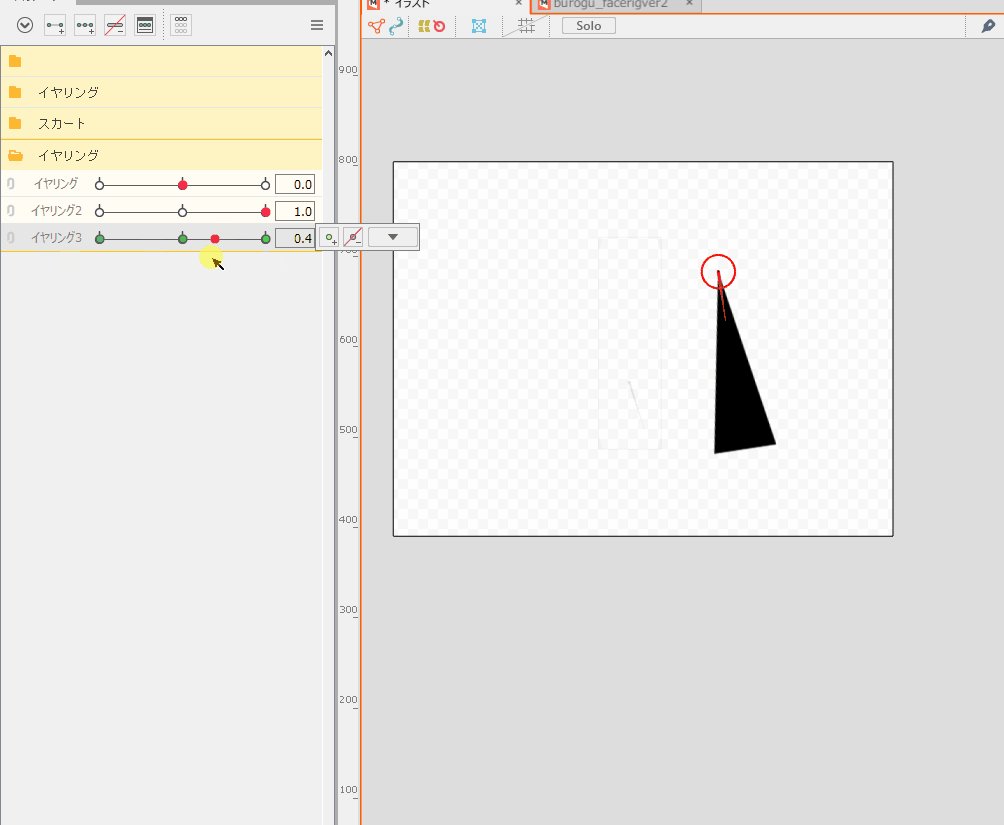
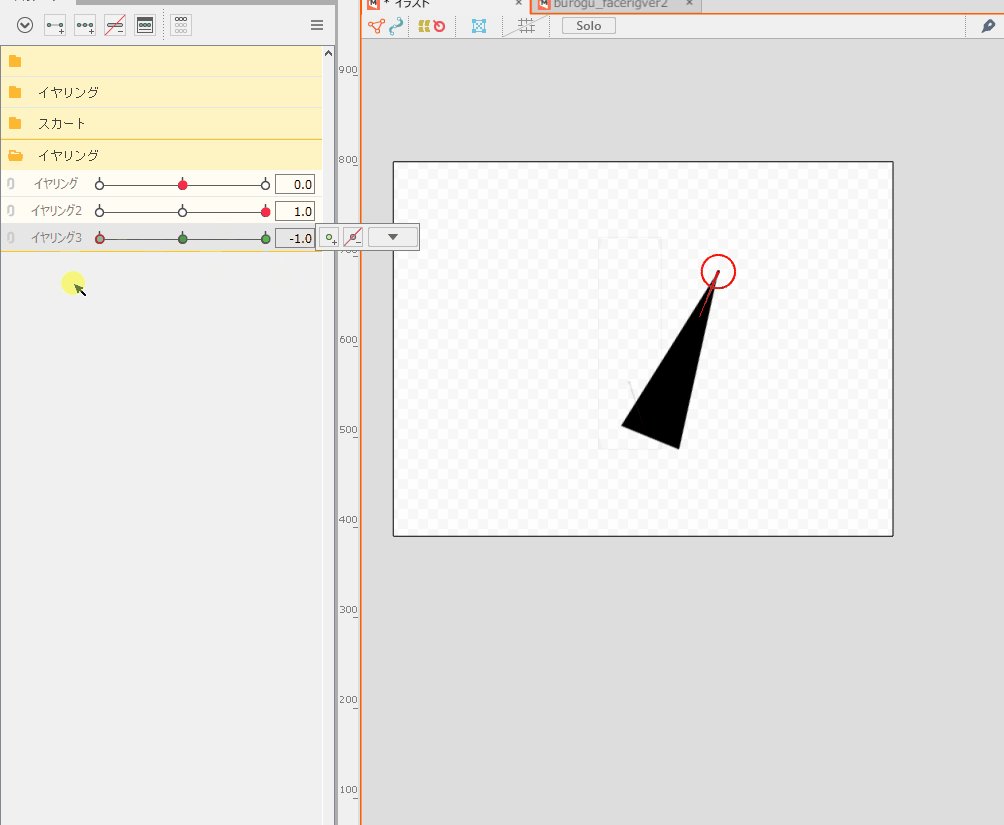
2つのパラメータを用意して、以下のように動きを付けます。

- イヤリング…イヤリング全体の揺れ(ワープデフォーマ)
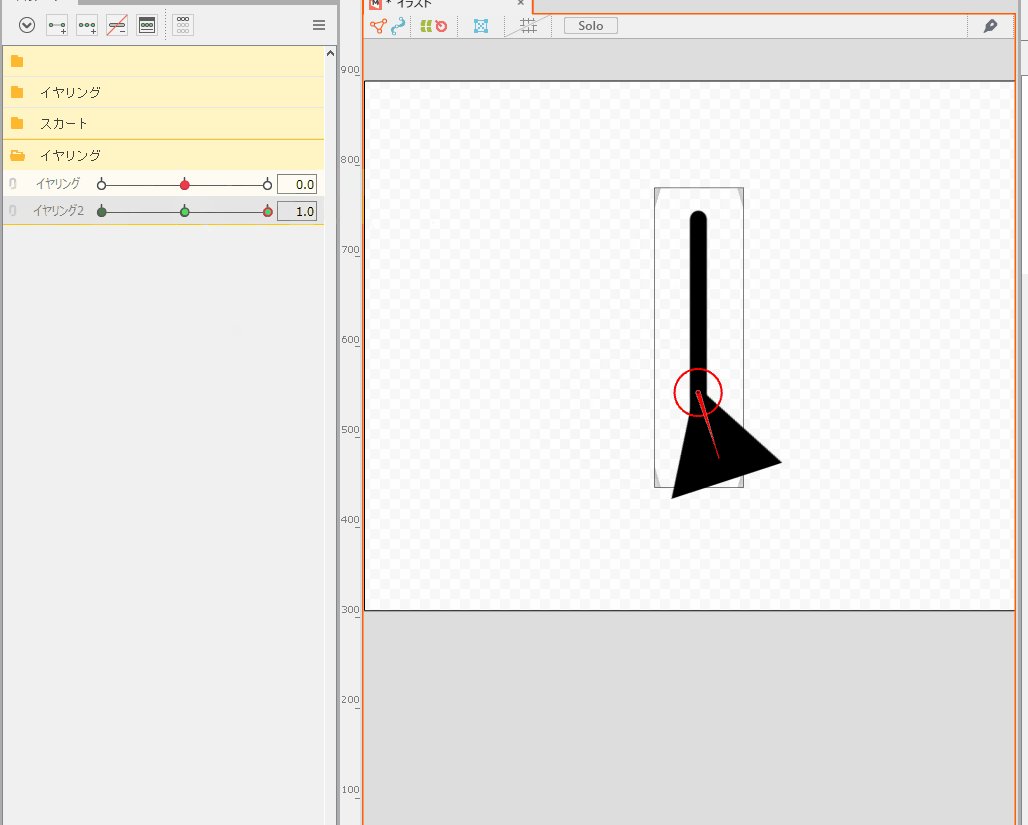
- イヤリング2…イヤリングの先部分の揺れ(回転デフォーマ)
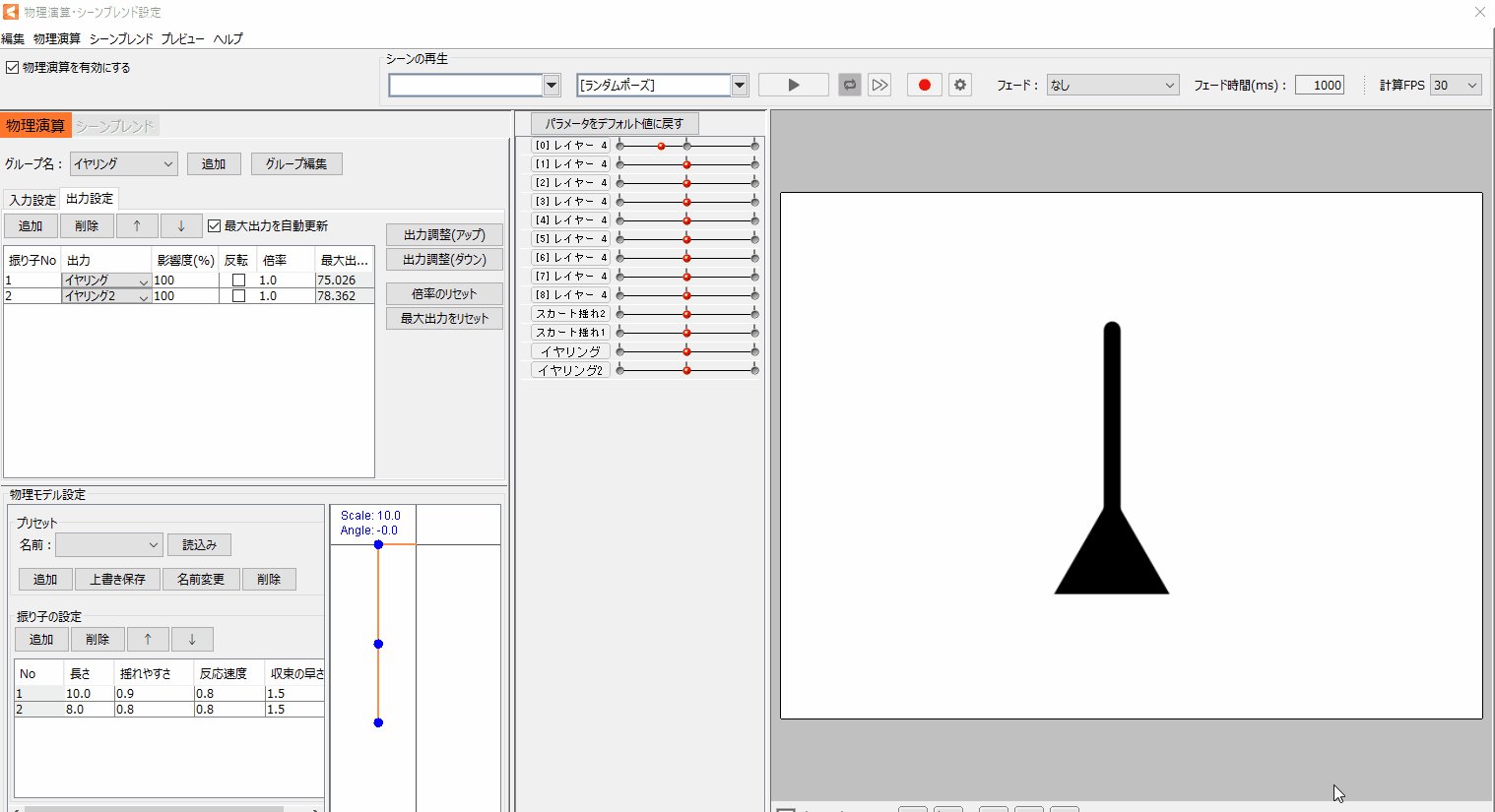
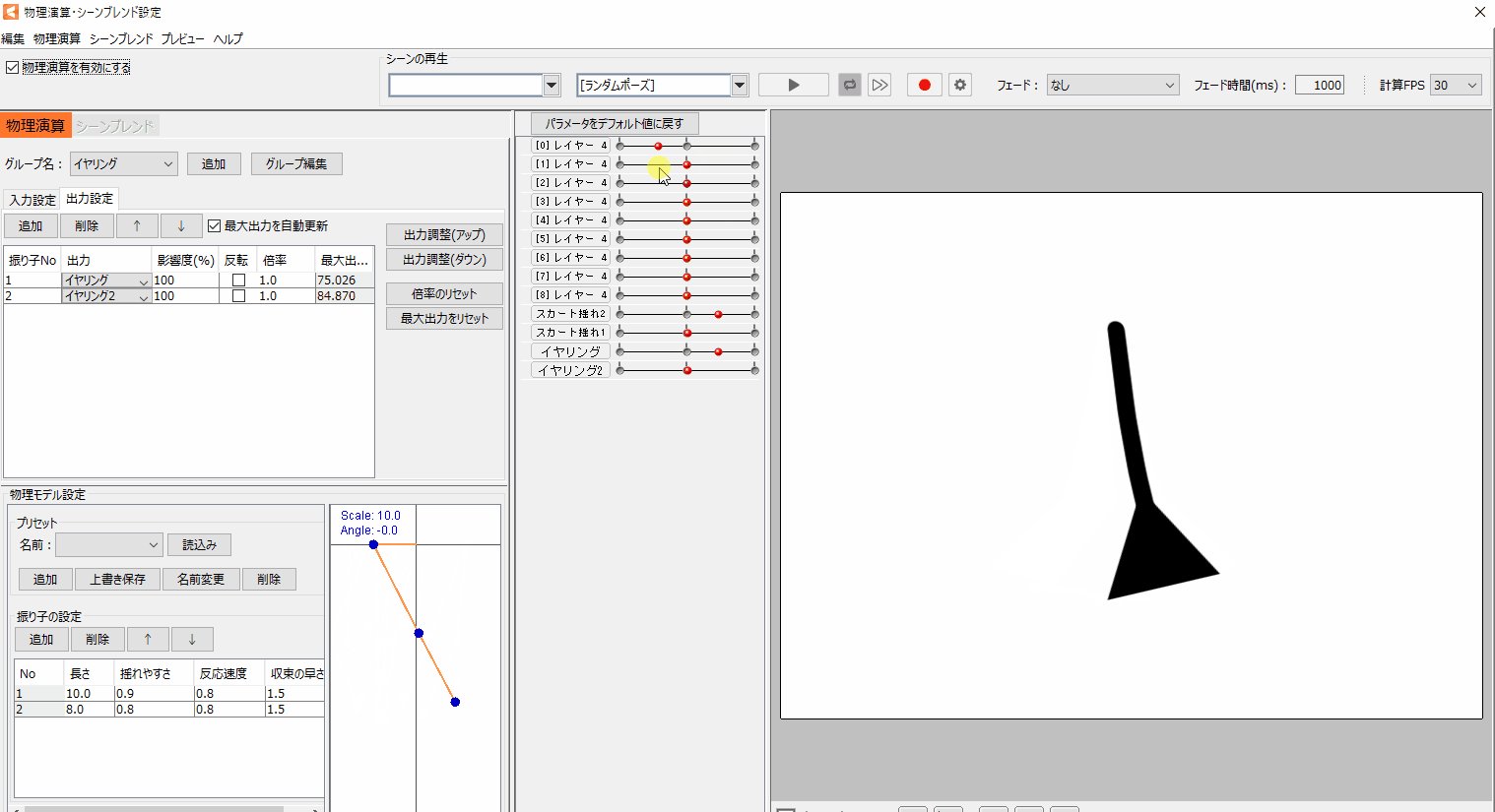
