こんにちは!
今回は3Dモデリングを行う際に役立つイラストの知識を紹介します。
3Dをやってるけどイラストの方はさっぱり・・・という人が多いと思いますが、勿体ない!
イラストのいいところだけを活かしちゃいましょう!
ペンタブや液タブが必要な部分が多いため、用意しておきましょう!
オススメタブレットも最後にまとめます。
どのようなキャラクターを作りたいのか
まずこの問いの答え次第で、重きを置くポイントが変わります。
- アニメの様なフラット的な可愛さ
- ディズニーの様なカートゥーン調な可愛さ
- リアルな女性の様な人間的な可愛さ
これらは個人的には全く別物だと考えています。
今回はアニメの様なフラットな可愛さというポイントに重点を置いて解説していきますが、他にも活かせるところがあると思うので是非最後までご覧ください。
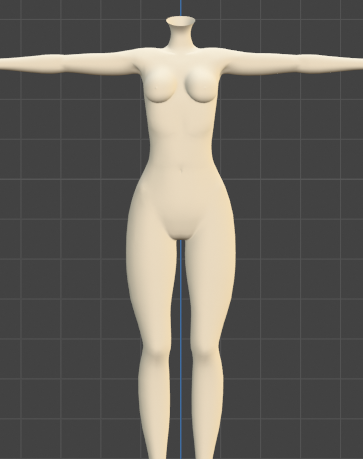
人型モデルを作るならリアルさ重視っしょ!これって間違い?
と思ってデッサン人形や人間のトポロジーを観察して、リアルさを最優先にしてモデリングをしていたことがありますが、どうしても「可愛くならない!」といった壁にぶつかりました。
それはなぜかというと、リアルすぎたのです。
リアルなモデルを作る場合は良いのですが、今回はVRChatや3Dアニメなど、リアルの人間っぽさよりもイラストっぽさの方が重視されるモデルを作りたい場合のTIPsなので
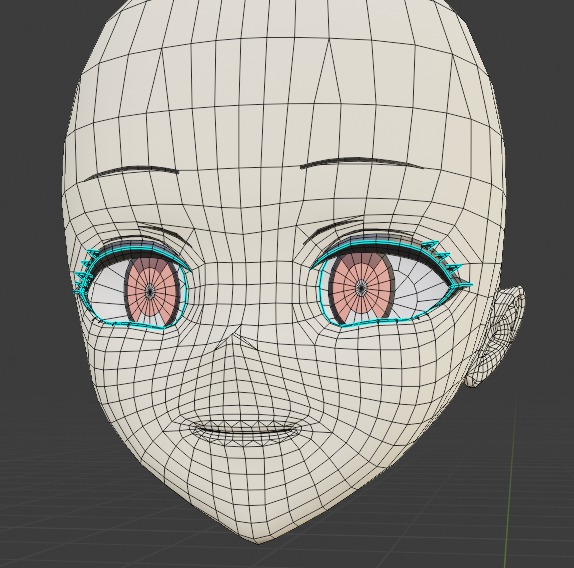
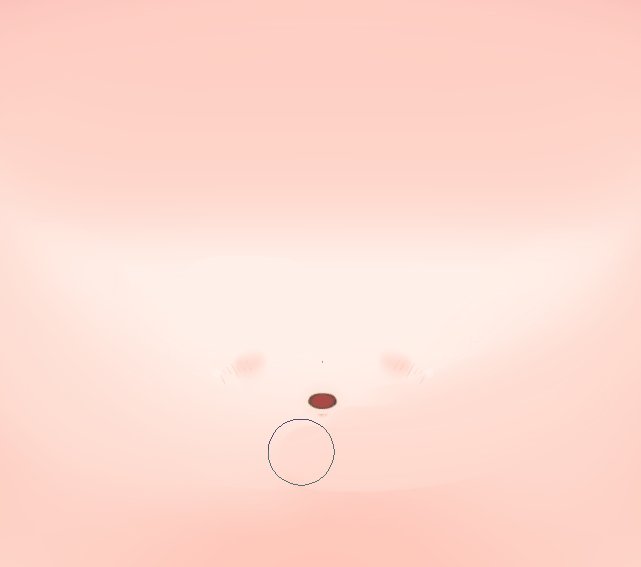
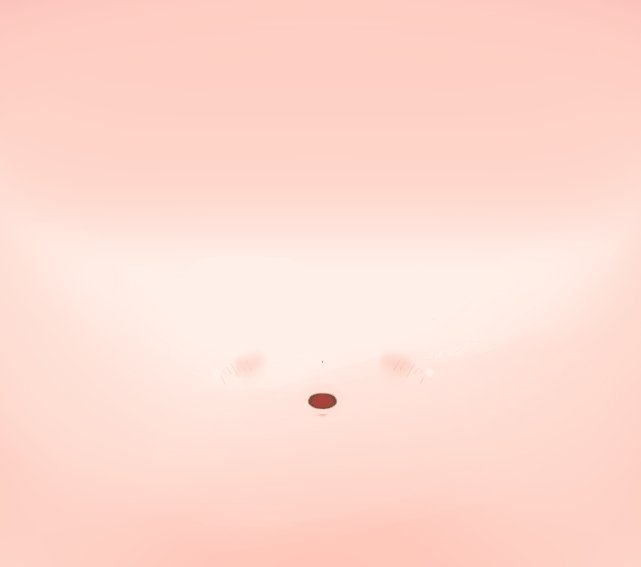
まずは、少し顔の凹凸を消してみましょう。
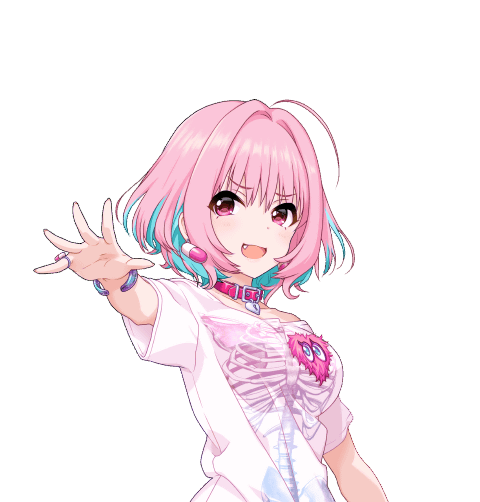
▼こんな感じのイラスト的な可愛さを作りたい場合に

