CGBoxの一部の記事にはアフィリエイト広告が含まれております。
【Blender3.0】カラーランプでグラデーションとマスク作成しよう!

こんにちは!
Blenderの使い方や機能、ノウハウについてまとめているUEDAです。
自分のためのアウトプットの意味合いもありますが、読んだ方の参考になれば嬉しいです。
今回は〔カラーランプ〕についてまとめていきます。
ノードツリーを組む中で絶対に使うと言っても過言ではないノードですね。
マテリアルを作るにあたっての基礎となる、ノードの操作についてはコチラの記事を読んでみてください。
▼【ノードの使い方〜基礎編〜】はコチラ!

〔カラーランプ〕の実用的な使い方はいくつか例を出しながら紹介していきます!
元となる記事もぜひ読んでみください。
カラーランプとは?
〔カラーランプ〕とは、グラデーションを使って色を対象に追加します。
マスクも作成できるので、対象物の範囲を特定することも可能です。
基本的にはこの2つの活用方法を応用して様々な効果を生み出します。
〔カラーランプ〕→〔カラーランプ〕の組み合わせも便利なので覚えておきましょう!
出し方:場所
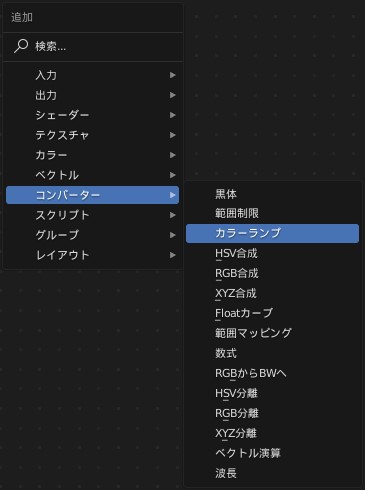
〔カラーランプ〕は、〔コンバーター〕の中にあります。
1回追加したら、複製して使い回すのが楽ですね。
