CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender2.9】Eeveeを使いこなそう!フォトリアルな画作りのコツ・設定方法

はじめに
こんにちは!
今回はBlender標準搭載のレンダラー(レンダーエンジン)の1つである「Eevee」をうまく使うコツについて説明していきます!
私自身まだまだBlender歴が浅く知らないことばかりですが、学んだことをアウトプットしていきたいと思いますのでよろしくお願いいたします!
Eeveeとは?
Eevee(イーヴィー)はBlender標準搭載のレンダー(レンダリングエンジン)のひとつです。
「ラスタライズ法」という、ゲームなどで使用されているシンプルなレンダリング方法を採用しています。
高速でリアルタイムにレンダリングできるのが特徴です。
詳しくはこちらの記事のイラスト解説を参照ください。

Cyclesとの違いについて
Blender標準搭載アドオンにはEeveeの他に「Cycles」(サイクルズ)があります。
こちらの記事で説明したように、Cyclesは物理ベースのレンダーで、光の反射・透過・拡散をシミュレーションするため現実世界に近い映像を作れます。

↑の記事で述べているように、EeveeとCyclesには以下のような違いがあります。
- Cycles:リアルな映像を出力できるがレンダリングに時間がかかる。
- Eevee:レンダリングが高速だがリアリティは劣る。
Eeveeは高速でレンダリングできる反面、デフォルト設定では光の反射・透過・拡散を表現できないため「いかにもCG」っぽい画になってしまいます。
ただし、今回の記事で紹介するように設定を加えることで、Eeveeでもある程度は(Cyclesには敵いませんが…)フォトリアルな映像が作れるようになります。
GPUレンダリングするには?
Eeveeの仕様上、レンダリングにCPUは使われず、GPUだけが使われます。
したがって、Cyclesと違ってGPUレンダリングの設定は不要です。
ちなみに、CyclesでのGPUレンダリング方法はこちらの記事で詳しく説明しているので、参照ください。

Eeveeでフォトリアルな画を作るためのコツ・設定方法
先ほど「設定を加えることで、Eeveeでもある程度はフォトリアルな映像が作れる」と書きましたが、実際にコツ・設定方法を紹介していきます!
リアルな反射の作り方
まず、Eeveeで「光の反射」を表現する方法を紹介します。
「スクリーンスペース反射」を有効にしよう!
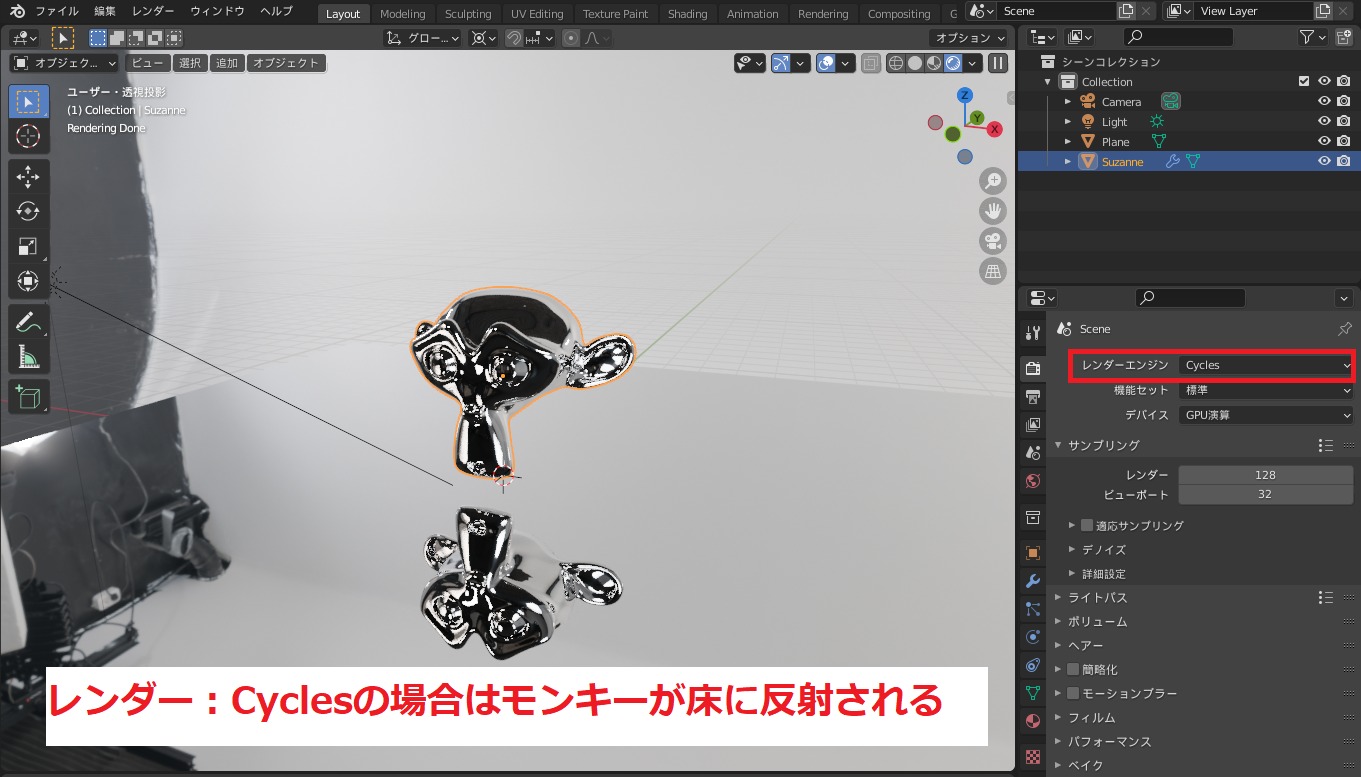
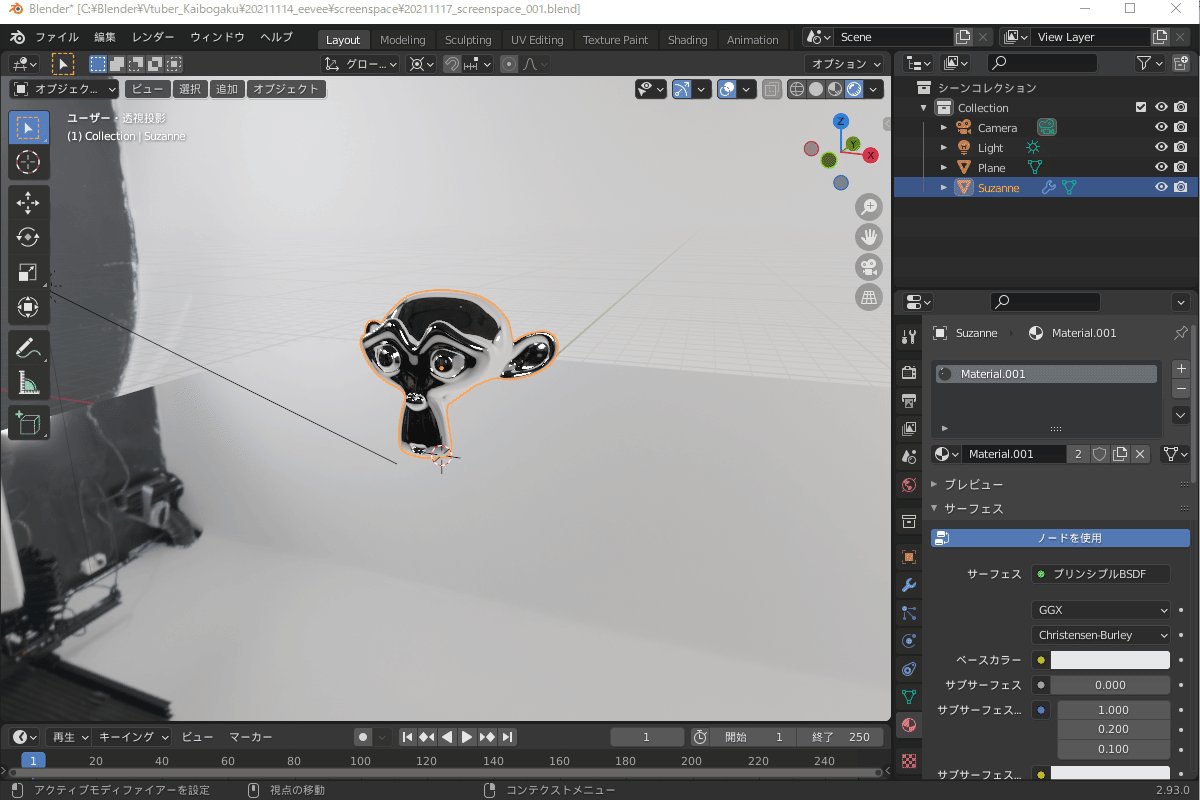
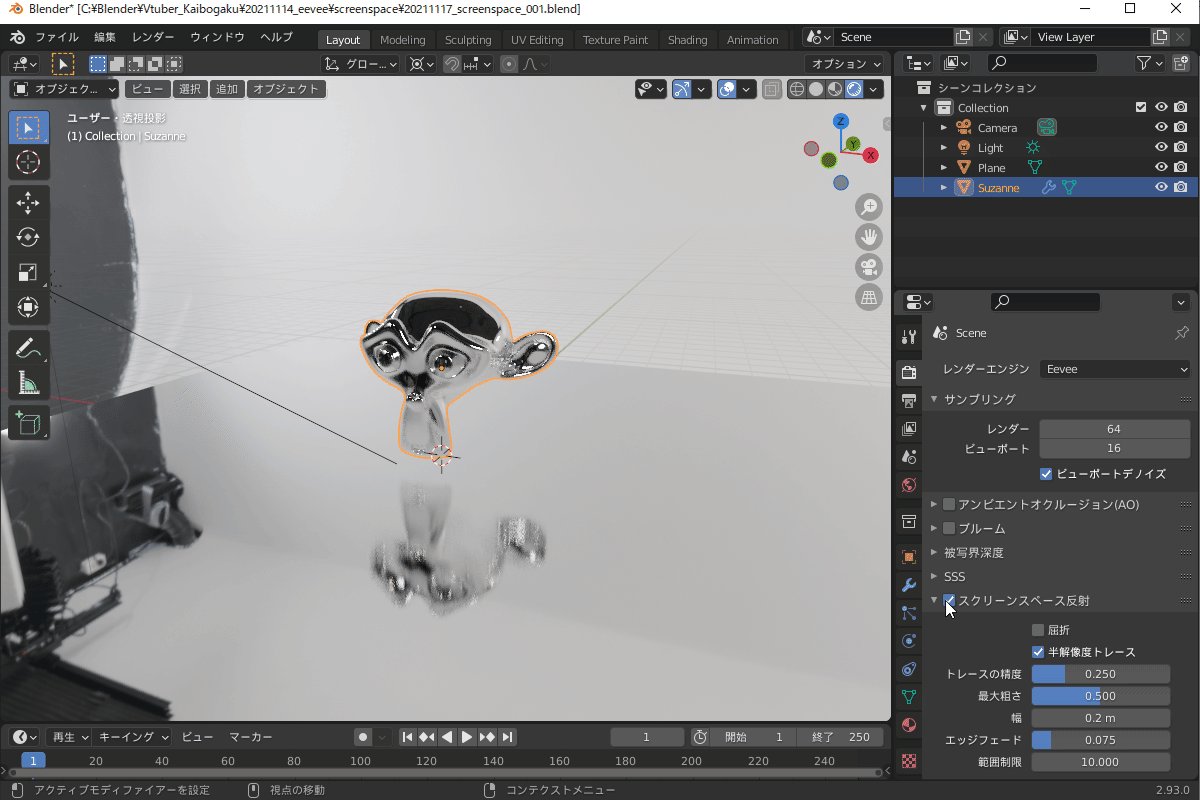
こちらの例では、プレーンメッシュとモンキーのマテリアル(プリンシプルBSDF)を「メタリック:1」「粗さ:0」に設定してモンキーを床に反射させています。
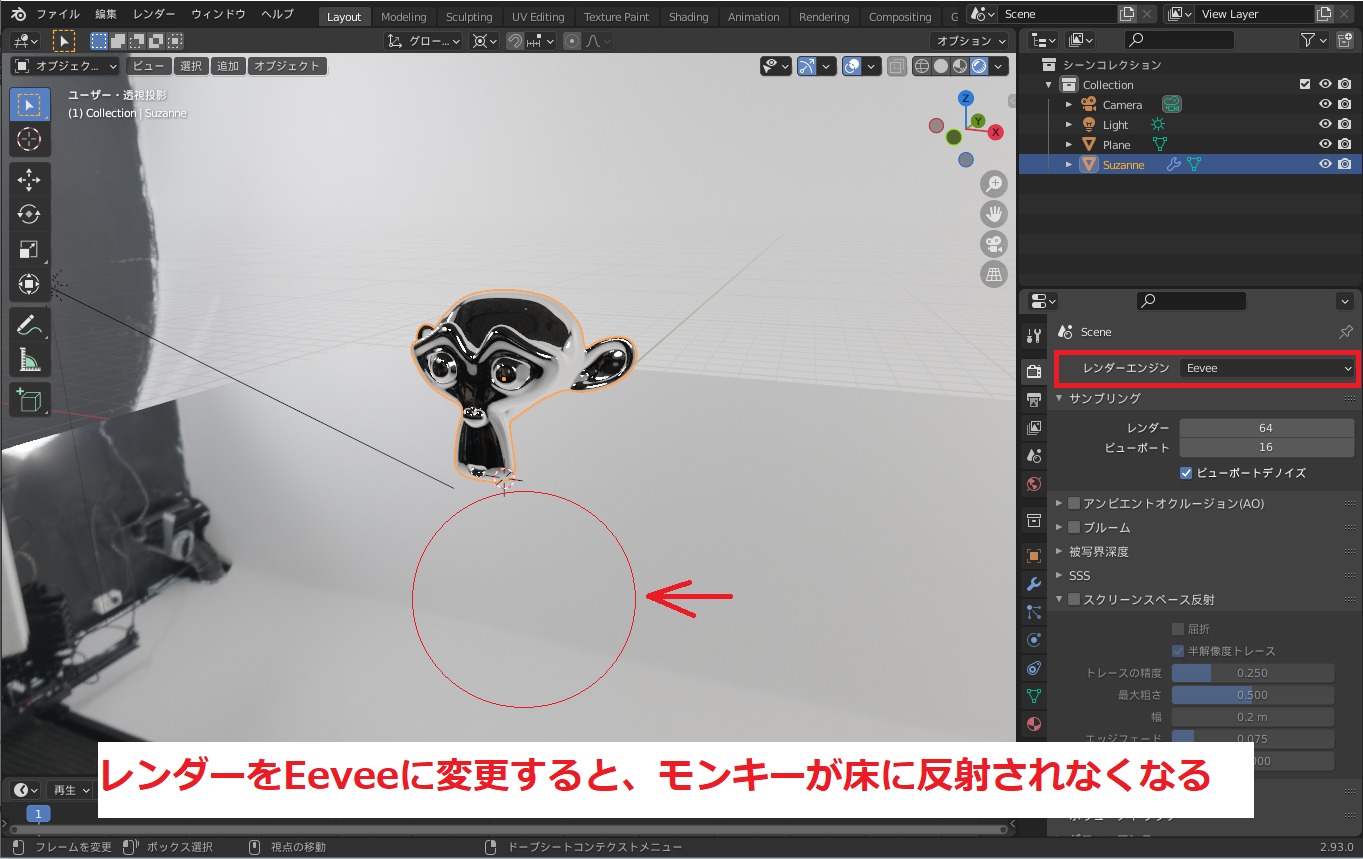
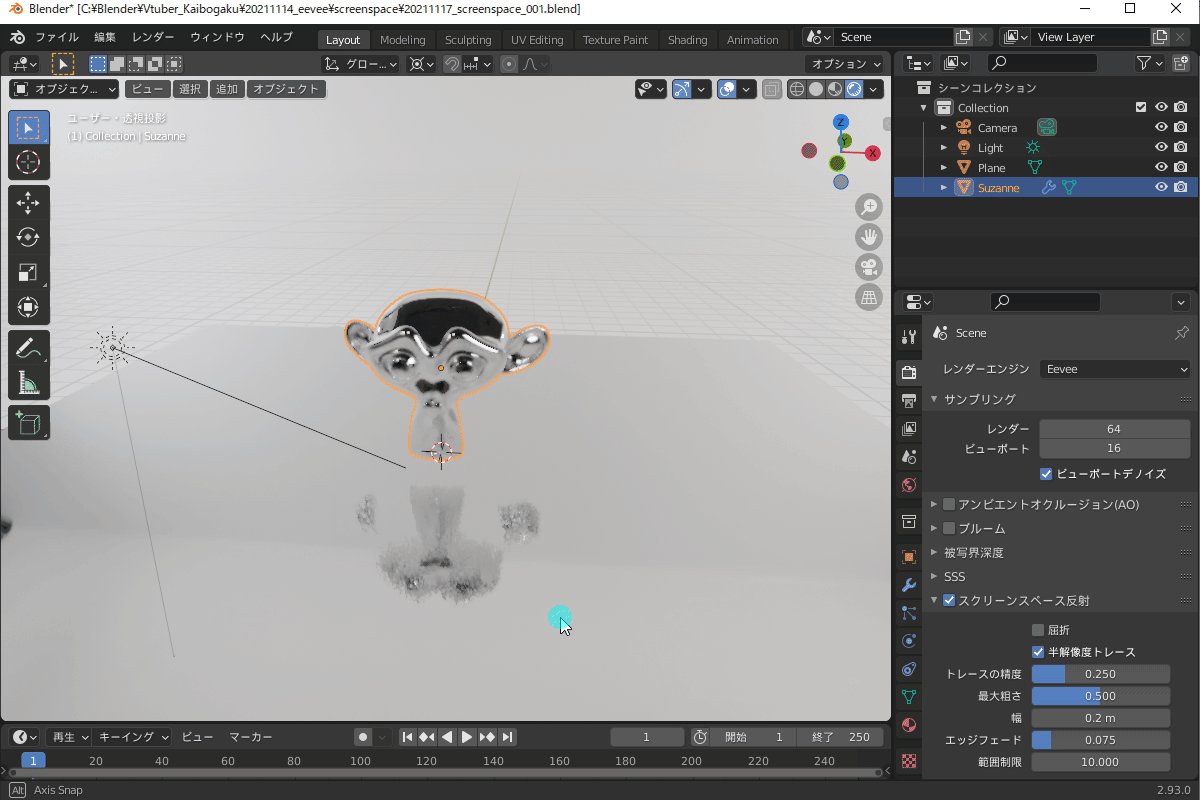
1枚目の絵のように、Cyclesのレンダービューでは床にモンキーが反射して映っていますが、2枚目のようにレンダーエンジンをEeveeに切り替えた途端、映らなくなります。
これは、Eeveeのデフォルト設定では物体表面での反射は計算されないからです。
Cyclesの場合

Eevee(デフォルト設定)の場合

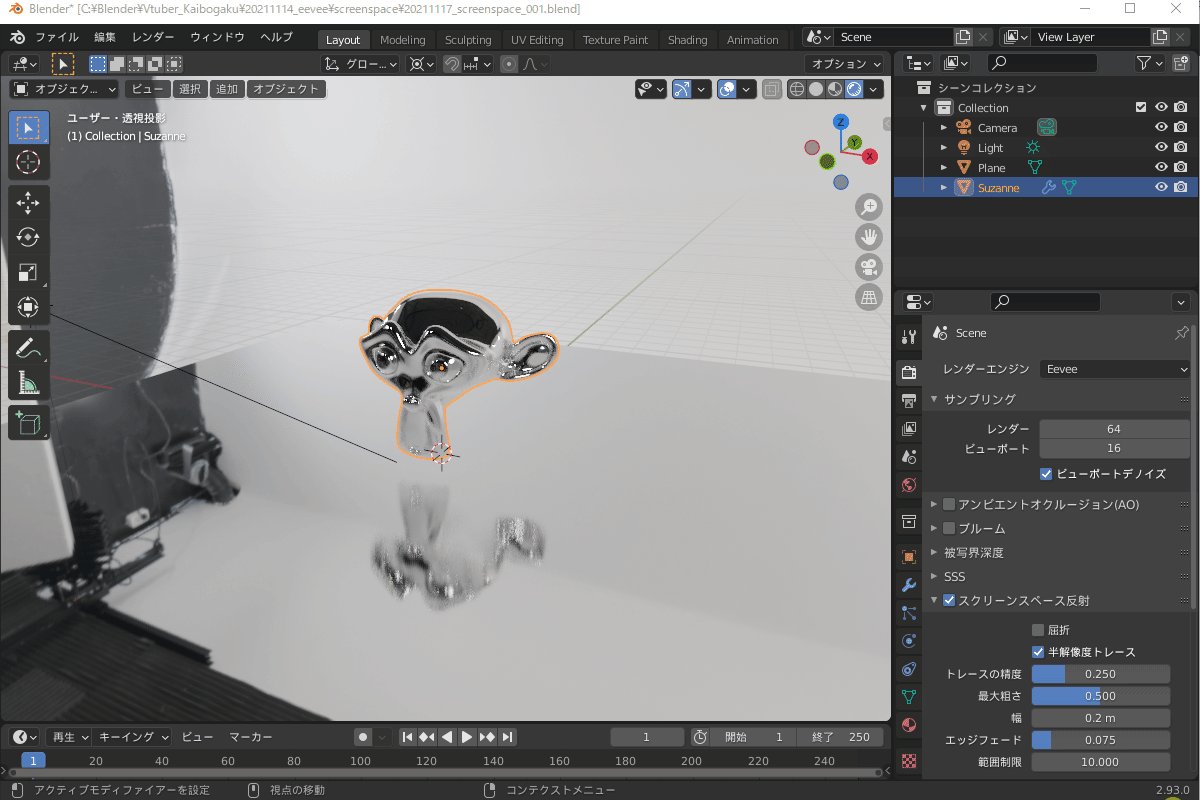
反射を有効にするためには、「スクリーンスペース反射」を有効にする必要があります。
「レンダープロパティ」→「スクリーンスペース反射」のチェックをONにすると、こちらのように床にモンキーが「うっすらと」ですが映るようになります。

こちらで示した例では、HDRI画像を背景に使用しています。
背景の設定方法はこちらの記事を参照ください。

平らな鏡の作り方~「反射平面」を追加してみよう!
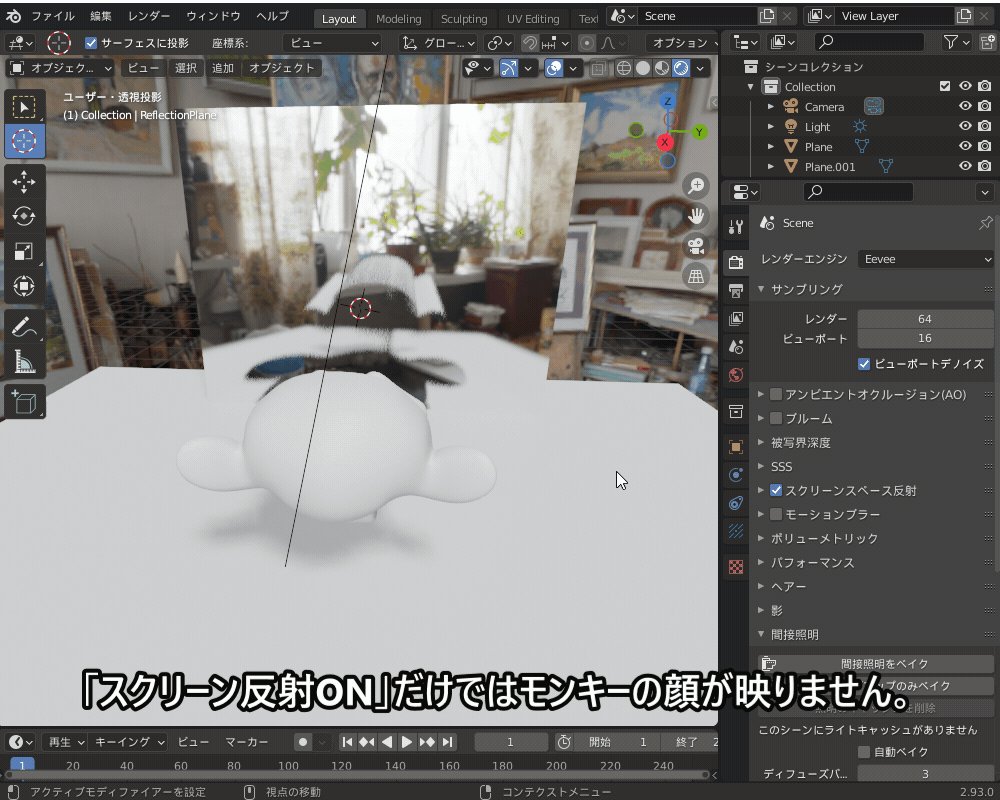
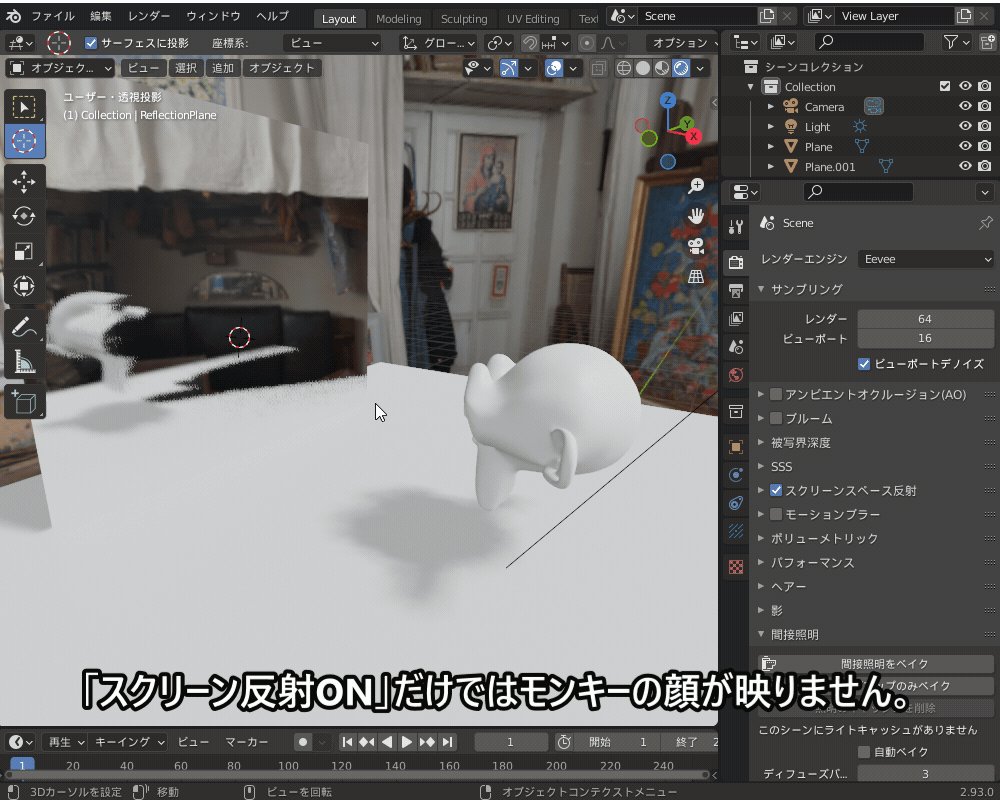
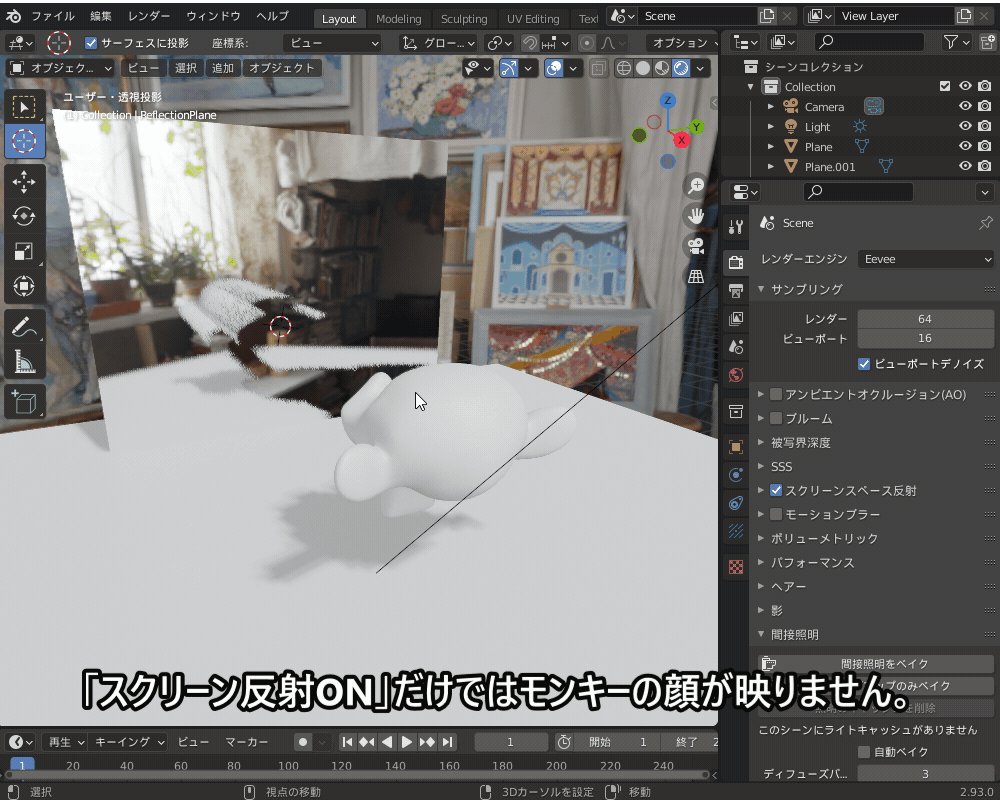
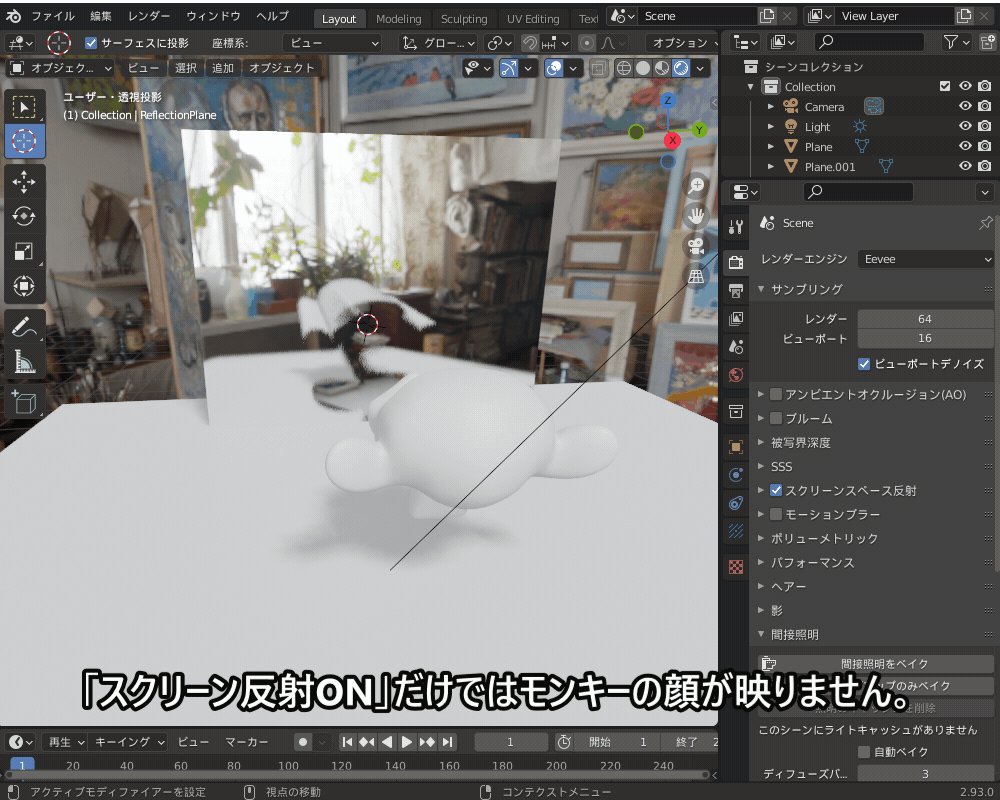
先ほど「うっすらと」映ると書きましたが、スクリーンスペース反射はカメラに写っているポリゴンしか反射しません。
こちらのように、平面メッシュを立てて鏡を作りましたが、カメラに写っていないモンキーの顔は鏡に映りません。