アイドルマスターシンデレラガールズ スターライトステージ 夢見りあむ
https://cinderella.idolmaster.jp/sl-stage/
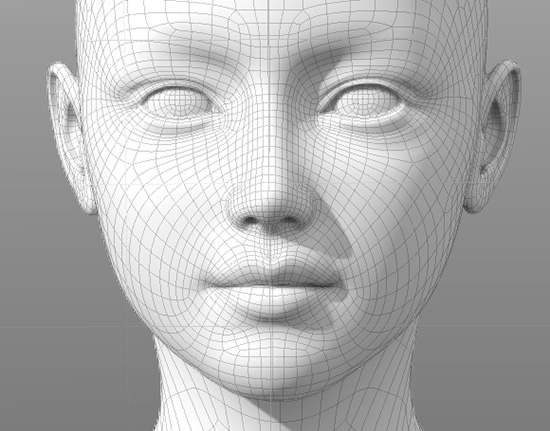
▼この様なリアルなトポロジーだった場合、意図した可愛さを再現できないのです。

http://thfreestyle.blog.fc2.com/blog-entry-354.html
リアルとイラストっぽさを両立している一番いい例としてフィギュアがあるので、それを参考にしてみるといいかもしれません。

https://www.hobbystock.jp/item/view/hby-gcf-00012816
大きな違いとしては、
- 鼻のチョコンとした鋭さ
- まつ毛の大きさ
- 髪の毛の一体感
など、リアルさが邪魔になることがあります。
このリアルさを削除してフラットな顔立ちにすることが必要です。
トポロジーを先行して調べても作りたいものと合致しないかもしれません。
自分の作りたいイメージを作る為の3Dツールなので、作りたいイメージを固めることが大事です。
トポロジーよりも優先にすべきことがある!?
これは間違ったタイトルですが、完成に至るまでに下記の様な考えることが様々あります。
- どういう形状が綺麗に見えるか
- 法線処理をどうするか
- ウェイトペイントで動いた結果をイメージしたメッシュ張りはどうなのか
全てを完璧にしようとした結果、速度の低下やモチベの減少が発生してしまうでしょう。
初心者~中級者のうちは、関節など可動部・変形部以外は、トポロジーよりも見た目の綺麗さやテクスチャの描きやすさを優先すべきだと思います。

この様にリアルさはないものの、フラットな感じにすることでイラストっぽさやテクスチャの描きやすさなどが変わってきます。
色バランスを決めよう
Blenderではシェーダーの切り替えで立体感や景色との一体感などを再現することができる反面、
素材本来の色がくすんで見えてしまいます。
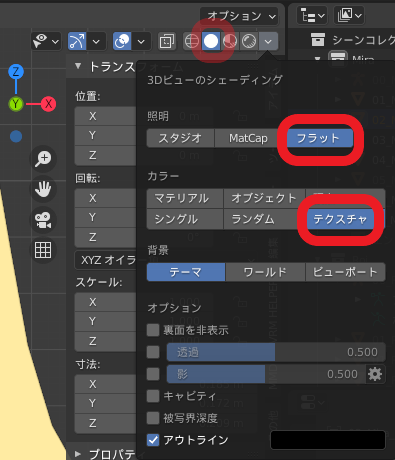
彩色をする場合は、フラットな描写に変更しましょう。

これでシェーダーを一旦フラットにします。
デメリットとしては暗さや明るさの濃淡が再現されない為、立体感が消えます。
メリットとしては本来の色が画面に映り、くすんだ色合いでは無くなります。
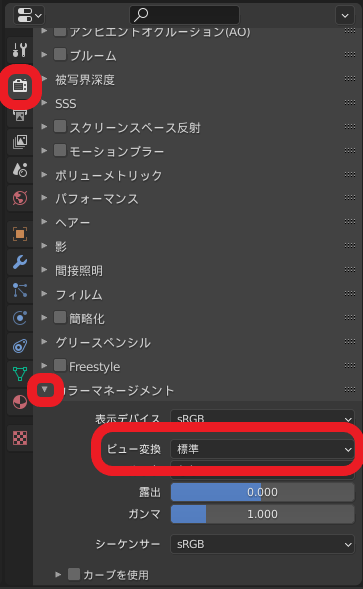
ちなみに、カラーマネジメントのビュー変換がFilmicの場合にくすんでしまうので標準に変更しましょう。