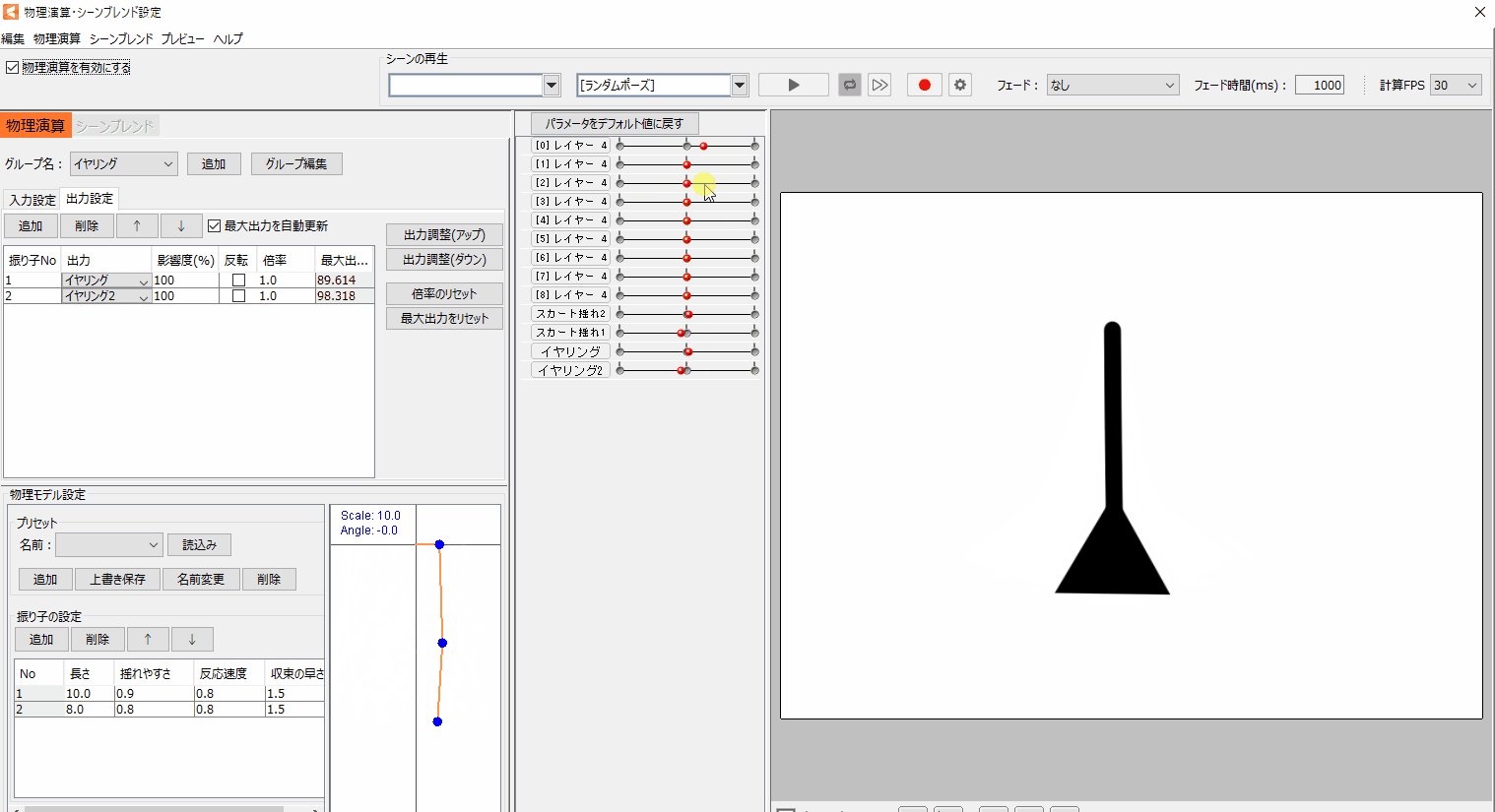
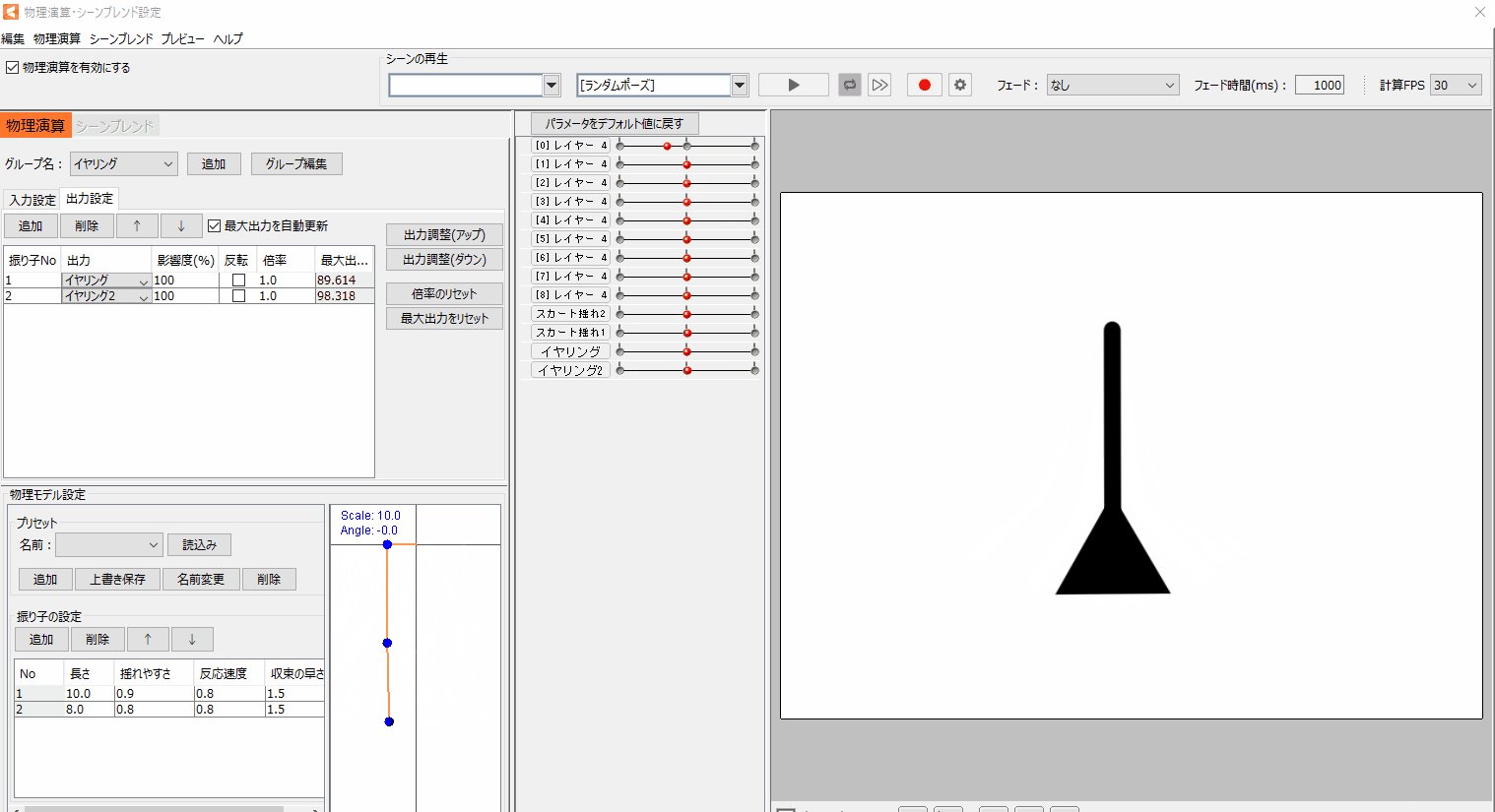
これで物理演算設定を以下のプリセットで作ります。

出力設定で、振り子の1段目に「イヤリング」2段目に「イヤリング2」のパラメータを設定すれば完成です。

これで下部分のパーツ(三角形)がいい感じに独立して揺れるようになります。
全体に重心があるパーツ

こういう全体に鎖部分がなく、全体に重心がある場合は回転デフォーマのみで動きを作っていきます。