裏側を反射させるには「反射平面」を使います。
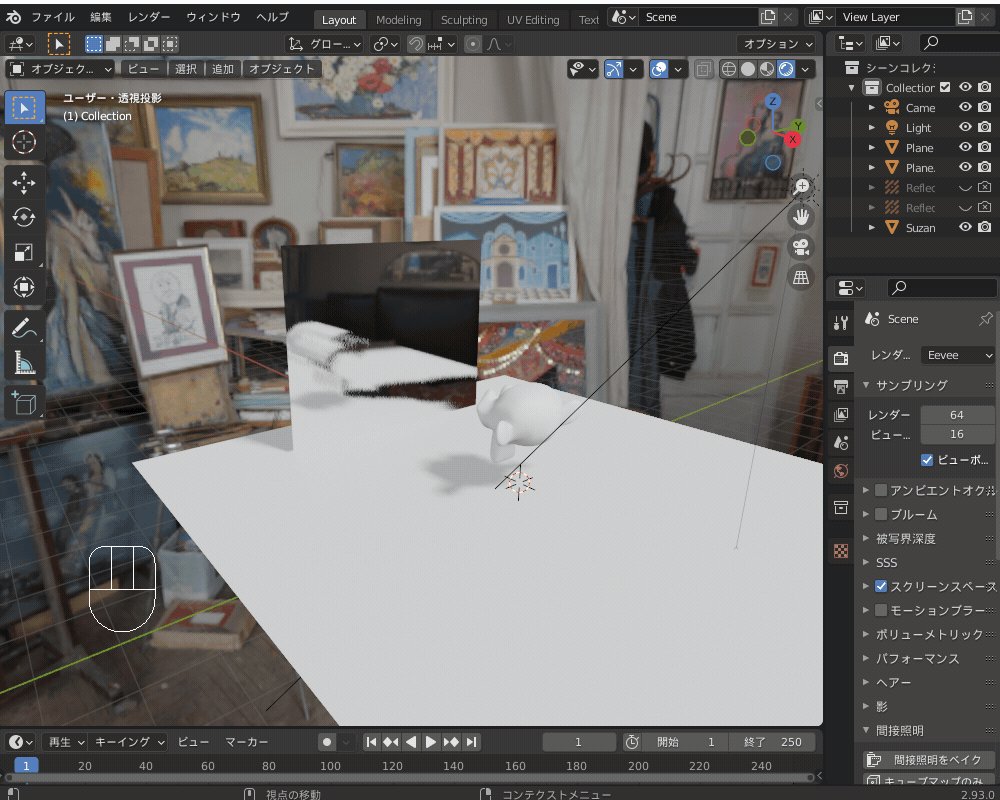
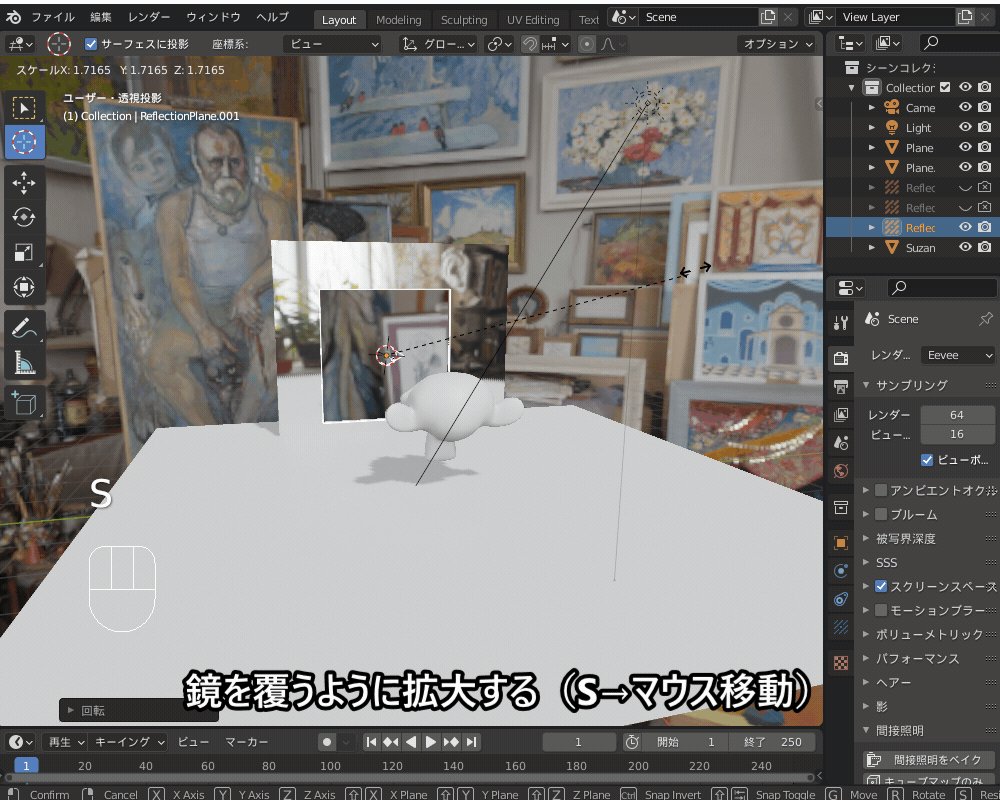
こちらのように、オブジェクトモードで「Shift+A」→「ライトプローブ→反射平面」を追加します。
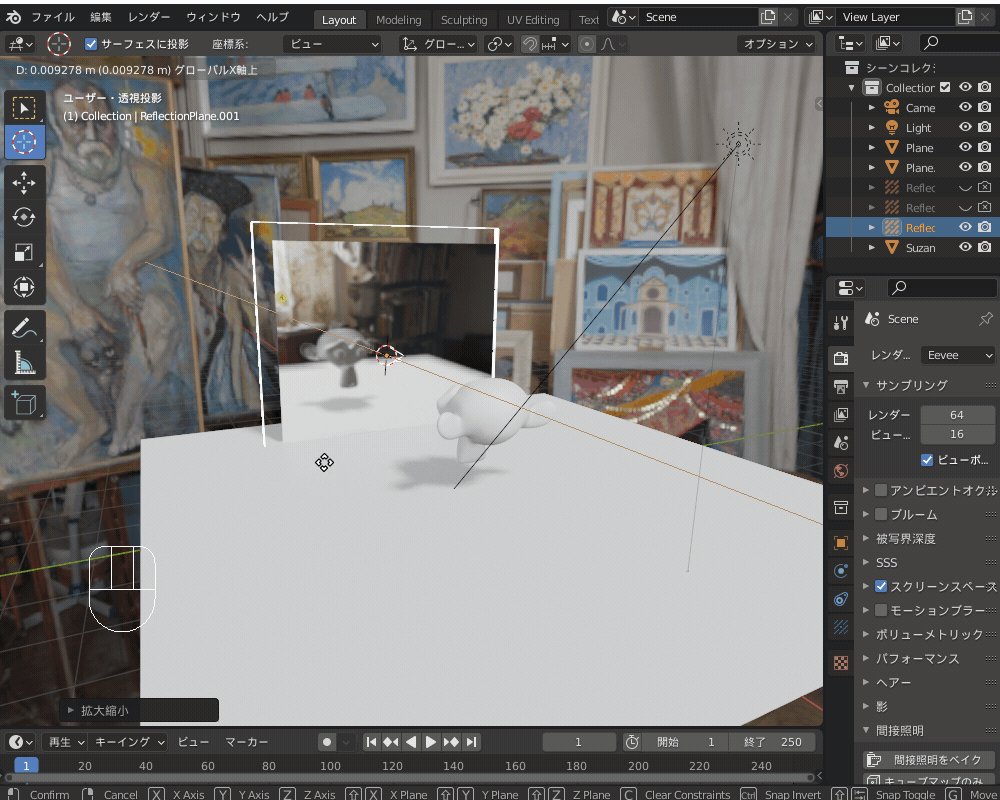
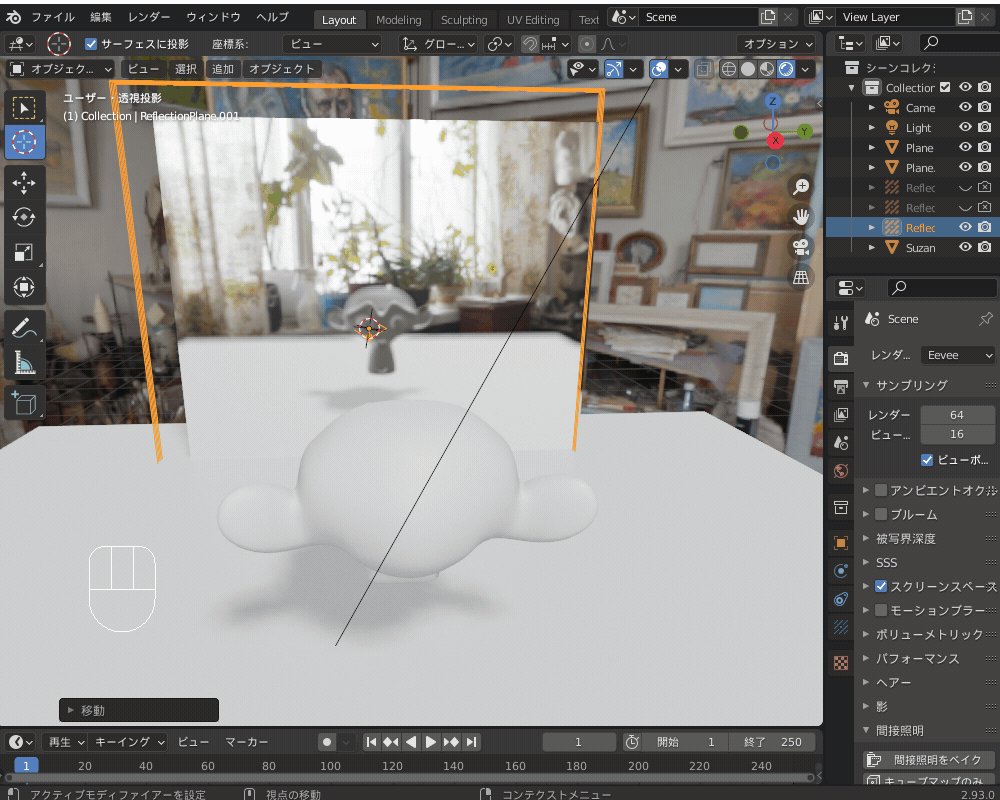
反射平面が鏡をおおうように拡大・回転・移動させるとモンキーの顔が鏡に反射するようになります。

「反射平面」の詳しい設定方法はこちらの記事で紹介しているので、ぜひあわせてご覧ください。

物体表面の鏡面反射~「反射キューブマップを使ってみよう!
平らじゃないオブジェクトへの反射は「反射キューブマップ」を使うことで表現できます。
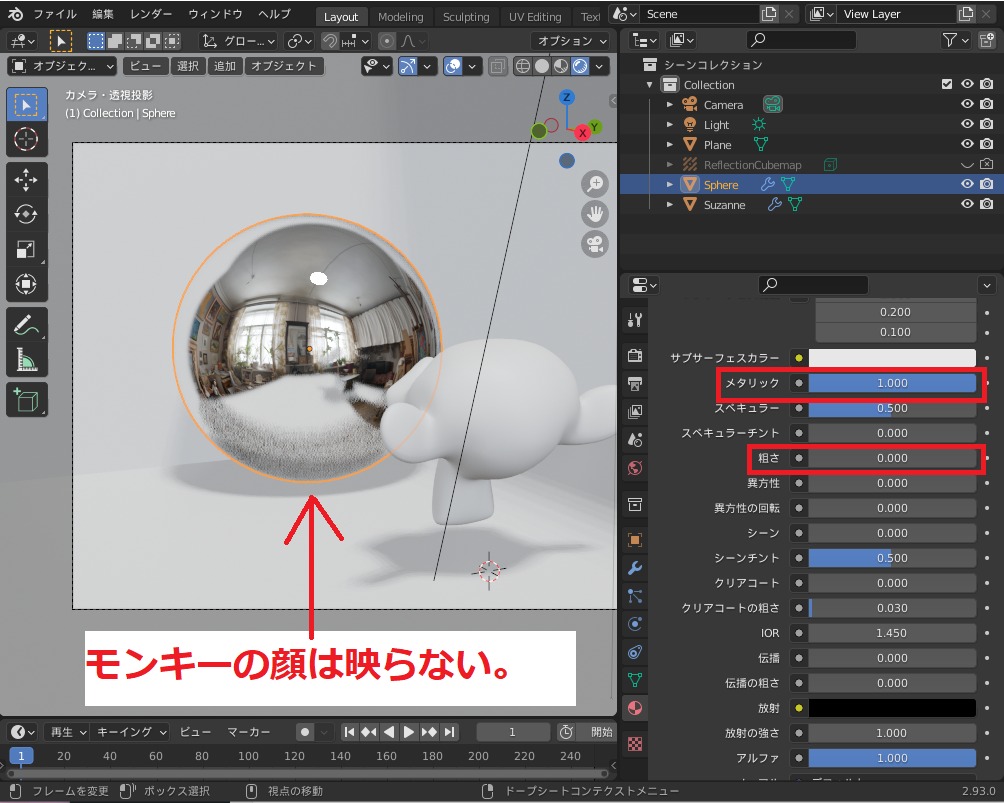
UV球にサブディビジョンサーフェスをかけたオブジェクトに「メタリック1」「粗さ0」のマテリアル(プリンシプルBSDF)を設定します。
先ほど示した平面メッシュの例と同様に、「スクリーンスペース反射」を有効にしてもモンキーの顔は映りません。

以下の方法で、「反射キューブマップ」を使って反射を表現します。
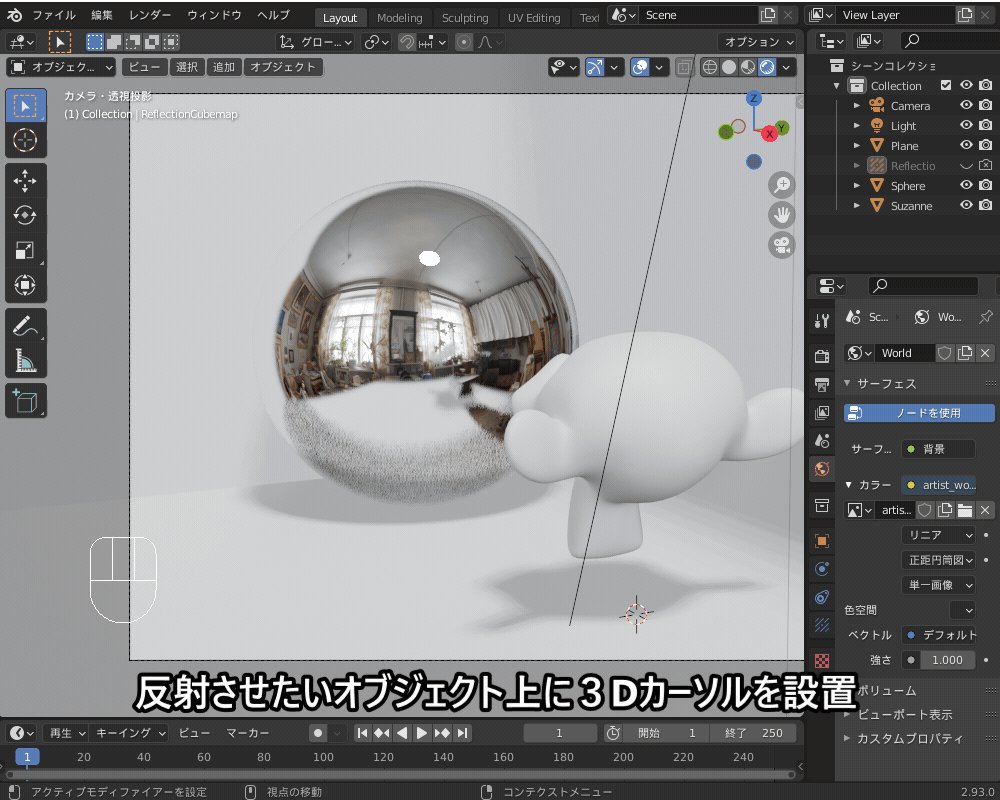
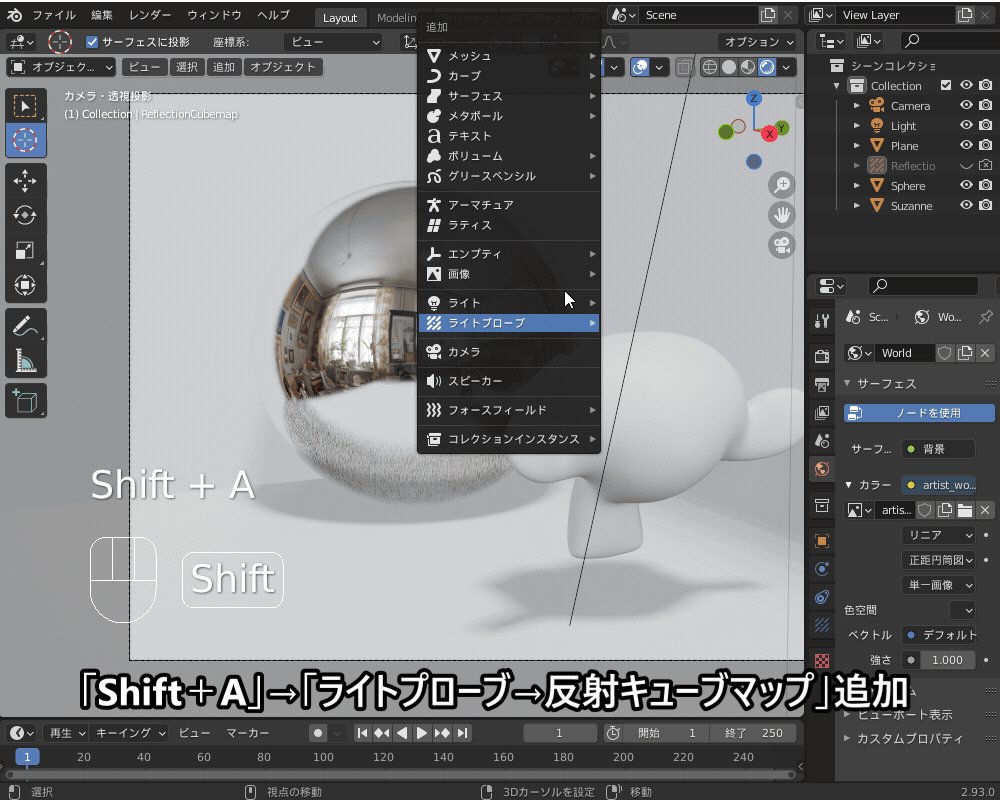
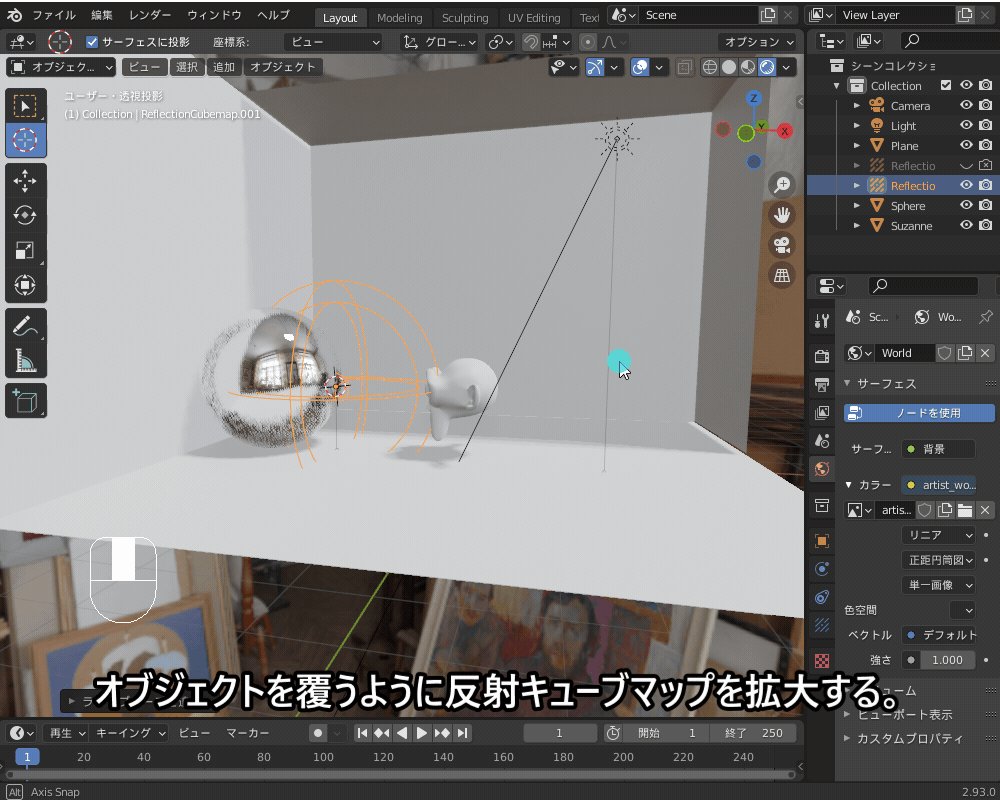
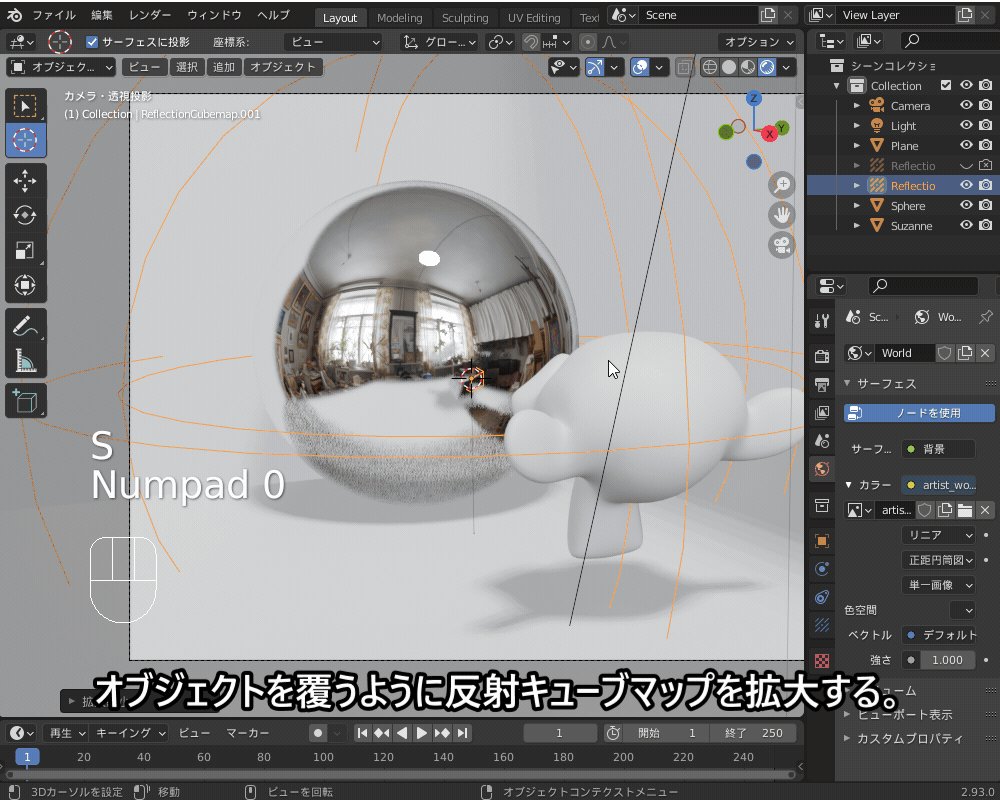
こちらのように、「Shift+A」→「ライトプローブ→反射キューブマップ」を追加し、オブジェクトの見えている面全体を覆うように拡大します。