カラー参照元をテクスチャに割り当てているため、何も割り当てていない場合は真っ白に描写されてしまいます。
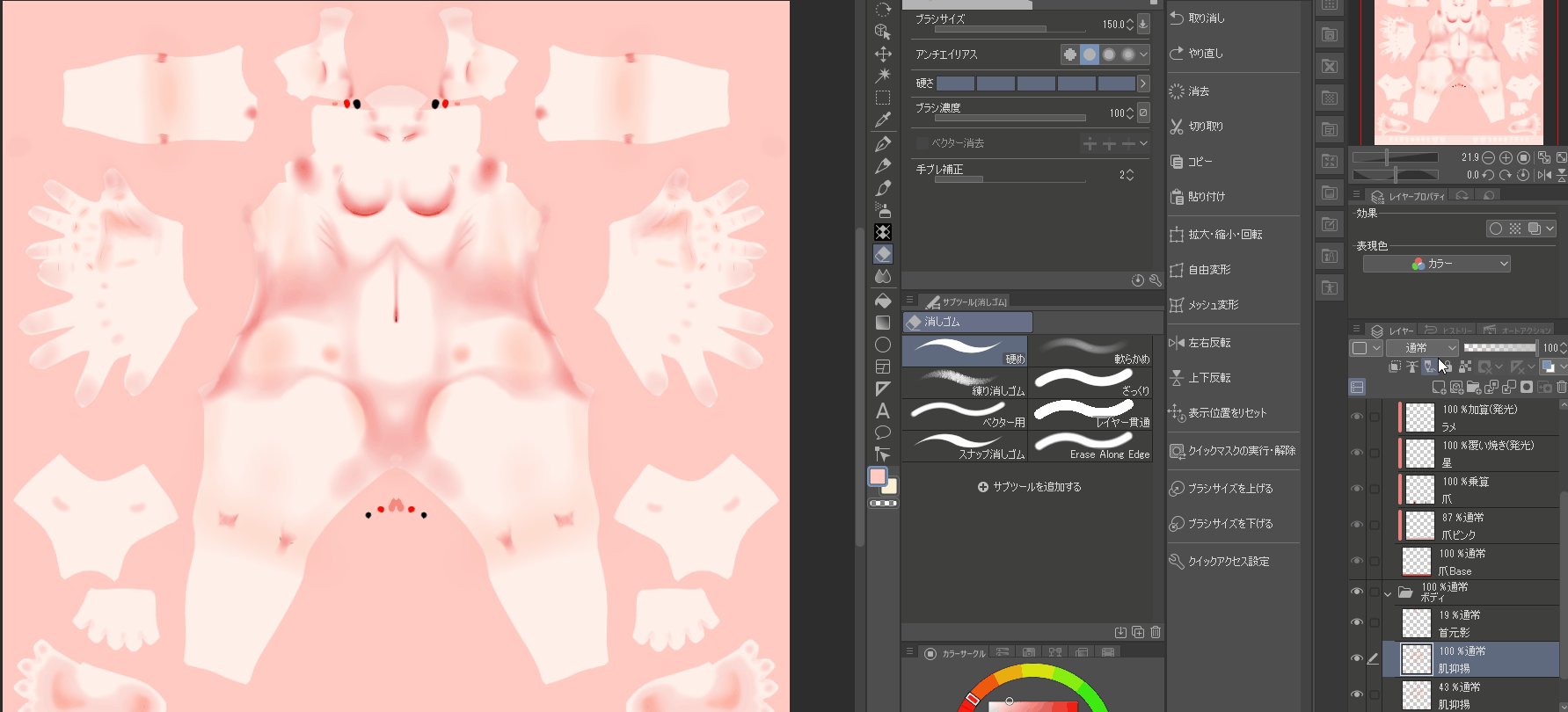
イラストソフトで描いていきましょう!
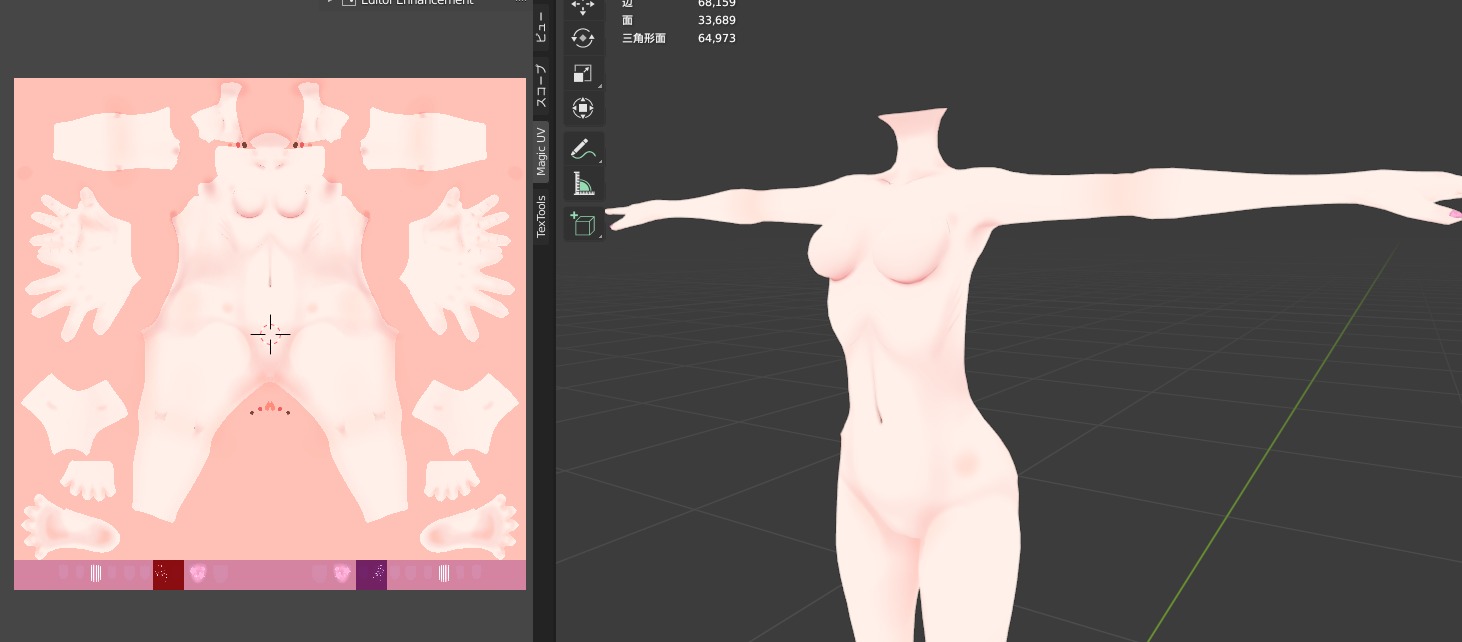
▼事前にUV展開を済ませましょう。

またUV展開についても別記事でまとめたいと思います。
肌や服の色をべた塗する!
イラストにおいて大事なのは、“一瞬で目に留まるか”というアイキャッチ力だと思います。
Twitterでイラストを見かけるとき、いいなと思って思わず開いて♥を押すことがありますよね?
3Dにおいてもそれは大事だと思います。

遠目に見て色合いが良い感じか書き込む前に判断しましょう。
イラストも遠目から、もしくはサイズが小さい状態で全体を見る判断力が必要です。
実は絵でも3Dでも必要なデザイン知識はほぼ同じです。
いいバランスが決まったらさっそくイラストソフトを活用して塗っていきましょう!
イラストの技術!
イラストを3Dに生かせる部分は以下になります。
- 光源のイメージを持つ
- 角度が鋭い場所は絵でも際立たせる
- 不透明度やレイヤー合成モードを色々触る
- テクスチャの情報量を増やす