あとは場所を覚えていなくても、ショートカットキー”F3”で「カラーランプ」と入力することもできます。
この方法で様々な機能を使っている方もいますね。
ファンクションキーには他にも色々なショートカットキーが設定されているので、試してみてください。
▼【ファンクションキーを活用】はコチラ!

機能
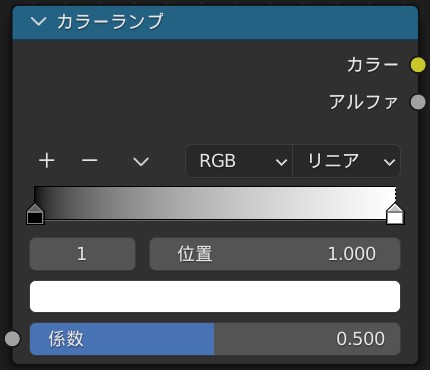
まずは〔カラーランプ〕の機能を紹介していきます。
- カラーストップの追加/削除
- ツール
- カラーモード
- 補間
- カラーストップの操作
- 係数
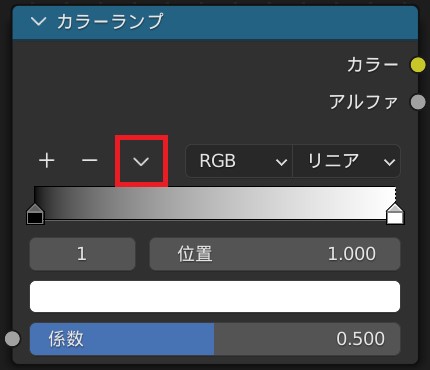
〔カラーランプ〕の説明に当たって、カラーランプ内の特別な名称を説明しておきます。
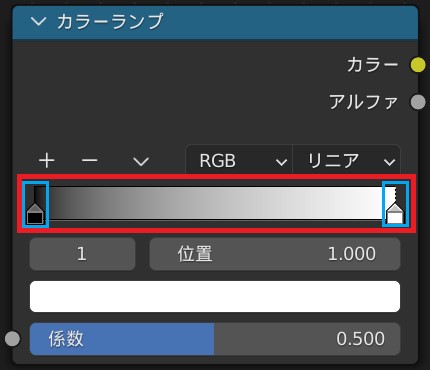
中央の色を設定する部分(赤枠)を〔カラーバインド〕、カラーバインド各部で色を設定する部分(青枠)を〔カラーストップ〕と言います。
カラーストップの追加/削除
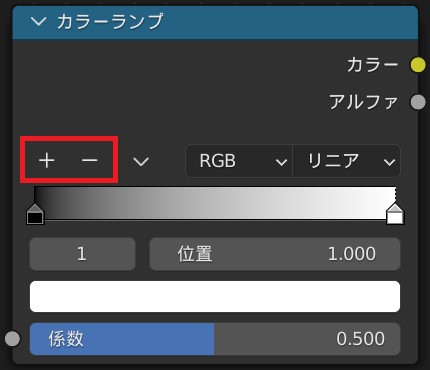
〔カラーストップ〕の追加/削除は、”+”が追加で”-”が削除になります。
選択しているカラーストップの左側に、新規でカラーストップを追加します。