これは単純で、回転デフォーマを生成して1つのパラメータに左右の動きを付けるだけです。

基本的にイヤリングのような固いものを動かす場合、回転デフォーマで動きをつけましょう。
ワープデフォーマで動きを付けるとどうしても形が歪んでしまうので、回転デフォーマで作るのがいいと思います。
リボン系の揺れ

次にリボン系の揺れに関してです。
女の子のモデルなどはよく見かけるパーツですね。
こちらは変形パスを使って揺れを作るのがいいでしょう。
変形パスを使った作り方
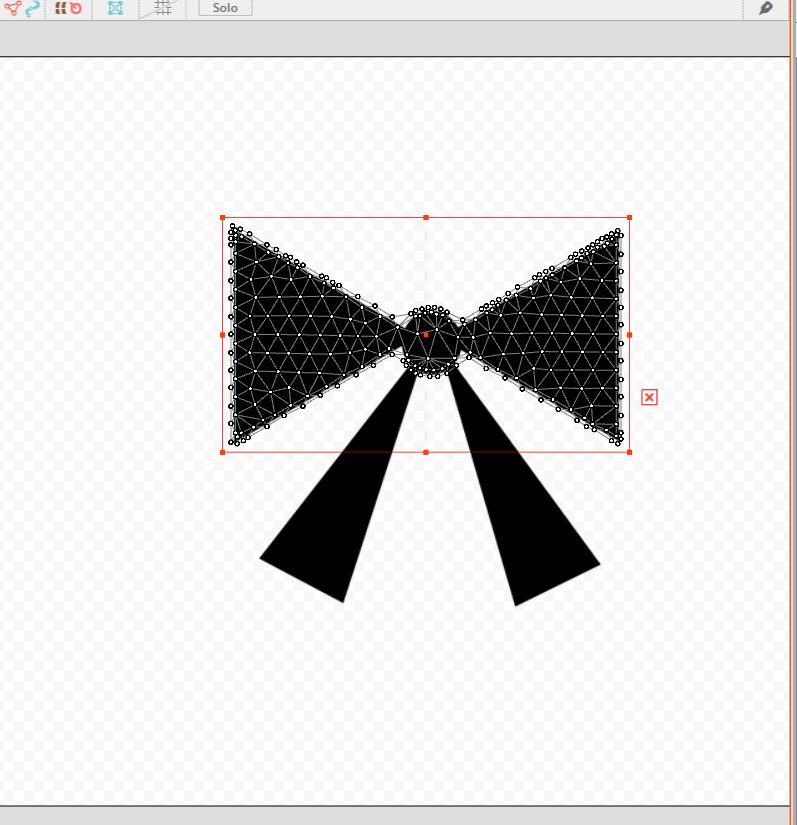
