CGBoxの一部の記事にはアフィリエイト広告が含まれております。
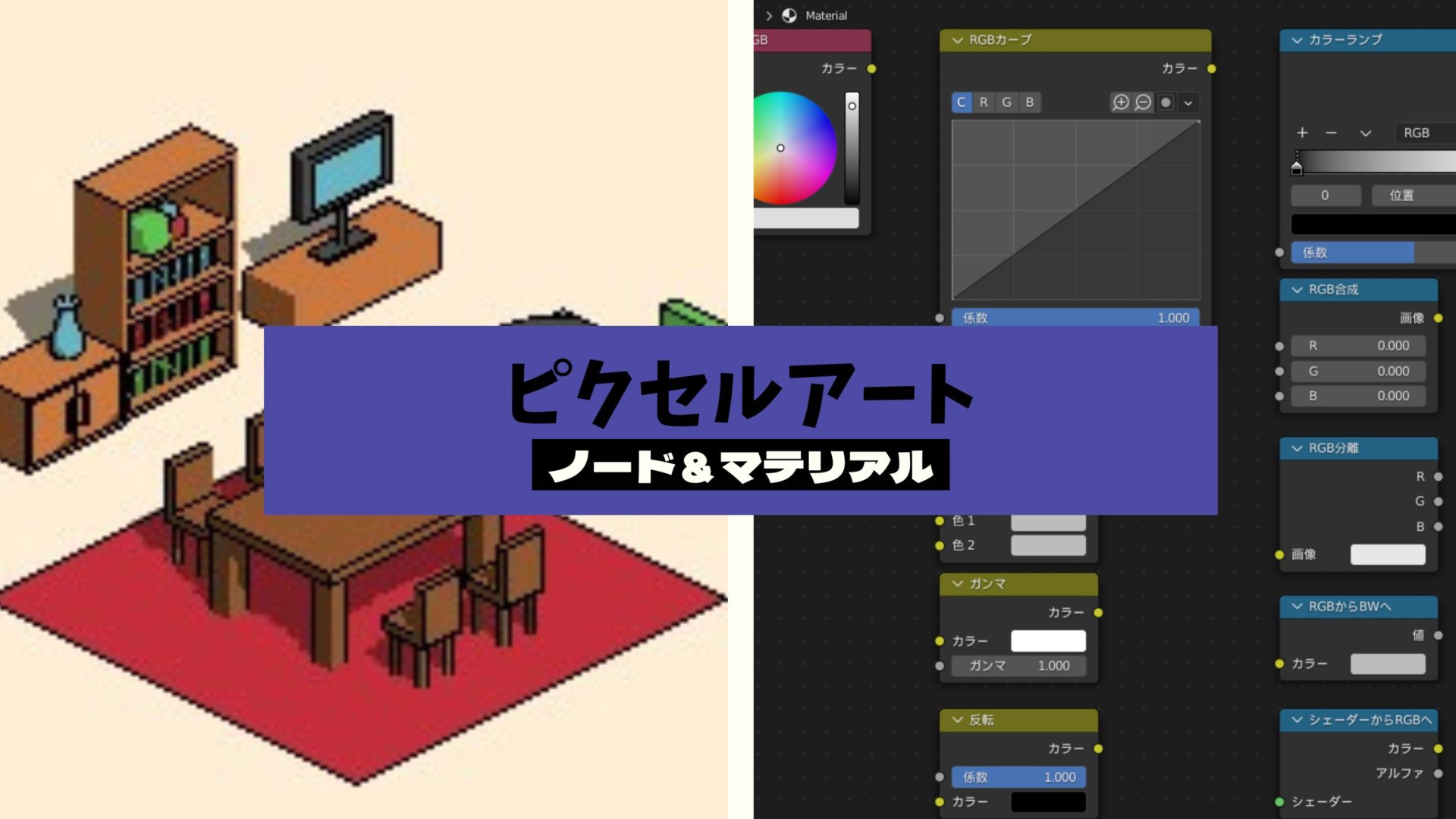
【Blender3.1】ピクセルアート:2D表現の幅を広げる

こんにちは!