一番左のカラーストップを選択している場合のみ、右側に追加されます。
追加位置は、となり合うカラーストップとの中間地点になります。
削除したい場合は”X”や”Delete”ではできないので、削除したいカラーストップを選択してから削除を実行しましょう。
ツール
〔ツール〕には、5つの機能があります。
- カラーランプを反転
- ストップを左から配置
- ストップを均等に配置
- スポイト
- カラーランプをリセット
ほとんど名前の通りの機能になります。
〔ストップを左から配置〕は、カラーストップの右側の範囲を全て同じにするように並べる機能になります。
〔スポイト〕も後で紹介する〔カラーストップの操作〕での方が使いやすいです。
カラーモード
〔カラーモード〕には、3種類あります。
- RGB
- HSV
- HSL
これは次に紹介する〔補間〕において大きな違いが発生します。
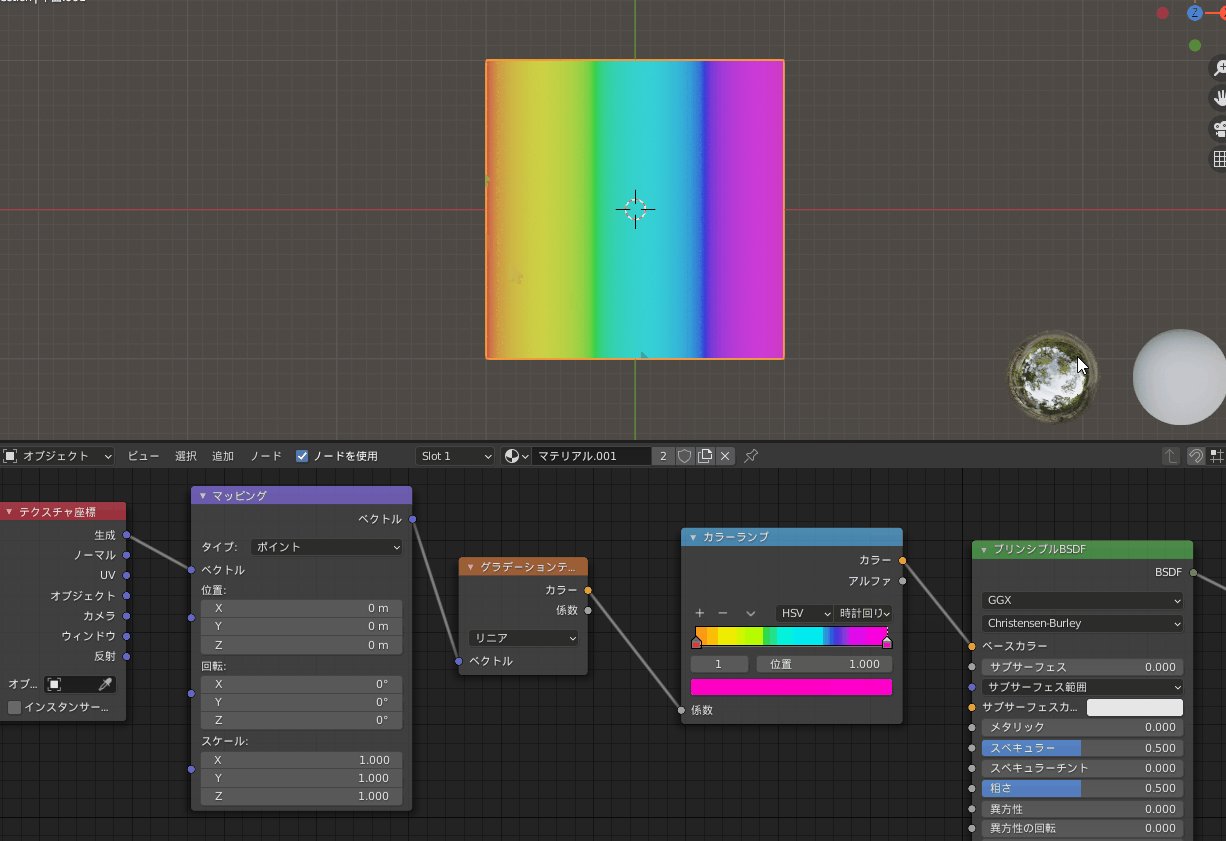
〔RGB〕は、それぞれ設定した色を混ぜ合わせて補間します。
〔HSV〕と〔HSL〕は、異なる色を使用したにより綺麗に補間します。
具体的には次で見てみましょう。
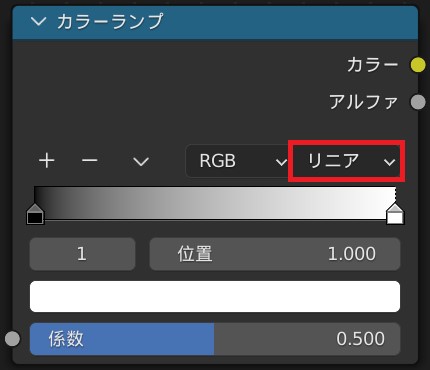
補間
〔補間〕は、グラデーションのタイプを変更することができます。