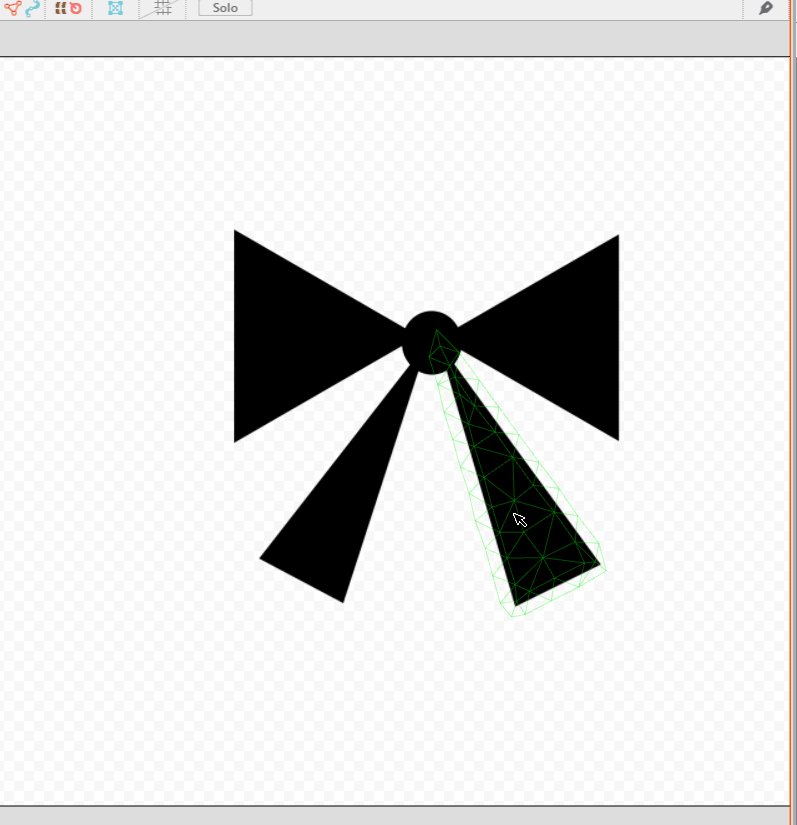
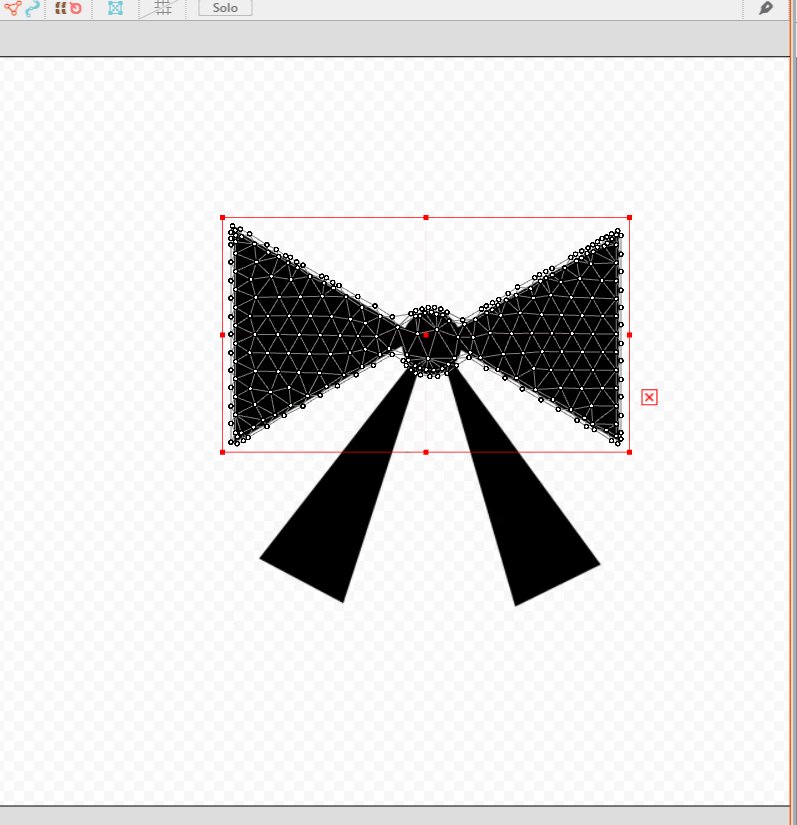
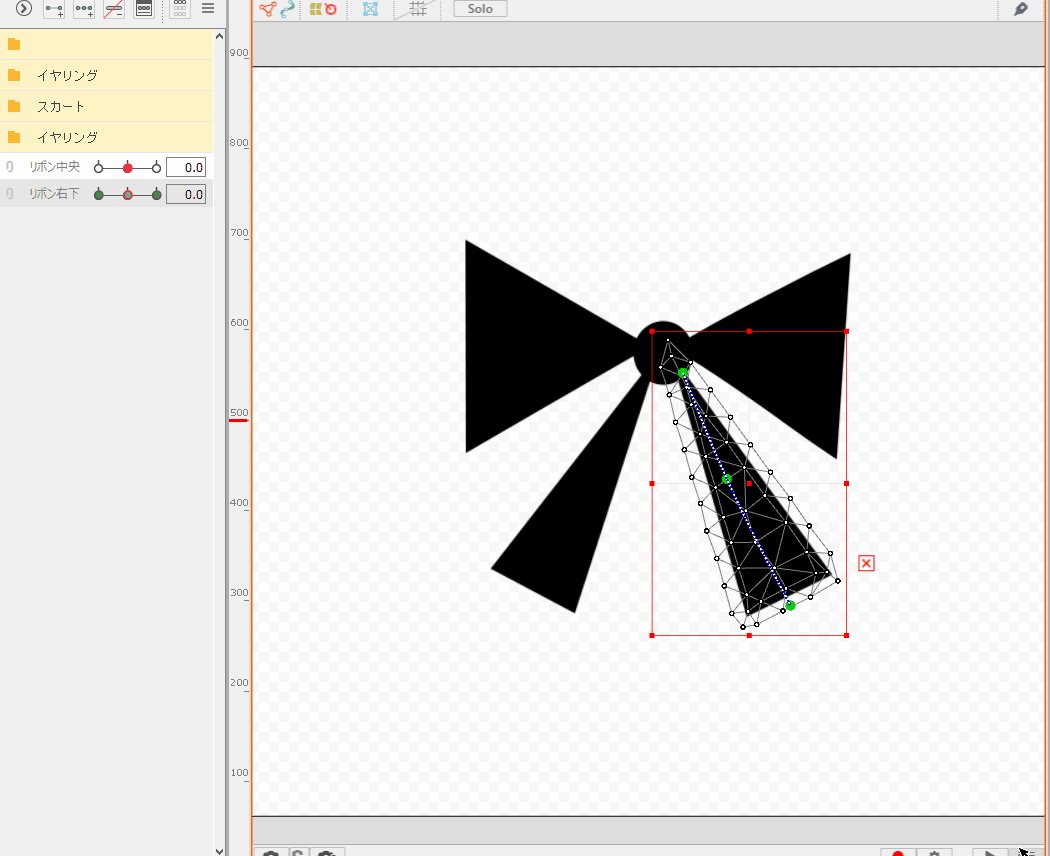
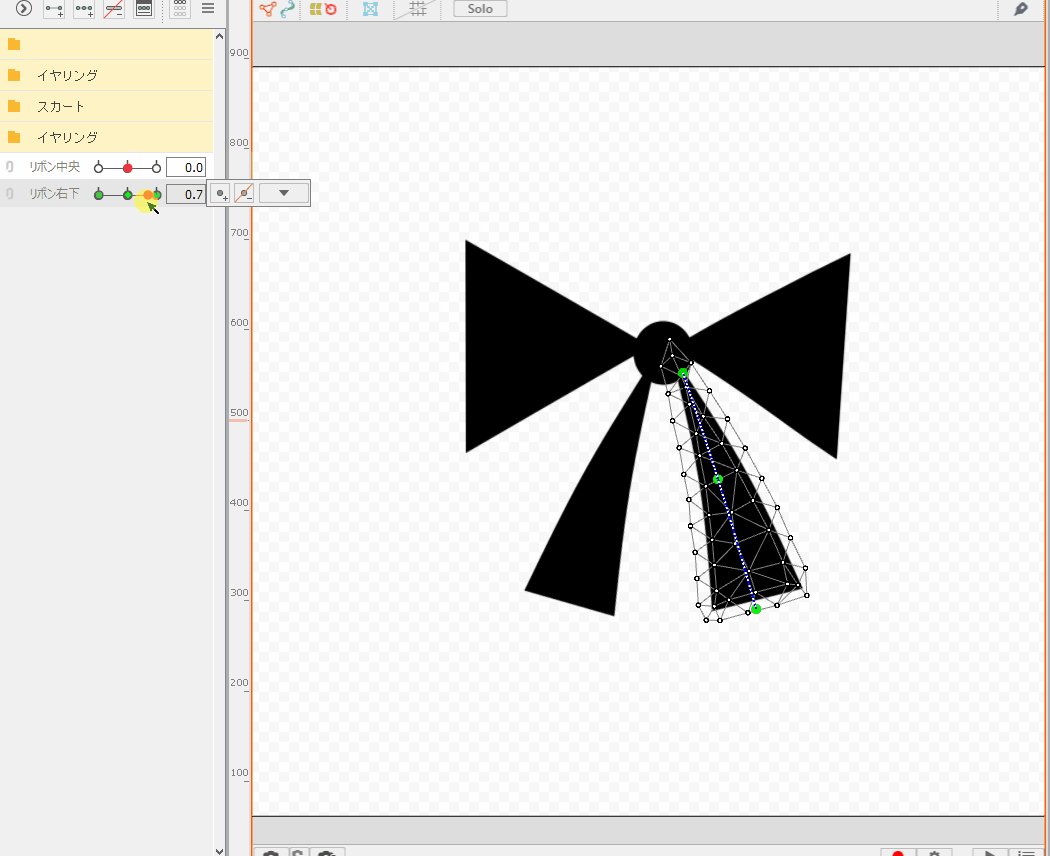
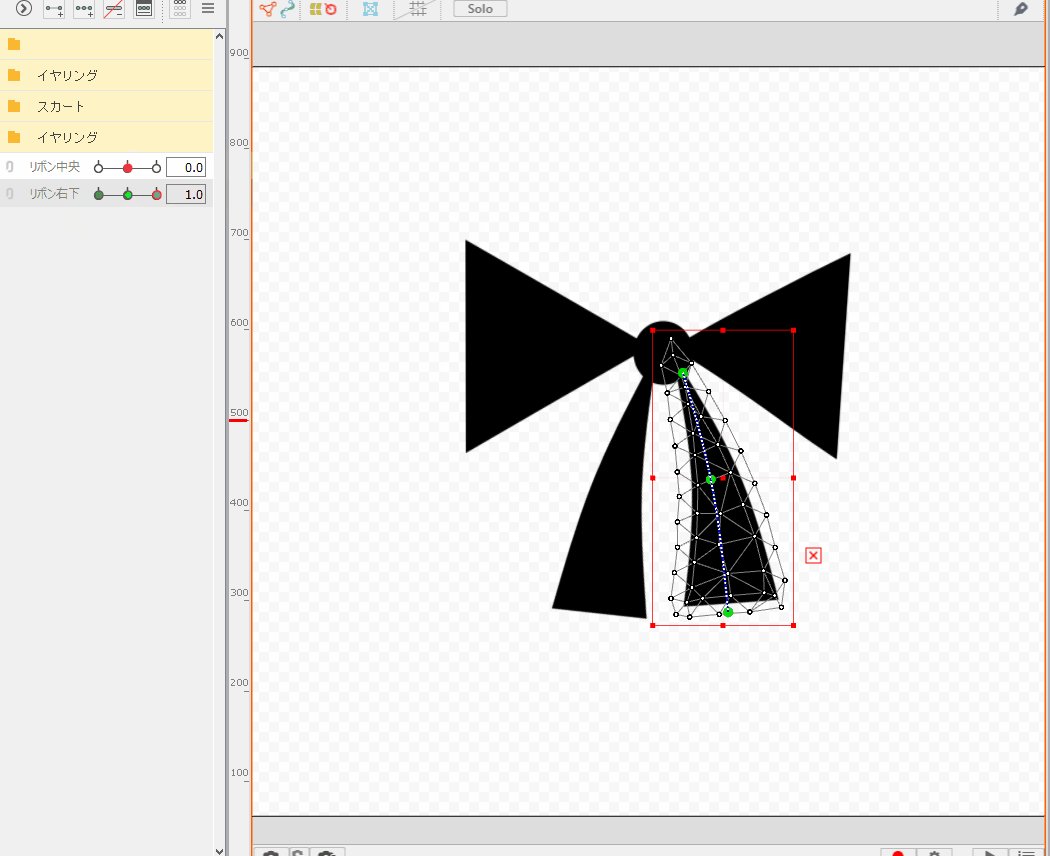
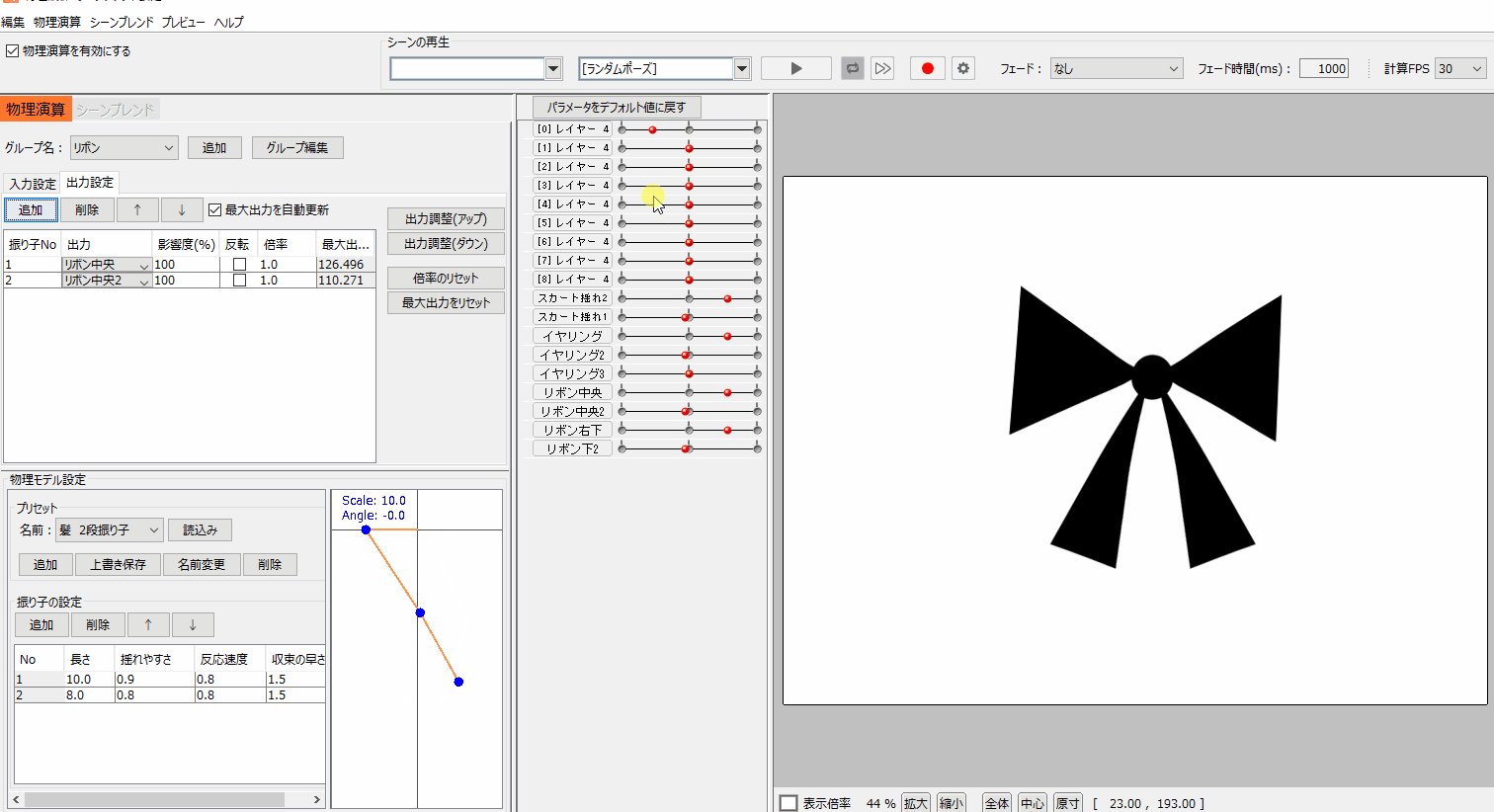
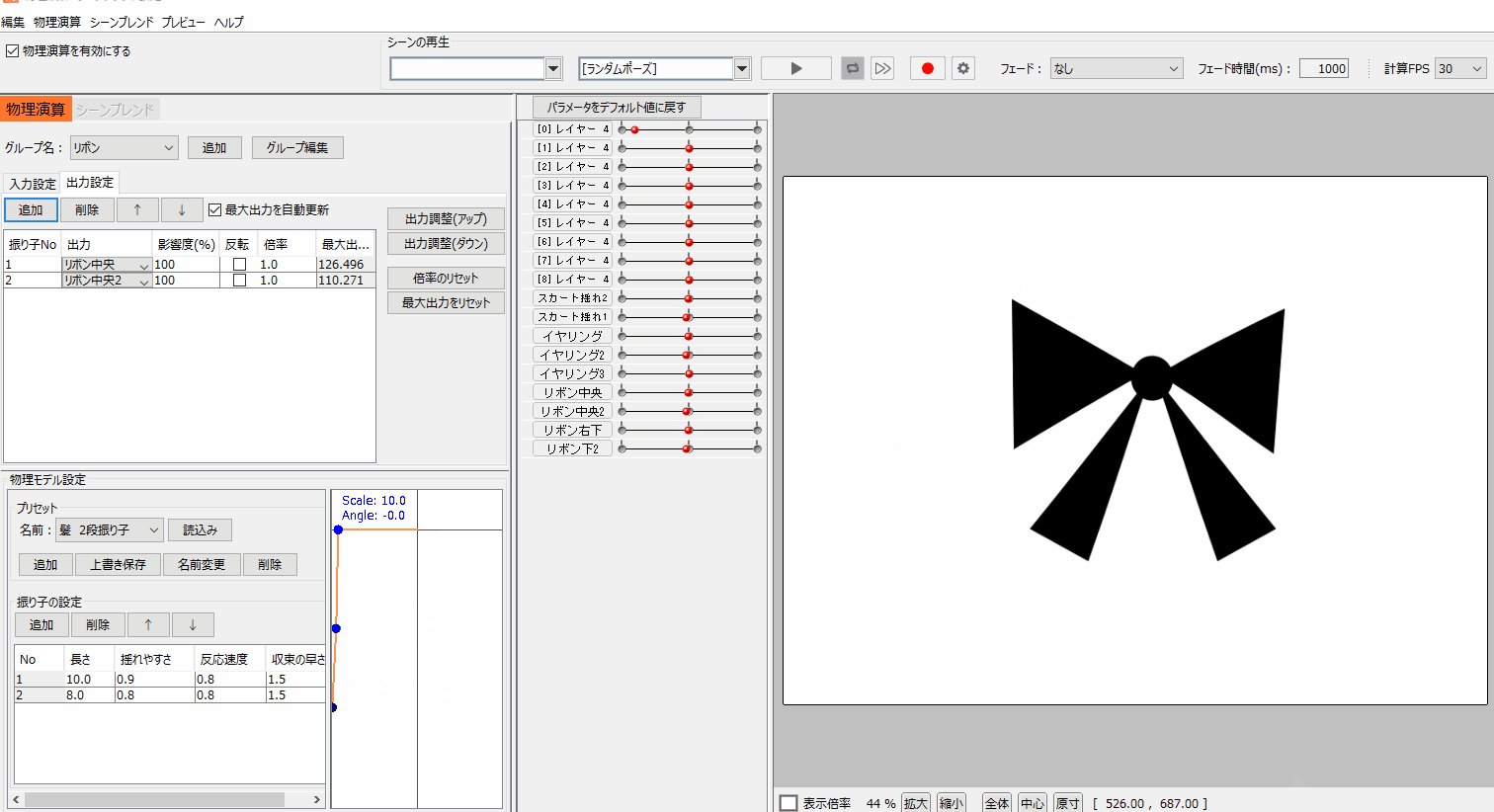