この時点ではまだモンキーの顔は反射しません。
つぎに、反射キューブマップの調整を行います。
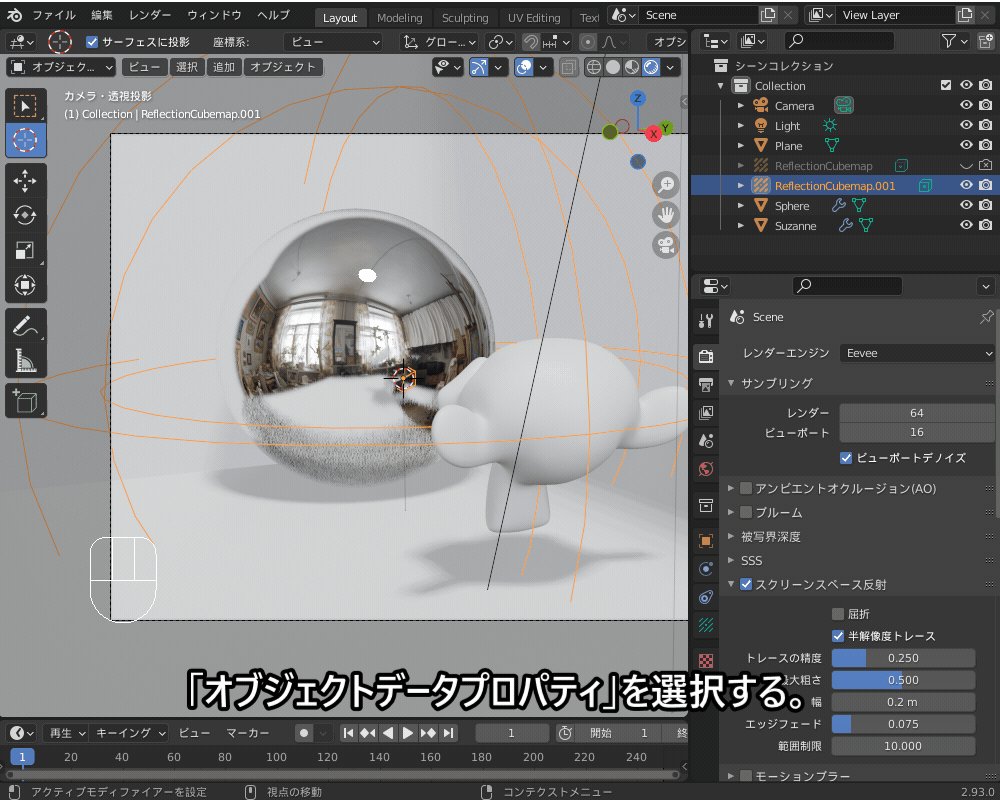
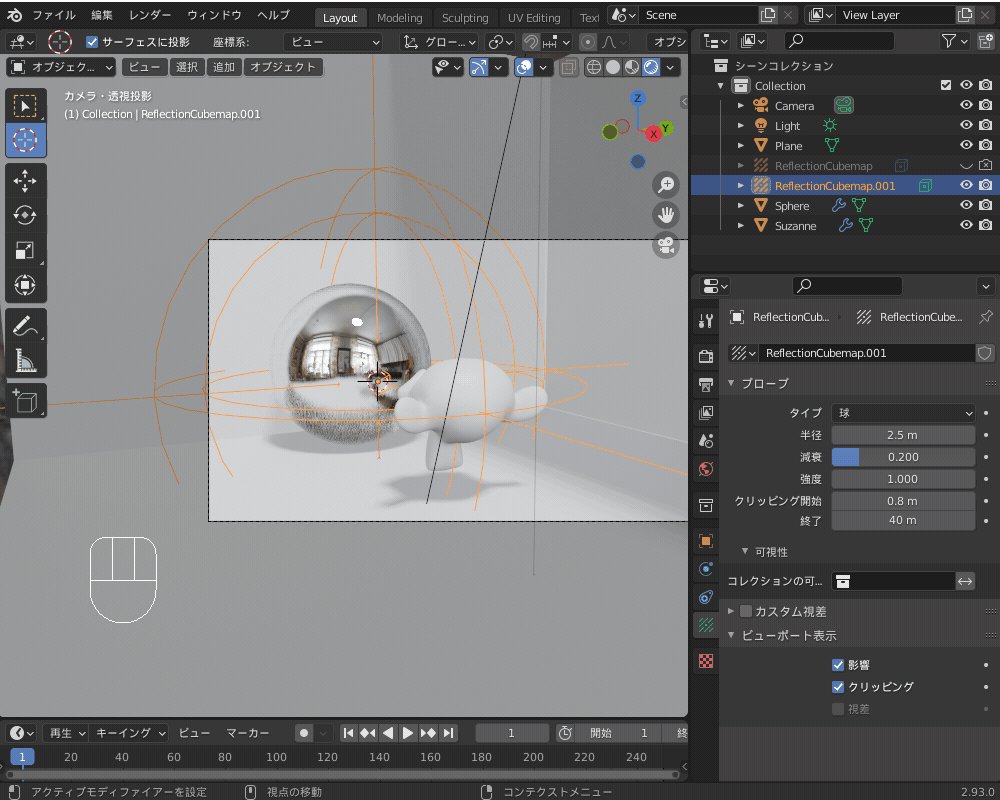
反射キューブマップを選択した状態で、オブジェクトデータプロパティを選択します。
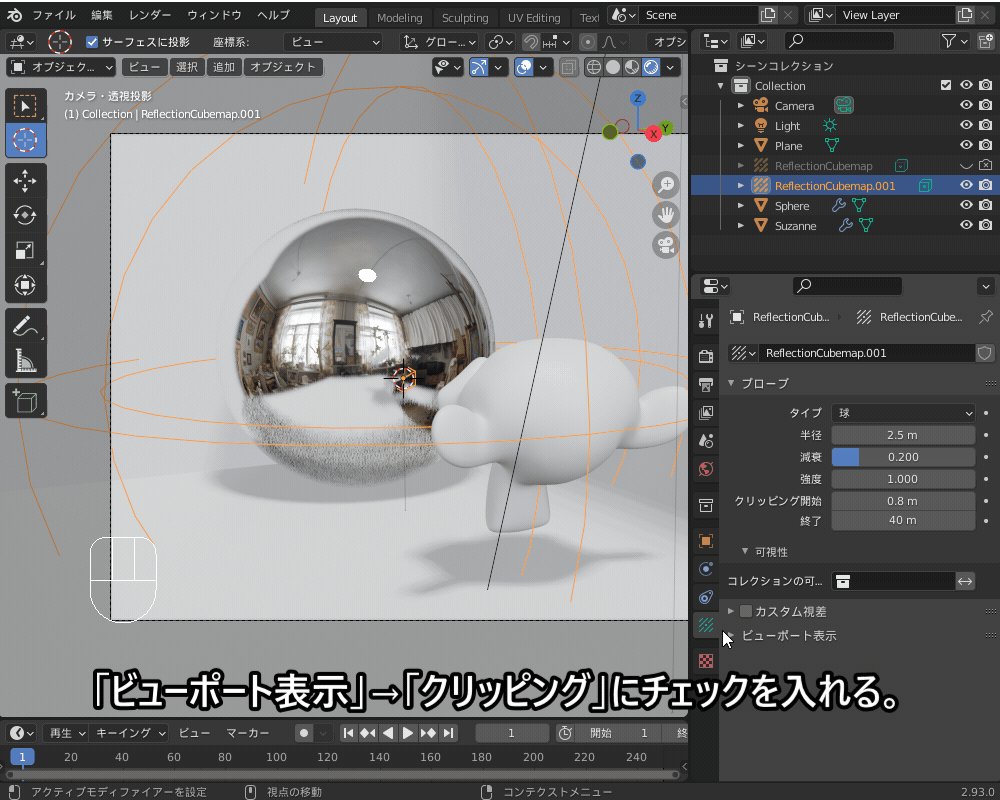
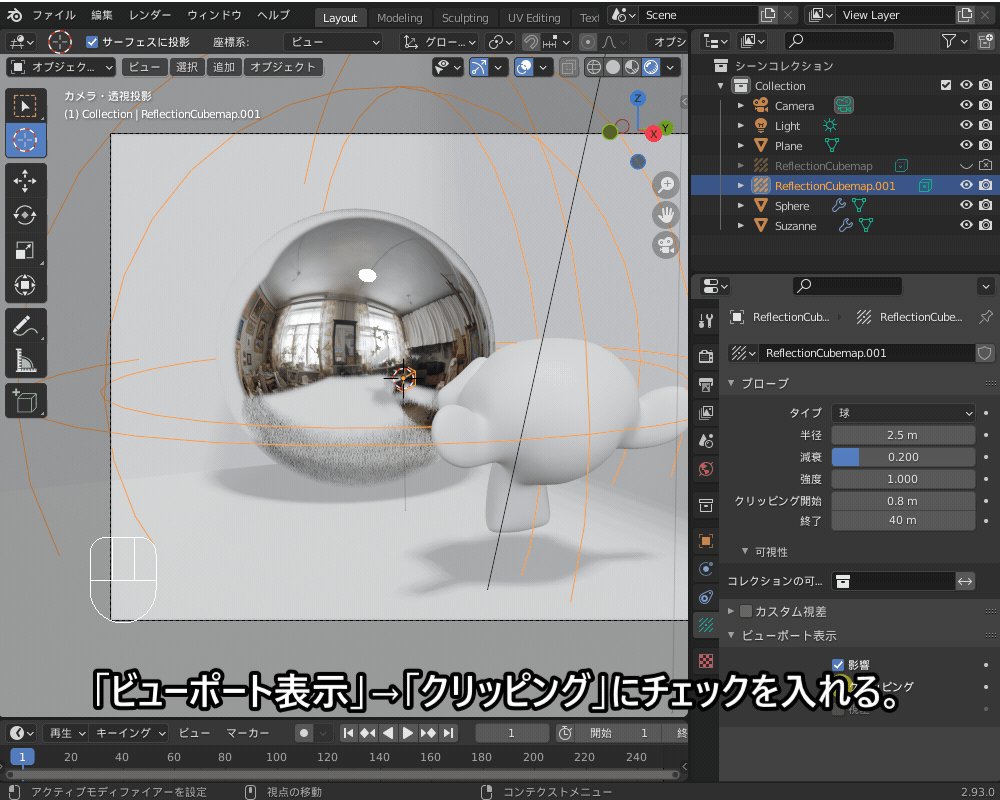
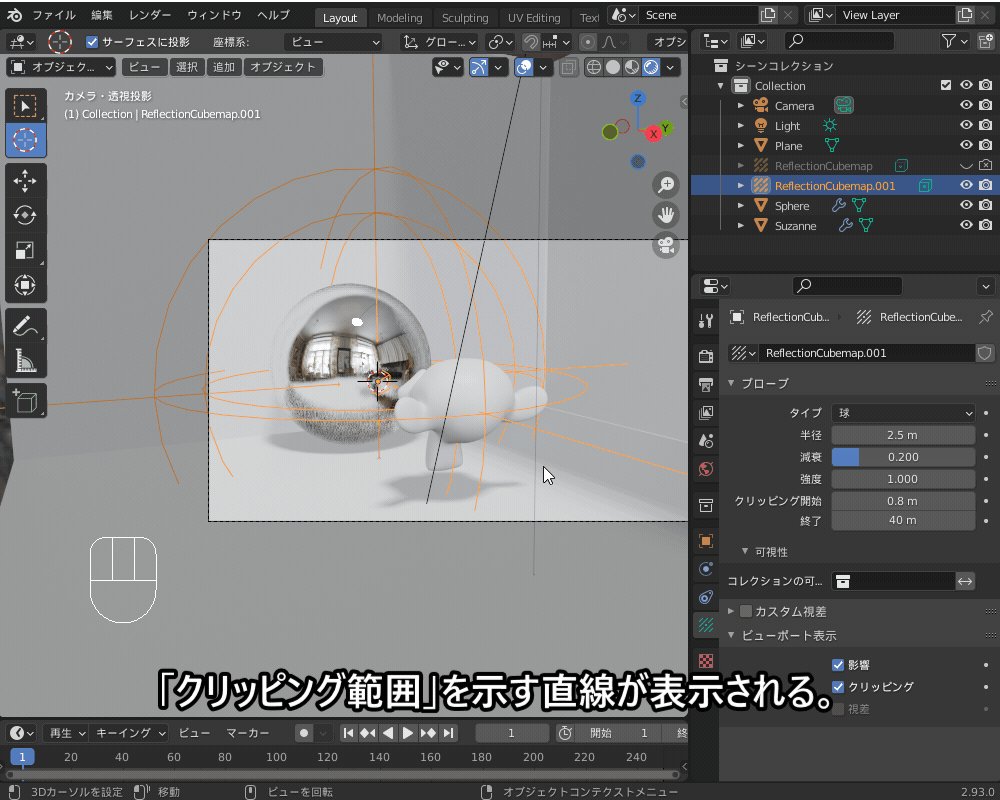
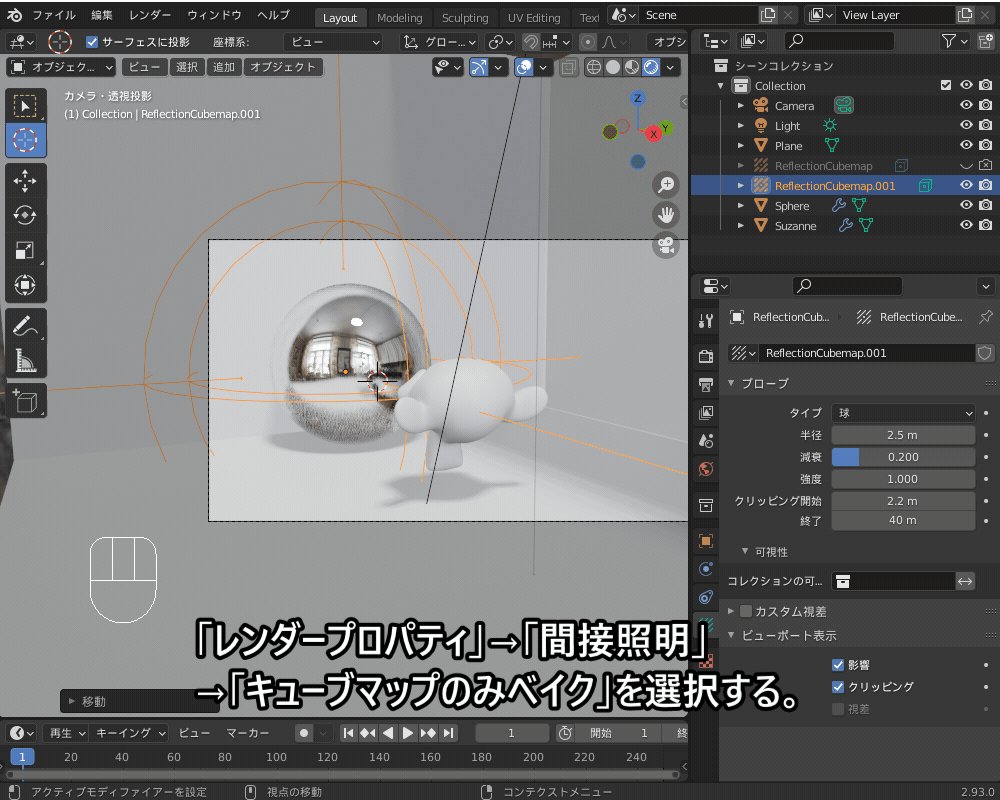
「ビューポート表示」→「クリッピング」にチェックを入れると、こちらのようにクリッピング範囲を示す直線が表示されます。
この直線の範囲にあるオブジェクトがキューブマップにベイクされるようになります。

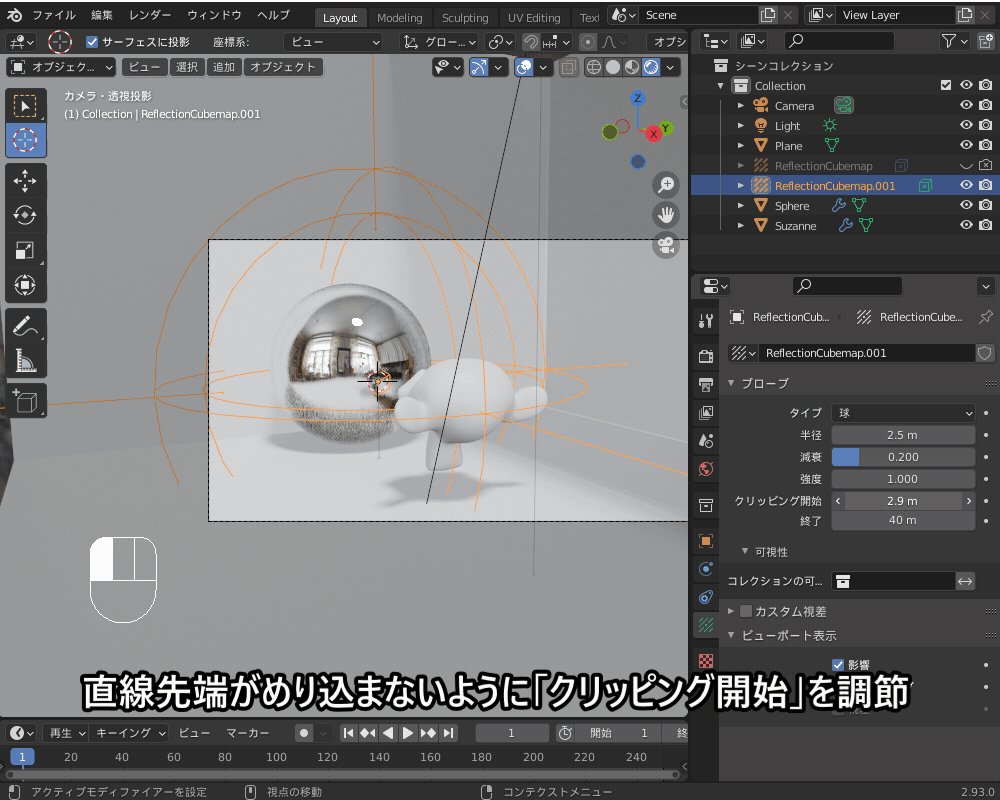
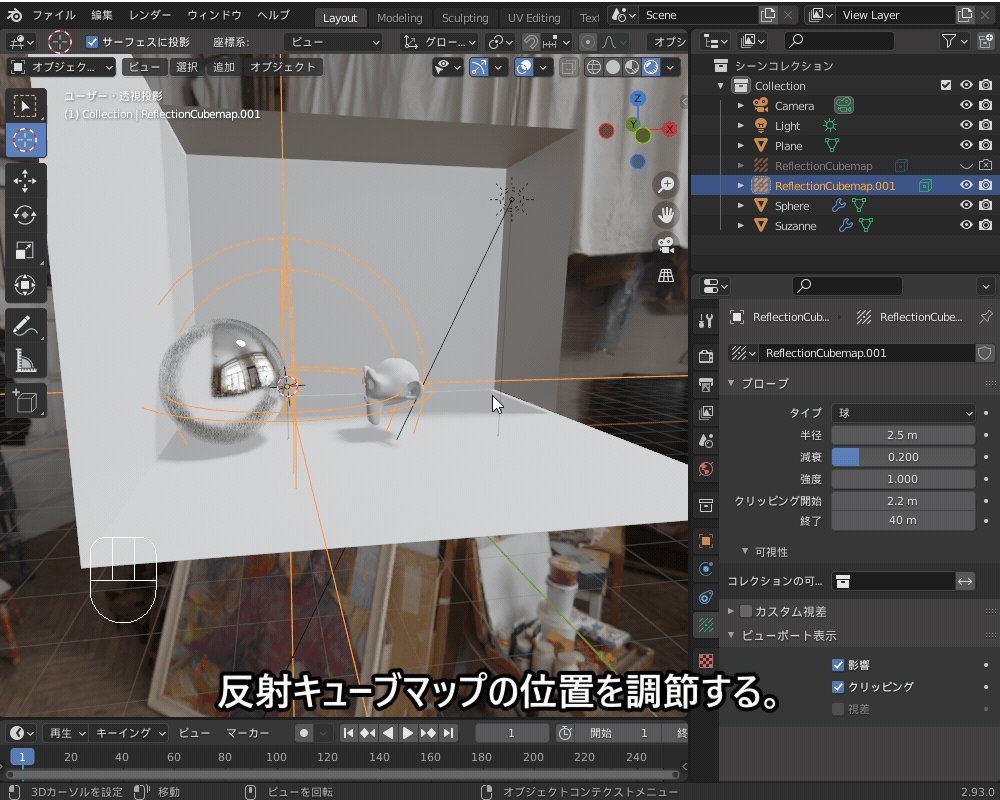
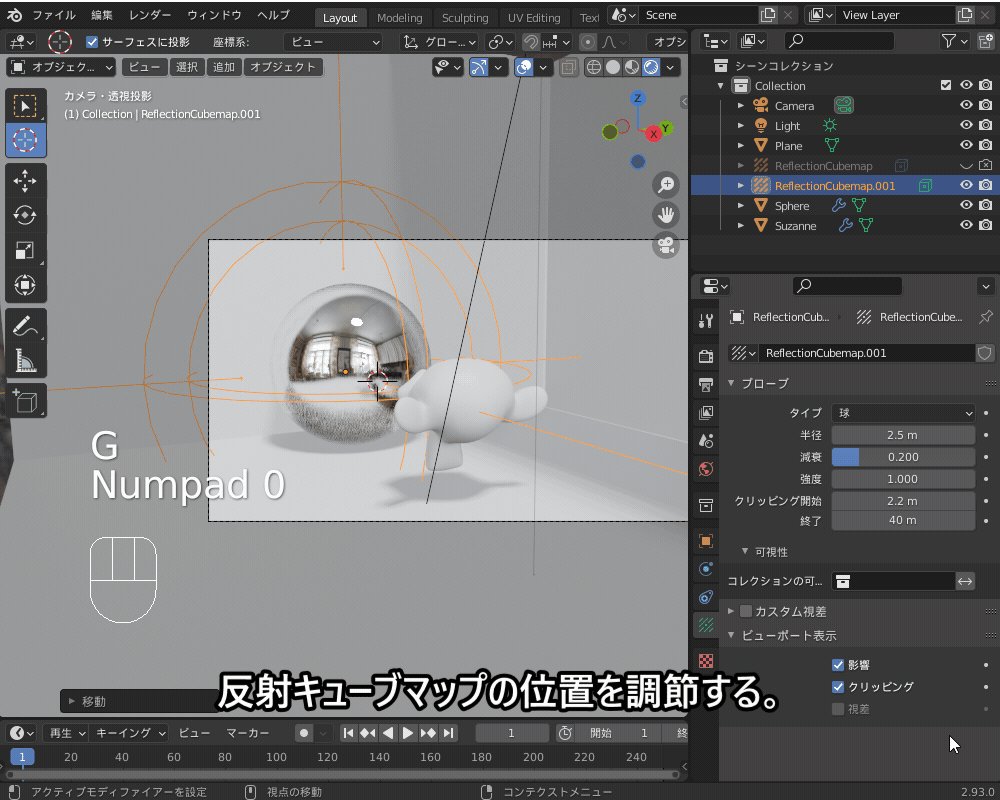
直線がUV球にめり込まないように、「クリッピング開始」の値を大きくするとともに、反射キューブマップの位置を調節します。

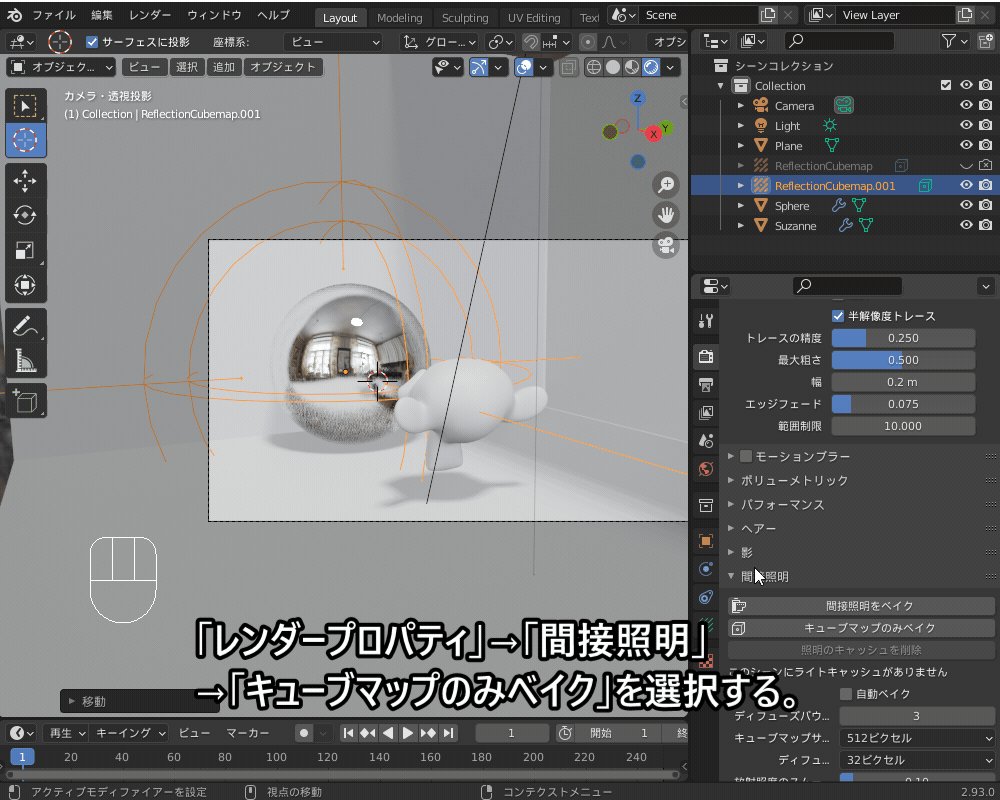
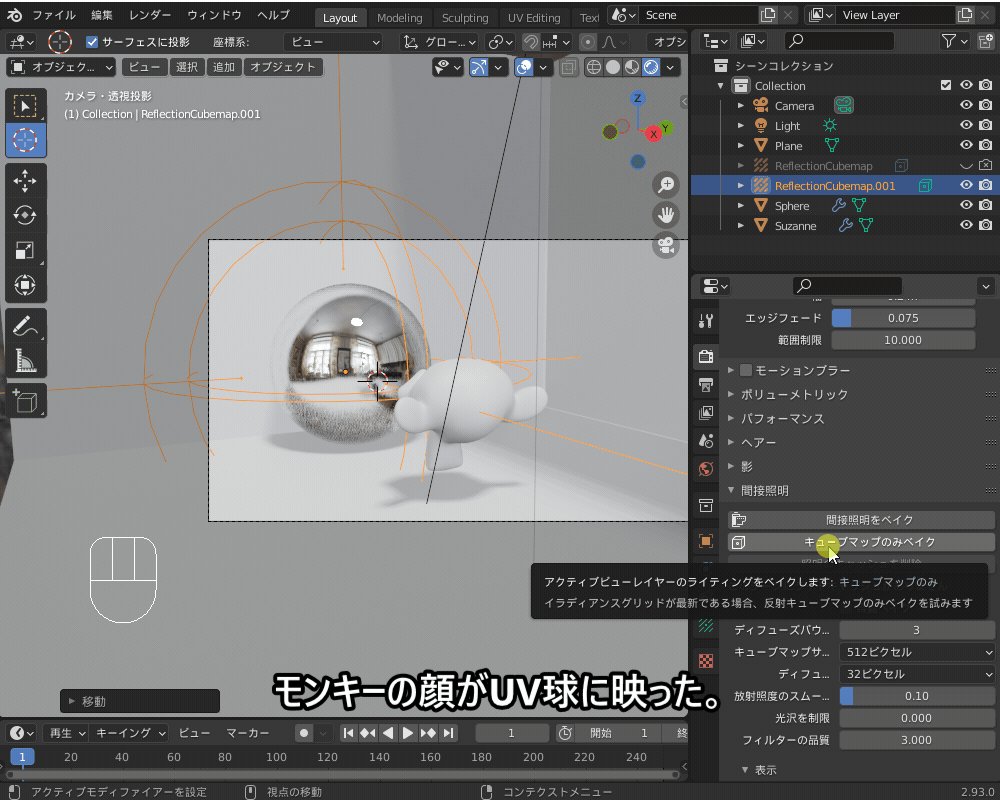
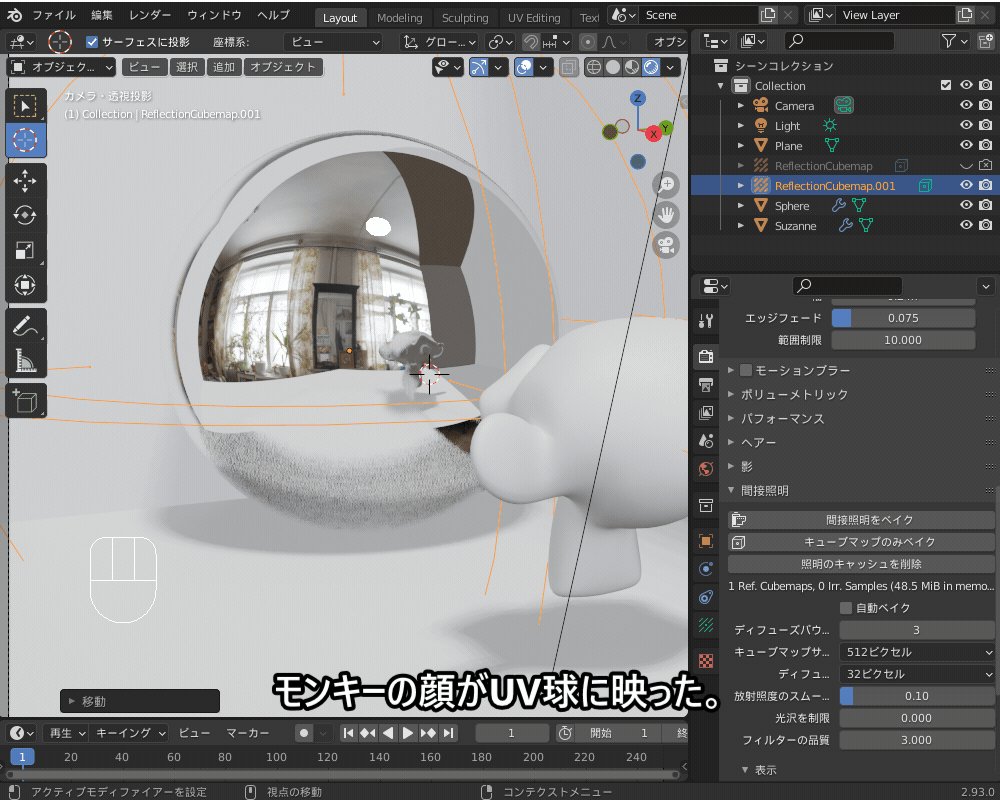
最後に、こちらのように「レンダープロパティ」→「間接照明→キューブマップのみベイク」を選択することで、モンキーの顔がUV球に映るようになります。

反射キューブマップの設定方法は、こちらの記事を参考にさせていただきました。

リアルな影の作り方
次に、Eeveeでレンダリングする場合のリアルな影の付け方を紹介します。
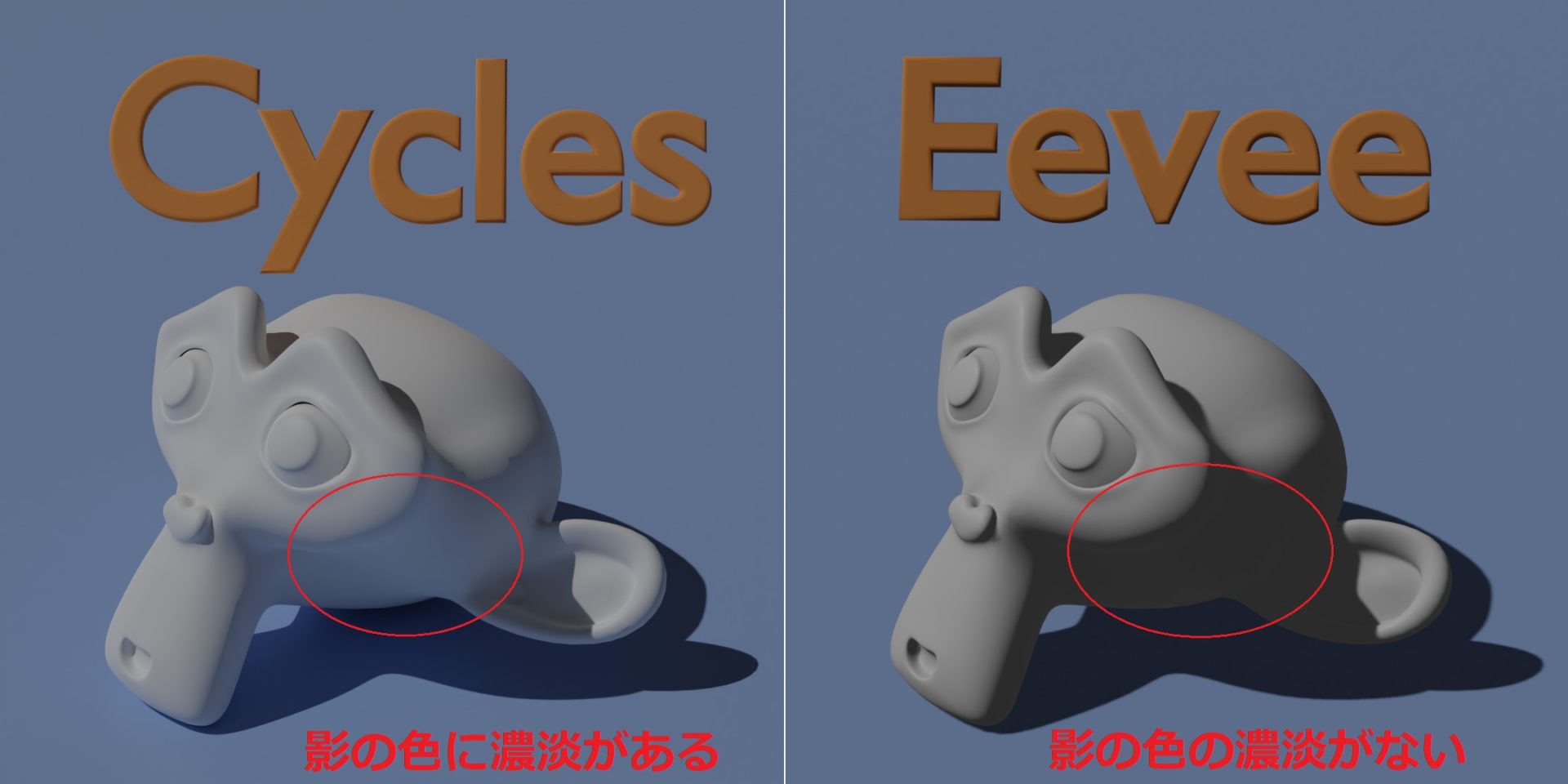
影の濃淡の付け方~「アンビエントオクルージョン」を有効にしよう!
Eeveeでも影はつきますが、デフォルト設定ではCyclesほどリアルな影はつきません。
たとえば、こちらのようにモンキーの後頭部にできる影を比べると、Cyclesは影に濃淡があるのに対して、Eeveeだとあまり濃淡がありません。

Eeveeで影に濃淡をつけるには「アンビエントオクルージョン(AO)」という機能を有効にする必要があります。
具体的なやり方を説明します。
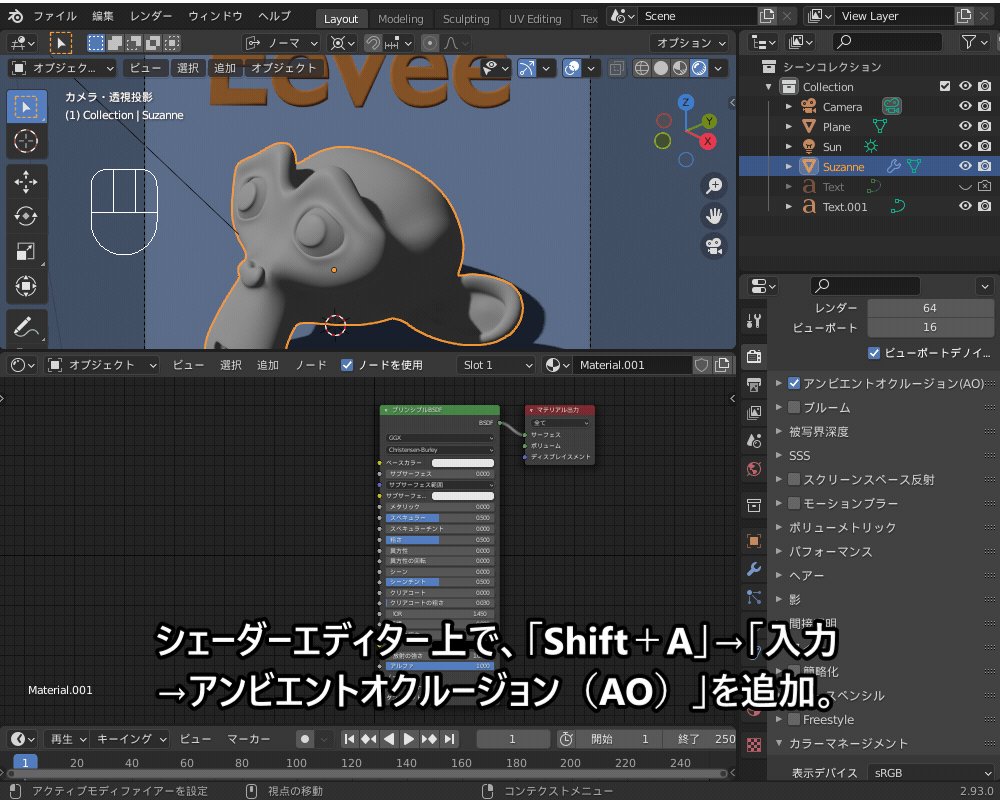
まず、「レンダープロパティ」→「アンビエントオクルージョン(AO)」にチェックを入れます。