〔RGB〕には5つ種類があり、色の境目の処理がそれぞれ違います。
〔イーズ〕と〔カーディナル〕、〔リニア〕はほとんど変わらないですね。
デフォルトの〔リニア〕を使いつつ、他のタイプも試してもらえればと思います。
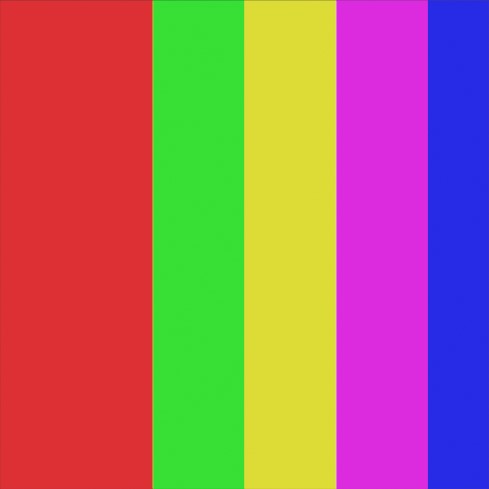
〔Bスプライン〕と〔一定〕は、個性があるので使いどころはたくさんあります。
特に〔一定〕は使うタイミングが結構あります。
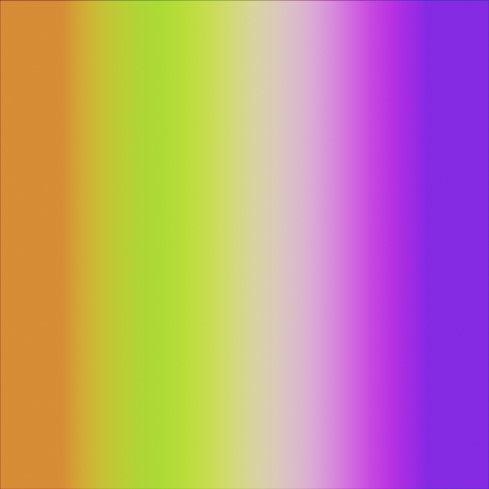
〔HSV〕と〔HSL〕には4種類あり、カラーストップ間の色の選択方法が違います。
- 接近
- 最遠
- 時計周り
- 半時計周り
以下の画像が分かりやすいです。
色相が近くない場合はコチラに切り替えて使ってみてください。
カラーストップの操作
カラーストップの操作は、画像の赤枠部分で行います。
まずカラーストップ自体を掴んで移動させることで、位置を変更することができます。
下の〔位置〕では数値で変更することができます。
チュートリアルと同じにしたい場合なんかは正確に一緒にできます。
〔位置〕の左側の数字は選択中のカラーストップになります。
左から”0”で右に行くにつれて数字が大きくなります。
最後に一番下の色が付いている部分は、選択しているカラーストップの色を設定できます。