まずリボンは以下のように3つのパーツに分けます。

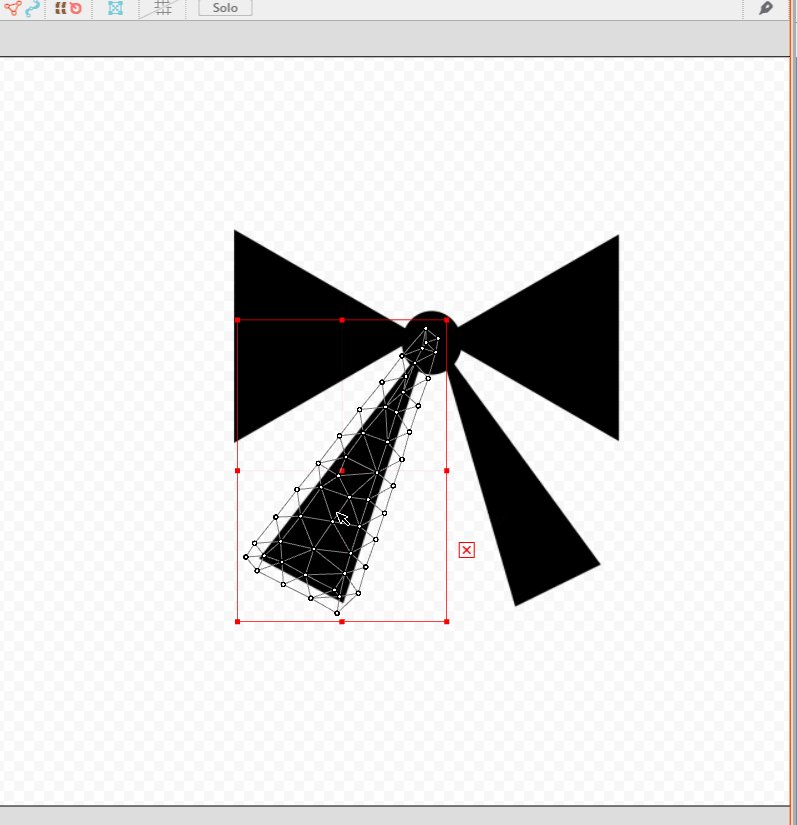
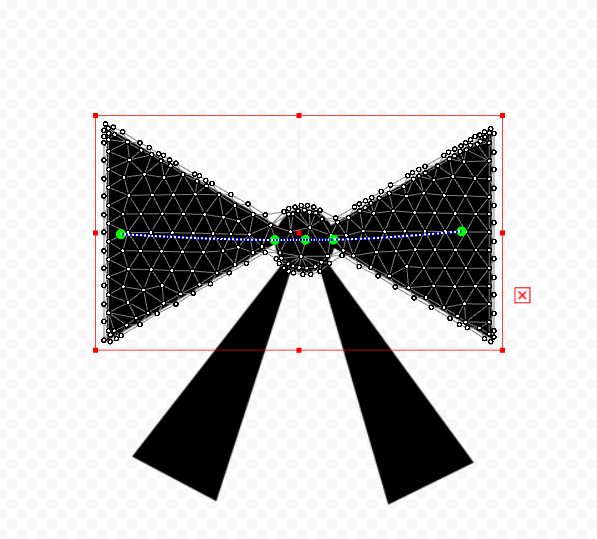
次にそれぞれのパーツに変形パスを打っていきます。
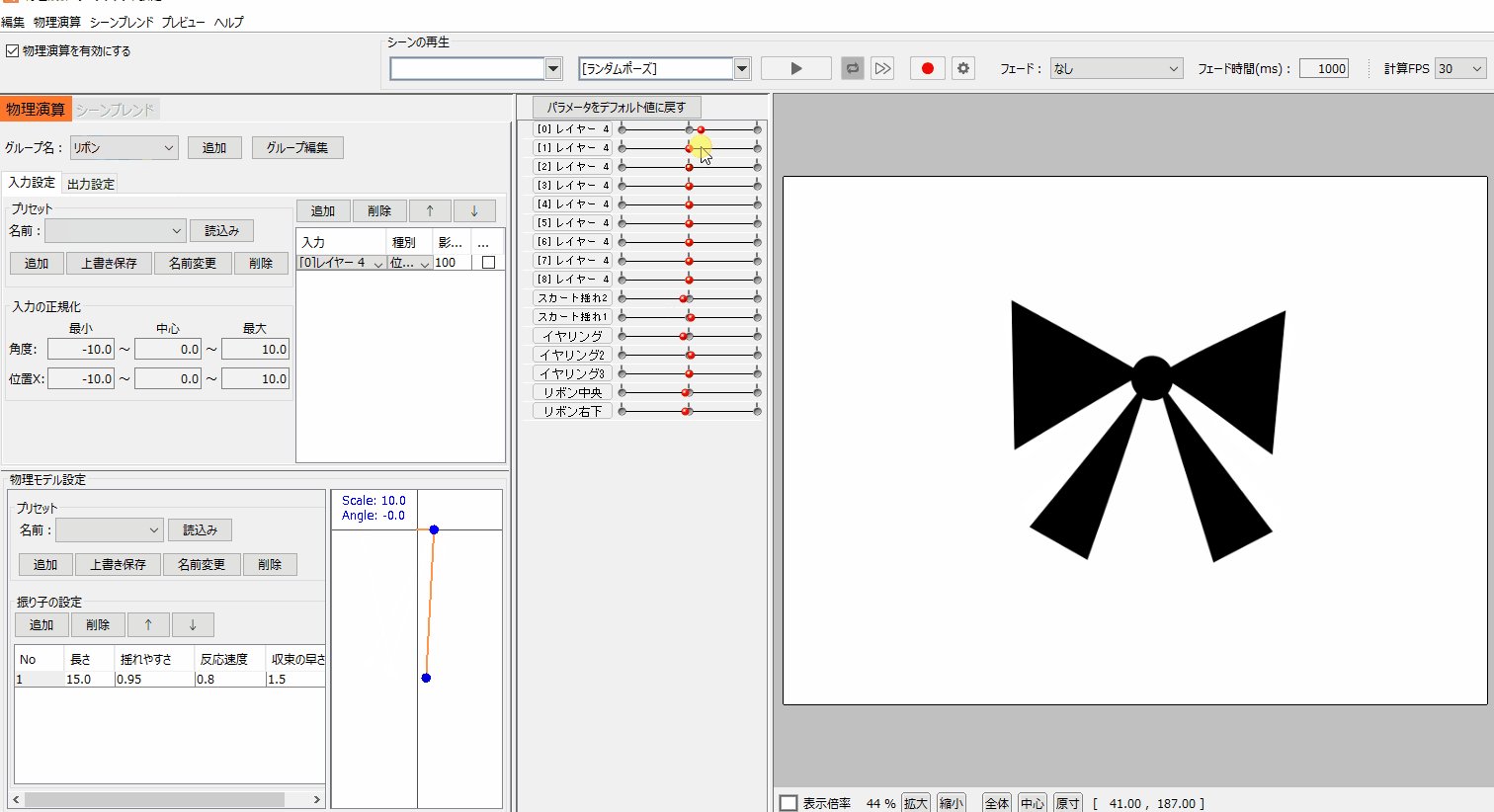
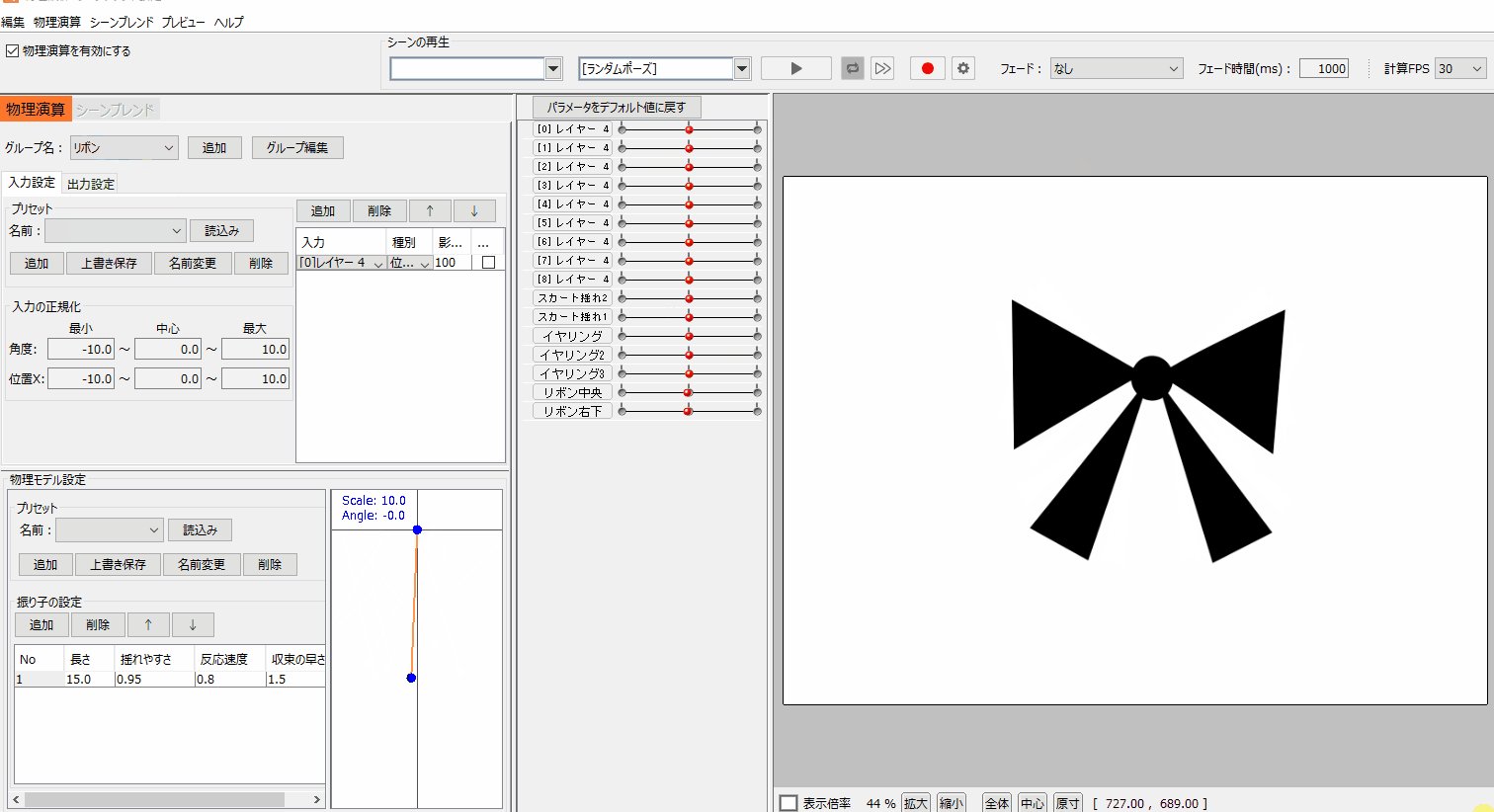
中央のパーツはこのように変形パスを打ちましょう。
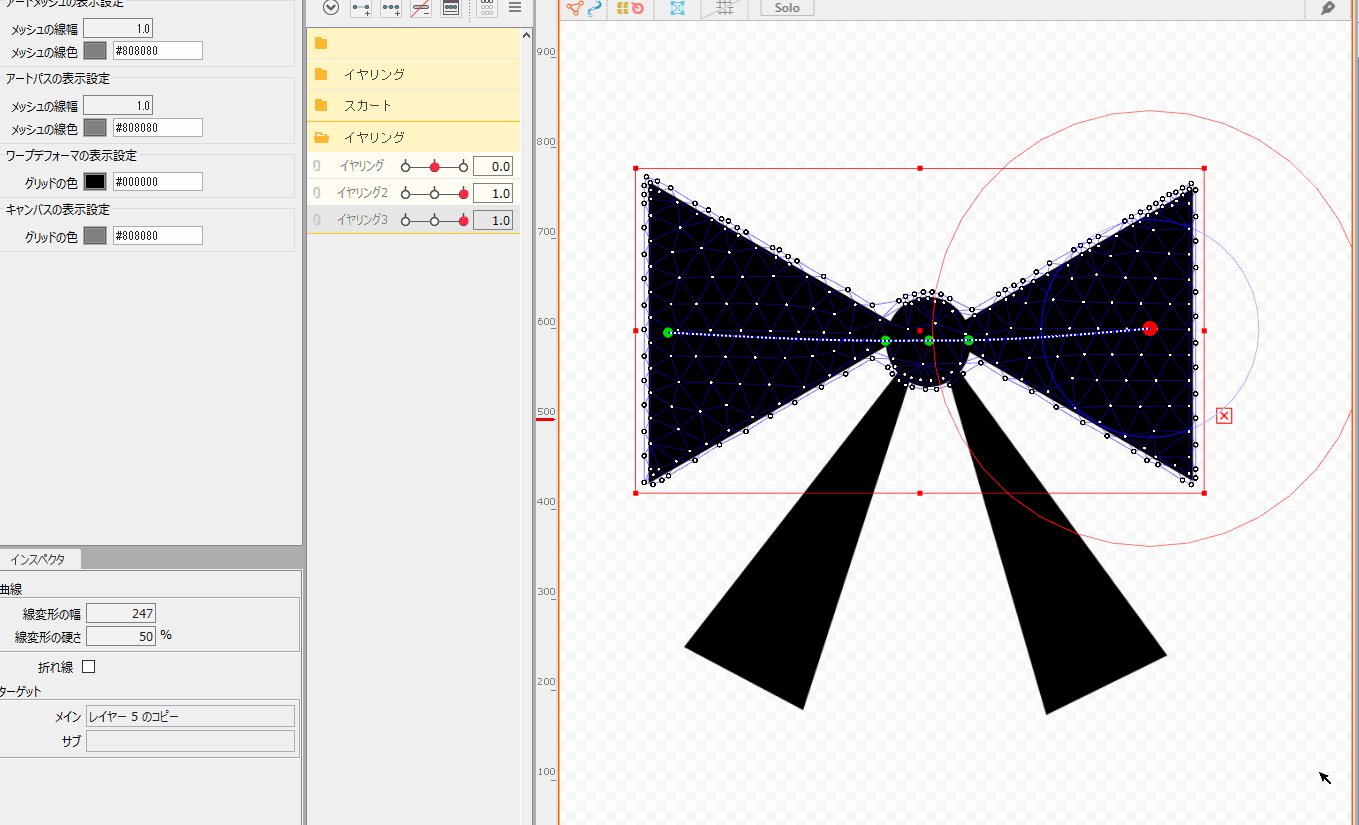