基本色■#FFF0E9
影色■#FF9483
脇の下や、下胸、股関節■#F9C4C0
などこの様に塗りましたが、これらの色は自分の好みのイラストからスポイトで持ってきても良いと思います。
3Dトポロジーではなく、イラストで再現する部分は私の場合以下の項目です。
顔
①耳模様
②あご下
③頬の赤らみ
④まつ毛影
⑤白目グラデーション
身体
①鎖骨
②胸の下部分
③肋骨
④へそ
⑤股関節
⑥脇の下
⑦肘前/肘裏
⑧手相
⑨膝前/膝裏
⑩足裏
これ以外にも適度に加筆すればよりリアルに、加筆しすぎると妙な違和感に、といった感じになると思います。
コツとしては、“ぼかし”や”指先”ツールで伸ばしたり混ぜたりすることで、イラストっぽさを少し3Dと馴染ませる事できます。

好きなイラストや手癖の塗り方でどこを塗りたいのかイメージしましょう。
pixivで”水着”などで検索すると綺麗な肌塗のコツがつかめます。
目周辺の塗り方
目の塗り方には個性が出ます。
さいとうなおき先生のイラスト講座はイラストの塗り方や知識が得られるので、ポップなキャラデザをする3Dモデラ―の方は参考にしてみてください。
また、まつ毛などに関しても2021年現在は目尻を赤色に塗ったり、ハイライトを乗せたりするのがイラストの主流ですが、イラストの流行で変わっていきます。

光源のイメージを持つ
光源?Blender内でライトを追加すればいいんじゃないの?と思ったかもしれませんが、
半分正解で半分間違いです。

イラスト調のデザインの場合、影は黒/明かりは白という考え方を変えないといけません。
今回、環境光に関してはBlenderのライトやUnityのシェーダーを使う前提で進めますが、暗さや影、陰影に関しては橙色/赤色で描く場合が多いです。
角度が鋭い場所は絵でも際立たせる
鎖骨や胸の下、股関節は身体の部位の中でも輪郭が目立つパーツになります。