係数
係数は〔カラーランプ〕の色の混ぜ具合を調整できます。
基本的には〔画像テクスチャ〕や〔マッピング〕を接続して使うことになりますね。
後述する具体的な使い方で確認してもらえればよいです。
使い方
使い方は大きく分けると以下の2つになります。
- 色のグラデーション
- 白黒情報の調整
別記事を紹介しているのでそちらも読んでみてください。
実際に使ってみることで分かってくるので、作ってみることが重要です。
それぞれ具体的に見ていきましょう。
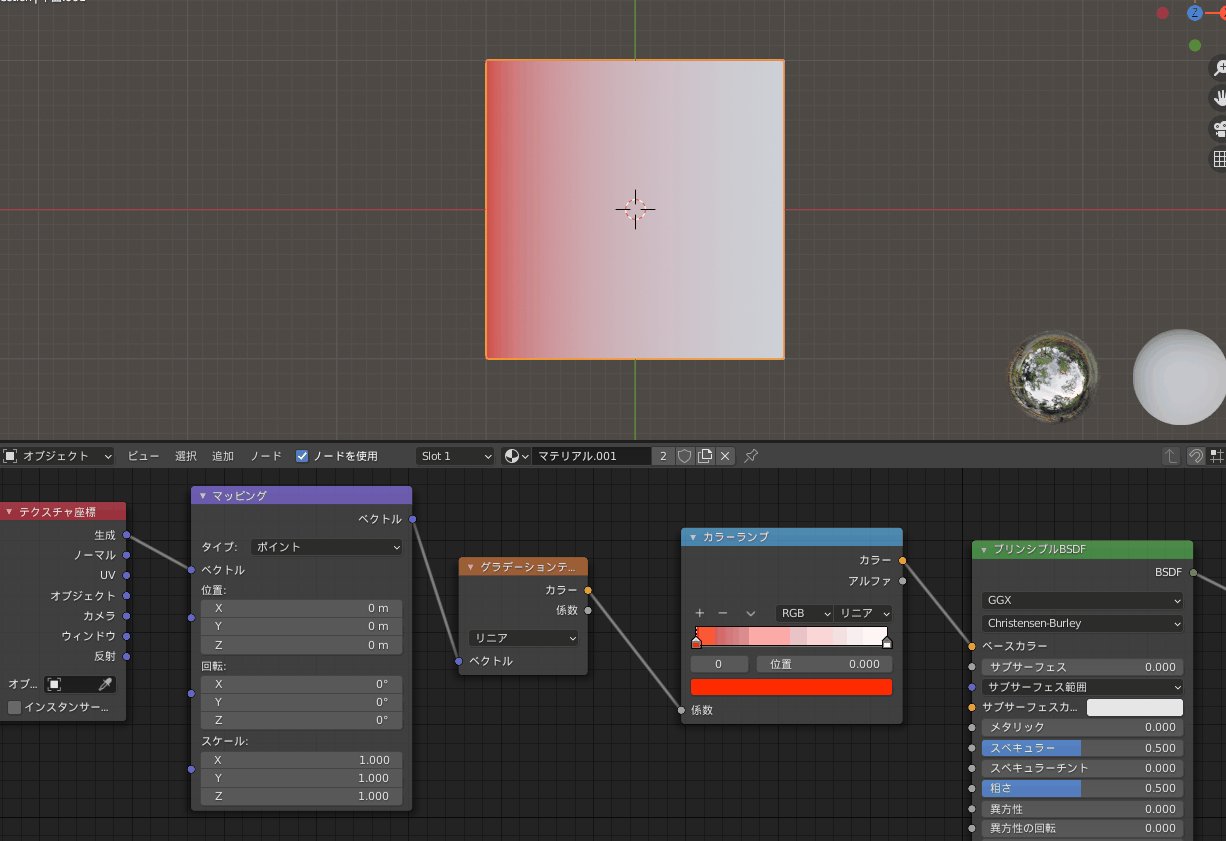
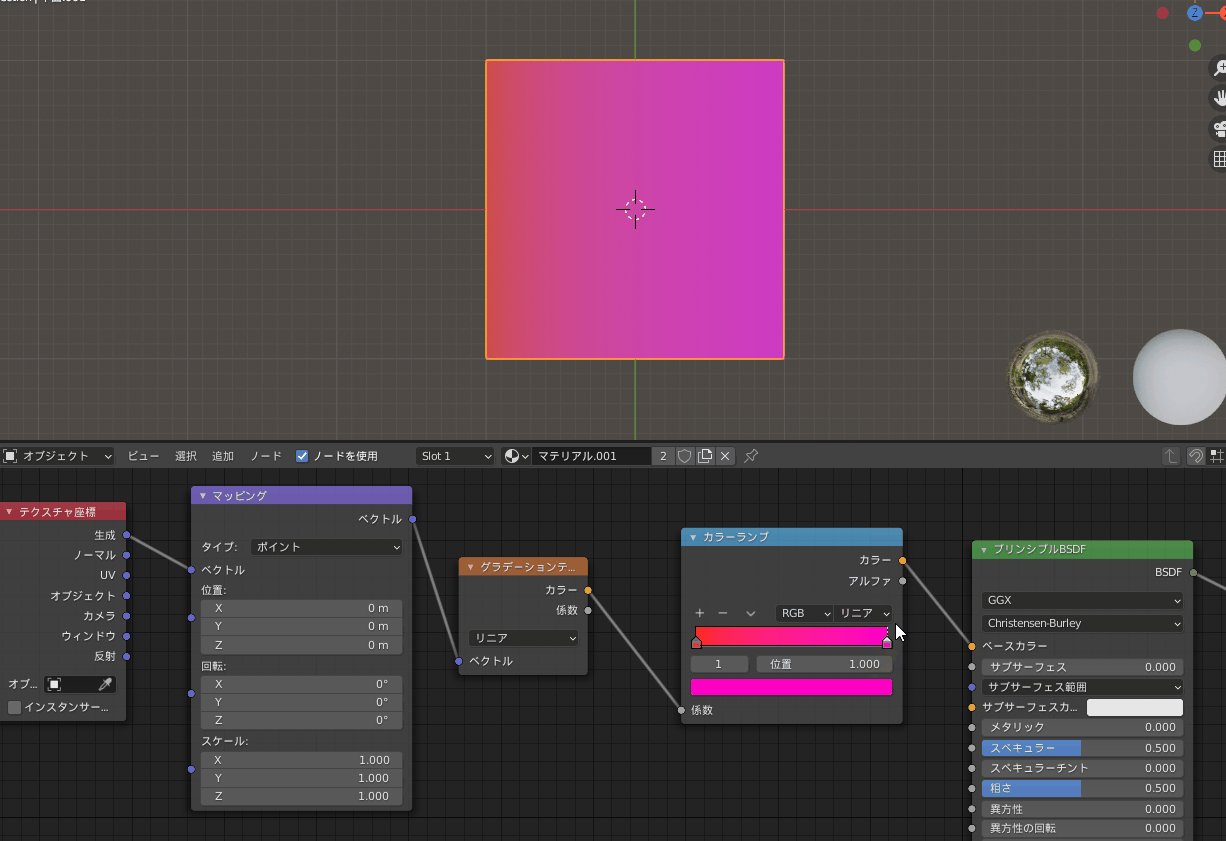
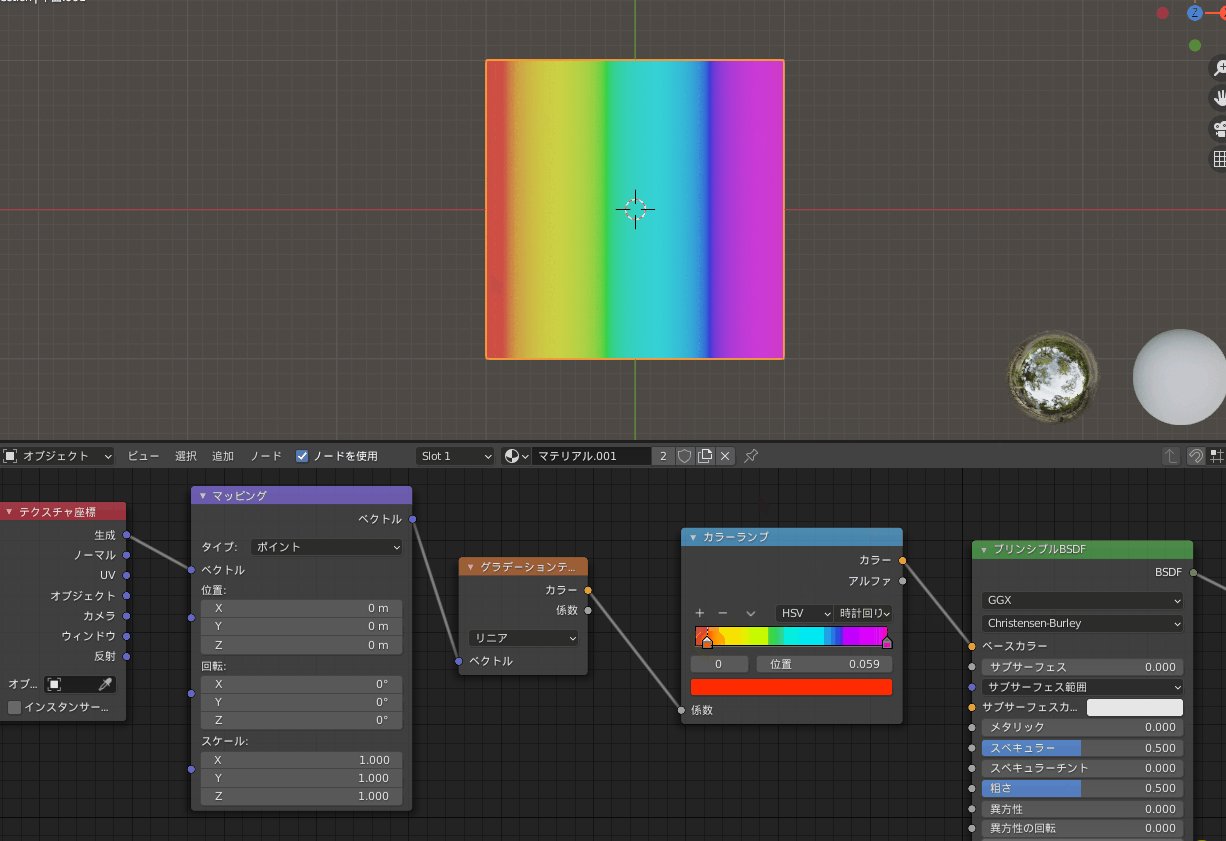
色のグラデーション
〔色のグラデーション〕は、カラーランプの色をカラフルにすることで設定できます。
〔グラデーションテクスチャ〕を組み合わせることで、簡単に作成できます。
〔グラデーションテクスチャ〕についても詳しくまとめています。
▼【虹の作り方】はコチラ!

飲料水の濃淡なんかも同系色で設定することによって作成できます。
単色ではなく〔カラーランプ〕を使うことで、よりリアルな見た目になります。
▼【ペットボトル飲料をノードのみで作成】はコチラ!