中央の結び目の両端に点を打つことで、結び目を動かすことなくリボンの端を動かすことができます。

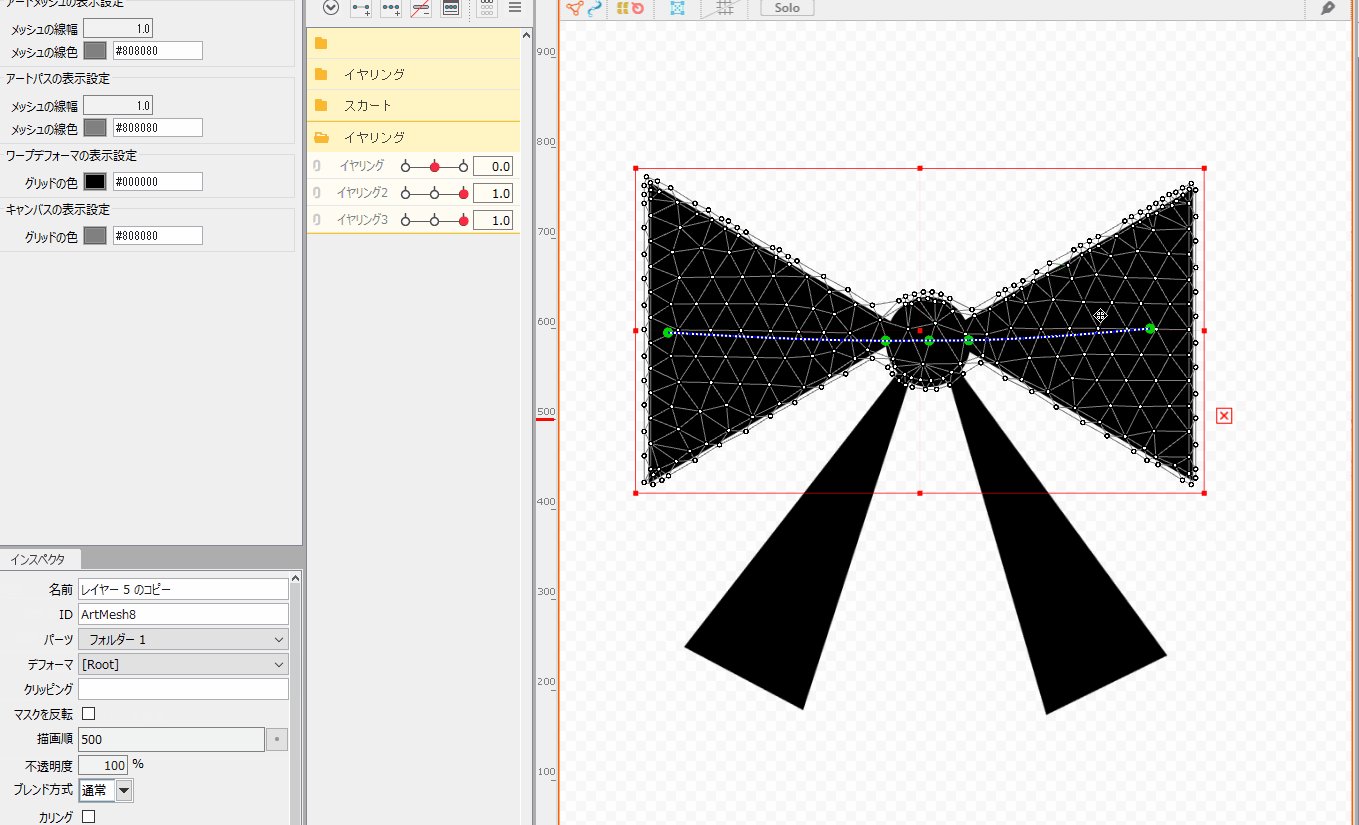
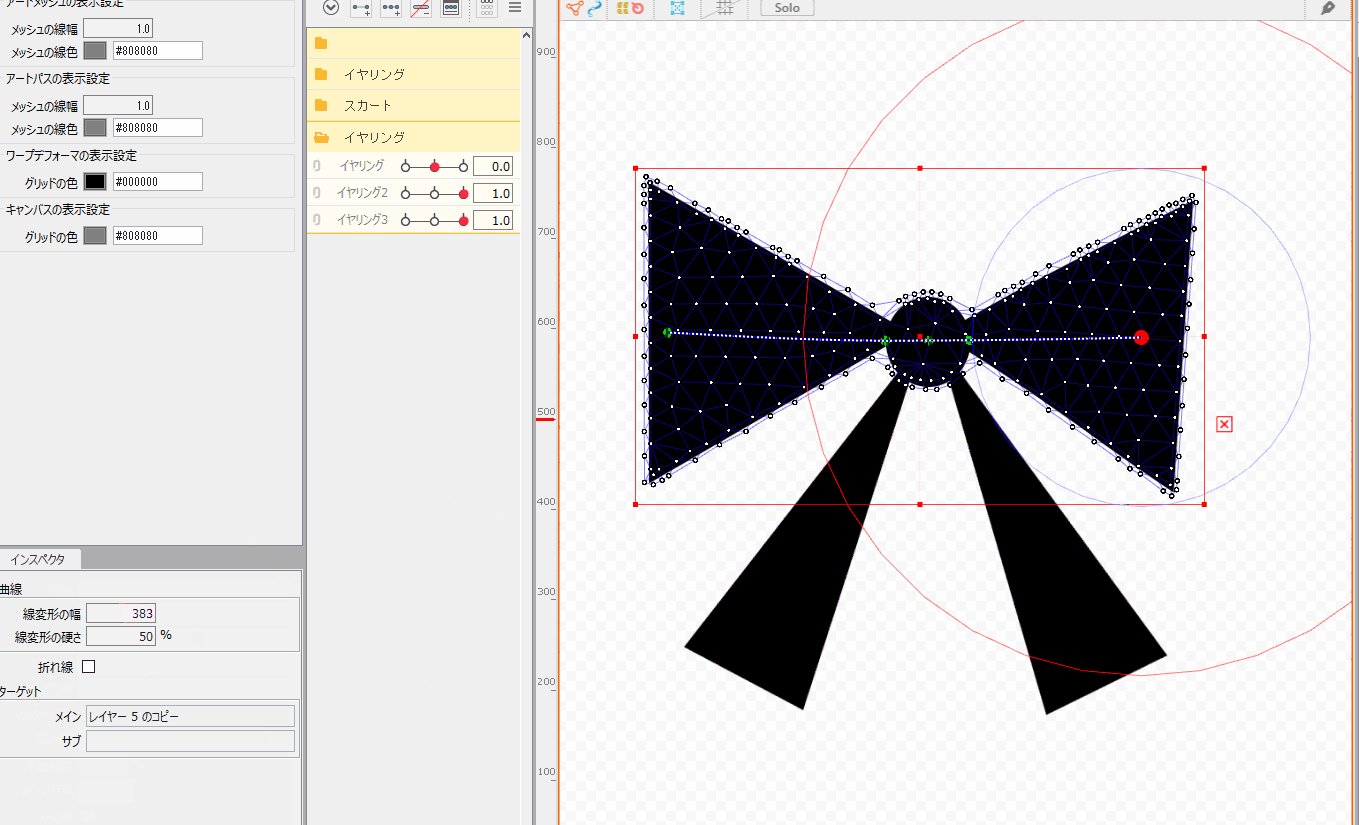
もし変形パスを動かしたときにイラストが歪んでしまう場合、線変形の幅を調整してください。

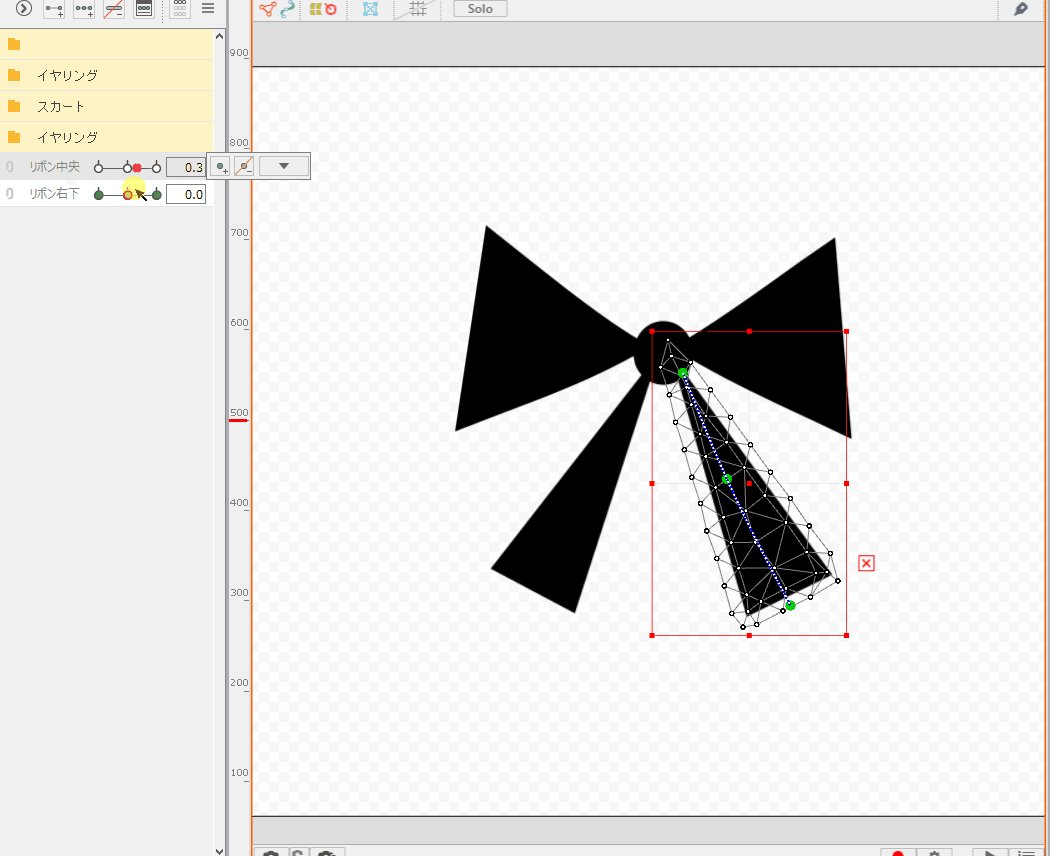
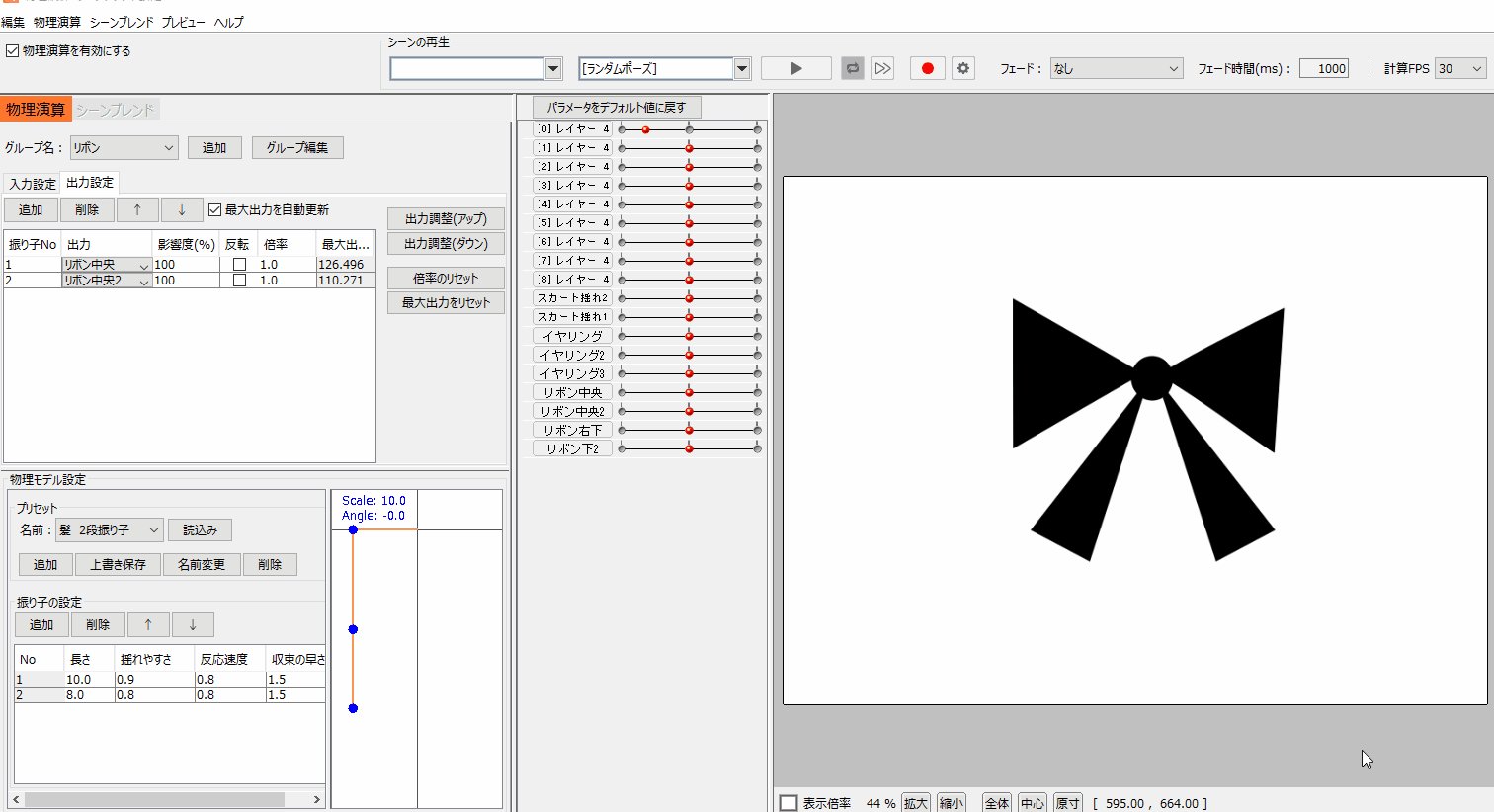