つぎに、オブジェクトのマテリマルを修正します。
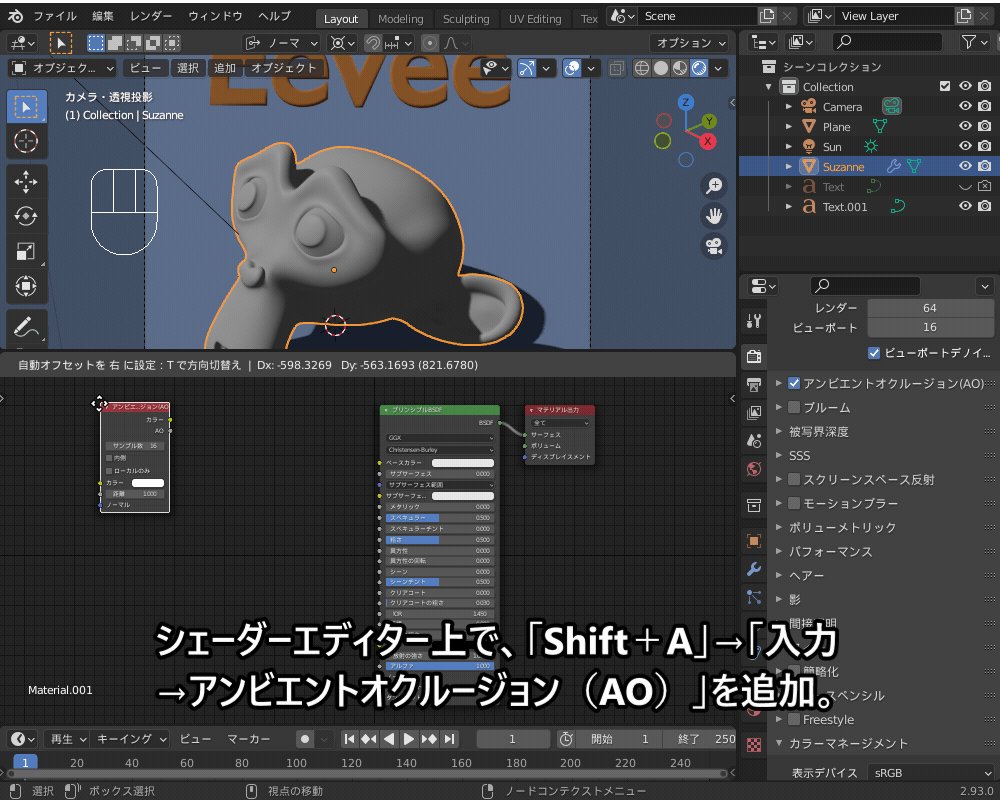
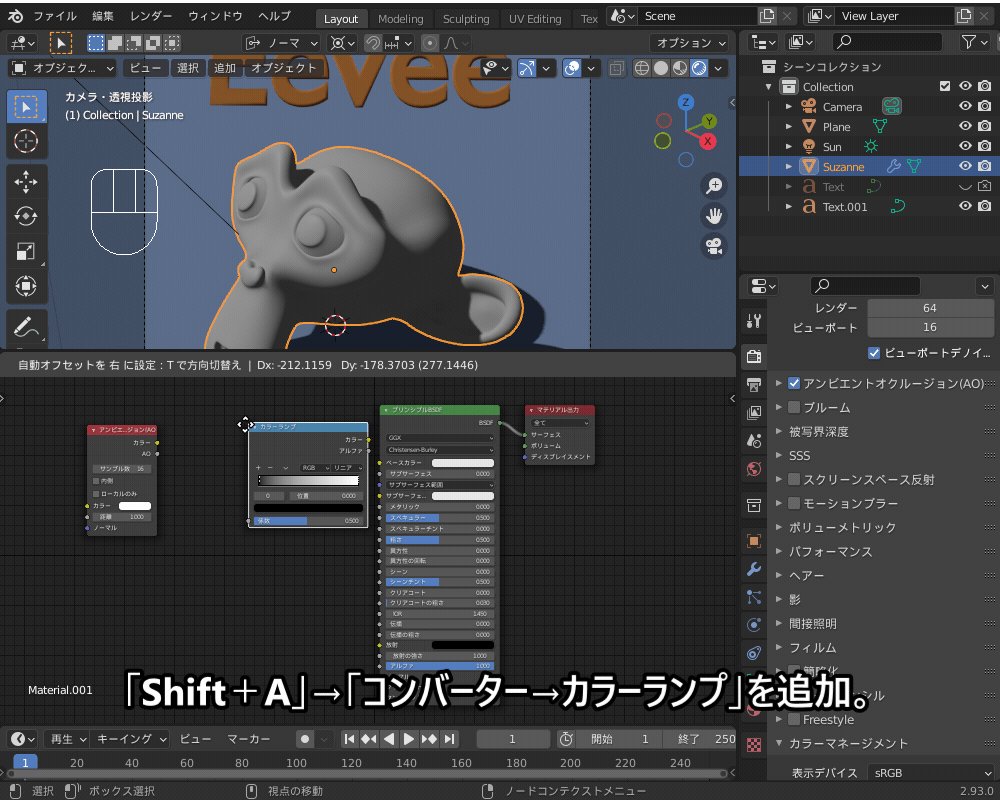
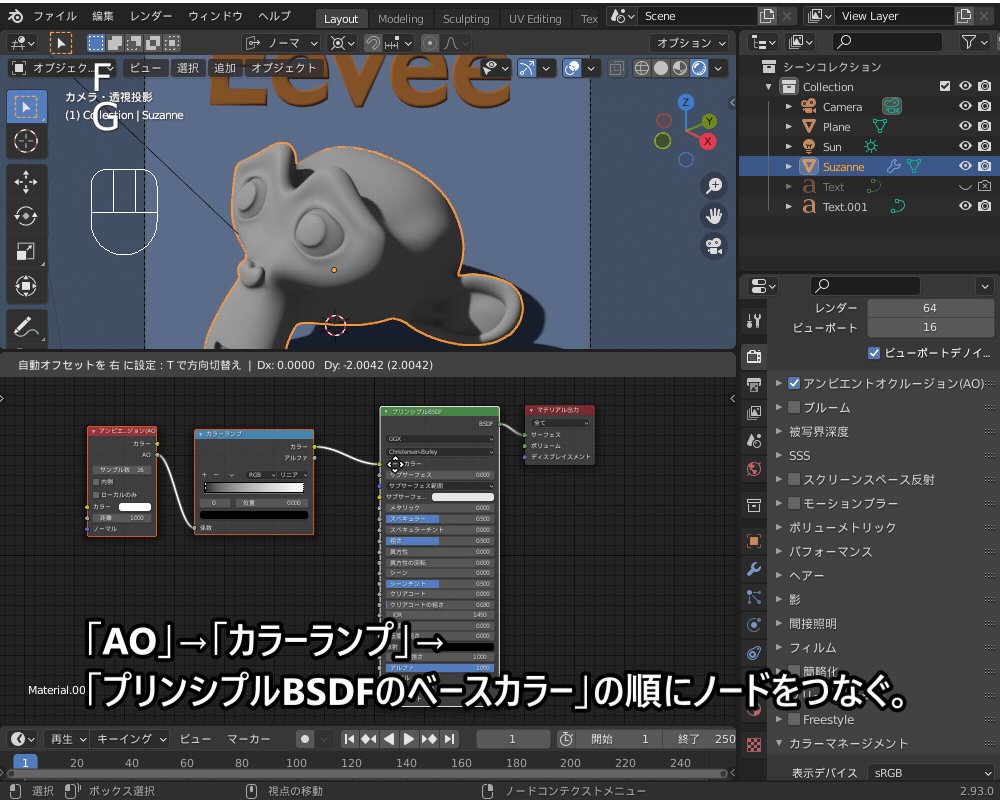
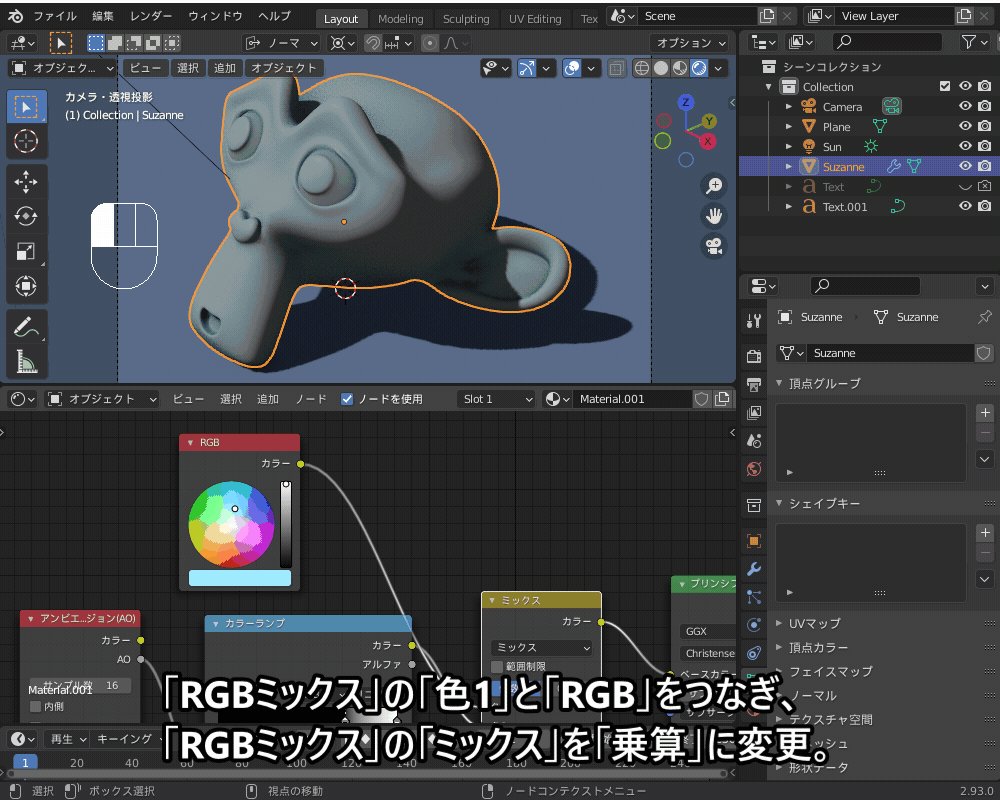
シェーダーエディター上で「入力→アンビエントオクルージョン(AO)」ノードと「コンバーター→カラーランプ」を追加し、「AO」→「カラーランプ」→「プリンシプルBSDF」の順にノードをつなぎます。
▼【カラーランプの機能と使い方】はコチラ!


カラーランプで影の濃淡を調節します。
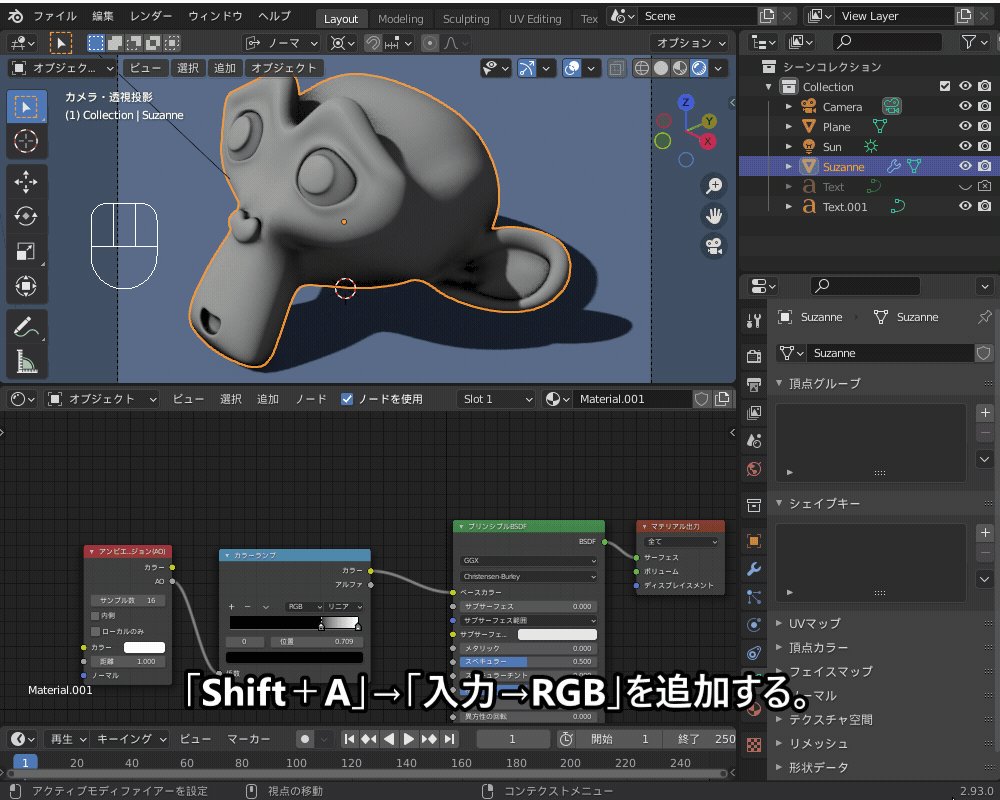
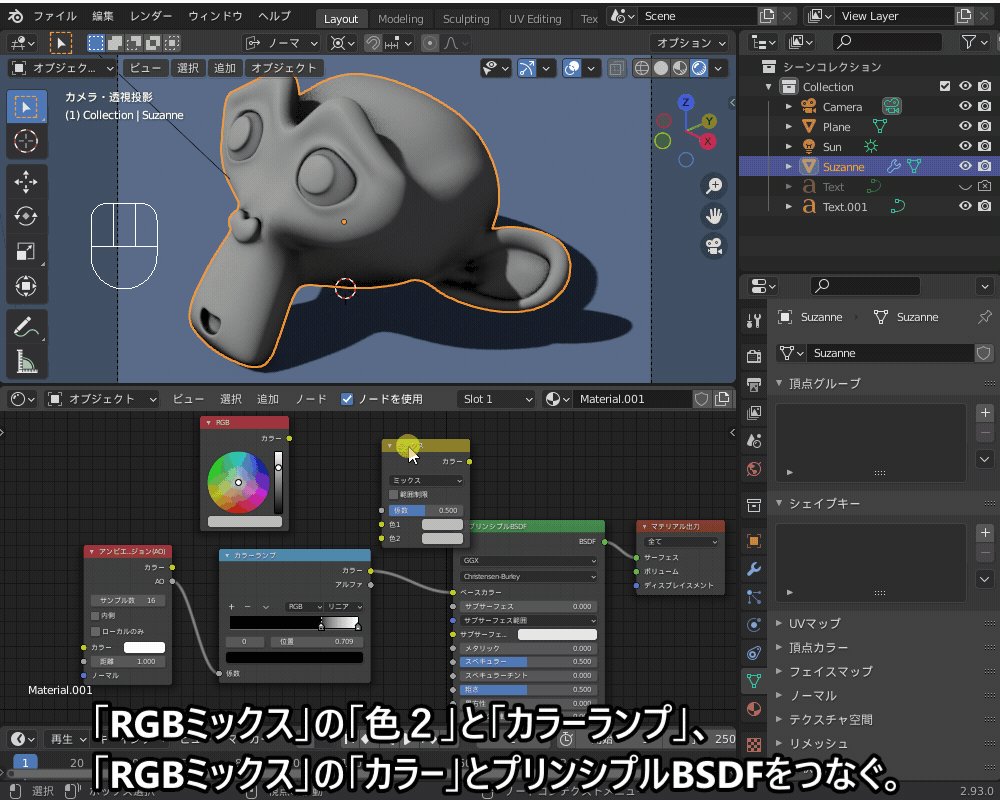
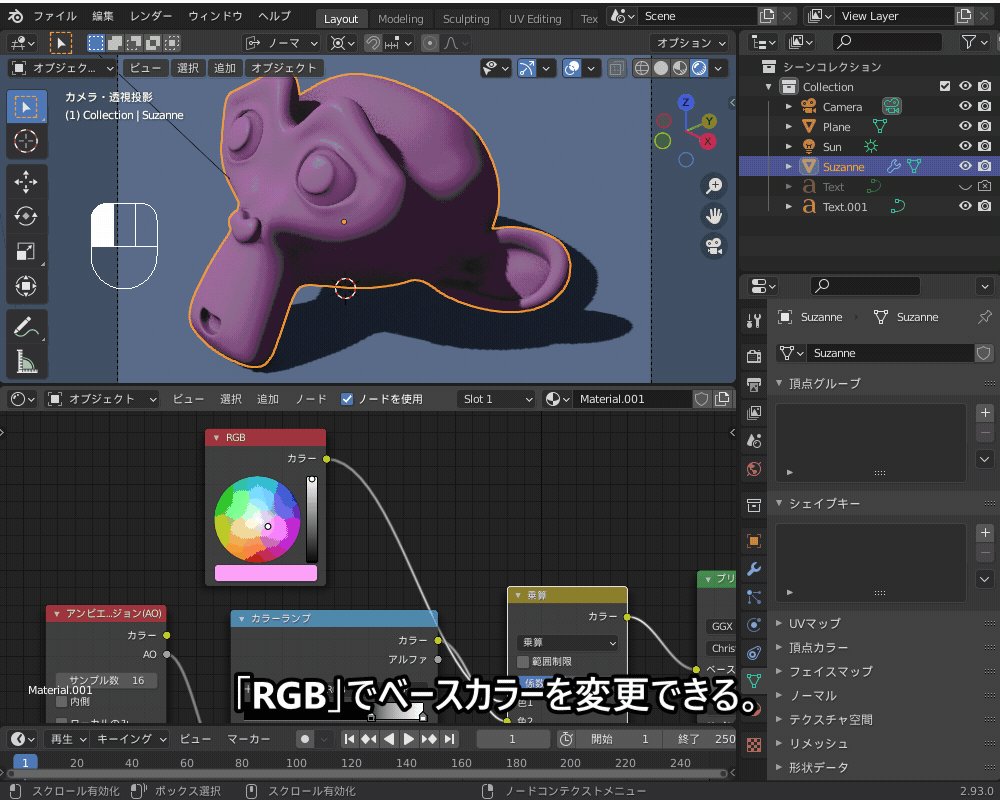
また、こちらのように「入力→RGB」と「カラー→RGBミックス(乗算)」のノードを追加すればオブジェクトのベースカラーを調節できます。

AOノードの使用方法は、こちらの記事を参考にさせていただきました。
なお、AOノードはCyclesでも使用することができます。

影の作成で問題があればコチラの記事を読んでみてください。
▼【影に関する設定・調整・トラブル対処】はコチラ!

間接照明をベイクしてみよう!~「イラディアンスボリューム」の使い方
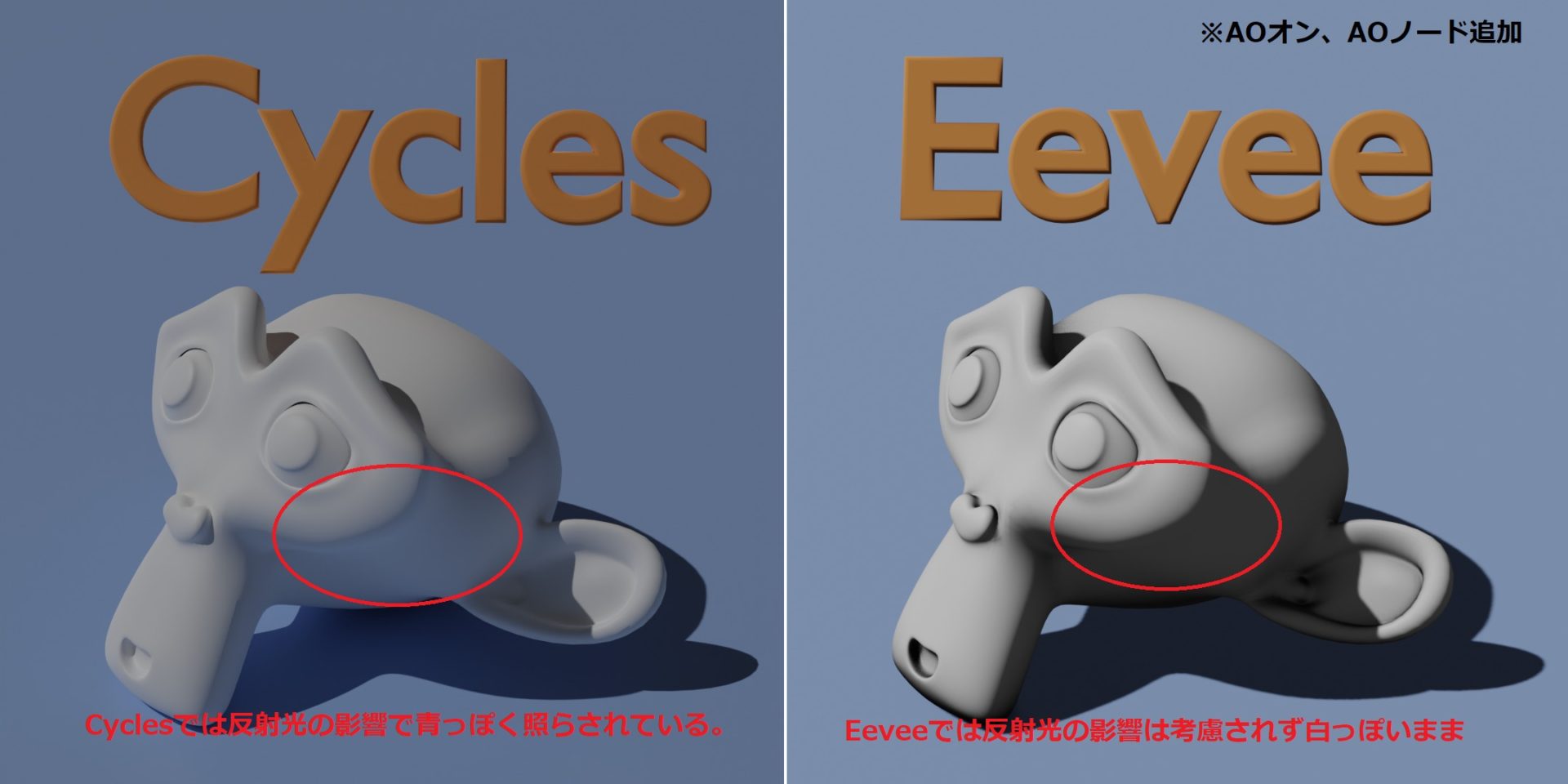
Eeveeのデフォルト設定では、反射光によって物体が照らされる「間接照明」を表現できません。
こちらのように青い平面メッシュの上に白いモンキーを置いてCyclesとEeveeを比較すると、Cyclesでは地面への反射の影響でモンキーが青く照らされますが、Eeveeでは反射光が考慮されず白っぽいままです。

Eeveeで「間接照明」を表現するためには、「イラディアンスボリューム」を追加して「間接照明をベイク」する必要があります。
具体的なやり方を説明します。
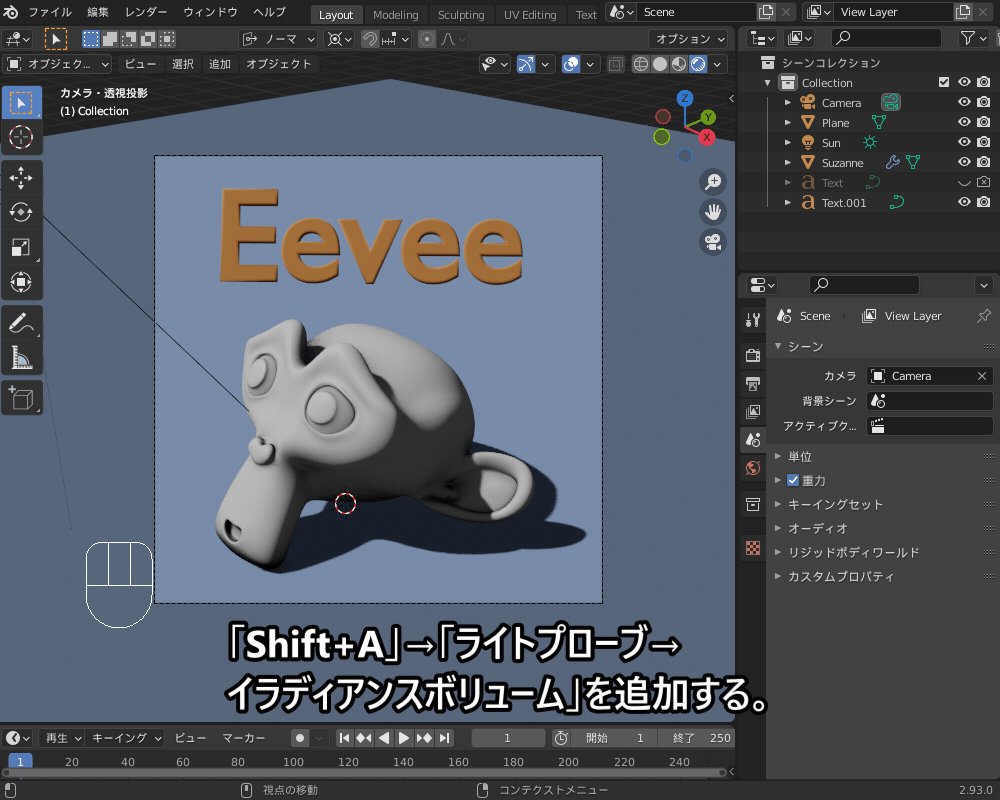
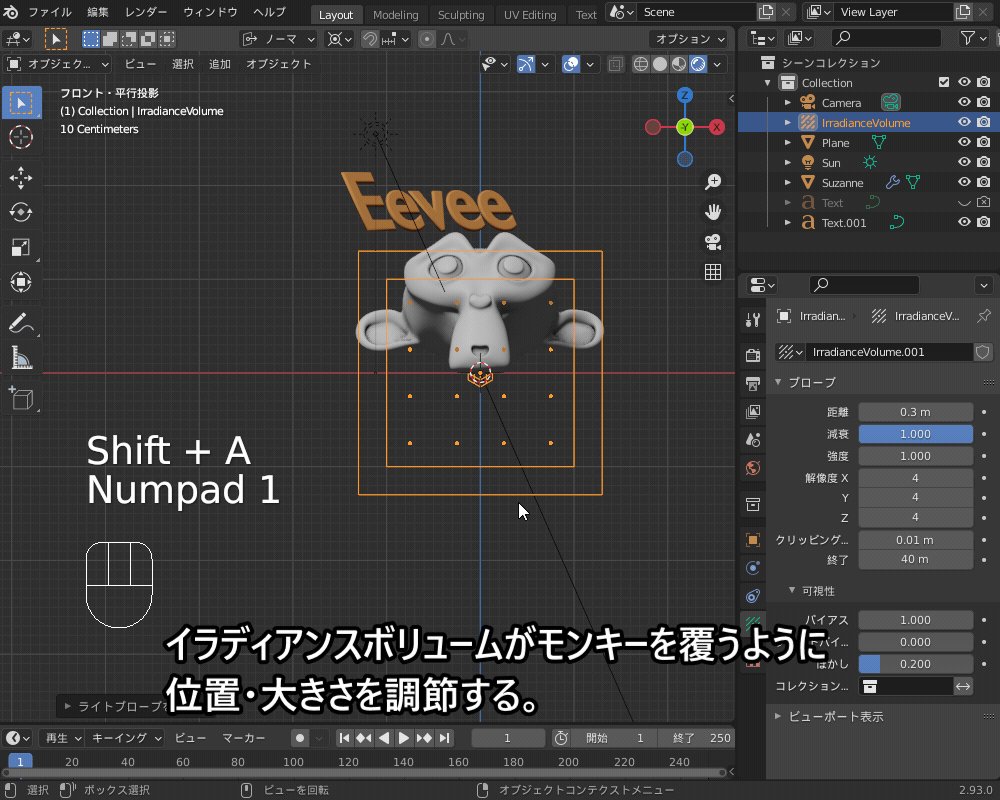
まず、「Shift+A」→「ライトプローブ→イラディアンスボリューム」を追加します。
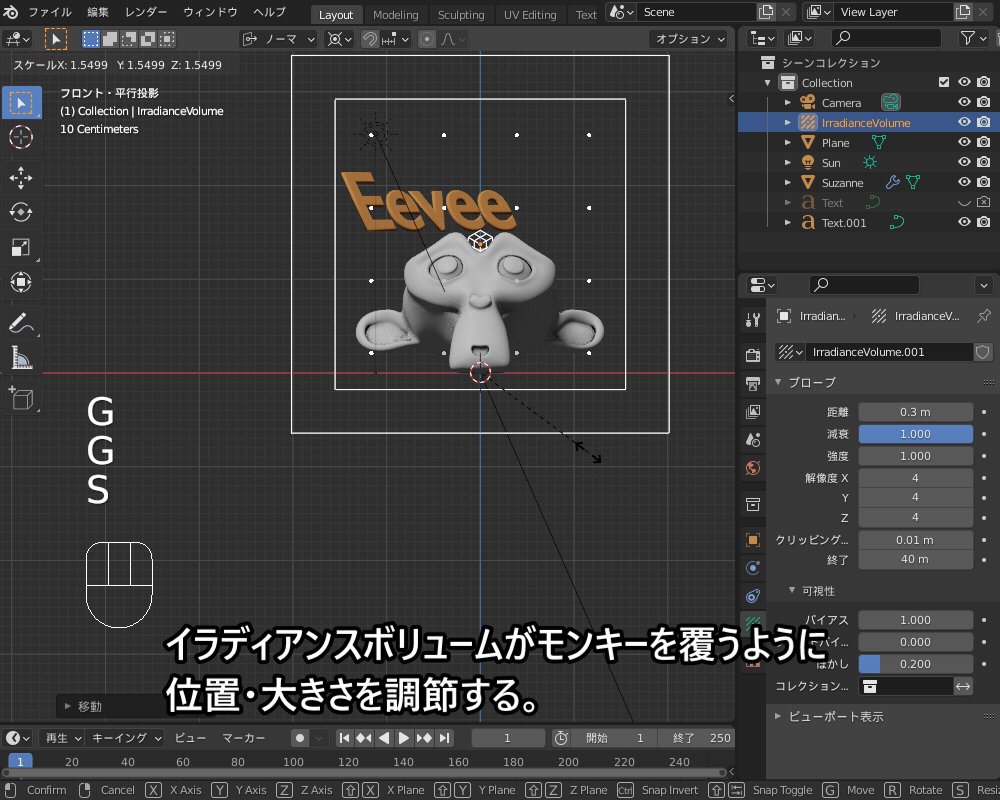
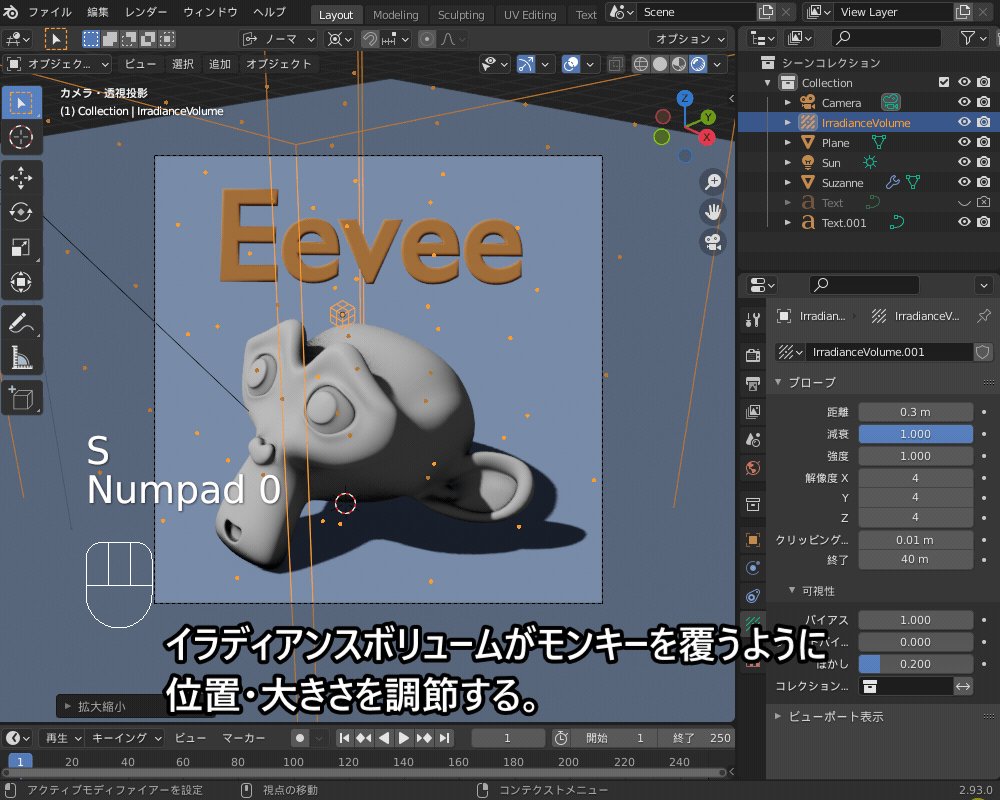
イラディアンスボリュームの大きさを、モンキーを覆うように調節します。