白黒情報の調整
〔白黒情報の調整〕は、〔カラーランプ〕の上流で作成した物にマスクを作る感じですね。
例えばノードのテクスチャに対して使えば、それぞれの範囲を指定できます。
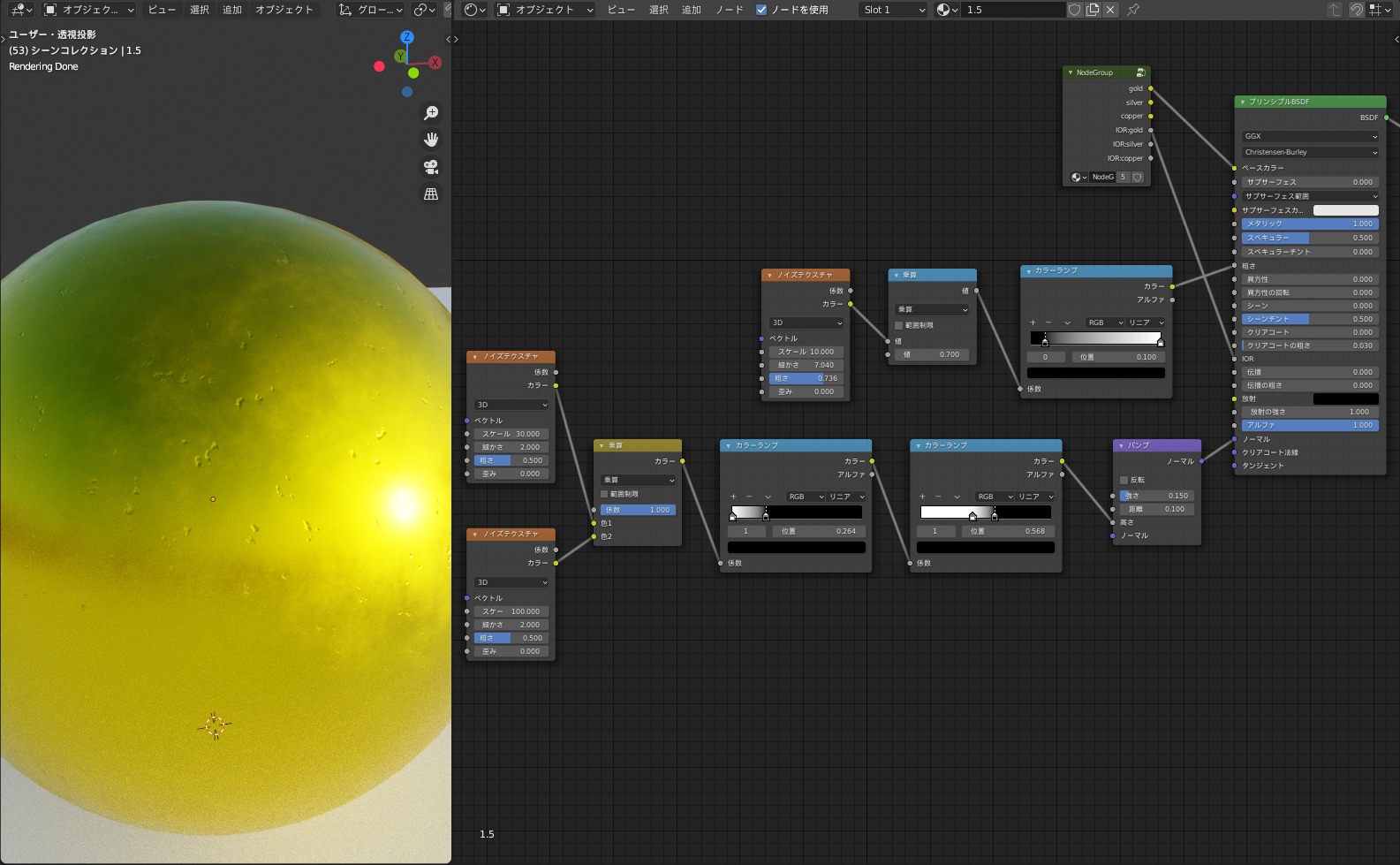
これを使って粗さのムラを設定しています。
更に重ねることでより範囲を指定することもできます。
この範囲指定を使えば、まばらに凹みを作ることもできます。
▼【金属マテリアルの作成】はコチラ!

〔一定〕を使うことで、マスクをくっきりとさせることも可能です。
セルルック調のマテリアルを作る際の影色との変化を簡単に作成できます。
▼【セルルックでアニメ表現】はコチラ!

これは分かりやすく2色ですが、色を増やすことで模様を作るときなんかも便利です。
テクスチャ:元色からの変更
ノードのテクスチャと組み合わせる方法はいくつか紹介しました。
今度はダウンロードした画像との組み合わせを紹介します。
▼【無料のテクスチャをGETできるサイトまとめ】はコチラ!