Blenderの使い方や機能、ノウハウについてまとめているUEDAです。
自分のためのアウトプットの意味合いもありますが、読んだ方の参考になれば嬉しいです。
今回は〔ピクセルアート(ドット絵)〕の作り方について紹介していきます。
Lars Grevsmühl@Mezakaさんの「Making advanced Pixelart in Blender [Tutorial]」を参考にしました。
これ以外の方法としてコンポジットで作成する方法もあるようです。
コンポジットの初級編として下記の記事でまとめているので、コチラもぜひ読んでみてください。

今回参考にする方法は比較的簡単に感じたので、まずはコチラの方法から試してみることをオススメします!
レンダリングエンジンは〔Eevee〕を使用していきます。
〔Eevee〕を使う理由としては、特にリアリティのある画像に仕上げる必要がないからです。
使い方次第ではリアリティを出す方法もあるので、以下の記事を参考にしてみてください。

ピクセルアート(ドット絵)とは?
ピクセルアートとは、ピクセルが判別できる程度に解像度を低くするゲームで用いられることの多い表現方法です。

昔は様々な制約からやむなく限られた範囲内でより綺麗に見せるために進化してきた手法です。
ですが今は1つの表現方法として、あえて作成している人も多いです。
ドット絵とは、主としてコンピュータ上における画像の表現方法・作成方法の一形態であり、表層的には通常の目視でピクセルが判別できる程度に解像度が低いビットマップ画像と捉えることができる。ピクセルアート(英: pixel art)とも呼ばれる。
出典:ドット絵 – Wikipedia https://ja.wikipedia.org/wiki/%E3%83%89%E3%83%83%E3%83%88%E7%B5%B5?msclkid=84f7fcaad0c211ecb240c96af0fef9bf
Blenderでも使用可能で3Dでオブジェクトを作成した後に、ピクセルアート風にレンダリングします。
3Dを2Dのように表現するといった意味では、セルルックも同じような考え方になりますね。

では早速作っていきましょう!
画角設定
〔レンダープロパティ〕より〔Eevee〕に変更してください。
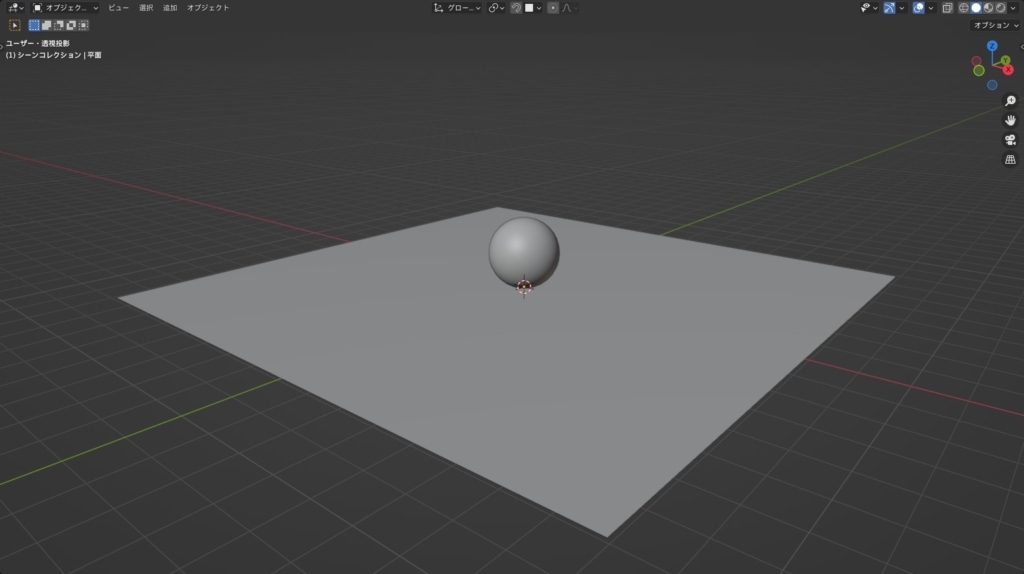
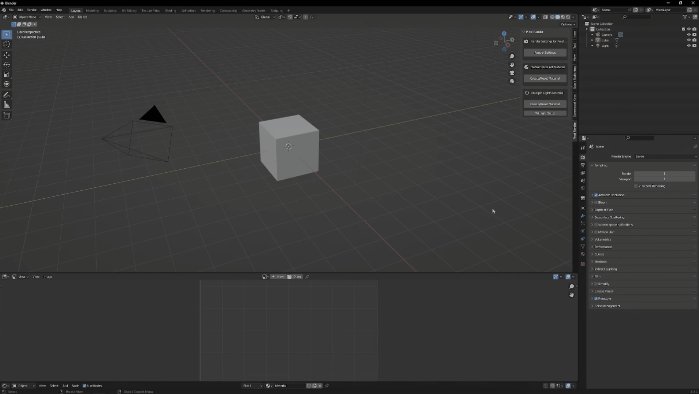