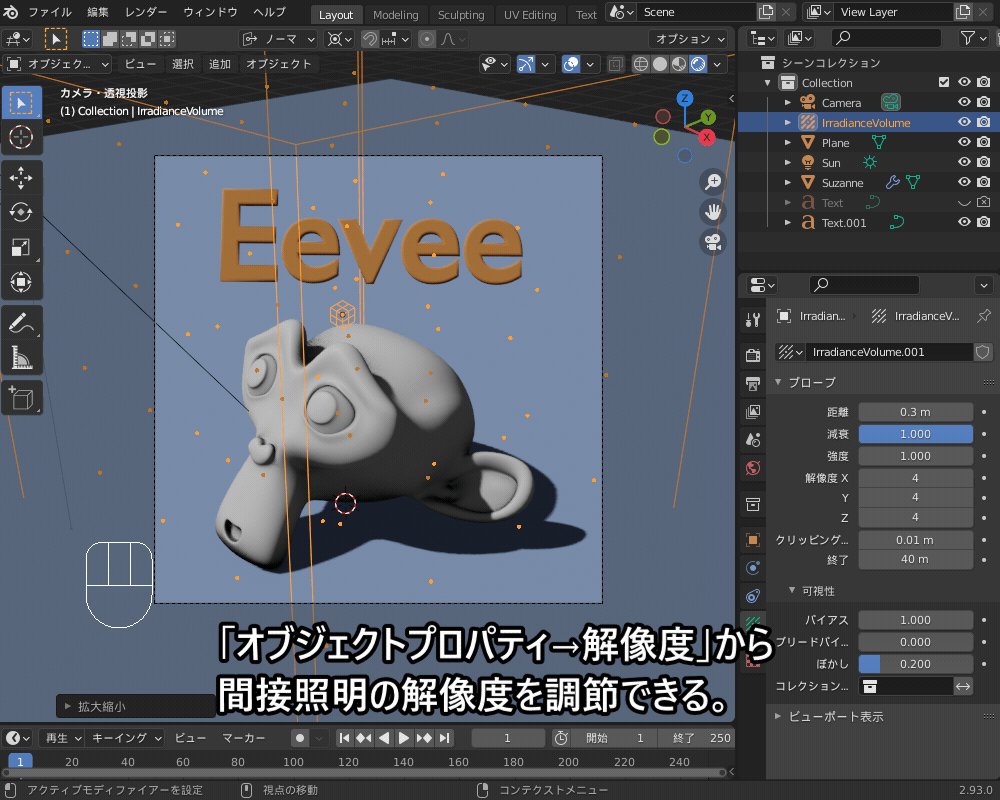
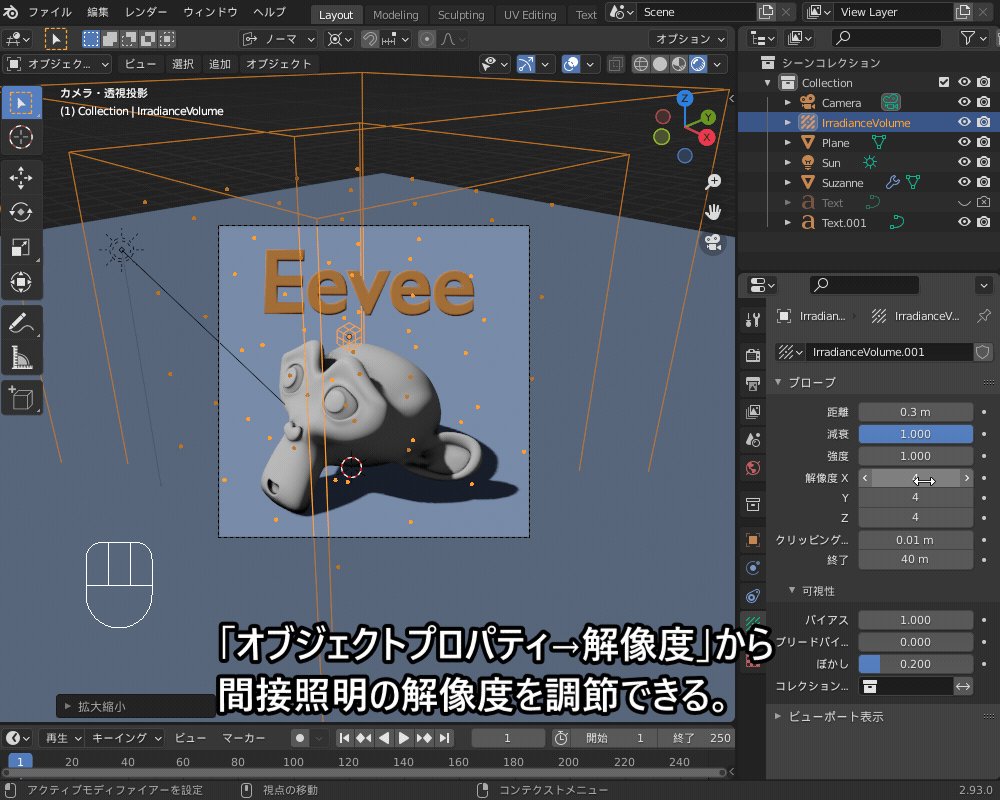
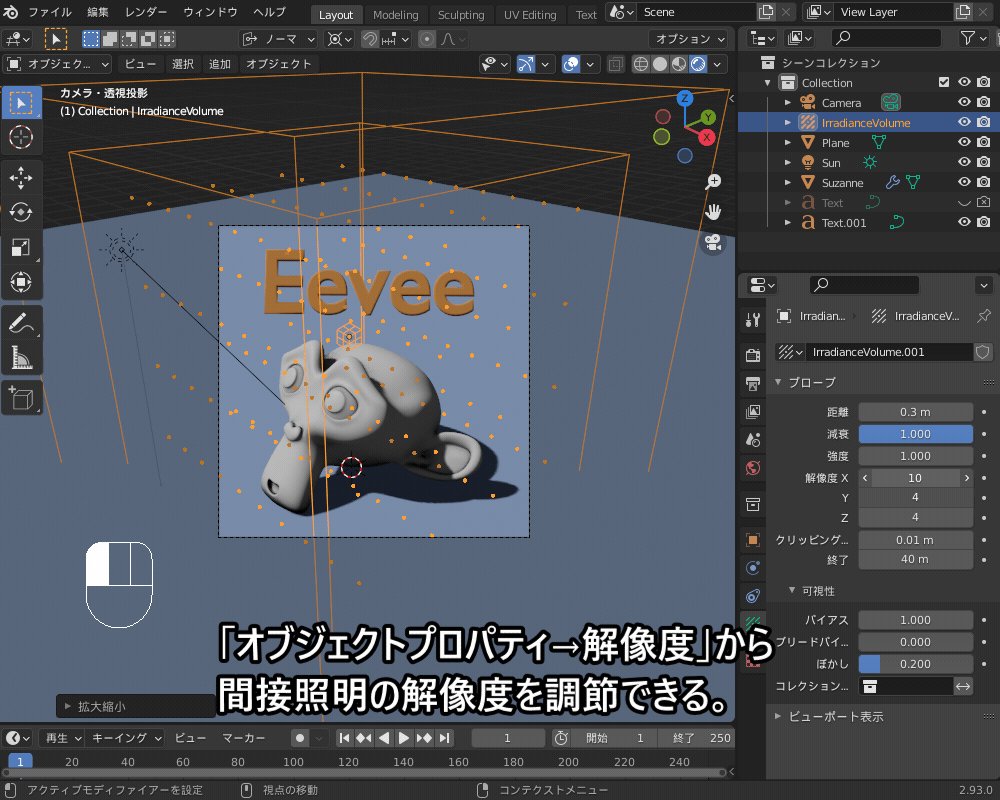
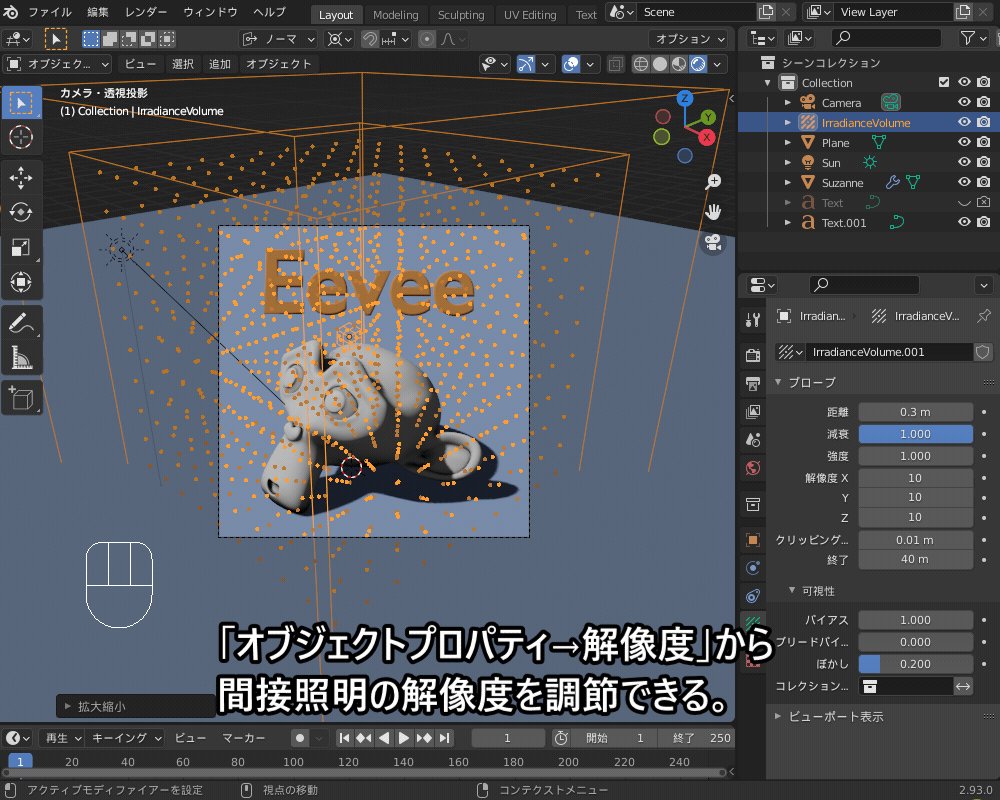
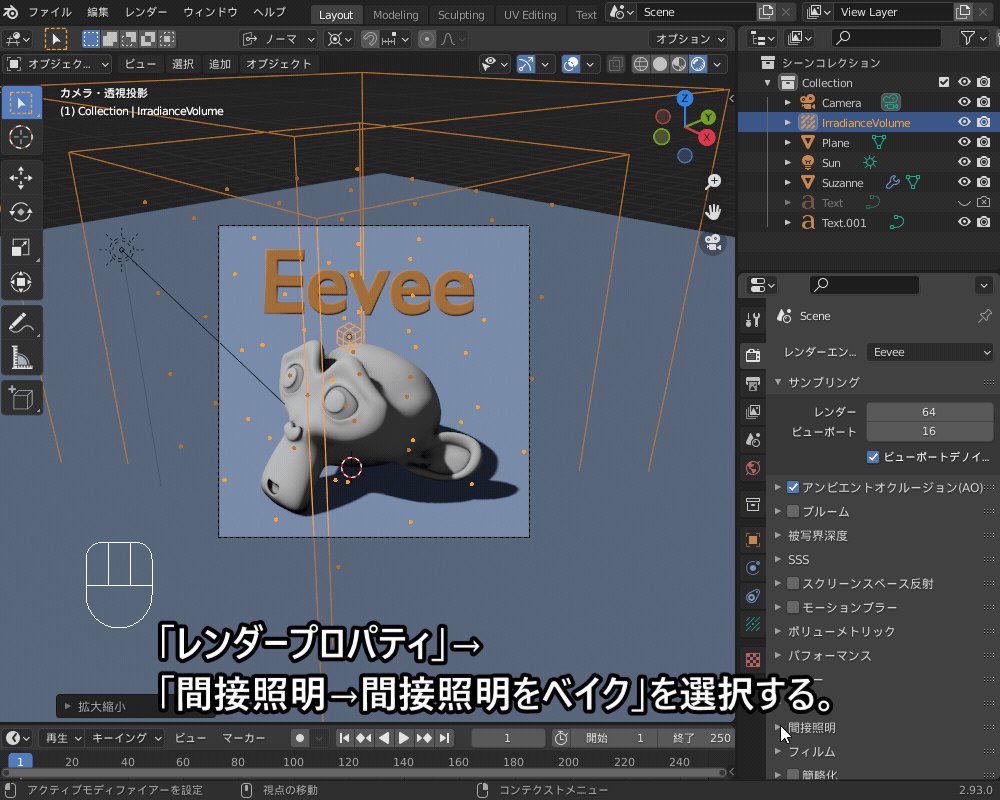
イラディアンスボリュームを選択した状態で、「オブジェクトプロパティ」で間接照明の解像度を調節できますが、今回はデフォルト設定の「4x4x4」のまま行います。

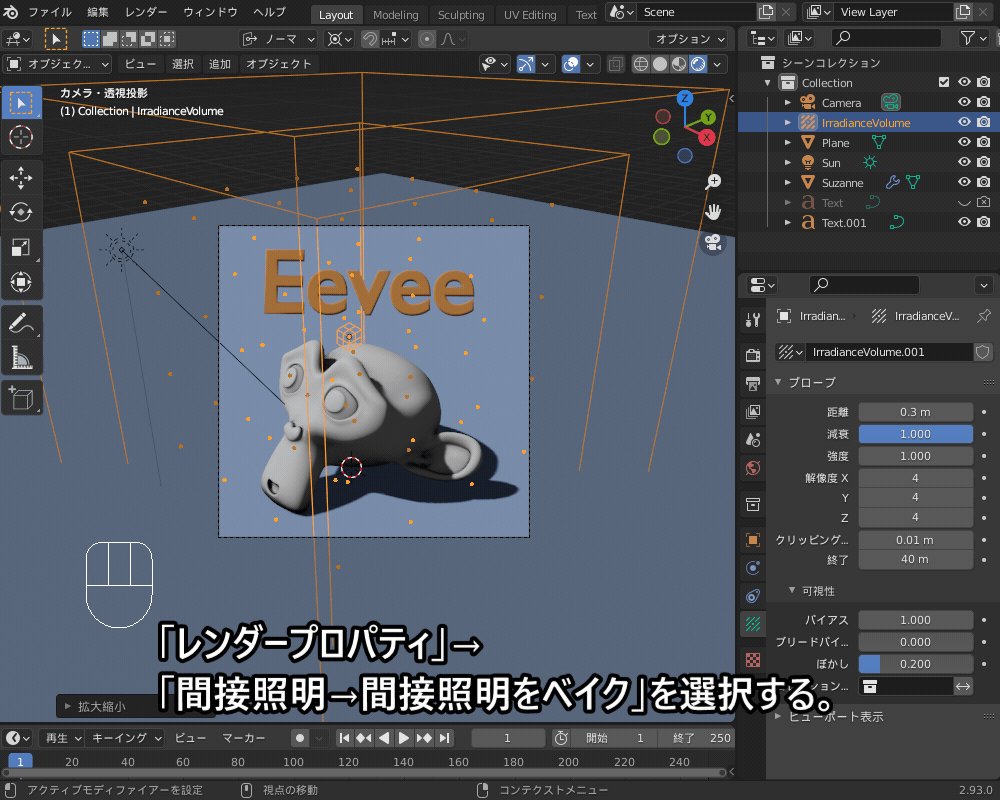
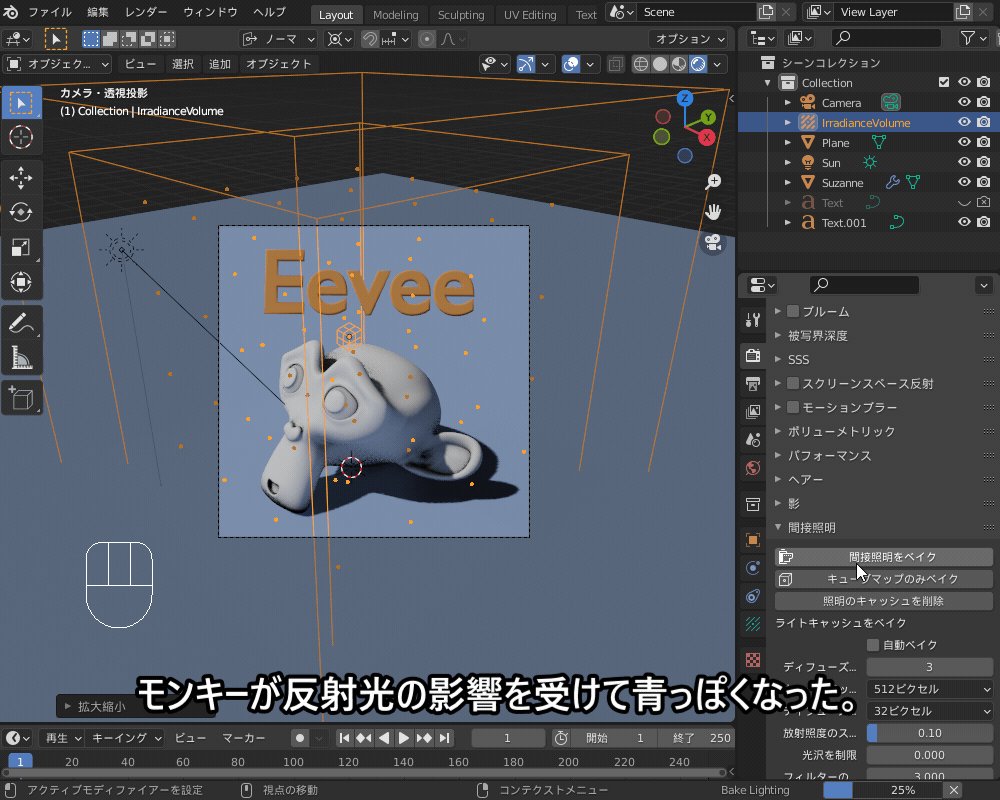
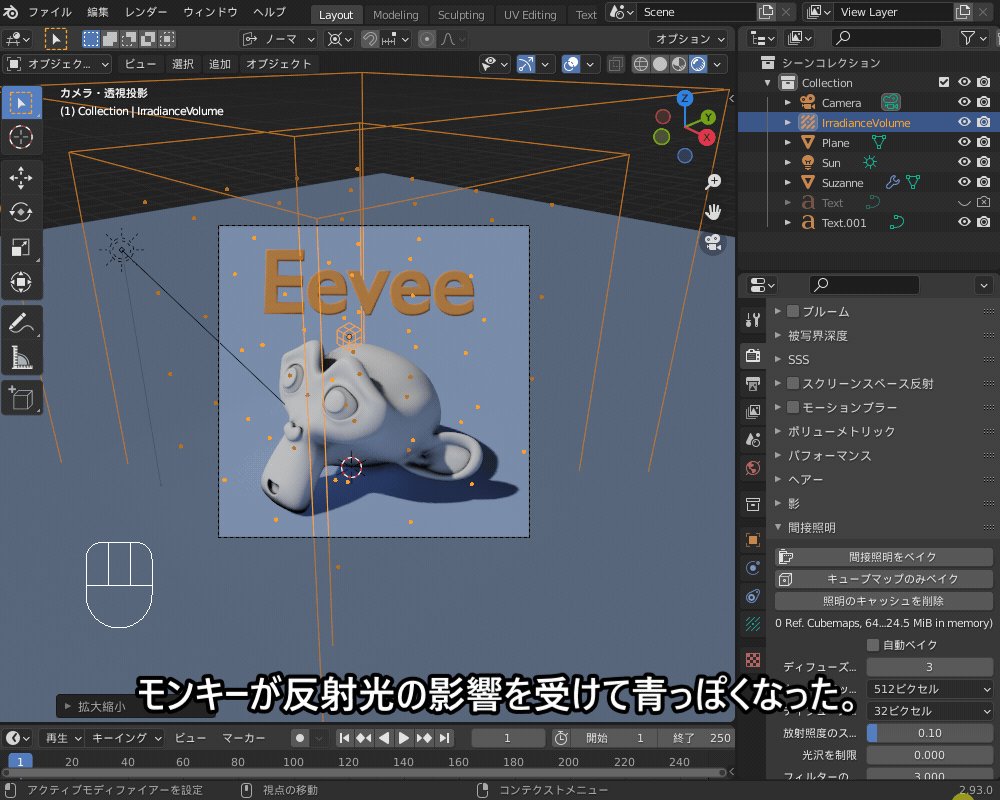
「レンダープロパティ」から「間接照明」→「間接照明をベイク」を選択すると、間接照明がベイクされてオブジェクトの色が反射光の影響を受けるようになります。
(このとき、「反射キューブマップ」がある場合は一緒にベイクされます。)

Eeveeに「間接照明をベイク」することで、こちらのようにCyclesとほとんど差がないレンダリング結果が得られました。

影のみを出力するには?
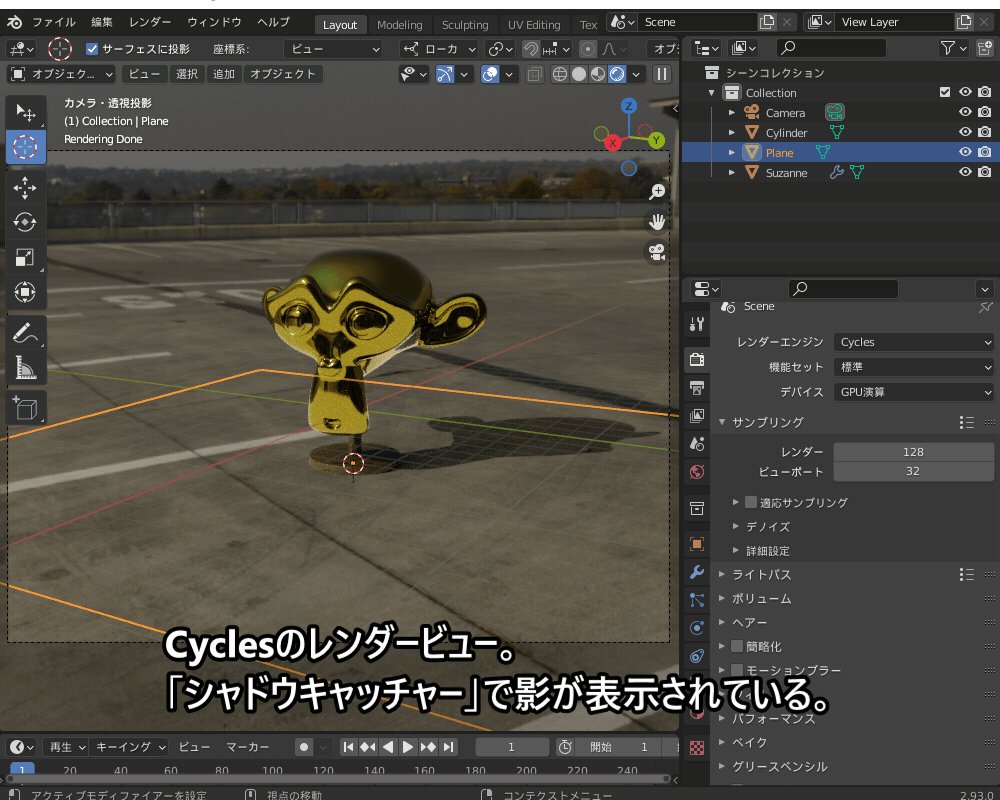
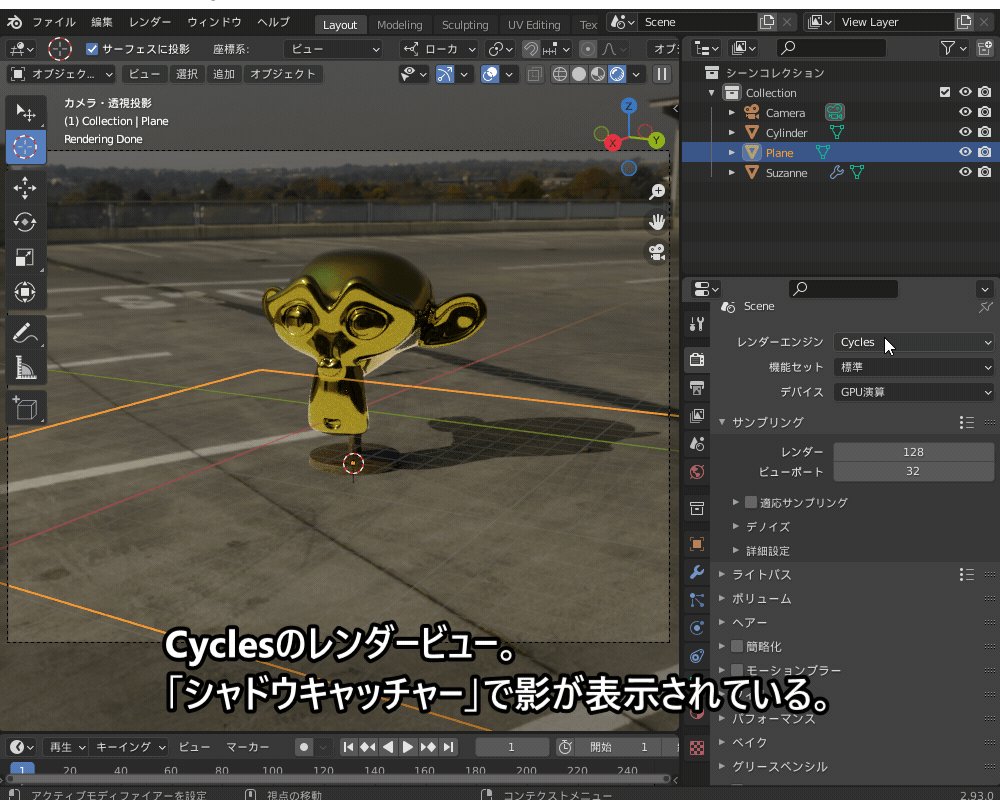
Cyclesで、オブジェクトを地面に置いたように見えるように影を付けたいときは「シャドウキャッチャー」を使います。
Cyclesでのシャドウキャッチャーの設定方法はこちらの記事で紹介していますので、あわせて参照ください。