以下のリンクのテクスチャを使っていきます。
Fabric Upholstery Mid Century Pebbles 001 – Poliigon
ダウンロードすると分かりますが、色が3色のみです。
こんなときに「柄はいいんだけど、色がなぁ、、」ってことがあります。
〔カラーランプ〕を使えばこの色も自由自在に変化させることができます。
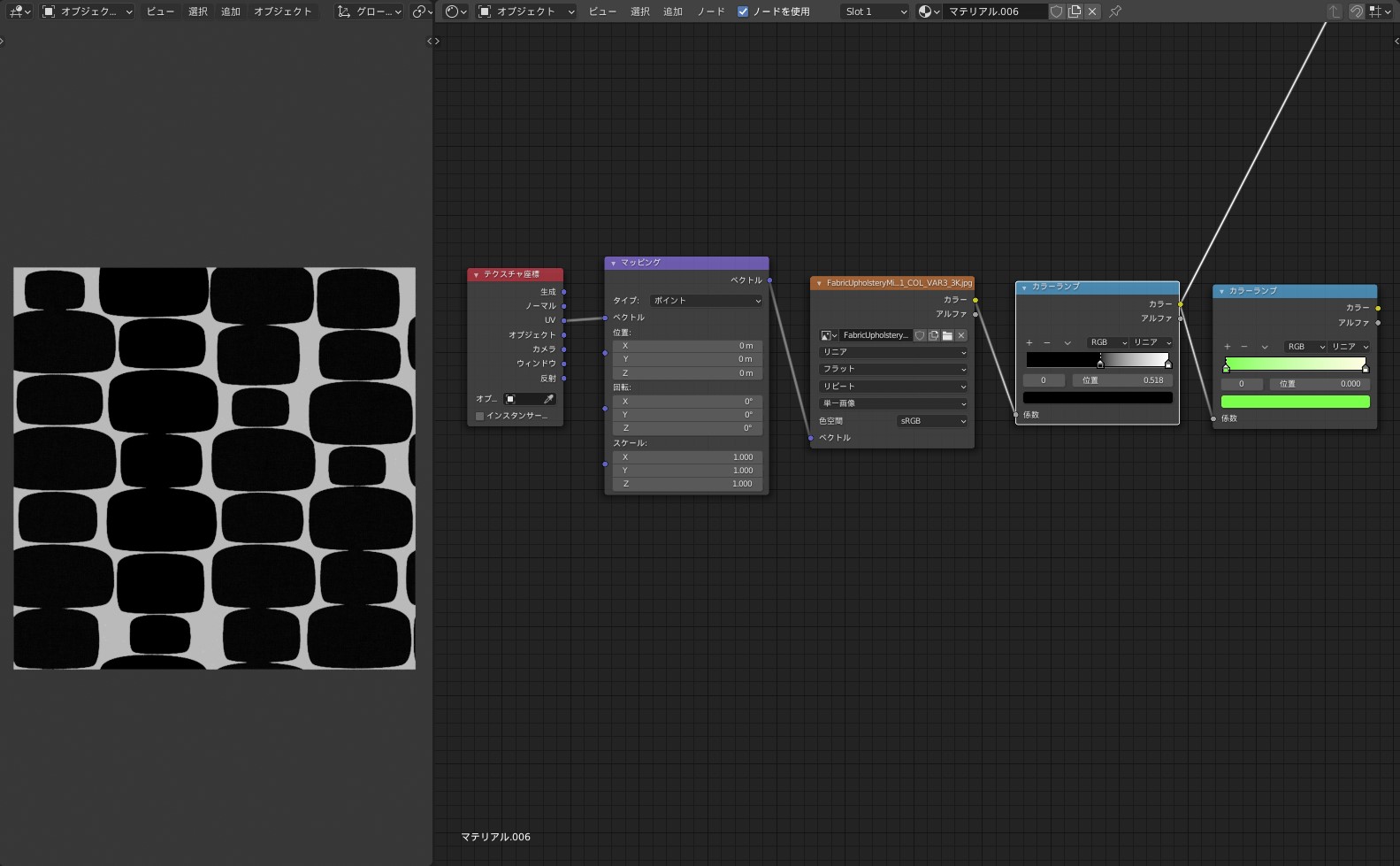
まず先ほどの要領で、1つ目の〔カラーランプ〕で元々のテクスチャのマスクを作成します。
恐らくデフォルトのカラーストップの位置だと柄が浮かび上がらないので、適宜調整してください。
更に〔カラーランプ〕を接続して色を設定すれば違和感なく色を変更できます。
最後の着色は、他にも〔ミックスRGB〕なんかでもいいですね!