線で描いた後にぼかしツールで不明瞭な線にすると、いい感じに見えます。
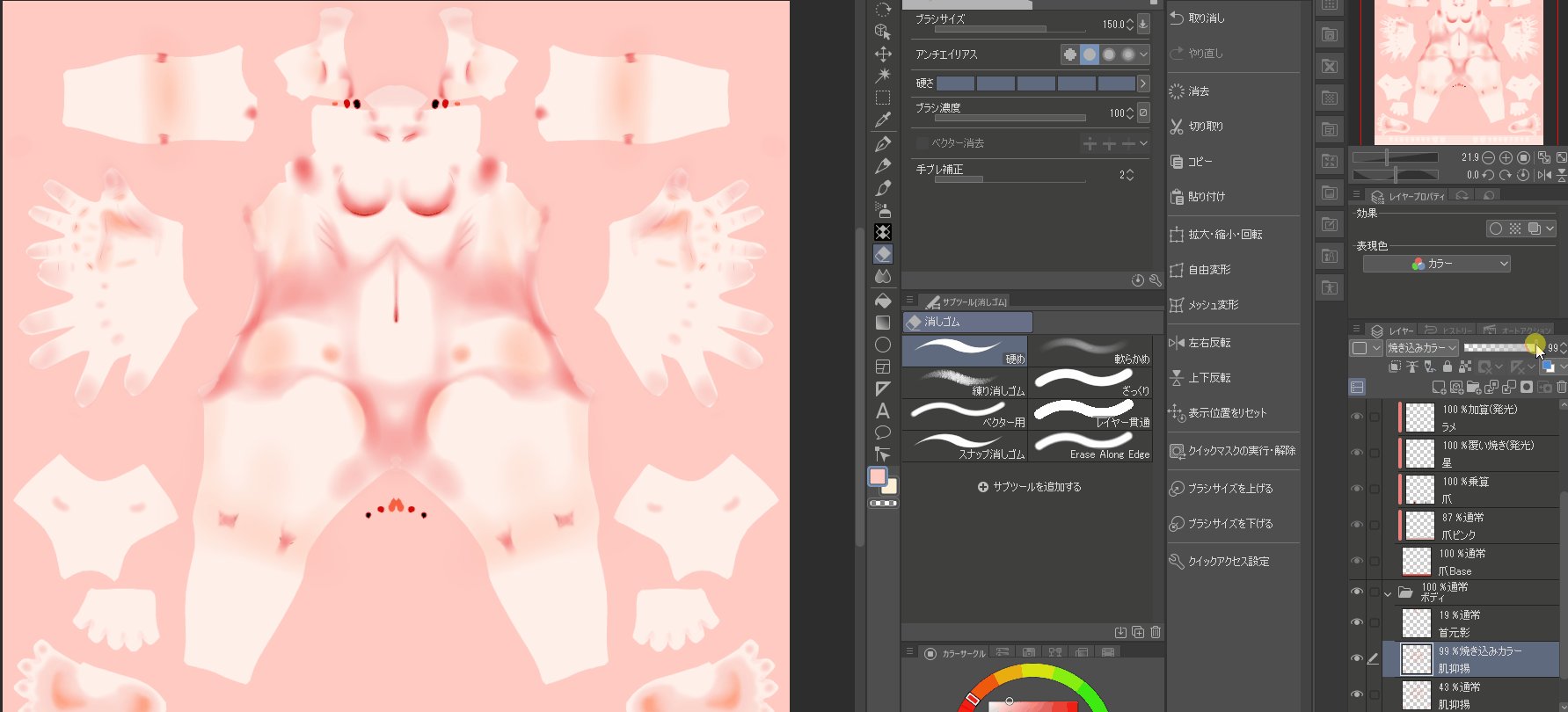
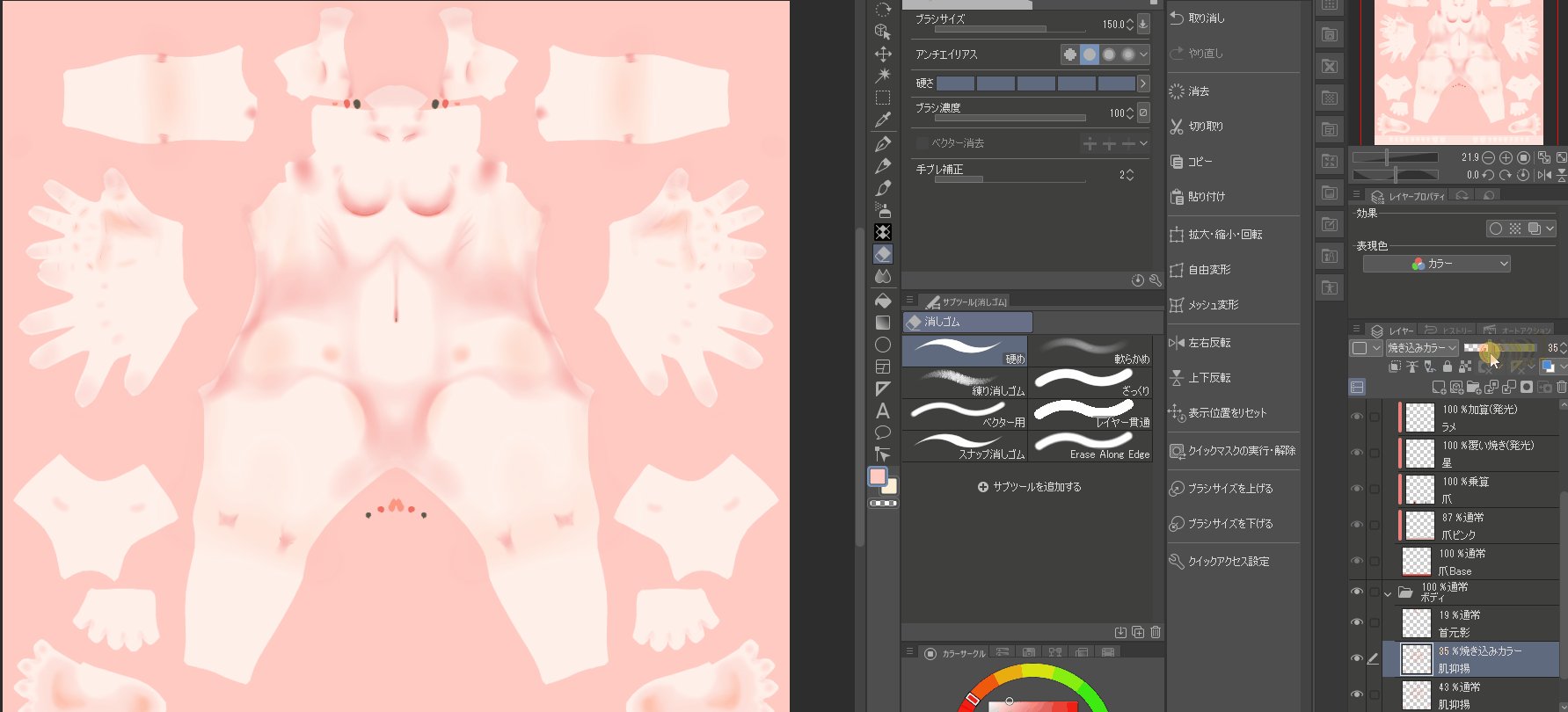
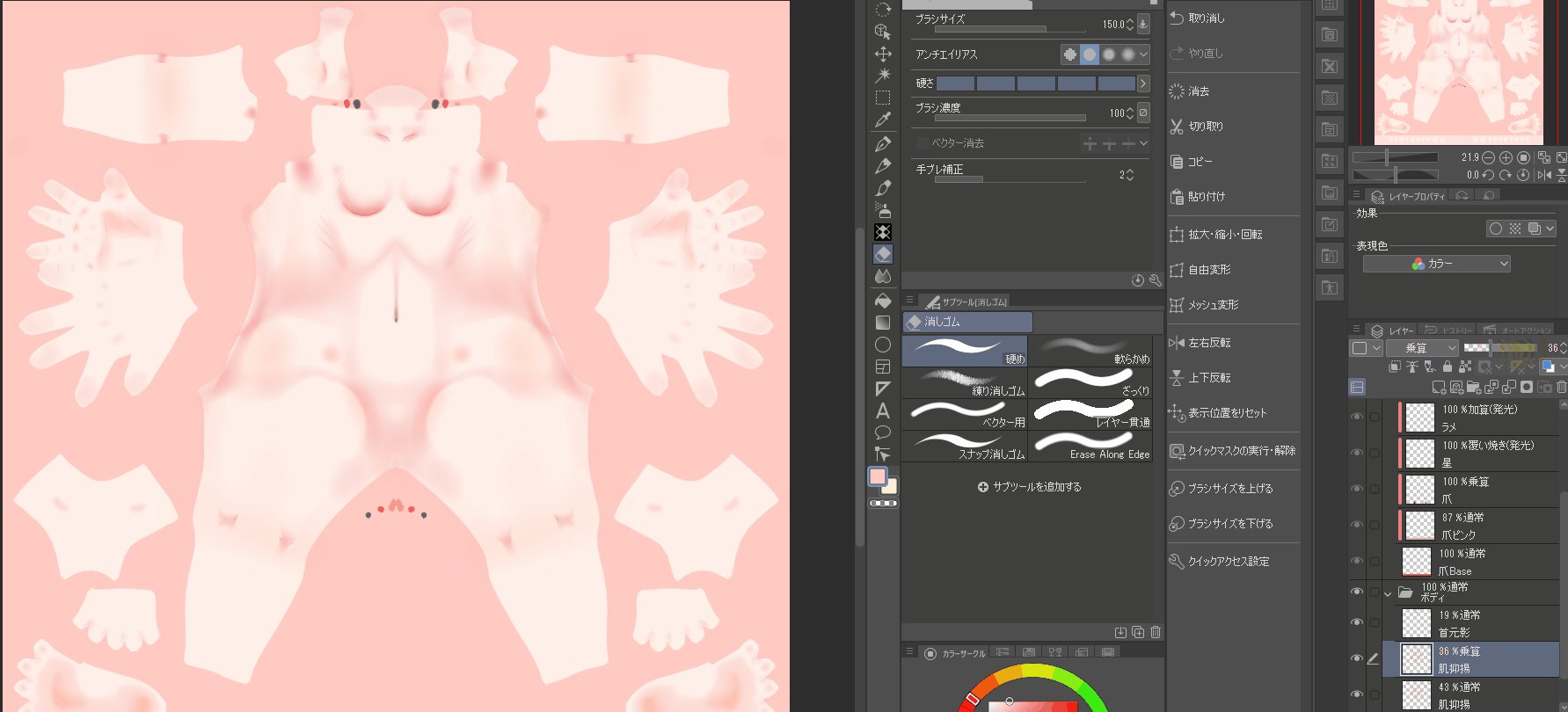
不透明度やレイヤー合成モードを色々触る
通常レイヤーで塗った場合、ベースカラーと、影の2色だけになりがちです。
そこで陰影を塗ったレイヤーを複製して、合成方法を変更したり不当明度を触ることで様々な色合いを追加することができます。