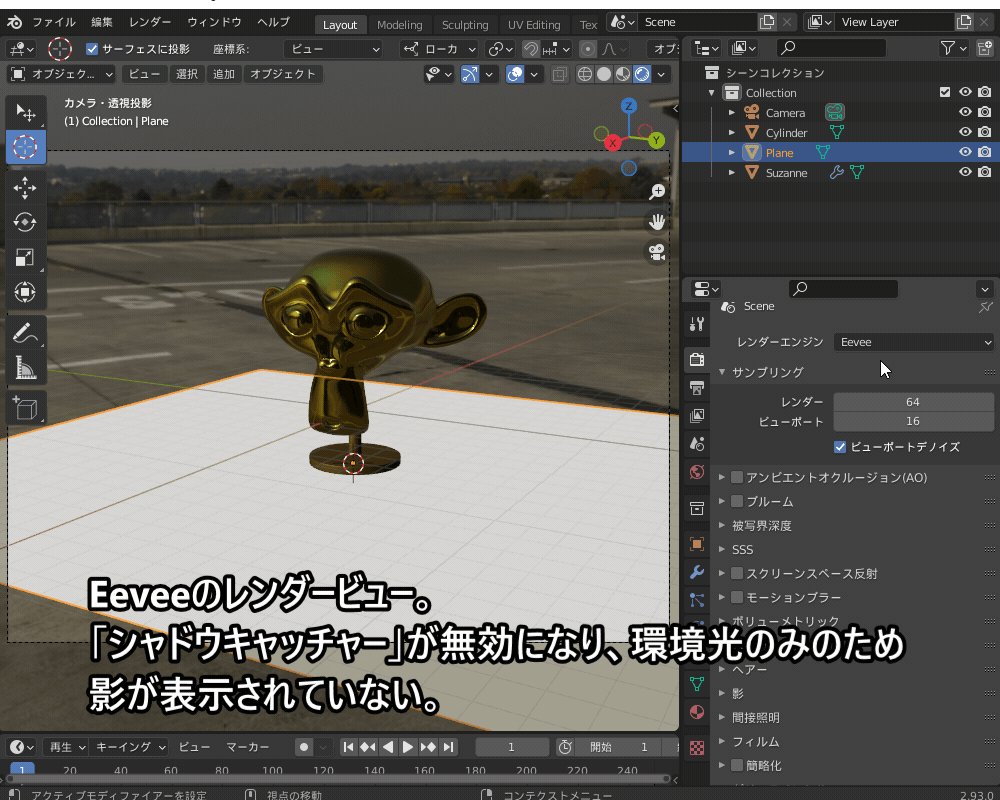
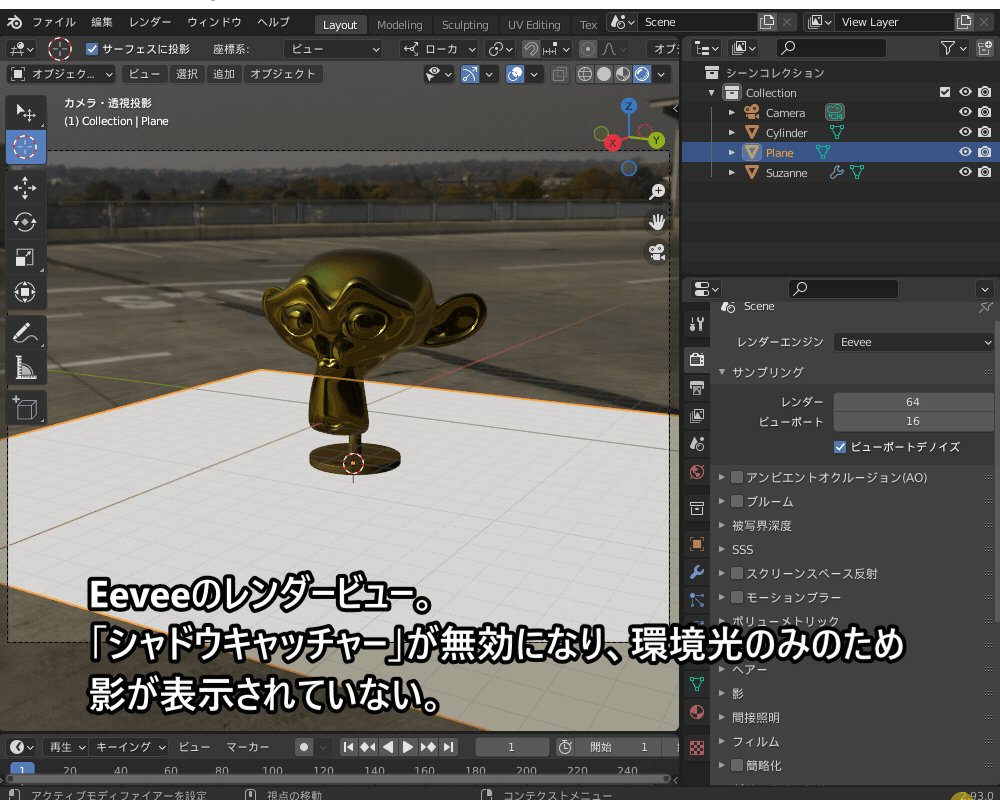
一方で、こちらのようにEeveeでは「シャドウキャッチャー」が対応していないので、平面メッシュがそのまま表示されてしまいます(環境光による影も無効です)。

地面に落ちた影を表示するには、影だけを表示しそれ以外の部分は透明にするマテリアルを設定します。
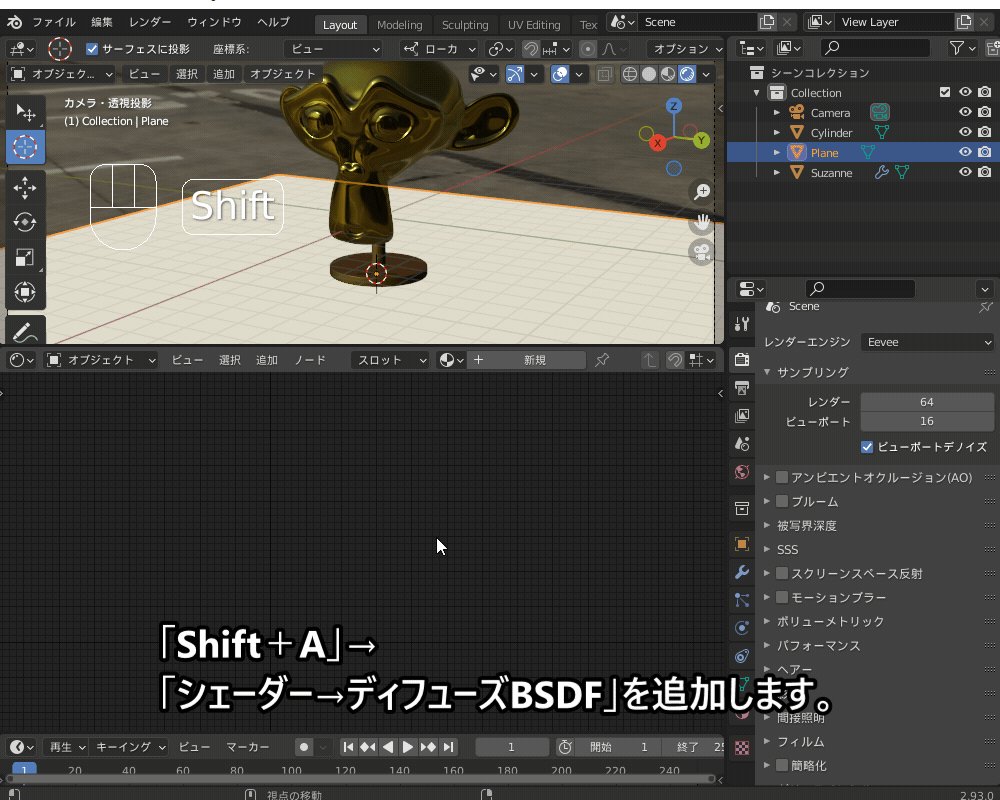
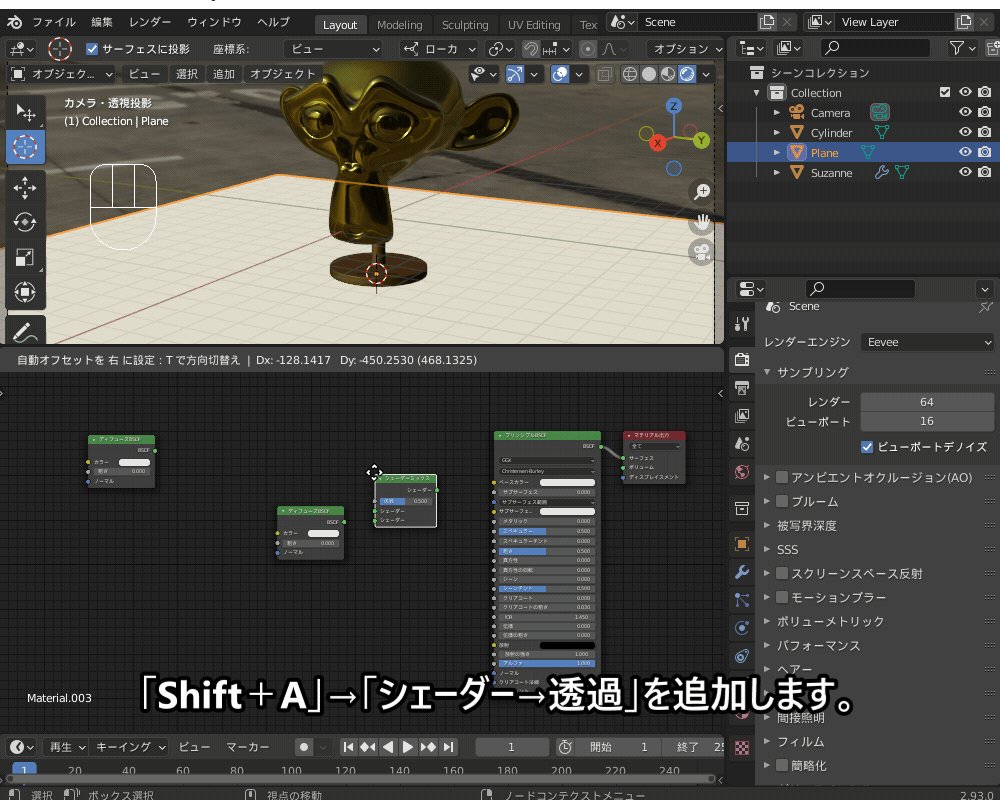
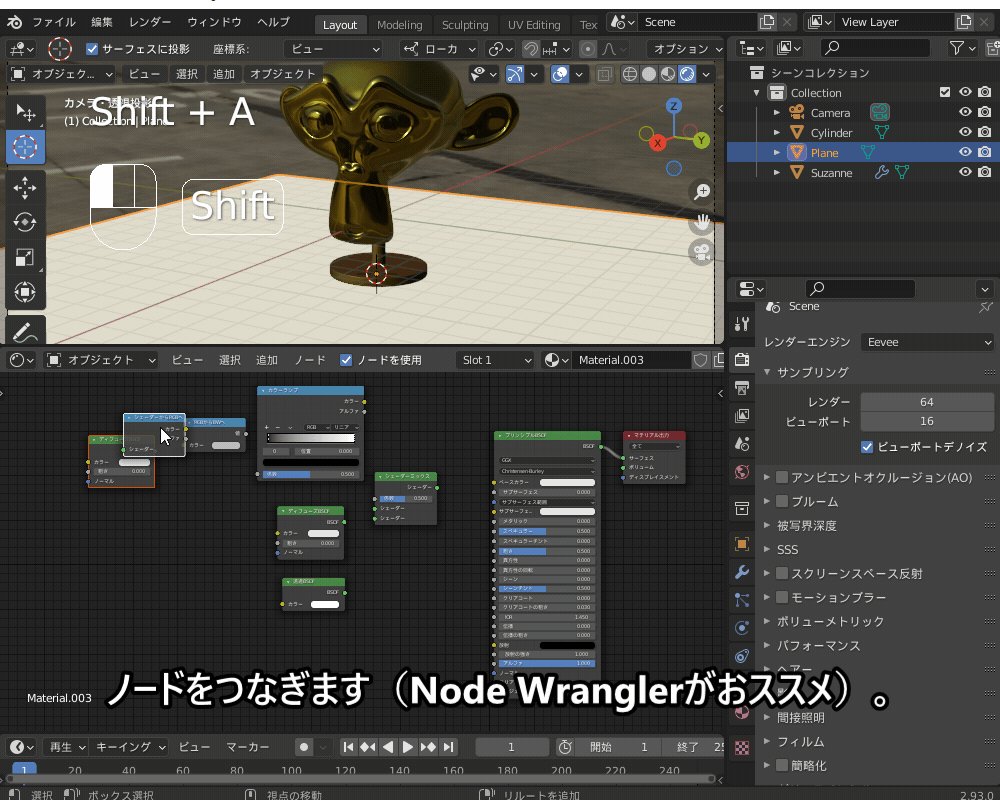
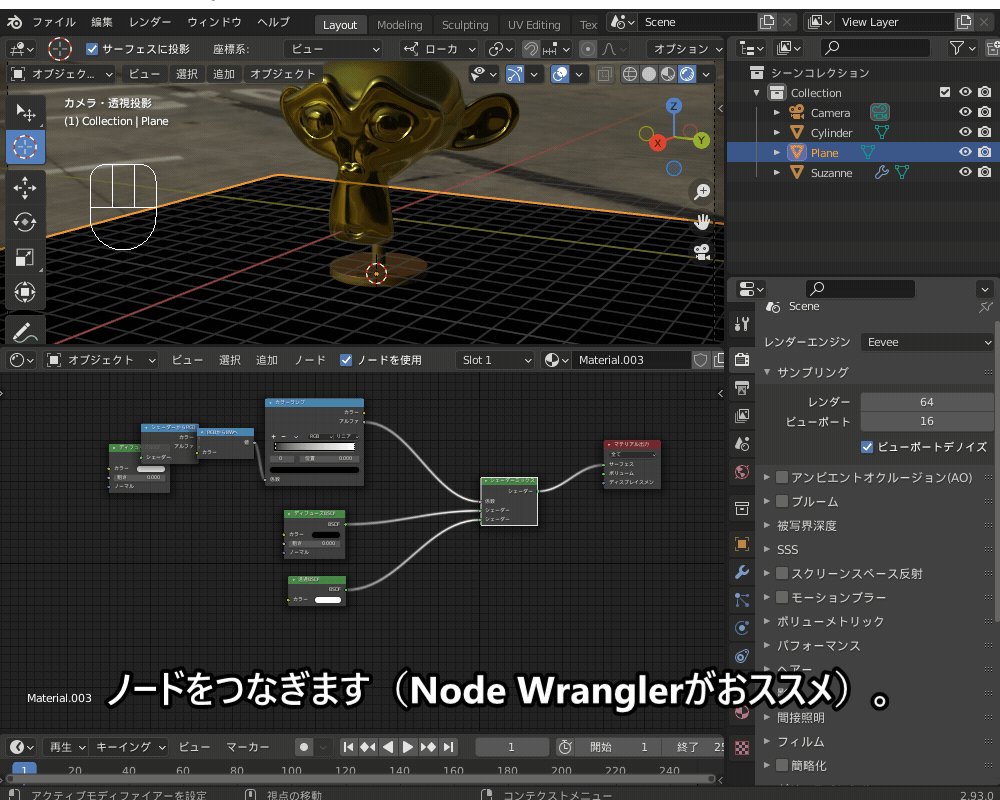
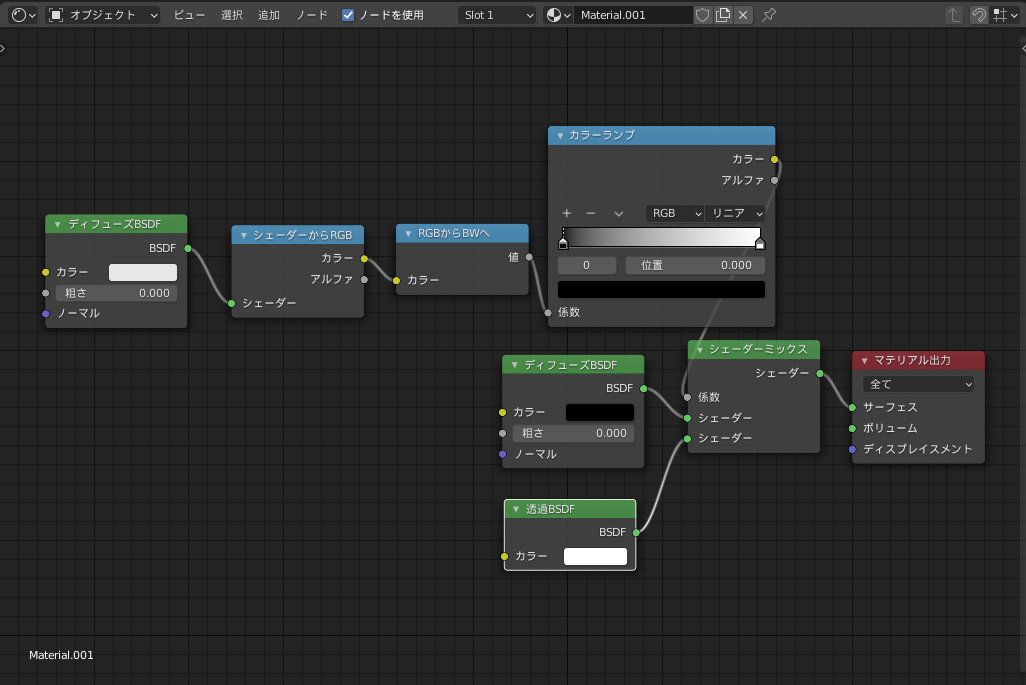
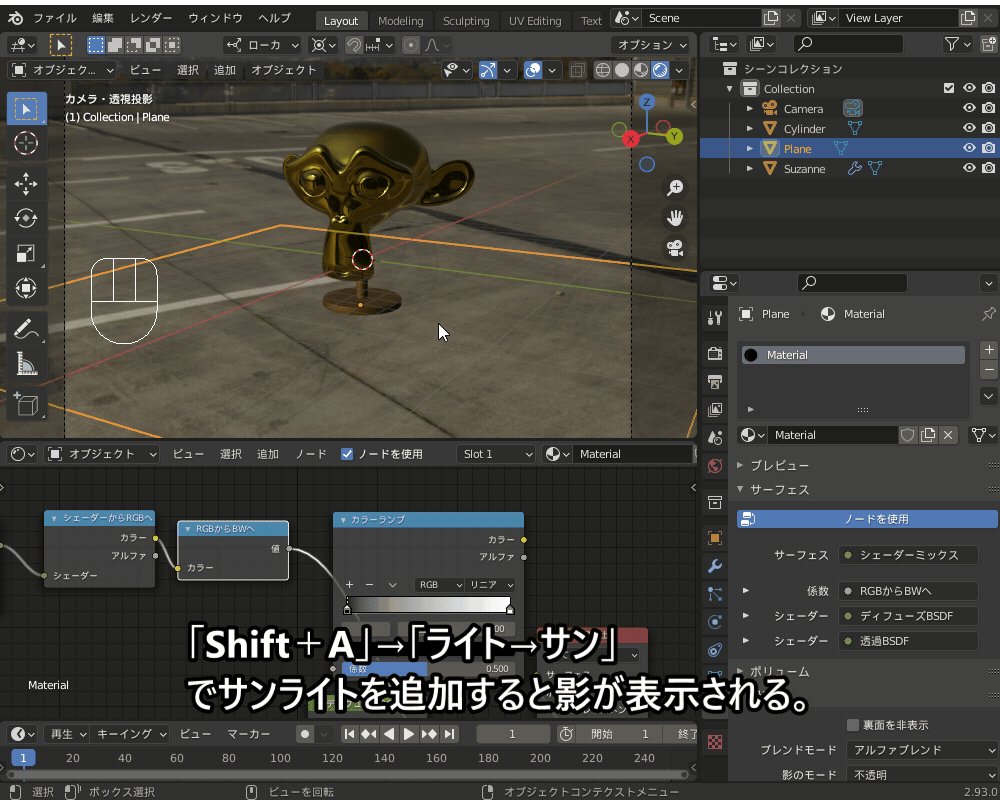
「シェーダーエディター」の画面上で、「Shift+A→シェーダー」から、「ディフューズBSDF」「透過シェーダー」「シェーダーミックス」のノードを追加します。
また、「Shift+A→コンバーター」から、「シェーダーからRGB」「RGBからBW」「カラーランプ」のノードを追加します。

マテリアルノードはこちらになります。

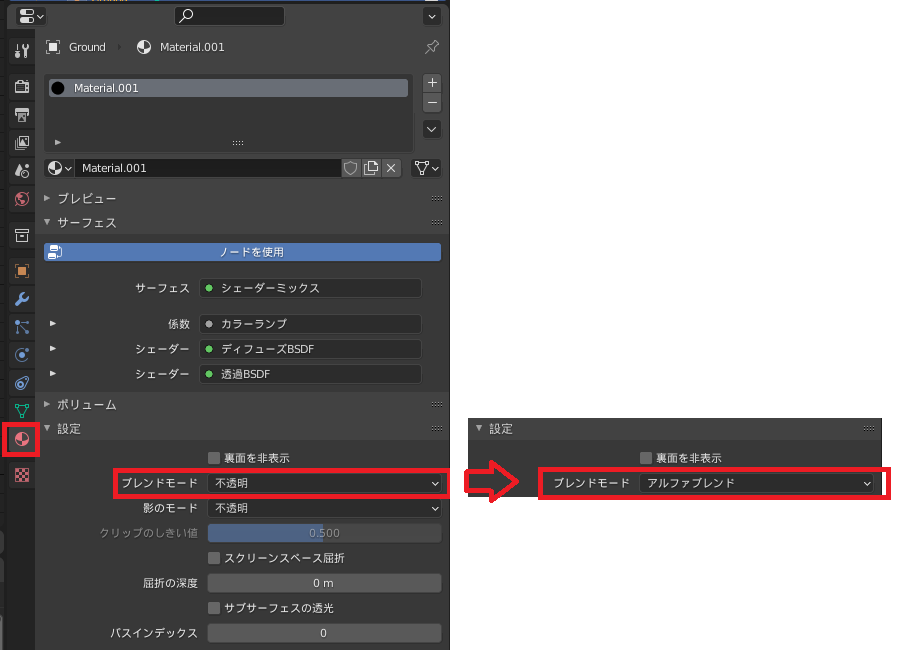
また、透過を有効にするためにマテリアルプロパティ→「不透明」から「アルファブレンド」に変更します。

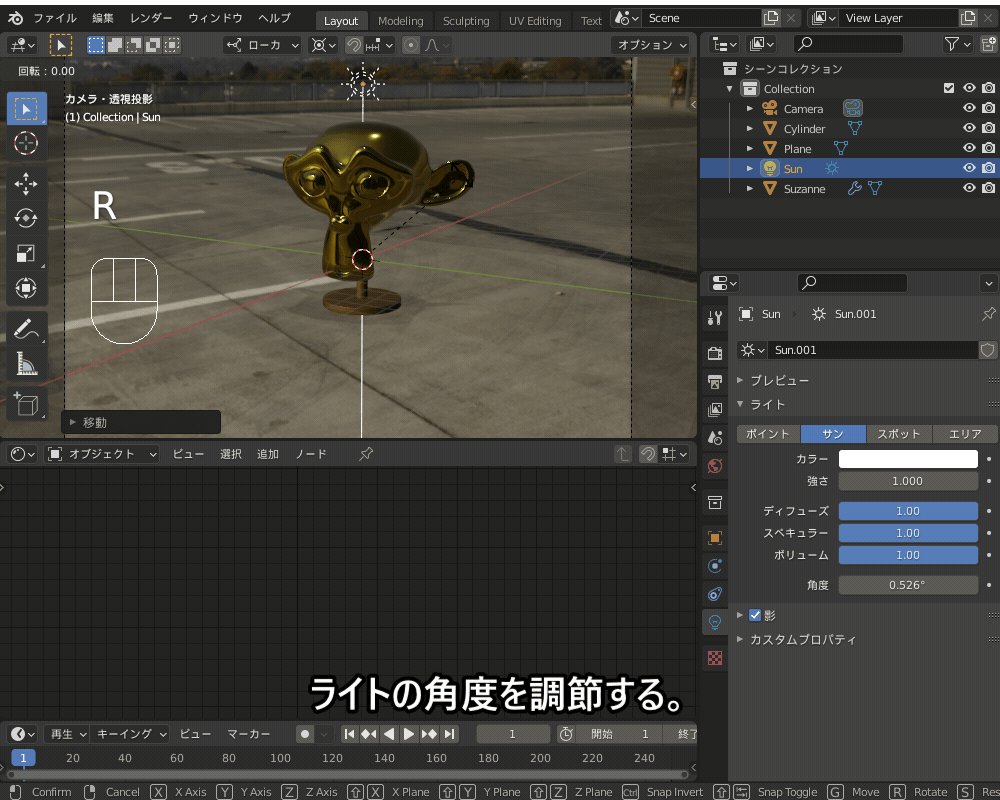
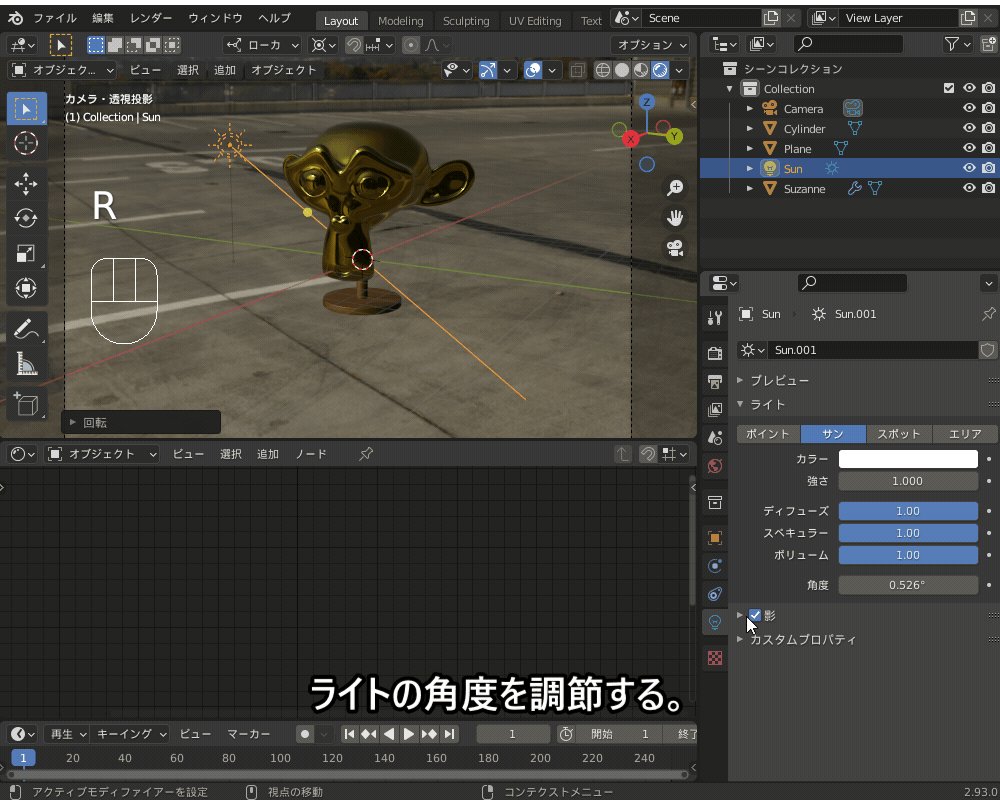
こちらのように、サンライトを追加すると地面に影が表示されるようになります。