まずはレンダリング対象として、〔UV球〕と〔平面〕を使用していきます。

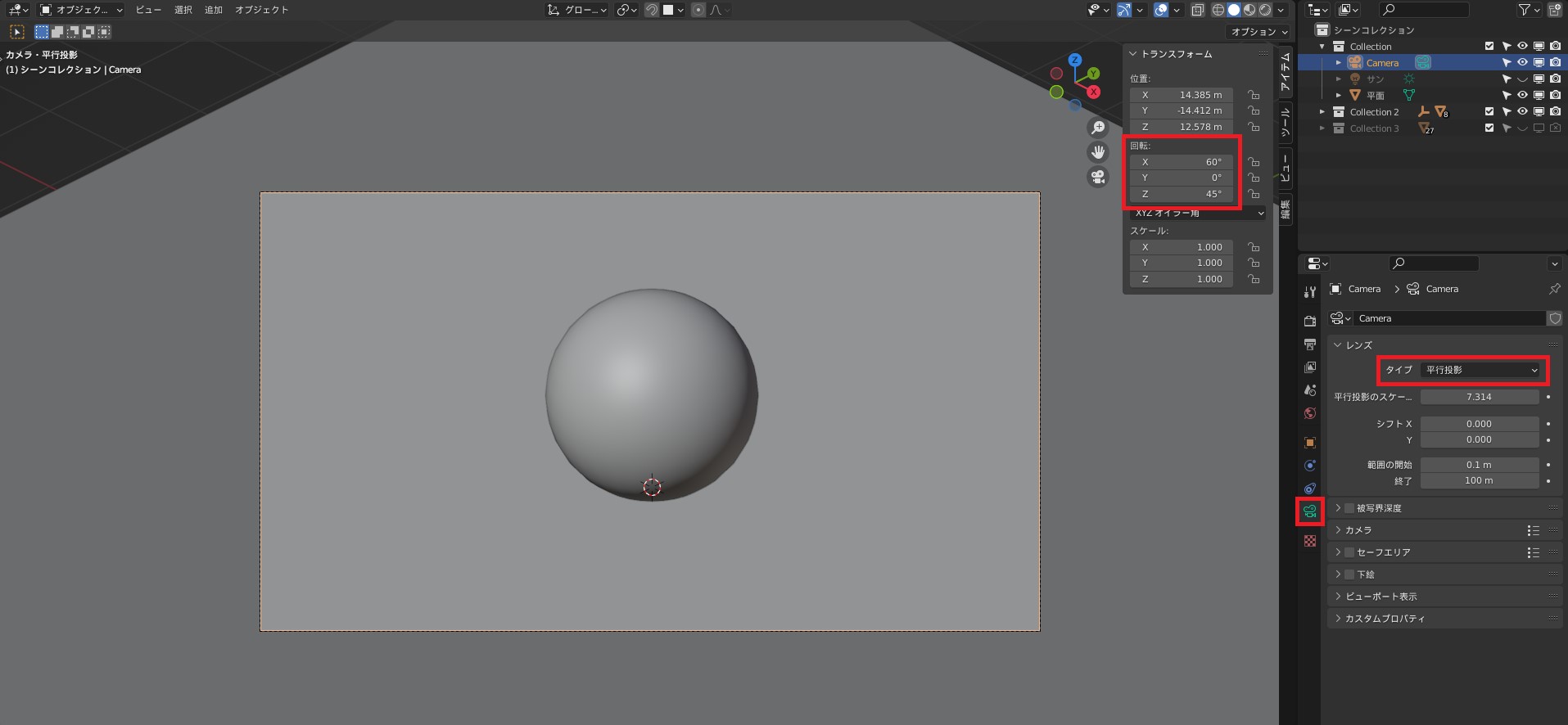
次にカメラを追加します。
このカメラの角度を〔X:”60°”〕、〔Z:”45°”〕に設定して、対象を画角に入れましょう。
タイプを〔平行投影〕に変更します。
あえて平行投影を使用することで、立体感を減り2D感が増します。
〔平行投影〕と〔透視投影〕についてはパースの記事で深堀しているので、そちらを参考にしてみてください。

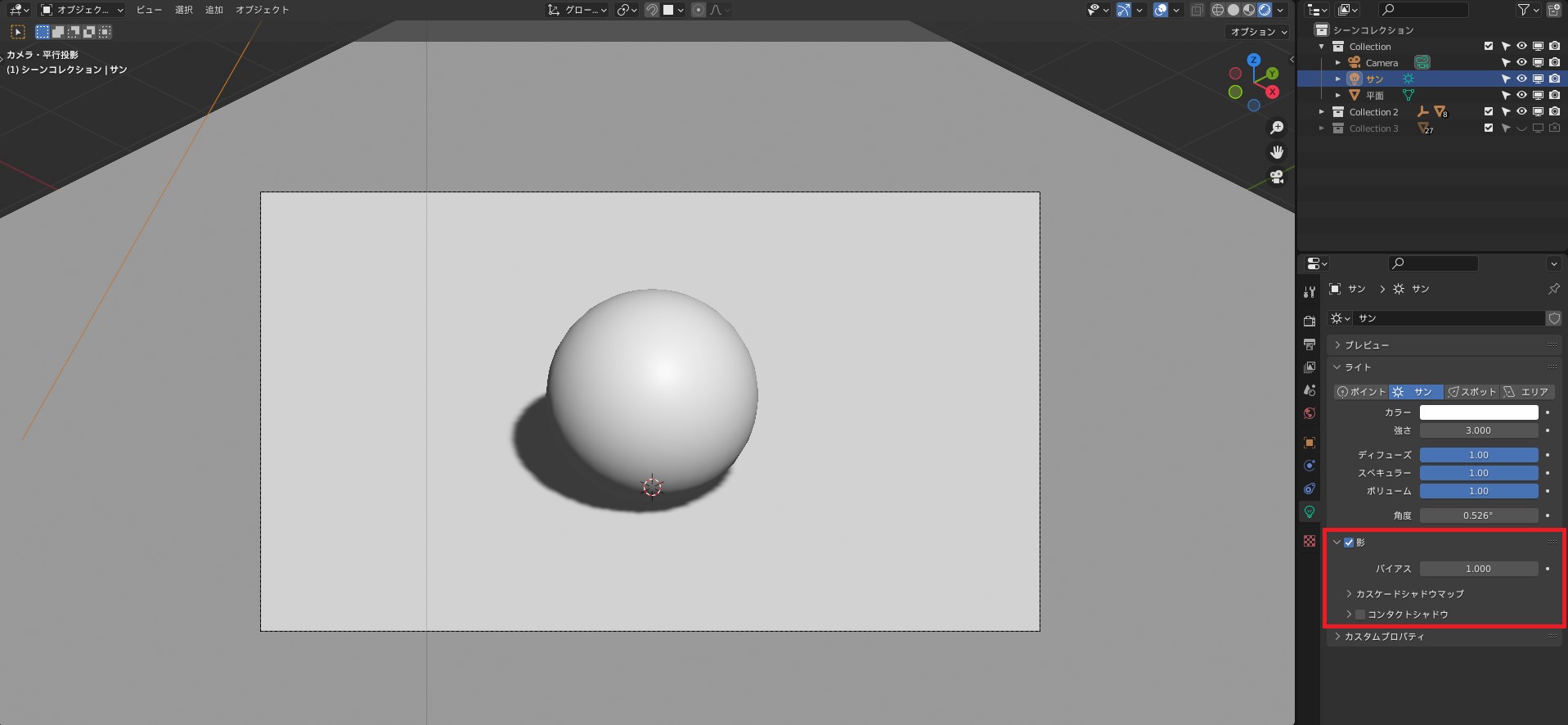
このままでは影がないので、ライトの〔サン〕を使用して好みの影を作り出します。
ライトの強さはひとまず”3.000”くらいでよいです。
デフォルトでは影が表示されないので、ライトの〔オブジェクトデータプロパティ〕より〔影〕をオンにします。
ライトの角度を変更して調整しましょう。
ライトの種類によっての違いなどをまとめているので、詳しくはコチラの記事を読んでみてください。

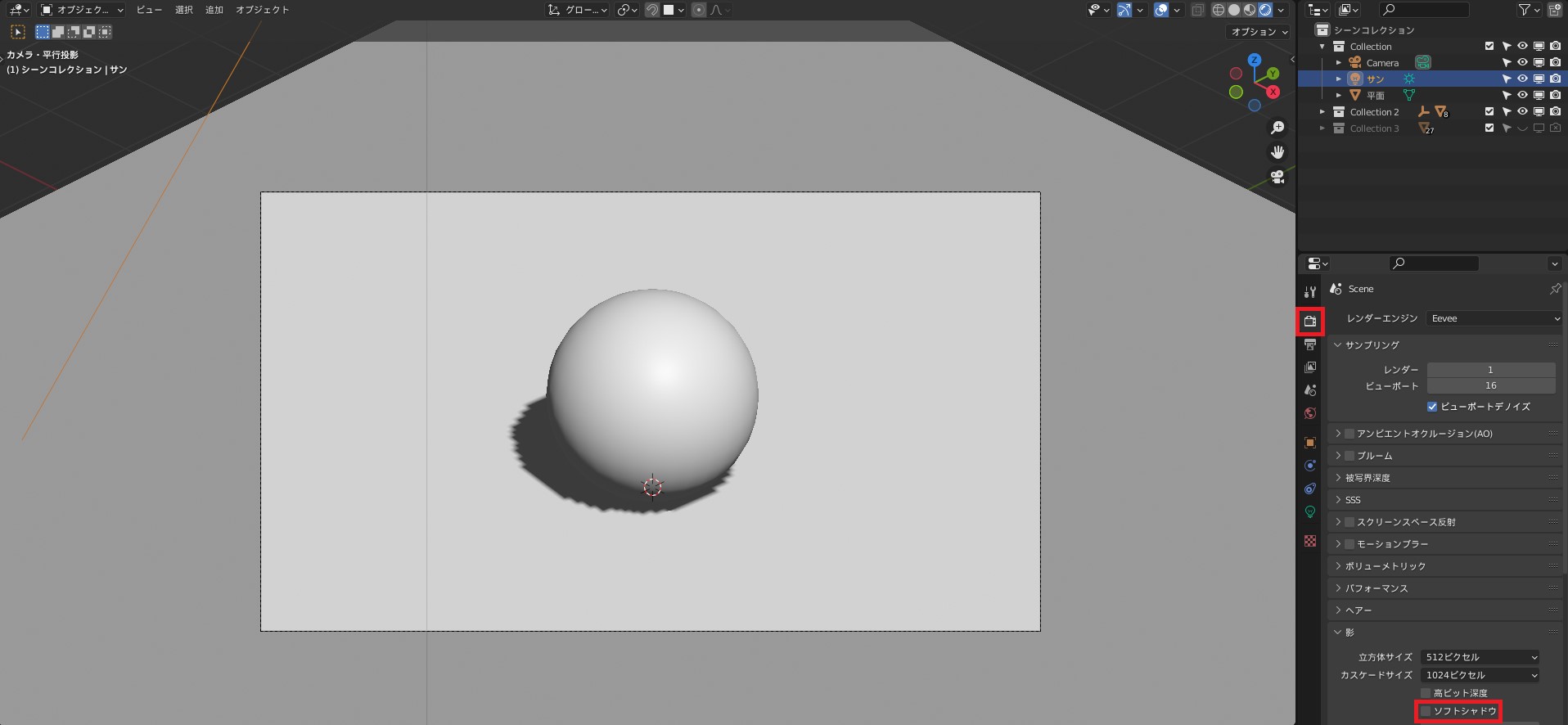
このままだと影が滑らかすぎるので、変更しましょう。