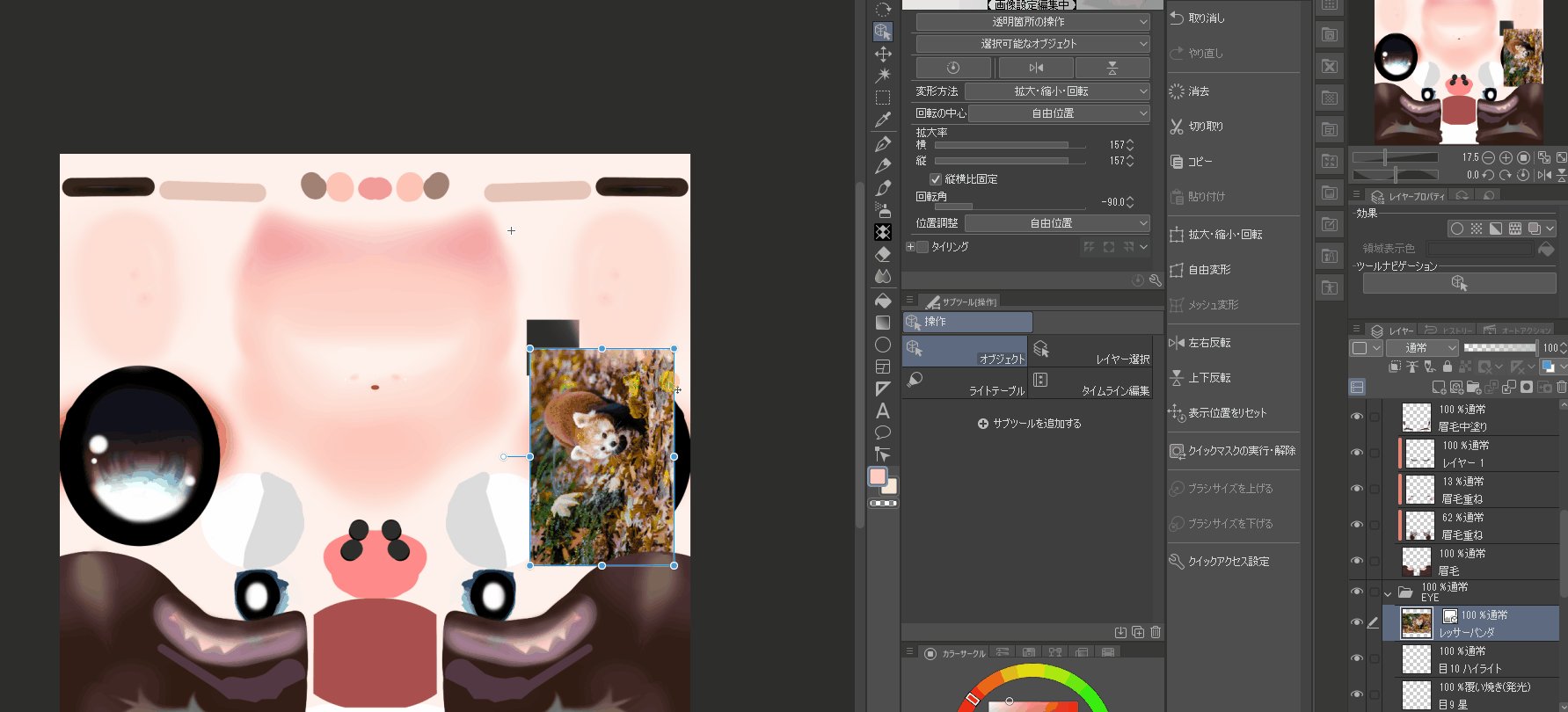
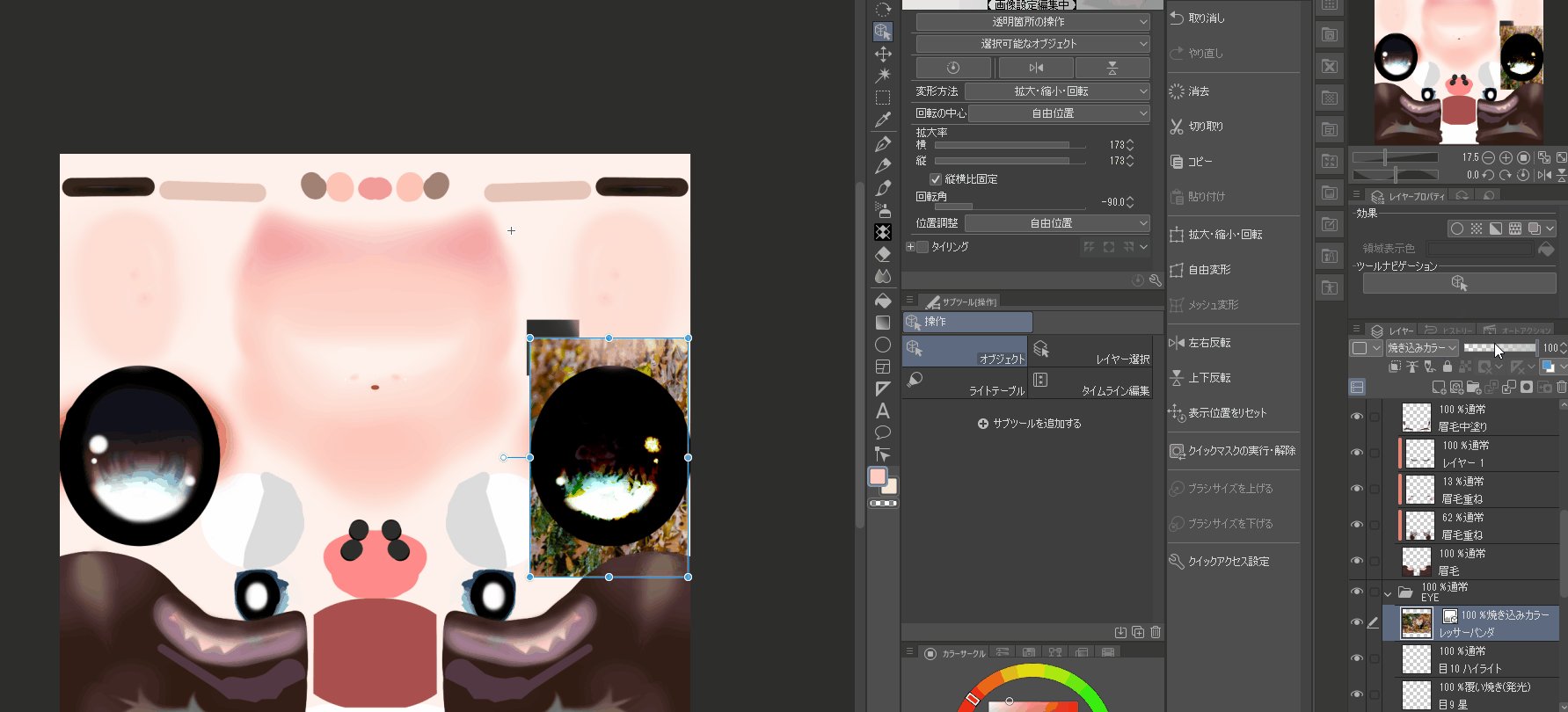
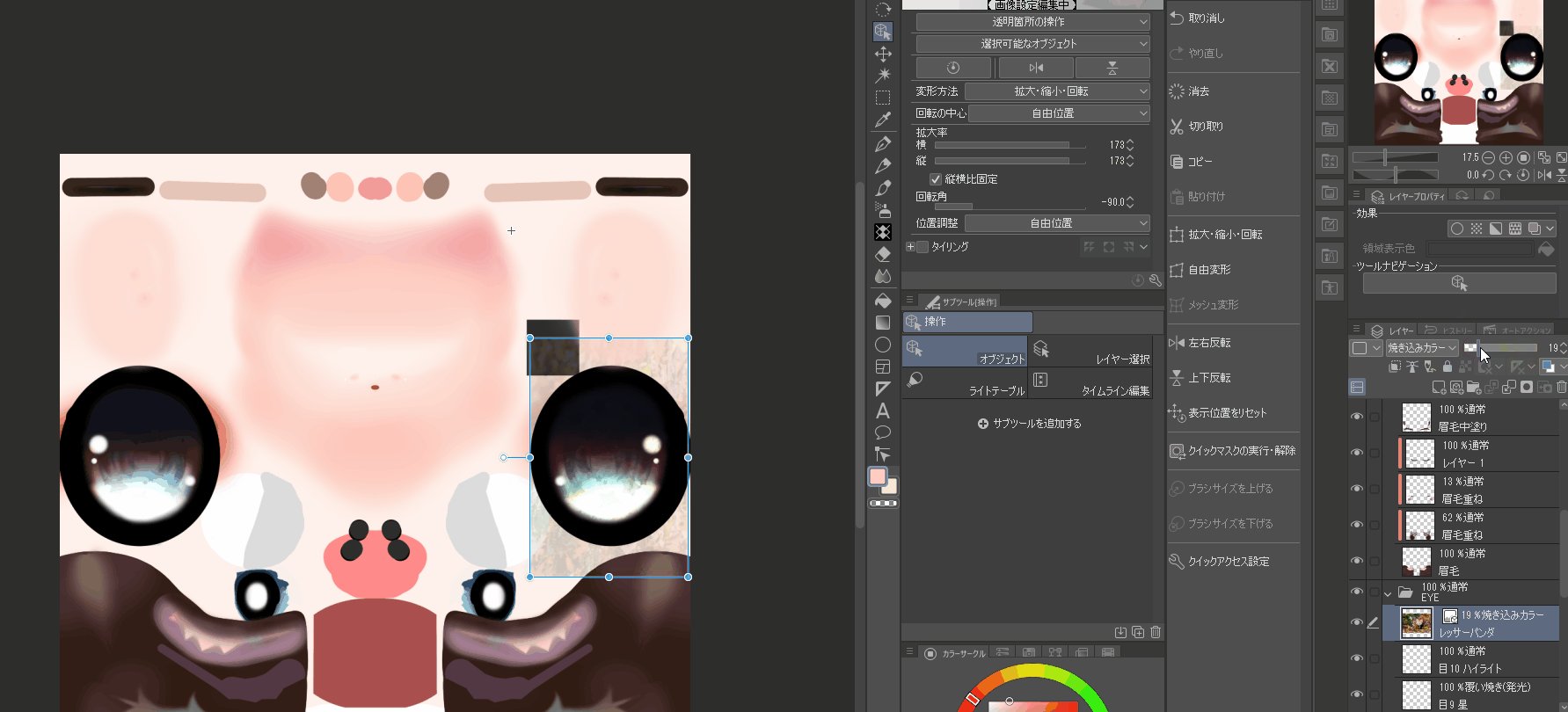
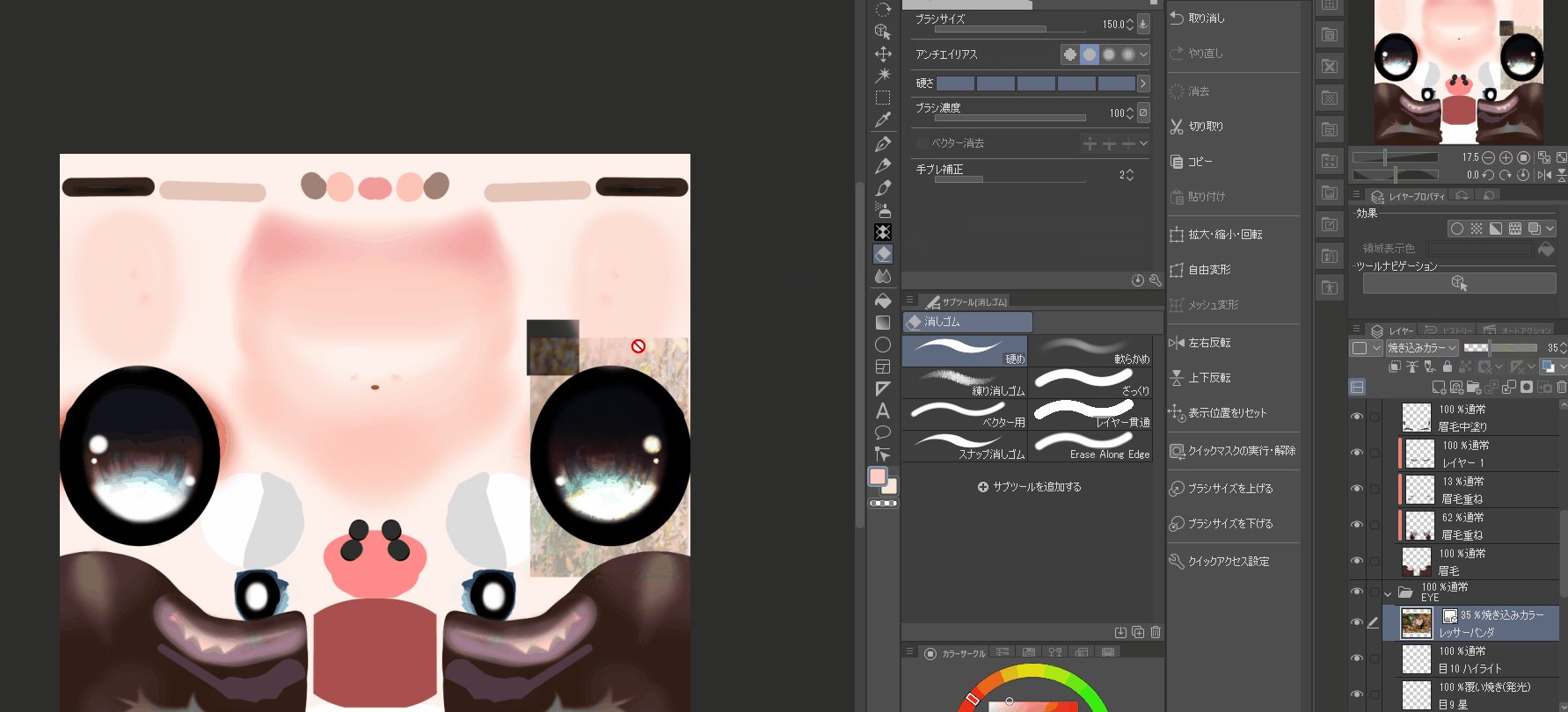
テクスチャの情報量を増やす
テクスチャの情報量を増やすだけでは何を言っているか伝わらないかもしれませんが、イラストと関係ない画像を持ってきて色ににぎやかさを加えます。
特に目などの反射が多いようなものに多用できます。
PIXTAやAdobeStockなどのサイトからにぎやかな画像を用意してください。