Eeveeの影の付け方とその使用方法については、こちらの「実写合成をしよう!」の記事でも紹介していますので、あわせてご覧ください。

うまく影ができないときは?
Eeveeで影が表示されない場合は、以下の設定を確認してみてください。
- ライトオブジェクトを追加する。(Eeveeの場合、HDRI画像では影が表示されない。)
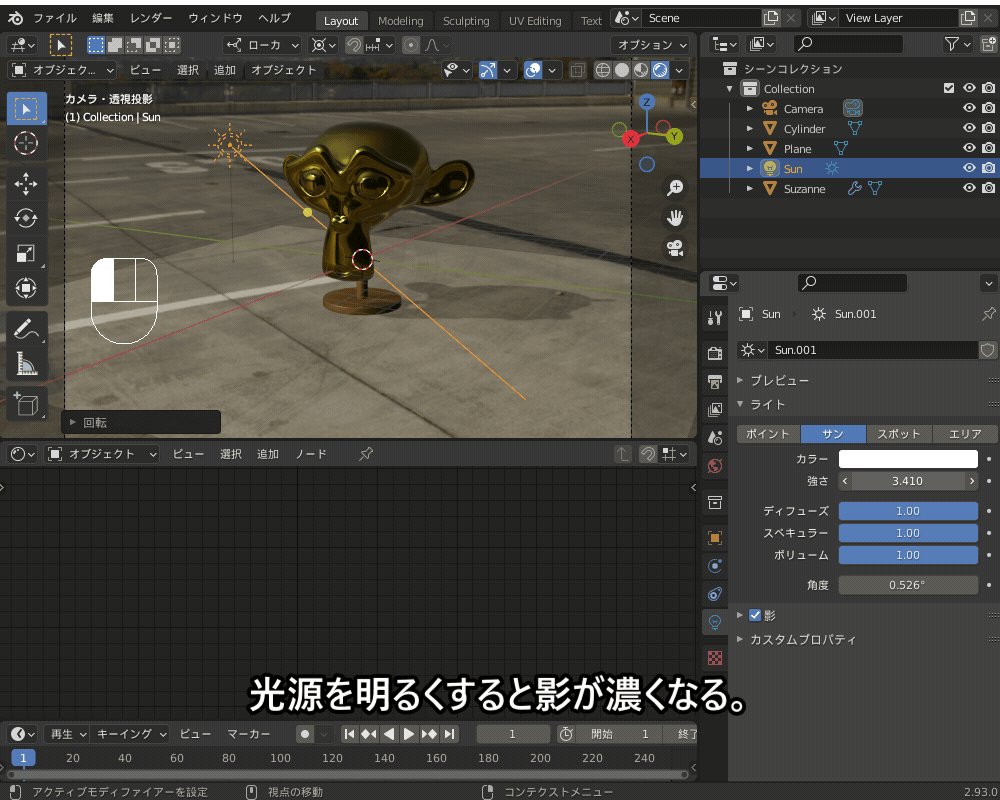
- ライトオブジェクトの影の設定を見直す。
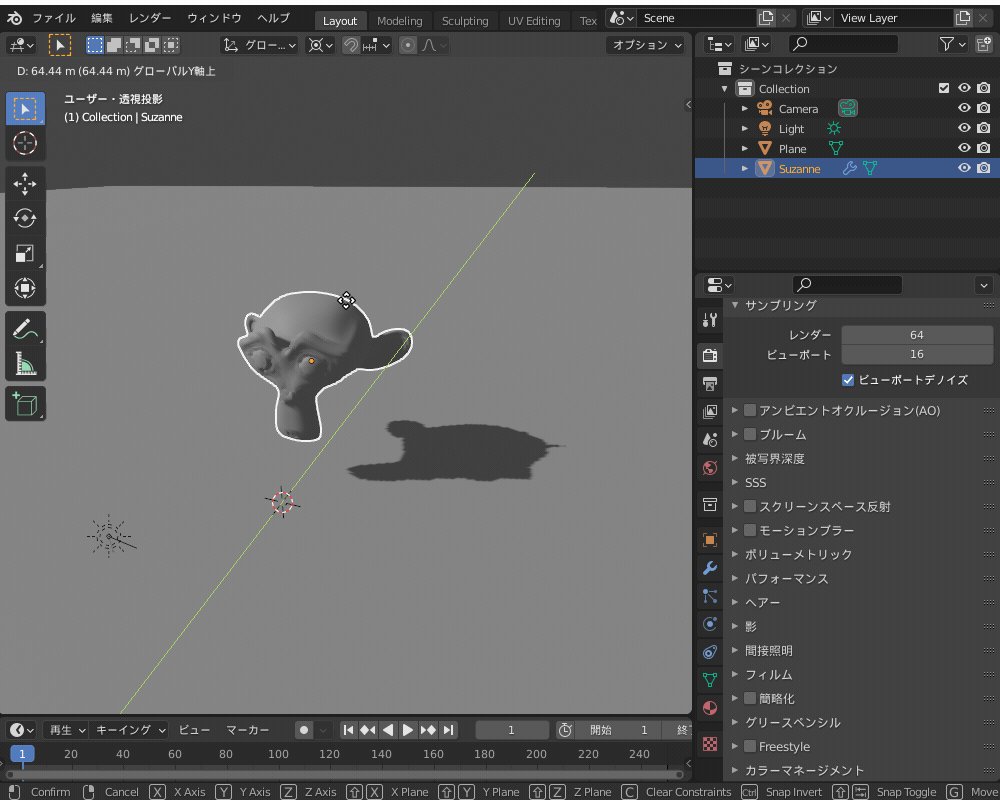
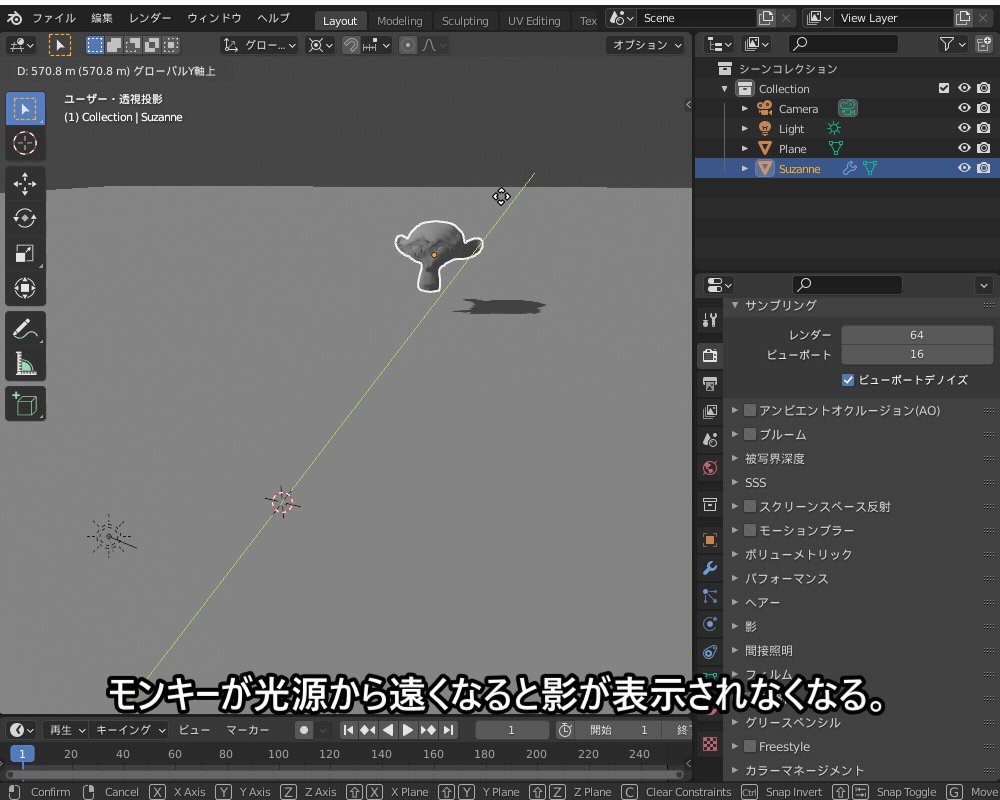
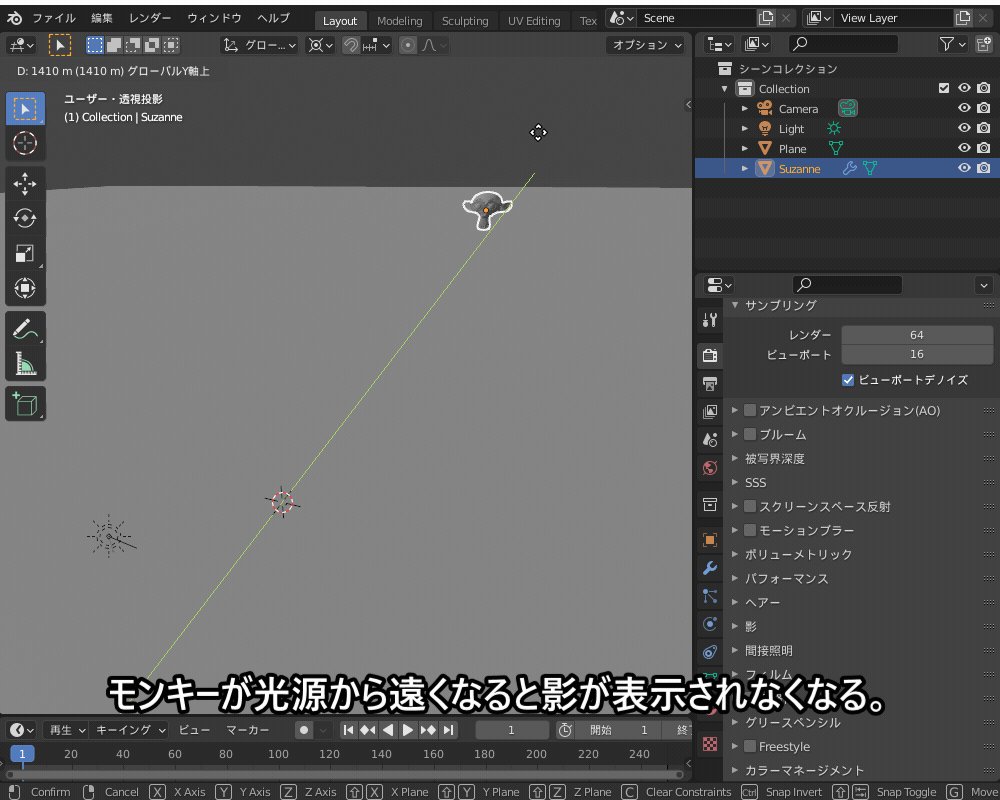
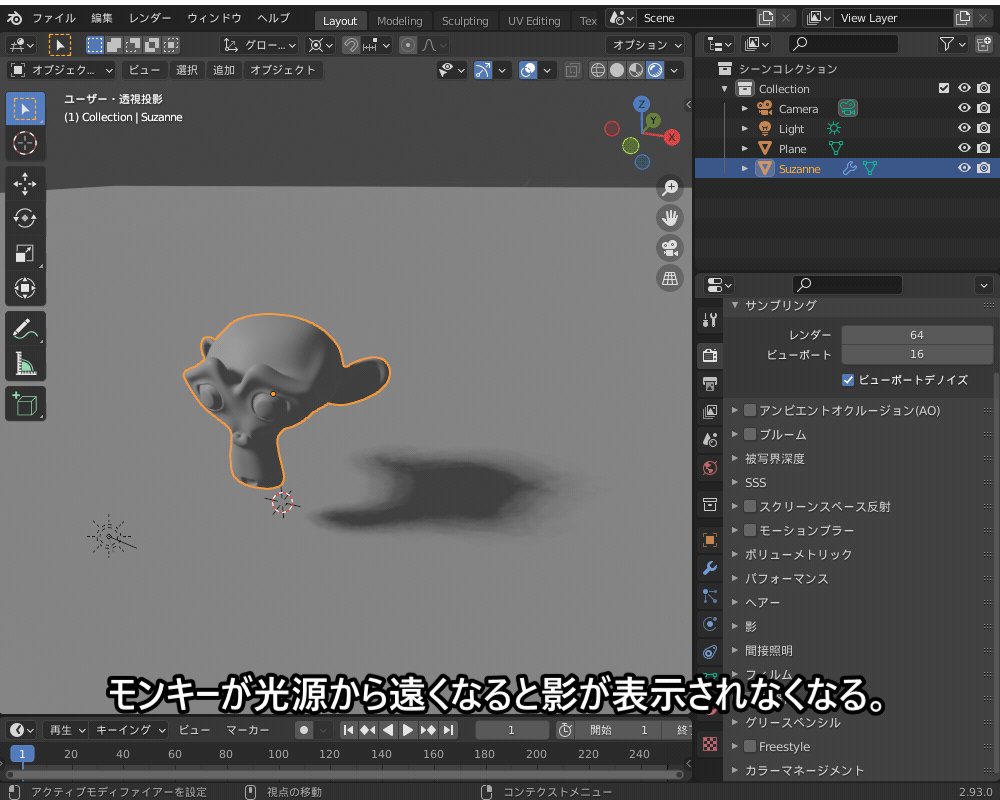
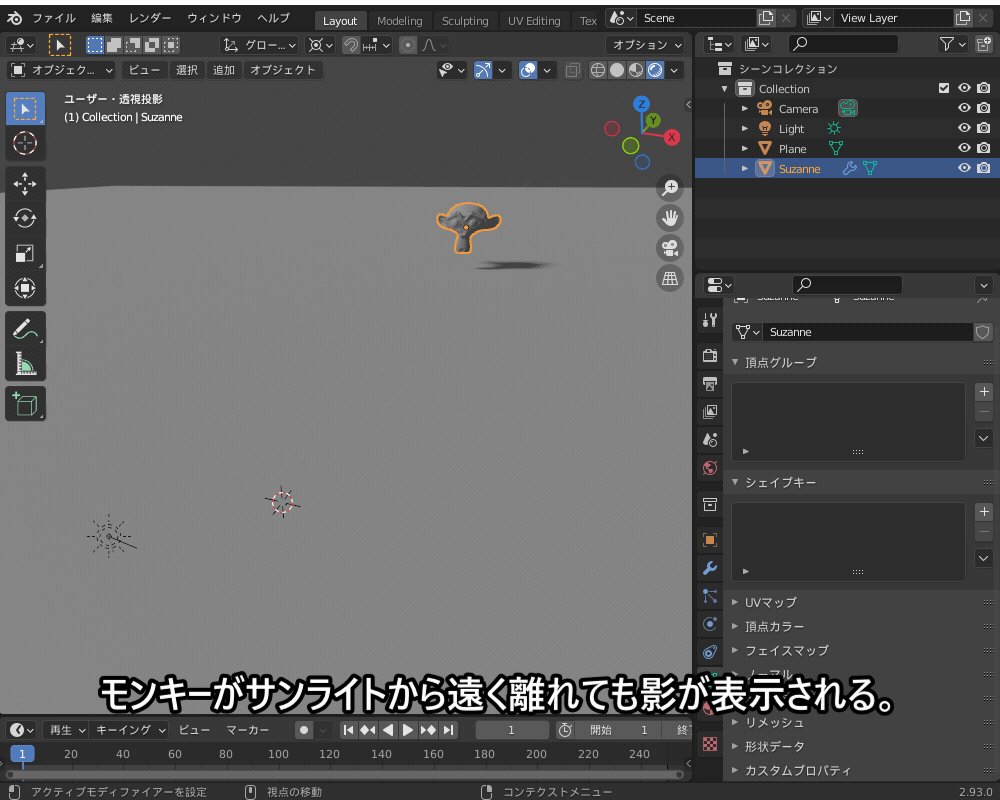
こちらのようにモンキーをサンライトで照らして影を付ける場合、モンキーがある一定距離以上遠くなると影が表示されなくなります。

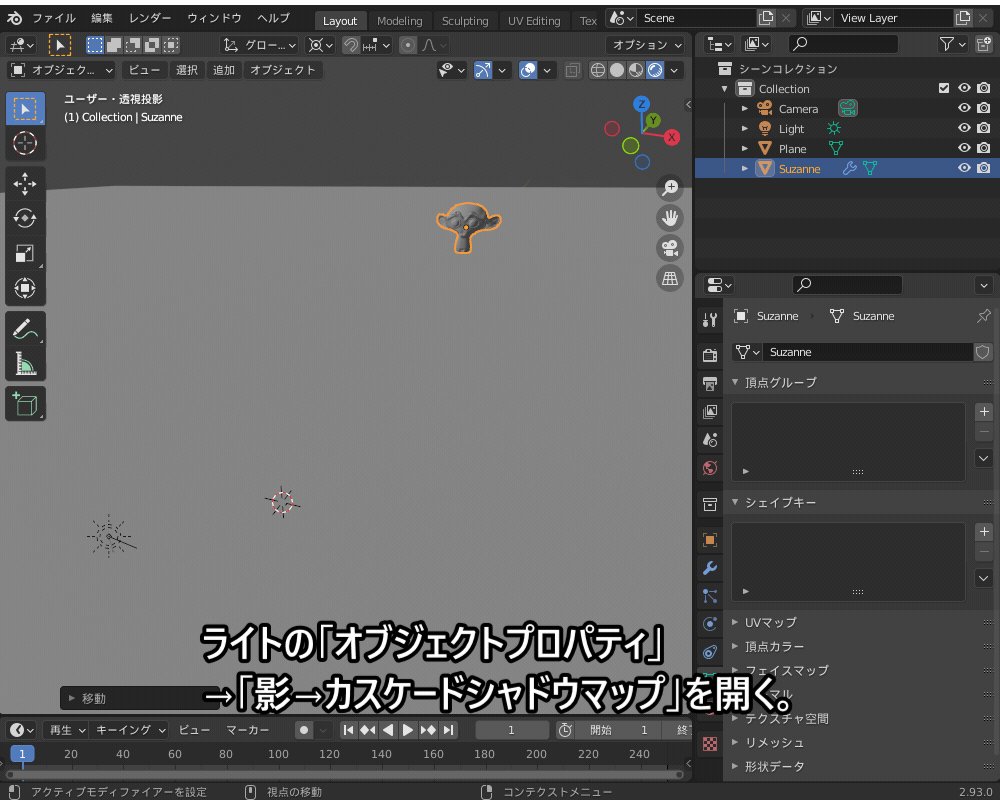
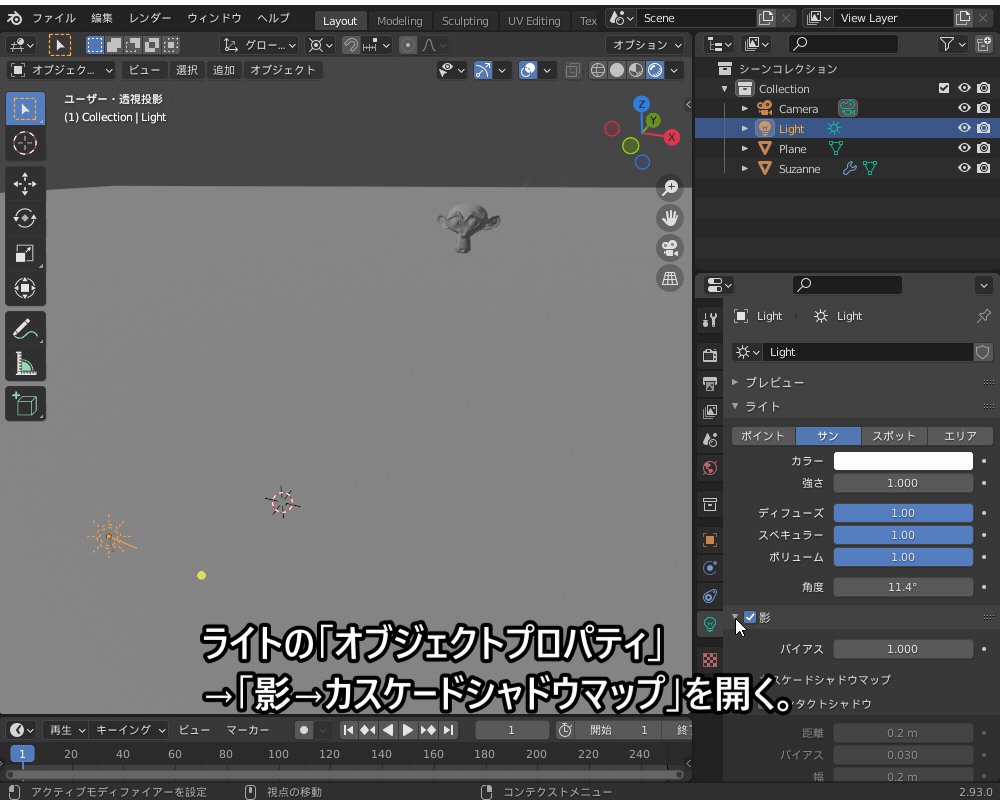
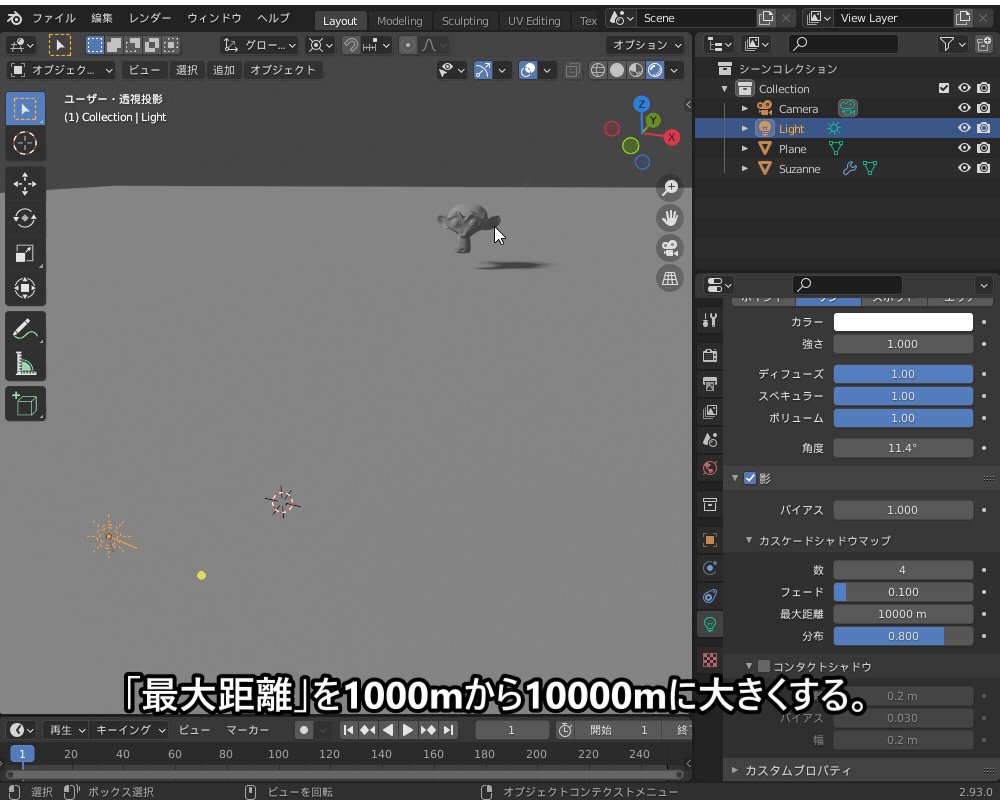
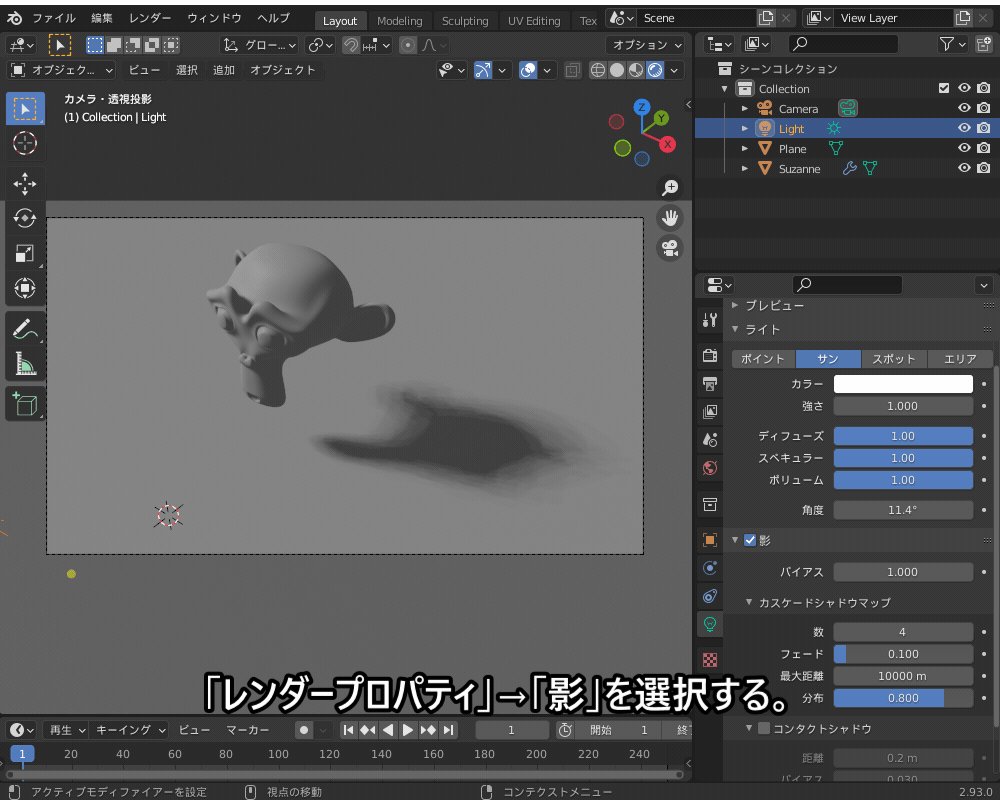
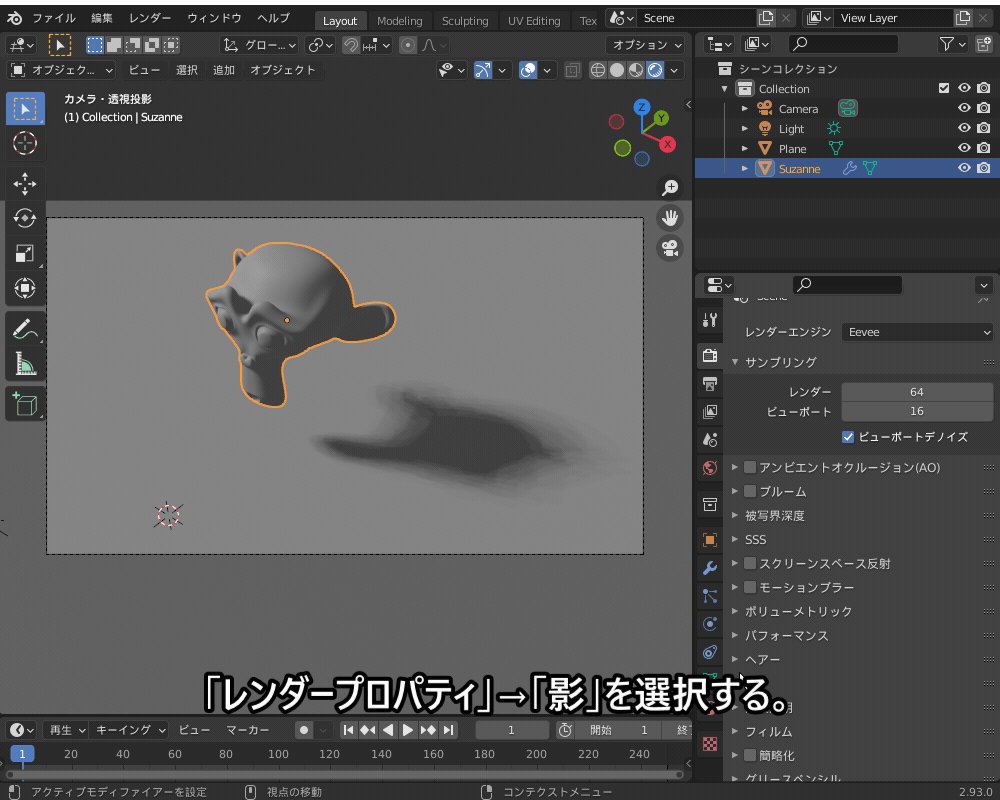
こちらのように、ライトのオブジェクトプロパティから、「影→カスケードシャドウマップ」の距離を大きくすることで、ライトから遠く離れたオブジェクトにも影が表示されるようになります。

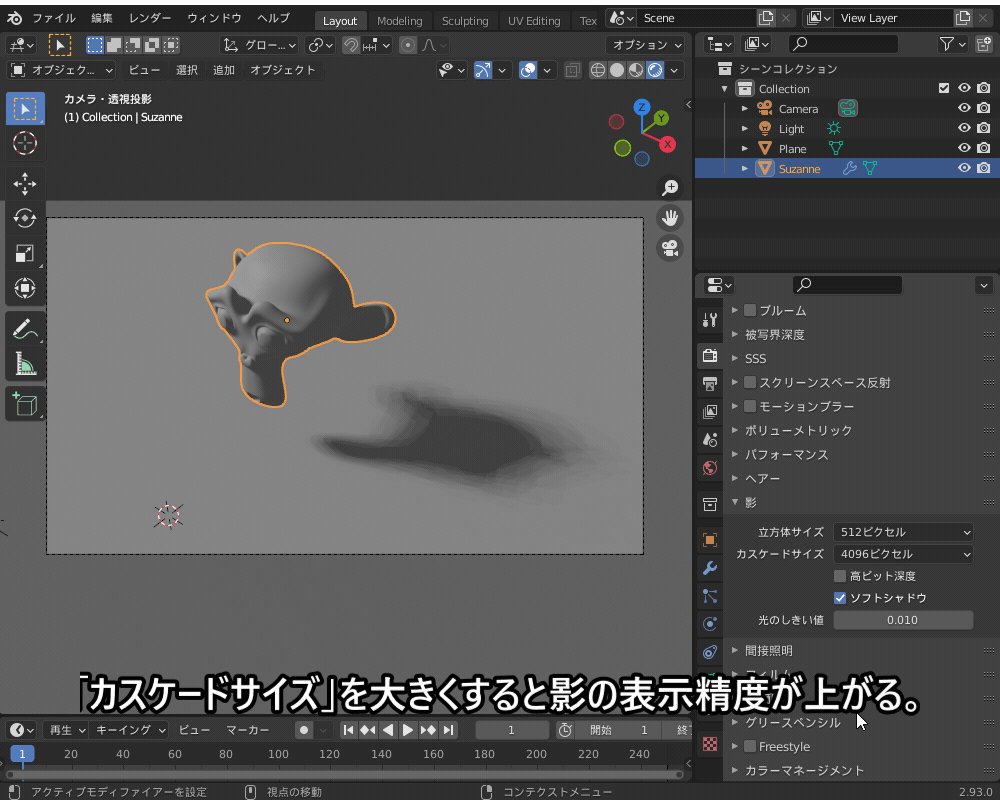
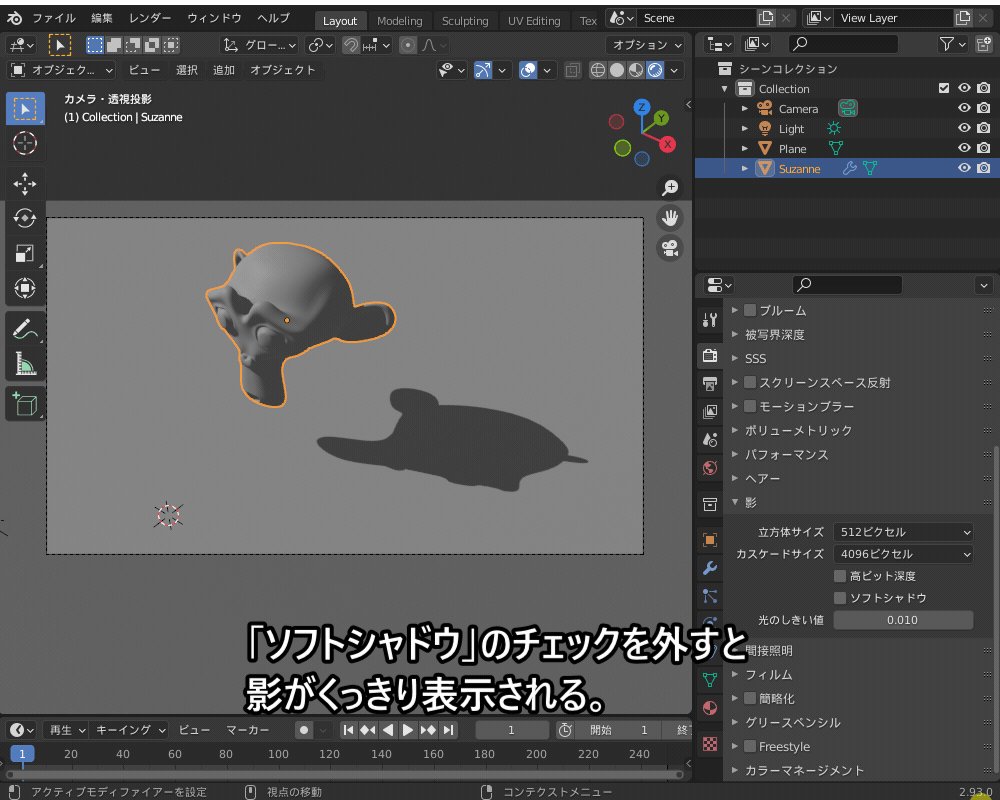
また、影の輪郭をくっきりと出したい場合は、こちらのように「レンダリングプロパティ→影」の設定を見直してみてください。

リアルなガラスの作り方
Eeveeで、リアルなガラスを作るための「透過・屈折」の設定方法を説明します。
マテリアルは、Cyclesでガラスを作る場合と同様に「グラスBSDF」を使います。
グラスBSDFをEeveeでレンダリングすると、こちらのように黒っぽく見えてしまいます。