〔レンダープロパティ〕より〔ソフトシャドウ〕をオフにします。
これで影がカクカクに変化したのがわかります。
レンダリング設定
まず〔レンダープロパティ〕より〔レンダーのサンプル数〕を最小の”1”にします。
本来はこの数値を上げることでより滑らかなレンダリングを行うのですが、今回はその逆を目指すので最小の値を使用します。
Eeveeでは Aliasing (エイリアス)を減らすためのTemporal Anti-Aliasing (TAA)という手法を用います。 TAAはサンプルに基づいて実行されるのでサンプル数が多いほど、時間はかかりますが、エイリアスを減らすことが出来ます。
出典:Sampling(サンプリング) — Blender Manual https://docs.blender.org/manual/ja/latest/render/eevee/render_settings/sampling.html
この〔エイリアス〕が、今回の場合は別に出現しても構わないということです。
Aliasing (エイリアス):ギザギザの線の形式でアーティファクトをレンダリングする。
出典:Glossary — Blender Manual https://docs.blender.org/manual/ja/latest/glossary/index.html#term-Aliasing
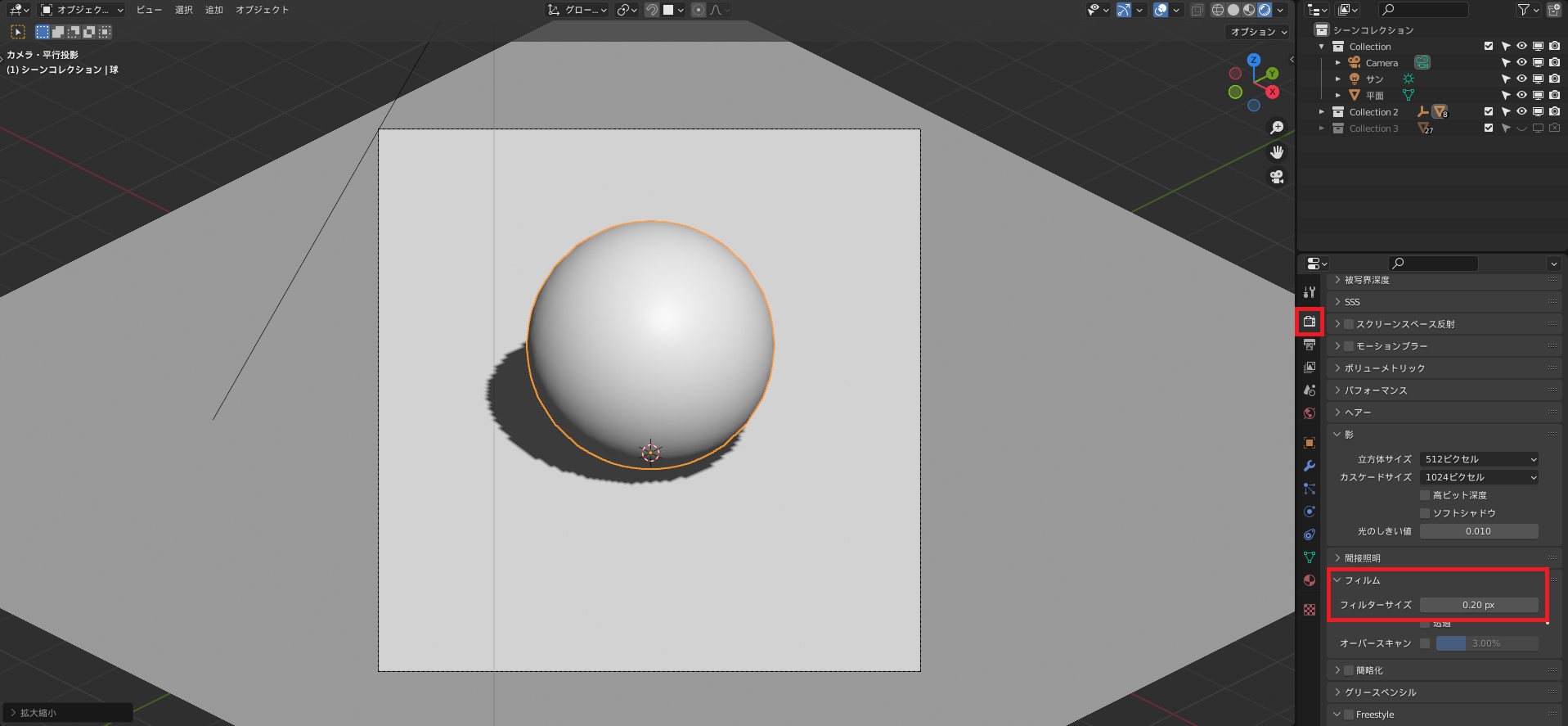
これと同じ要領で〔フィルム〕→〔フィルターサイズ〕も変更しましょう。
Filter Size(フィルターサイズ):画像とコンピューター画面の解像度が制限されているため、 Aliasing (エイリアシング)を回避するためにPixel filters(ピクセルフィルター)が必要です。これは、画像をわずかにぼかしてエッジを柔らかくすることで実現されます。この設定は、画像を柔らかくするためにホームを制御します。値を小さくすると、より鮮明なレンダリングが得られ、値を大きくすると、柔らかくなり、エイリアシングが減少します。
出典:Film(フィルム) — Blender Manual https://docs.blender.org/manual/ja/latest/render/eevee/render_settings/film.html
小さくしすぎると後々のアウトラインを作るときに不具合が生じるようなので、値は”0.20px”にします。