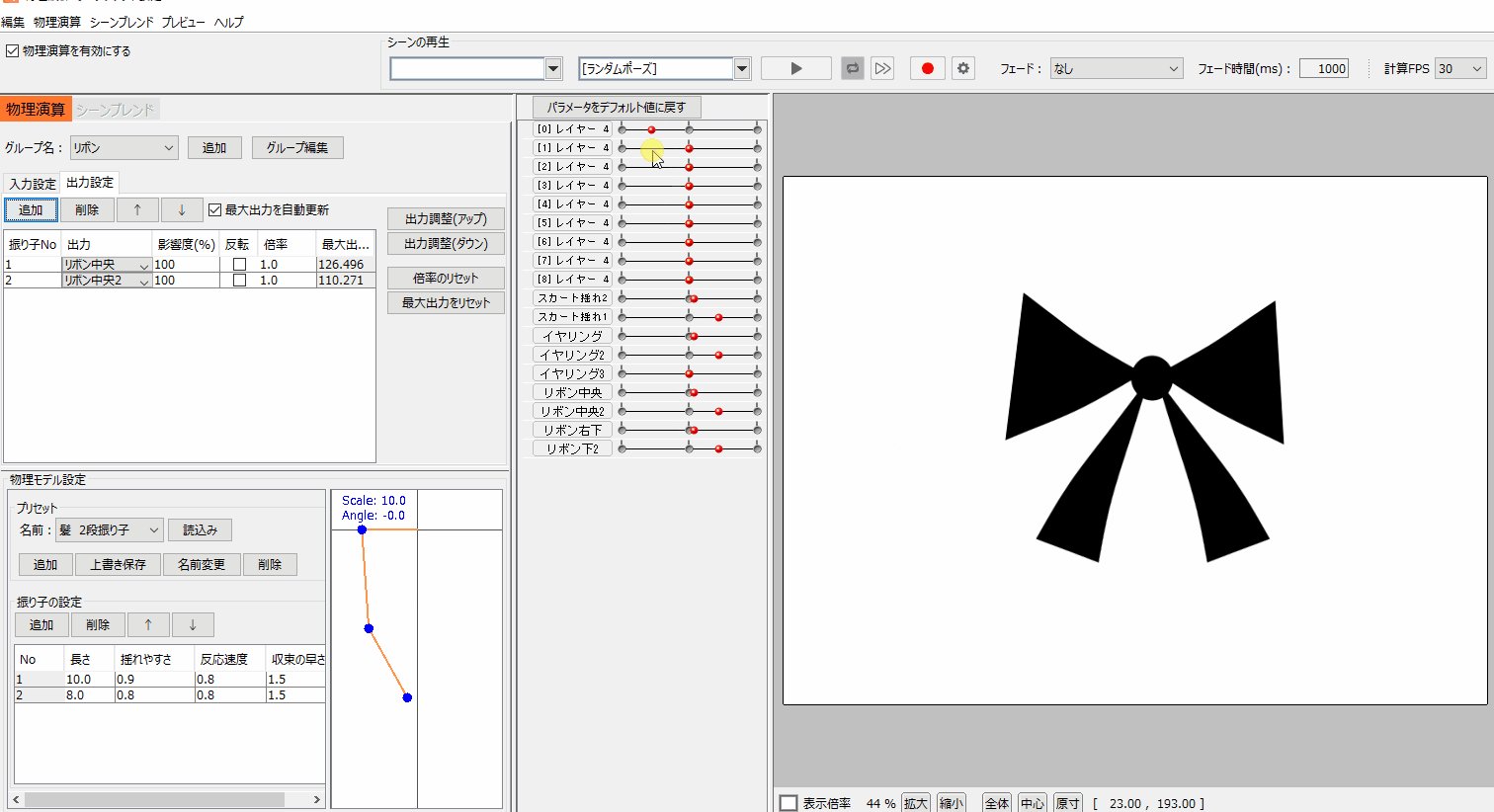
あとは2つパラメータを用意して、中央部分と下側部分で揺れを作ります。

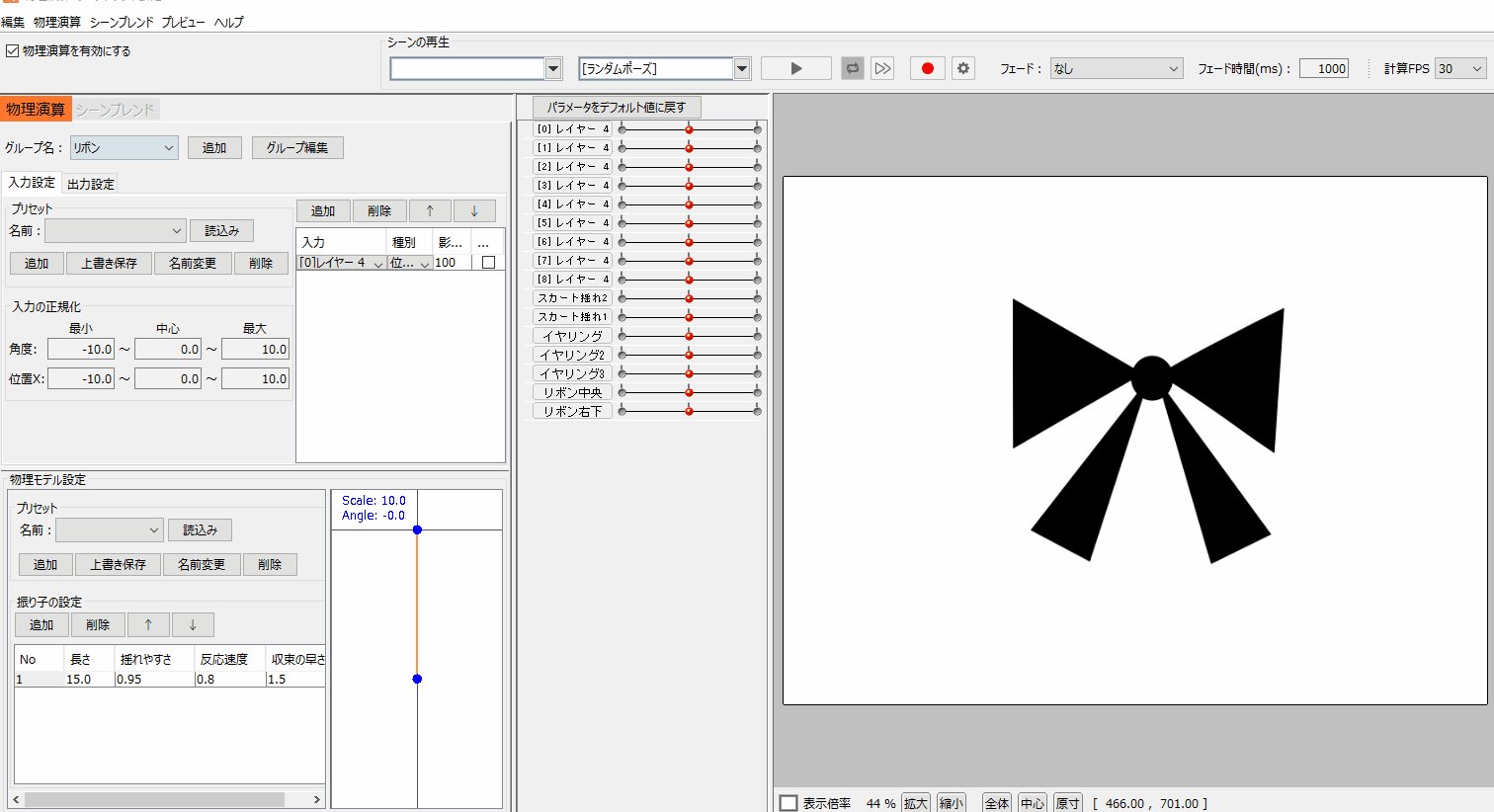
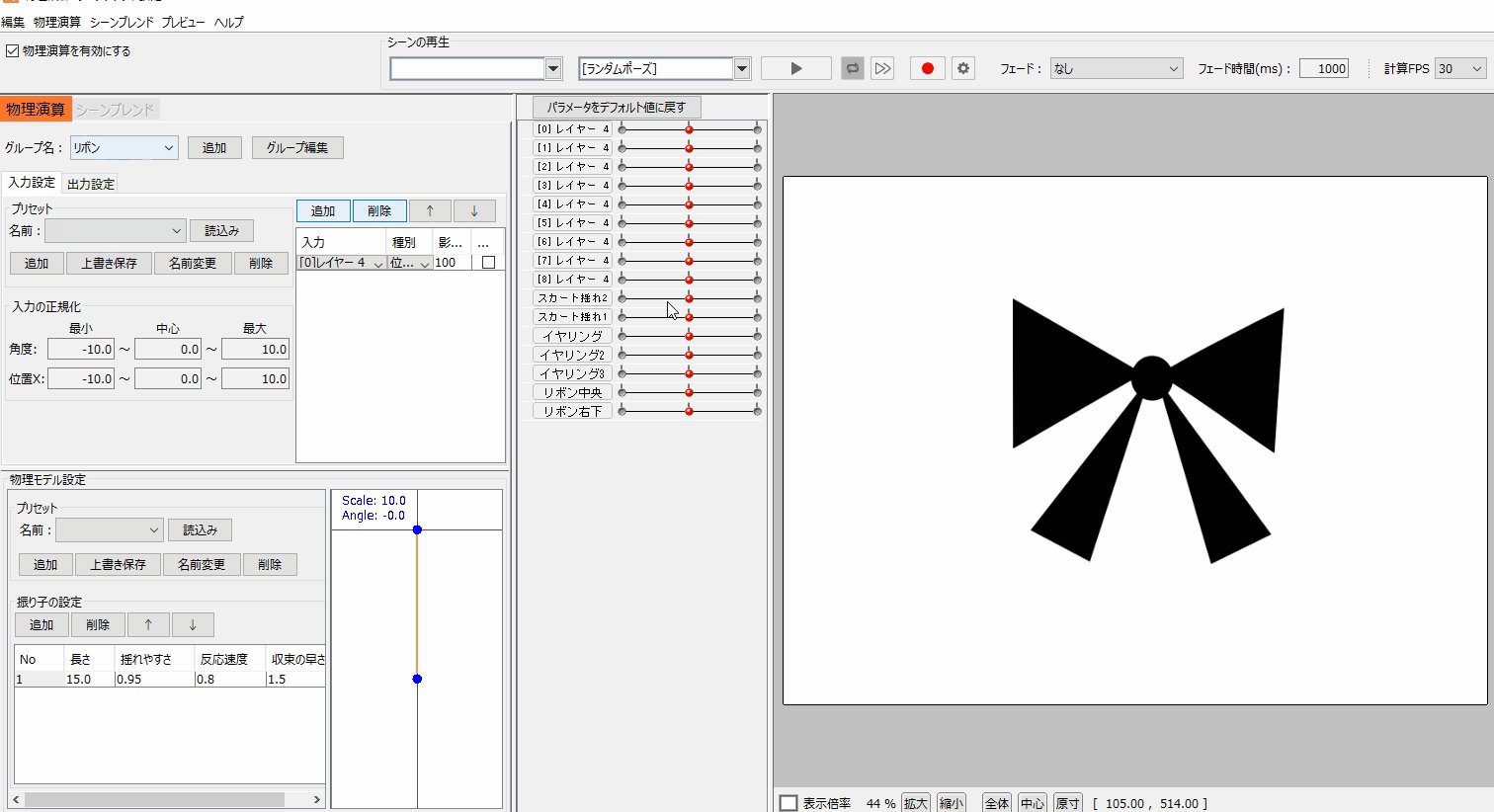
あとは物理演算でそれぞれのパラメータごとで設定すれば、完成です。

変形パス+ワープデフォーマで作る
変形パスのみでもリボンの揺れは作れますが、変形パス+ワープデフォーマで作るとゆらゆらとした揺れを作ることができます。

これの作り方に関しては以下の記事が参考になると思うので、やりたい人は参考にしてみてください。

自分で揺れを研究しよう!
Live2Dの揺れもの作りは奥が深いです。
この記事では説明しておりませんが、物理演算の設定次第でもかなり揺れ方が変わります。
また、クリエイターによって揺れものの作り方は違いますし、イラストに合わせて毎回揺れ方を変える必要もあります。
自分なりに揺れものの作り方を研究しながら、理想の揺れを探すのがいいと思います!
この記事にも随時、新しい揺れものが見つかりましたら追記していきたいと思います。
髪揺れに関しては以下の記事を参考にしてください。