ちなみに、Cyclesでのリアルなガラスの作り方は、こちらの記事で紹介していますので参考にしてみてください。

ガラスの透過と屈折を有効にする設定を紹介します。
透過・屈折の設定方法
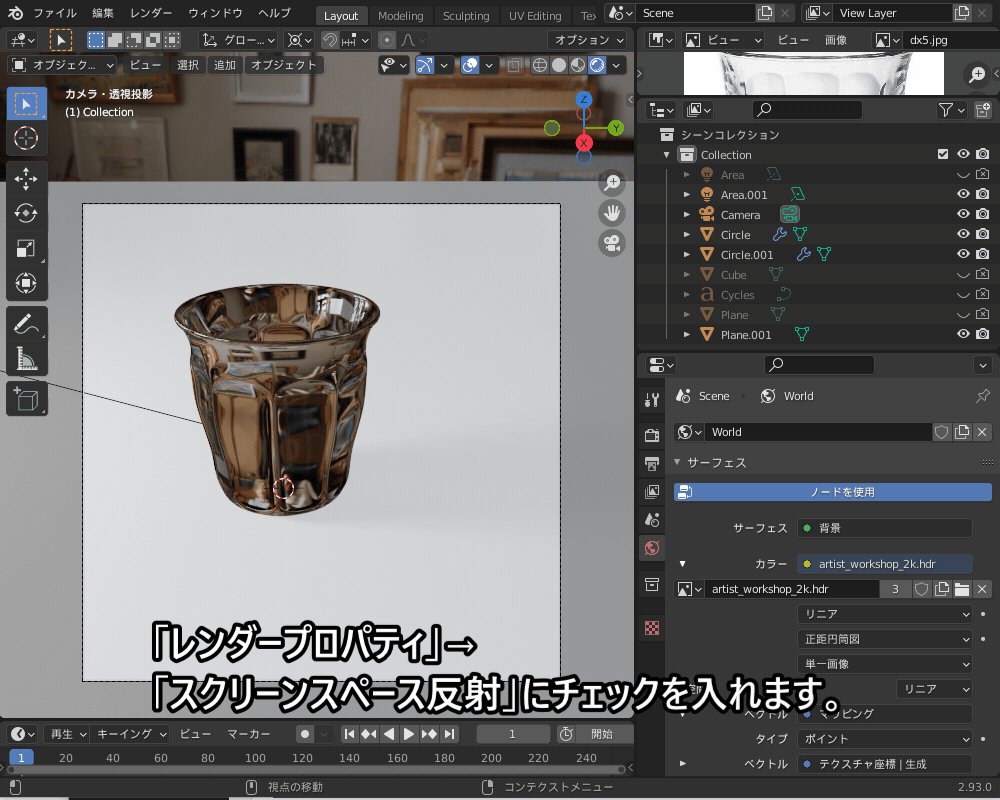
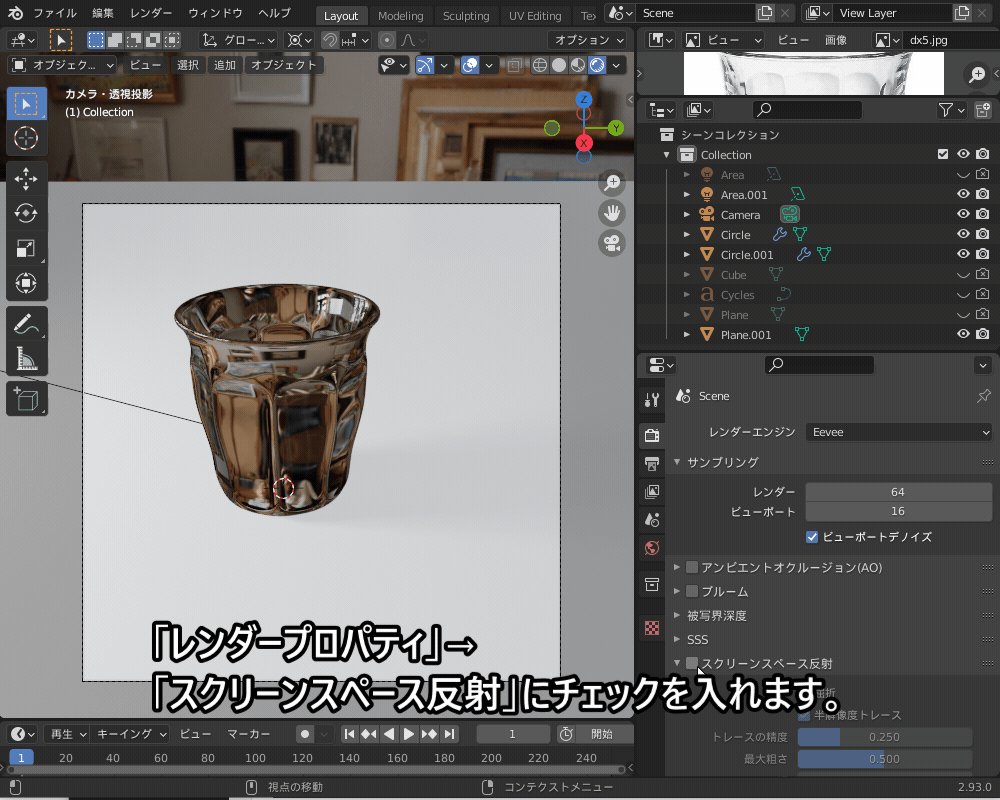
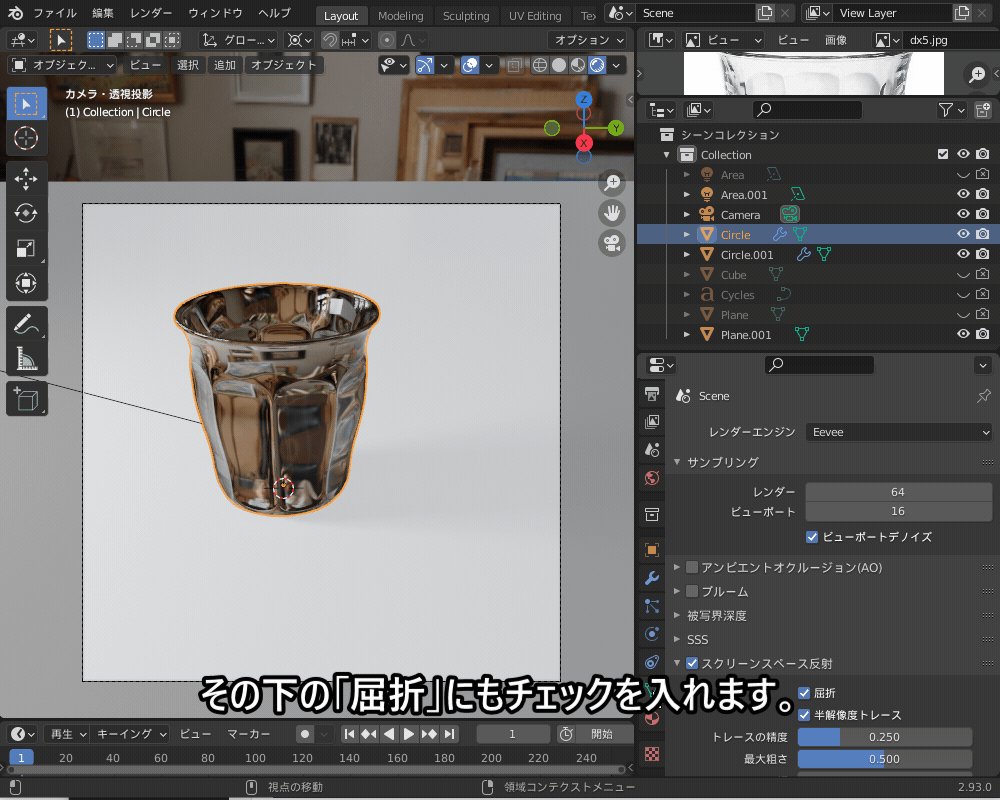
「レンダープロパティ」から、「スクリーンスペース反射」にチェックを入れます。
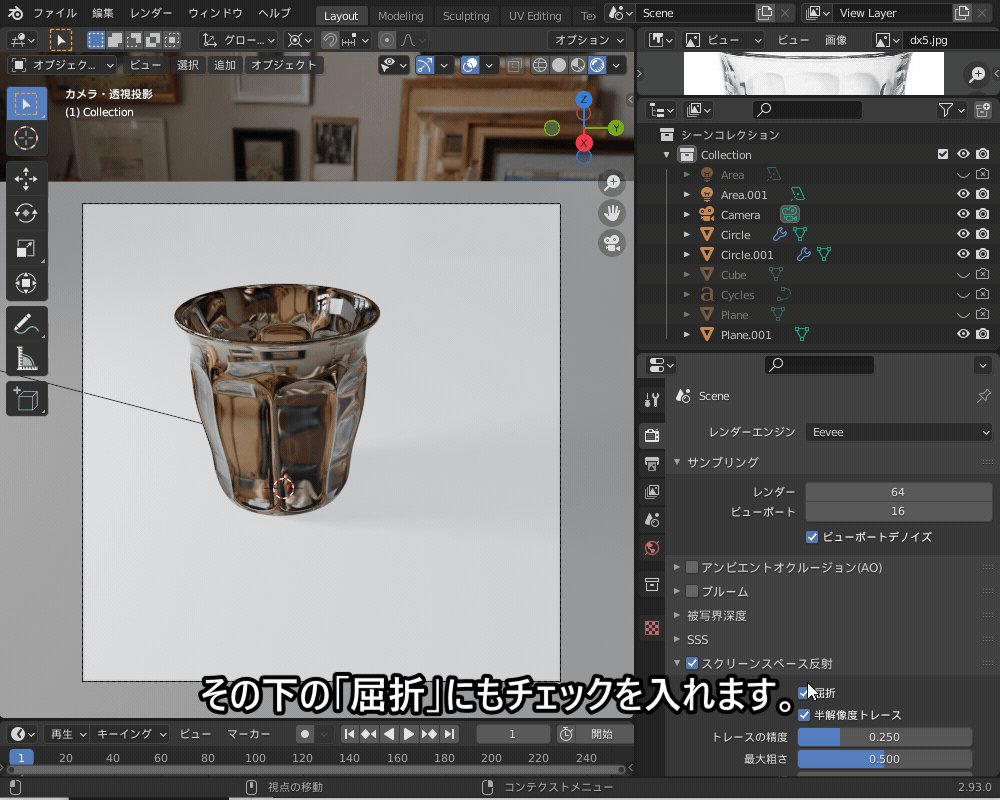
その下の「屈折」にもチェックを入れます。

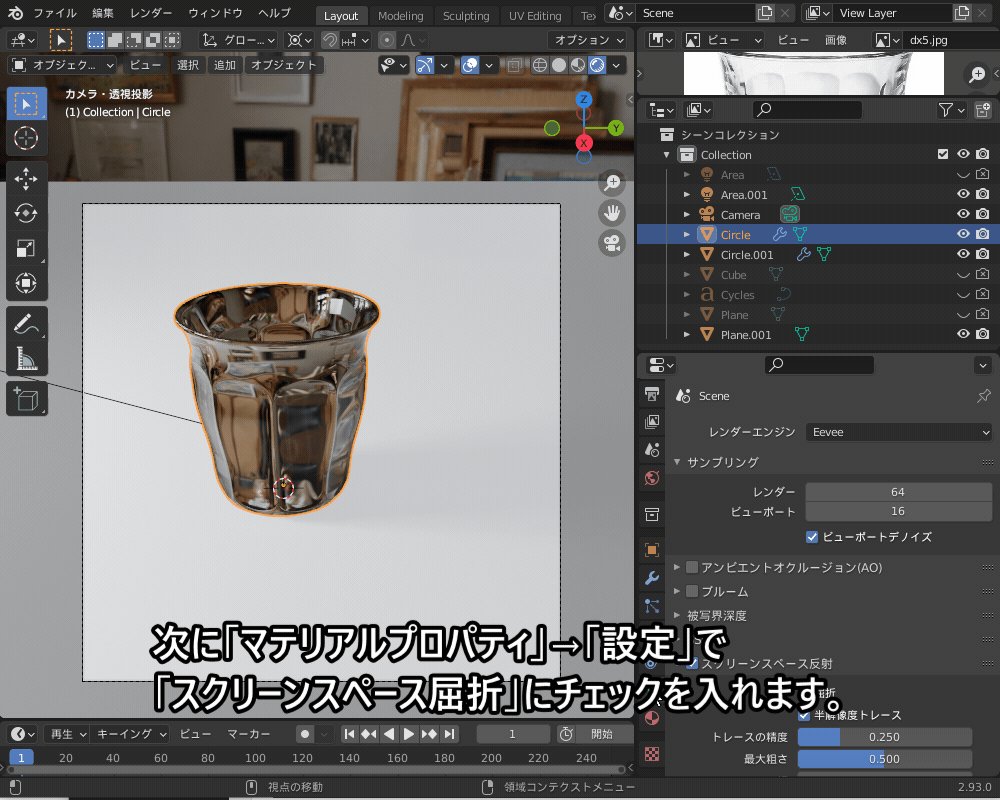
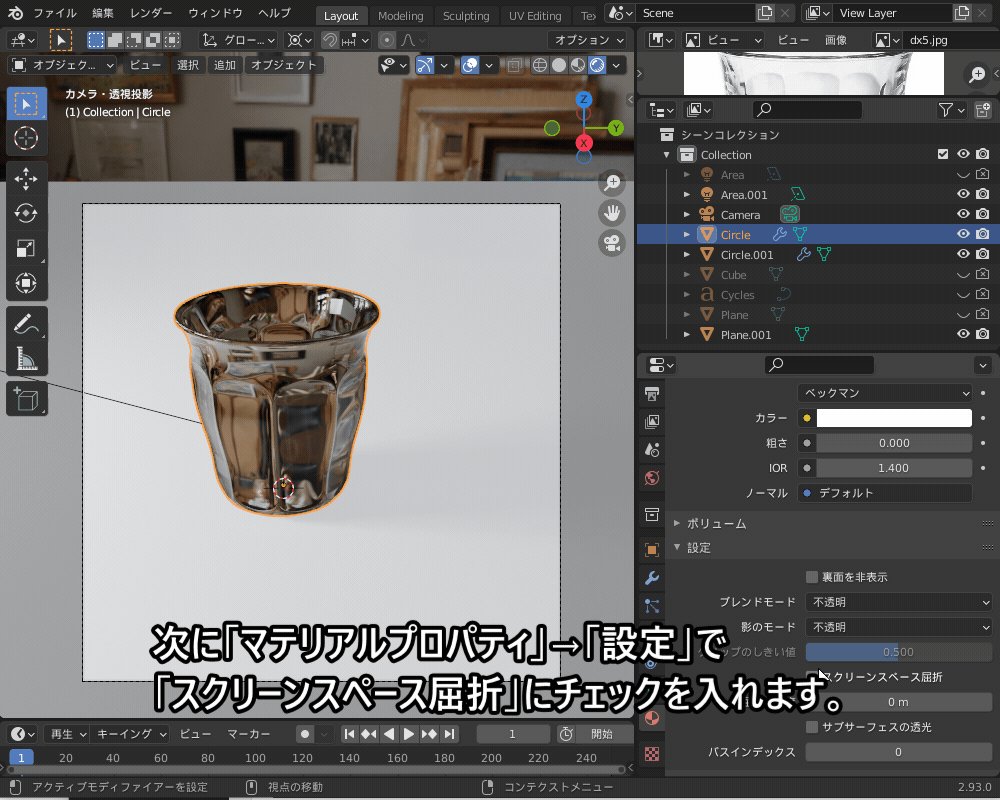
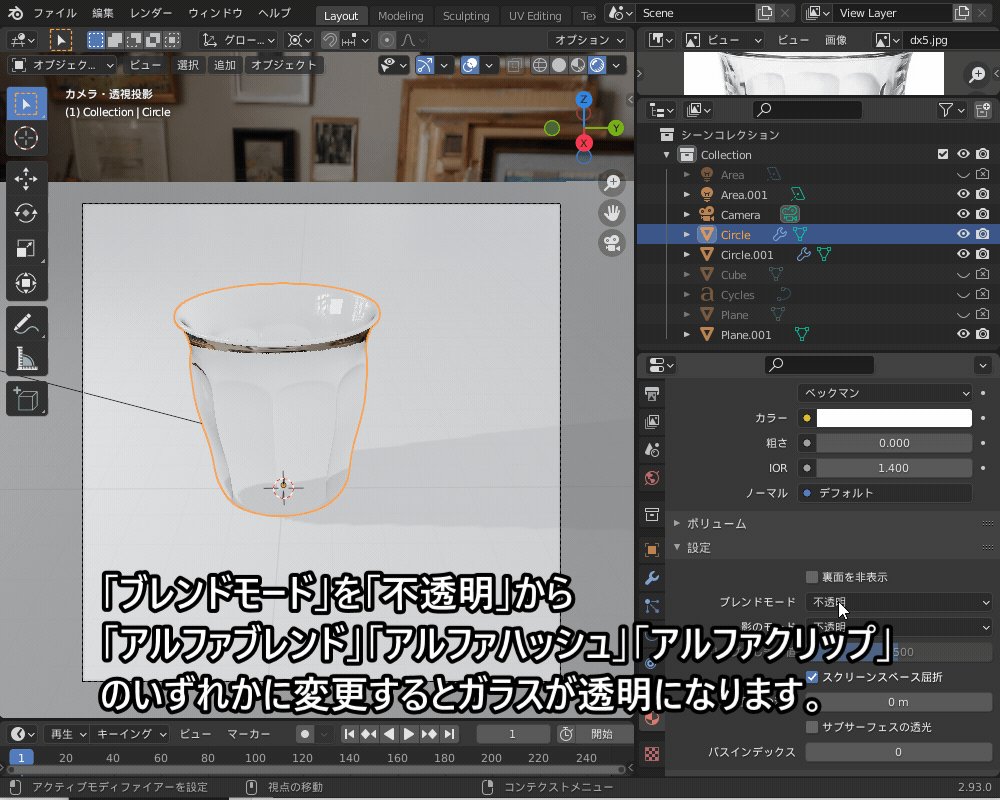
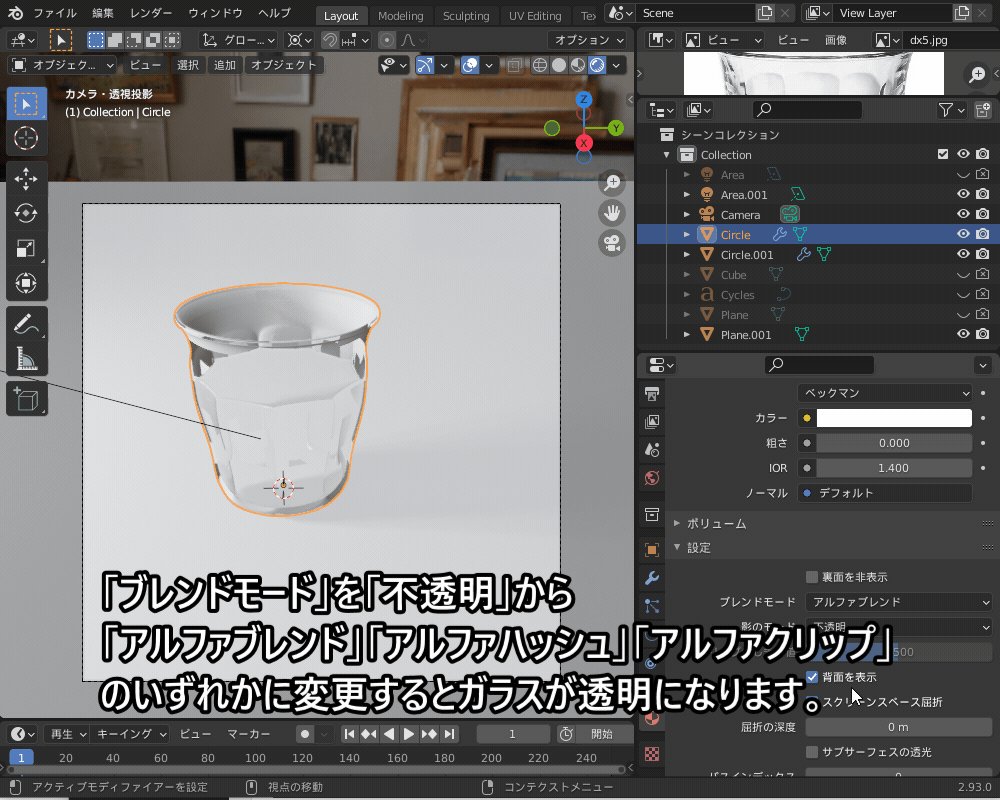
つぎに「マテリアルプロパティ」→「設定」で、「ブレンドモード」を「アルファブレンド」「アルファハッシュ」「アルファクリップ」のいずれかに設定します。
また、「スクリーンスペース屈折」にチェックを入れると屈折が有効になります。

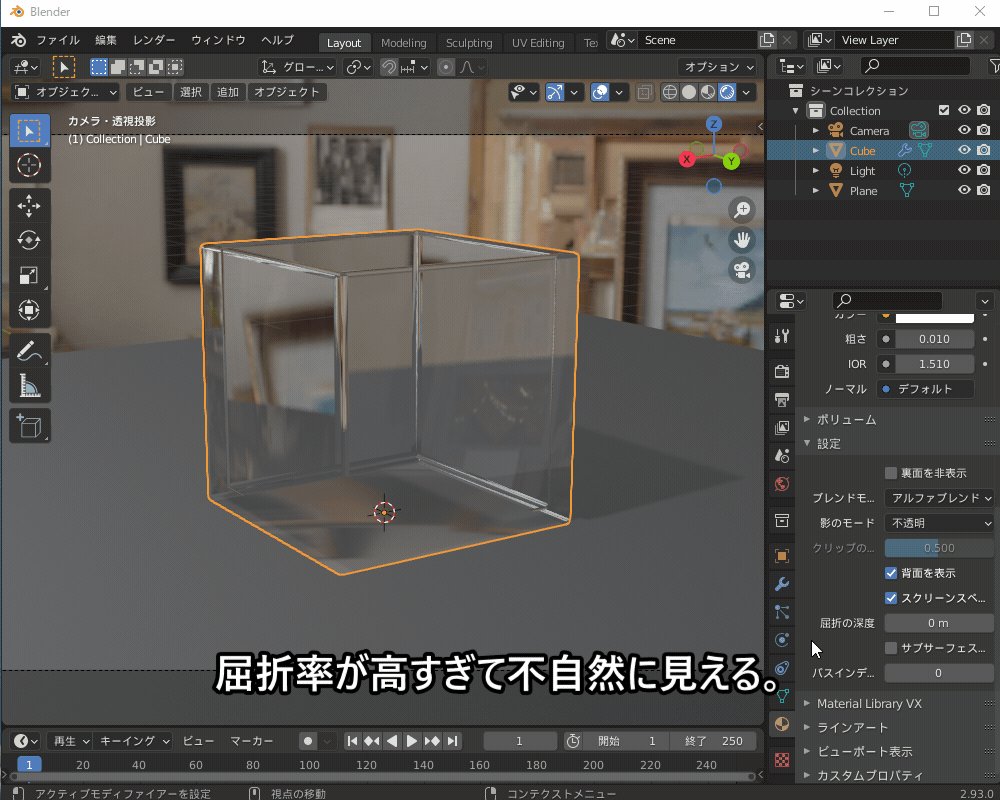
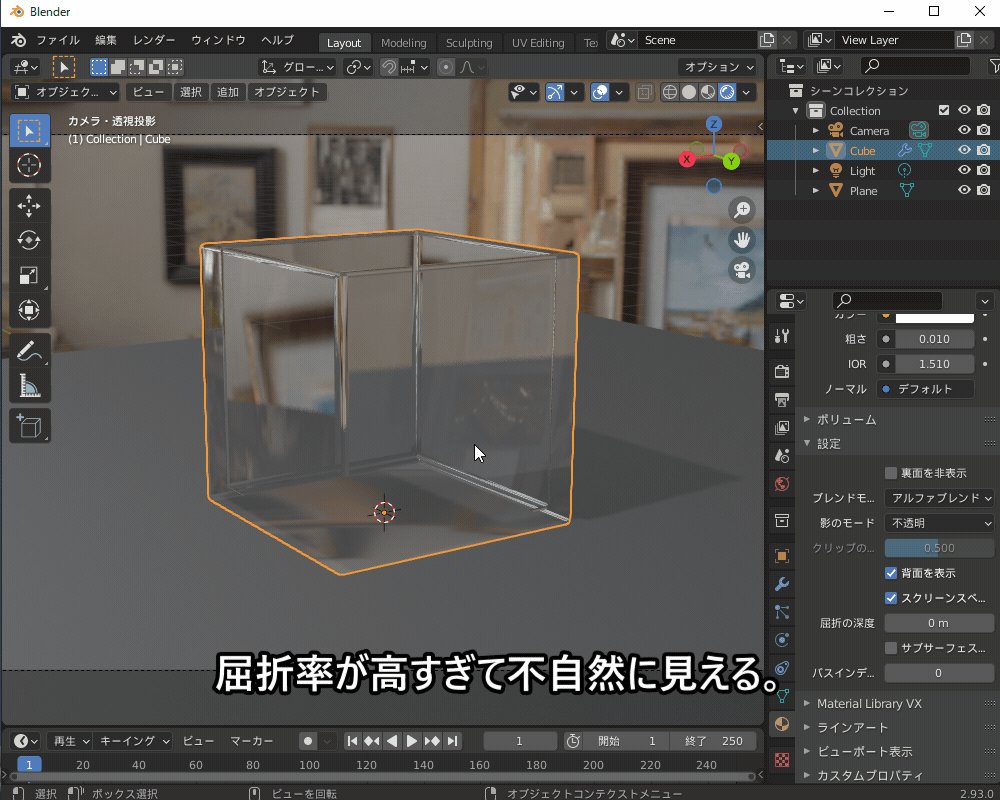
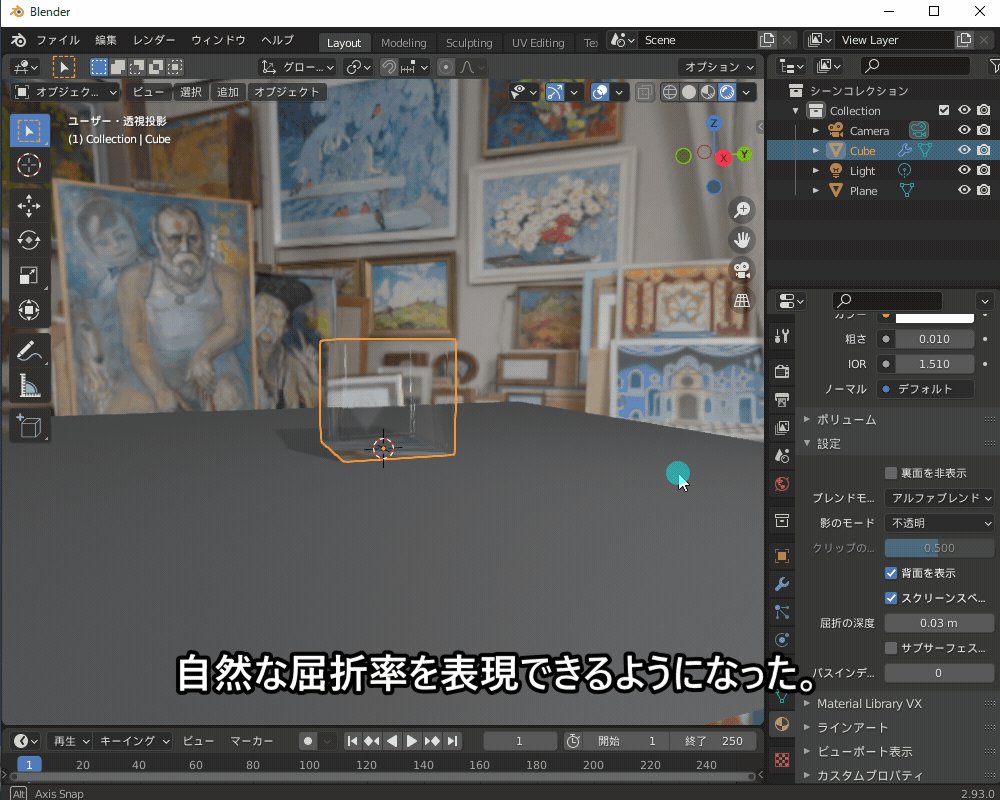
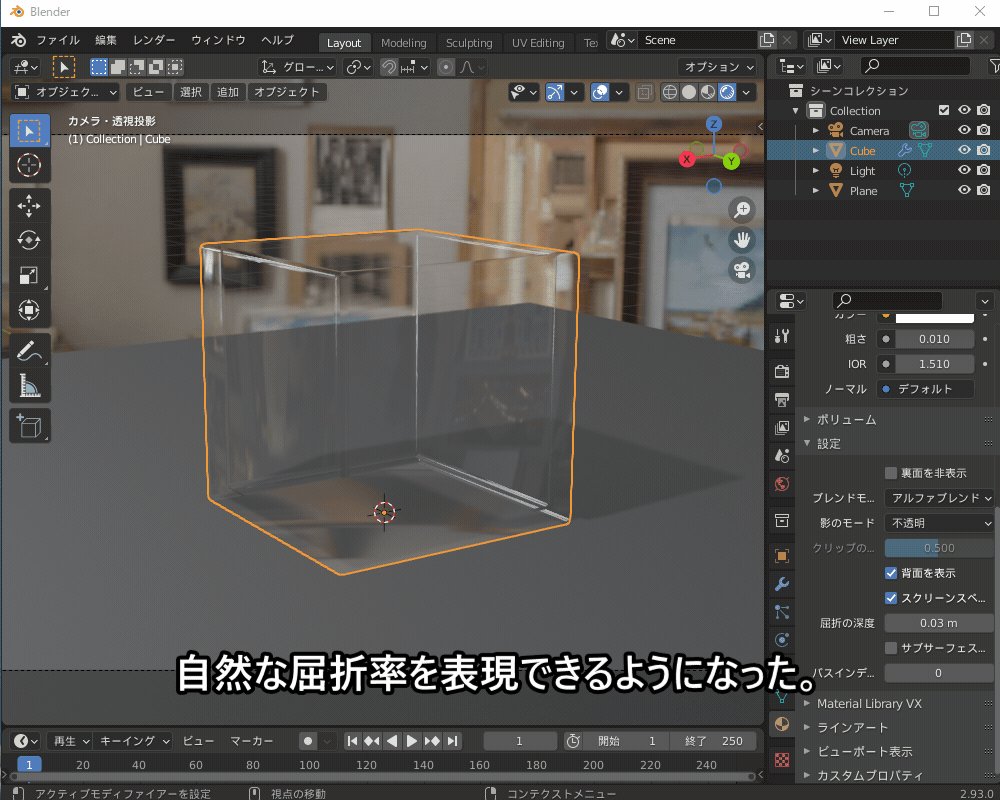
ちなみに、こちらのように平面に近いガラスの場合は、「マテリアルプロパティ」→「設定→屈折の深度」でガラスの厚さを指定すると、屈折が自然に見えるようになるので試してみてください!

さらに、先ほど説明した「反射キューブマップ」と「イラディアンスボリューム」を追加して「間接照明をベイク」すると、よりリアルになります。

最終的な出力結果をCyclesと比較するとこんな感じです。
Eeveeでもある程度ガラスの透明感や屈折を表現できましたが、やはりガラスに入る光の複雑な反射・屈折・散乱を表現できるCyclesには敵いませんね(^^;)
とはいえ、今回紹介した設定を使えば、Eeveeで短時間でリアルな画が作れるので、動画や大量のオブジェクトを処理する場合などレンダリング負荷が高くCyclesではなくEeveeを使いたい場合に便利です!

ちなみに、EEVEE用のリアルなガラスのマテリアルはこちらの記事で紹介しています(英語ですが…)。
調整が大変かもしれませんが、興味がある方は試してみてください。

まとめ
Eeveeでフォトリアルな画を作るための方法についてまとめてみましたが、いかがだったでしょうか?
Cyclesと違って設定がいろいろと必要ですが、Eeveeをうまく使えばCyclesでレンダリングする場合と比べて大幅にレンダリング時間を短縮できるので、ぜひ本記事を参考に使いこなしていただければと思います!
以下は今回の記事のまとめです。
- Eeveeは高速でレンダリングできる反面、デフォルト設定では光の反射・透過・拡散を表現できない。
- Eeveeで光の反射を表現するには「スクリーンスペース反射」「反射平面」「反射キューブマップ」を使う。
- Eeveeで影・間接照明を表現するには「アンビエントオクルージョン(AO)ノード」「イラディアンスボリューム」を使う。
- マテリアルノードを使って「影のみ」を表示できる。
- 影が表示されない場合は、ライトの設定を見直す。
- Eeveeで透過・屈折を表現するには「アルファブレンド(ハッシュ/クリップ)」「スクリーンスペース屈折」を使う。