透明化:アルファ
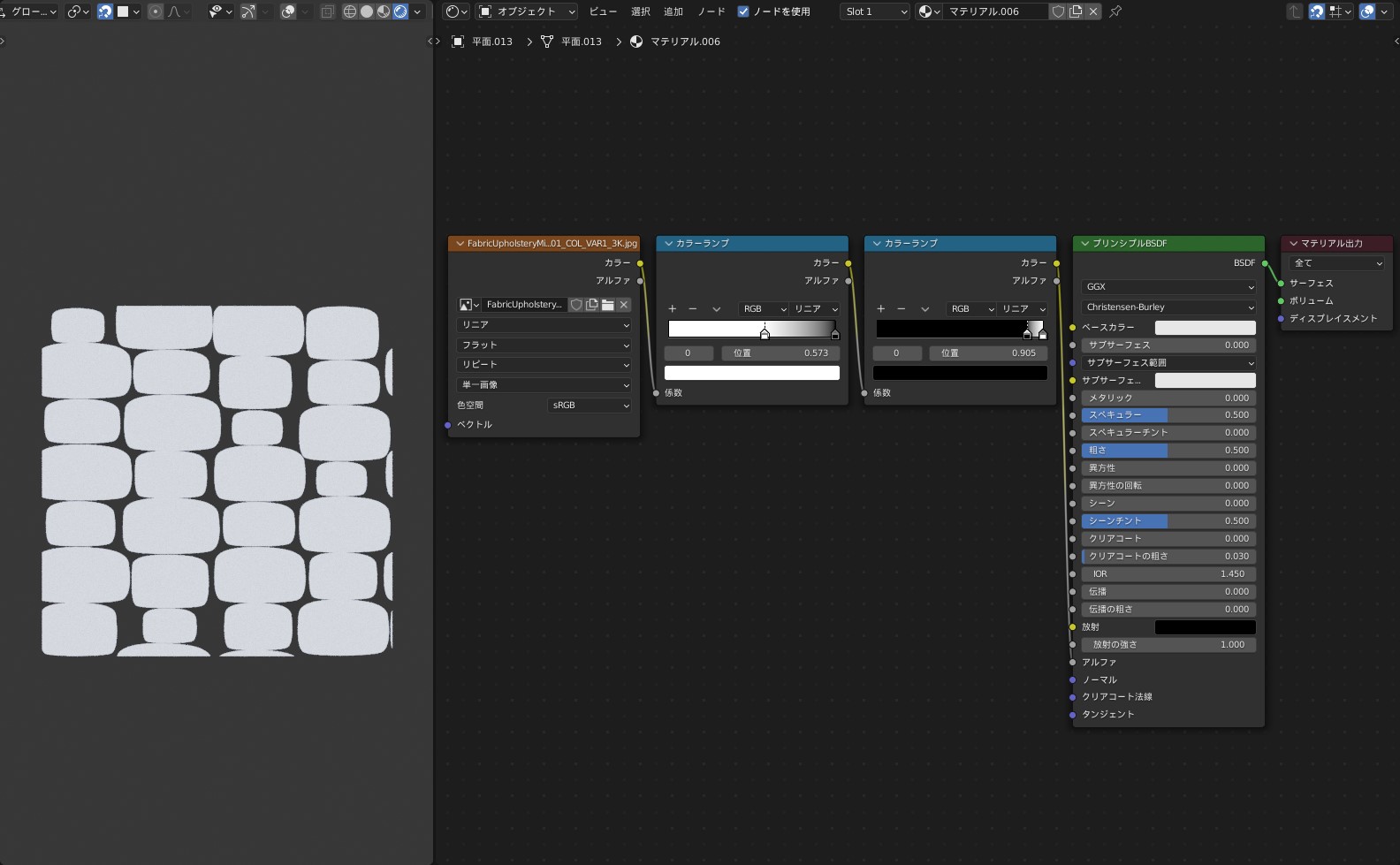
先ほど同様画像をマスクします。
黒い部分が透過されて、白い部分が残ります。
〔カラーランプを反転〕を使えば簡単に白黒を入れ替えられるので使いましょう。
後は簡単で、〔プリンシプルBSDF〕を使います。
▼【プリンシプルBSDF:質感の基礎】はコチラ!

〔プリンシプルBSDF〕内の〔アルファ〕に接続すれば、白い部分だけが残って他が透過されます。
〔ベースカラー〕に色を作って接続すれば、着色もできます。
透過のマテリアルについてもまとめているので、ぜひ読んでみてください。
実用的なマテリアルを作りながら、透過・(半)透明に関するノードを解説しています。
▼【ペットボトル飲料を作成】はコチラ!

まとめ
カラーランプはたくさんの活用法があります。
クリティカルな活用法が見つかったら追記します。
マテリアルを作る際には絶対に使うことになるほど便利なノードです。
とりあえずは今回紹介した方法を応用すれば様々な使い方ができると思います。
「これはいいぞ!」という使い方があったら、ぜひ教えてください!
- グラデーションを作成
- 白と黒をハッキリと区別
- 補間方法を用途で変更
- マスク作成 → 色を各所変更/アルファに接続で透過