どんな画像でも合成方法と不当明度を触れることで馴染んでくれます。
注意点として、テクスチャと画像どちらも黒と白が主流の色の場合、上手くいかない場合が多いので
・目にグラデーションなどで白黒以外の色を付ける
・野外などの現実の写真を使う
など試してみてください。
オススメ液/板タブレット
テクスチャを描くには液タブ/板タブレットは欠かせません。
クオリティを上げていくために必ず用意しましょう!
Wacom Intuos Small
イラスト用タブレットと言えば、ワコム一択ですね。
様々なメーカーからタブレットが出ていますが、線がまっすぐ描けるペンとタブレットの正確さや、縦横比がずれていない故のディスプレイと違和感の無さがオススメできます。
液タブよりも勝るポテンシャルがある板タブを使い倒しましょう!
XP-Pen Artist 15.6 Pro
ワコムの次にオススメできるメーカーで、安価かつ高性能なポイントがオススメです。
15.6インチでも十分大きいためデスクの邪魔になりかねないですが、テクスチャが描きやすくオススメです。
まとめ
「何を作るのか」という明確なイメージを持つことはより完成度が高く、作業スピードもアップさせることへの期待につながります。
イラストやVRChatで人気の高い、可愛い3Dモデルを作る場合は何が必要かとなったときにイラストの知識/技術が必要になります。
- 光源のイメージを持つ
- 角度が鋭い場所は絵でも際立たせる
- 不透明度やレイヤー合成モードを色々触る
- テクスチャの情報量を増やす
などイラストのソフトを触り倒してみましょう。
イラストと3Dはいうてそこまで関係ないんじゃ?と思っていた人もいるのではないでしょうか?
3Dをするためにはイラスト/彩色の技術は必要ですし、イラストの場合も3Dで物の構成を把握する力は必要です。
3Dモデリングを行うと、もしかしたらイラストが描けるようになっているかもしれませんよ!その逆も然りです。





コメント