次に〔解像度〕を設定していきます。
今回は〔解像度X/Y:”200px”〕にしてみましょう。
解像度に関してはレンダリングしたい画像の大きさによってお好みでかまわないです。
ですが解像度を上げると滑らかになるので、その場合はオブジェクトのスケールは小さい方がよりカクカクになるので調整してみてください。
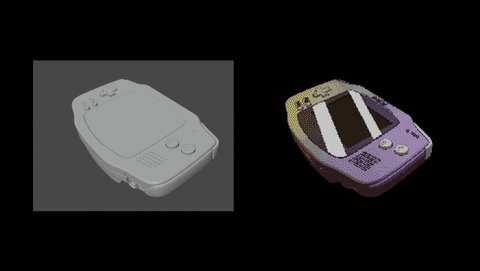
最後に〔カラーマネジメント〕→〔ビュー変換〕を変更します。
デフォルトでは〔Filmic〕なので、〔標準〕にします。
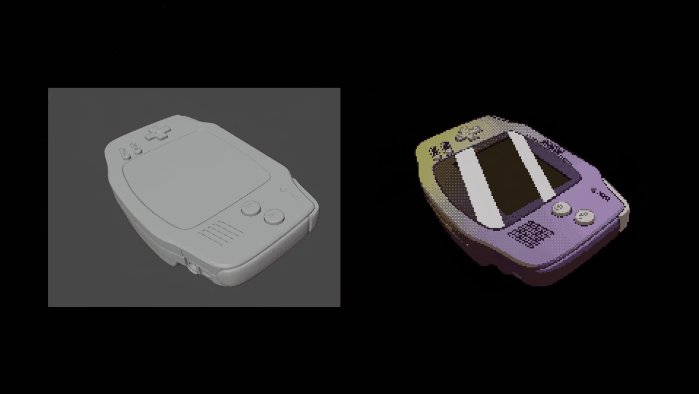
分かりやすいように完成形のレンダリング画像で比較しています。
〔Filmic〕はフォトリアリスティックに向いているので、今回のような2D的な表現には〔標準〕の方が向いています。
詳しくはコチラの記事でまとめているので、ぜひ読んでみてください。
・〔カラーマネジメント〕についての記事は準備中。
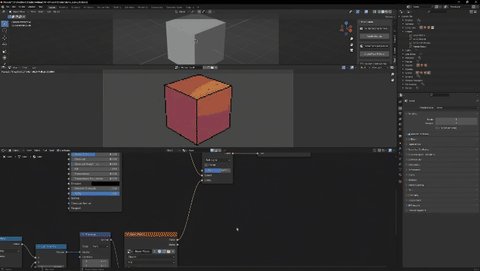
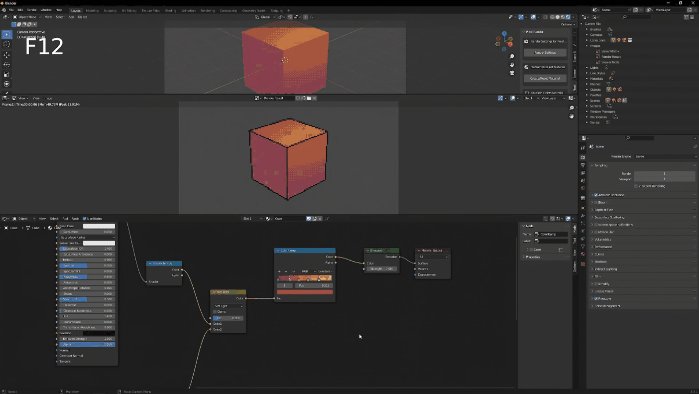
マテリアル設定
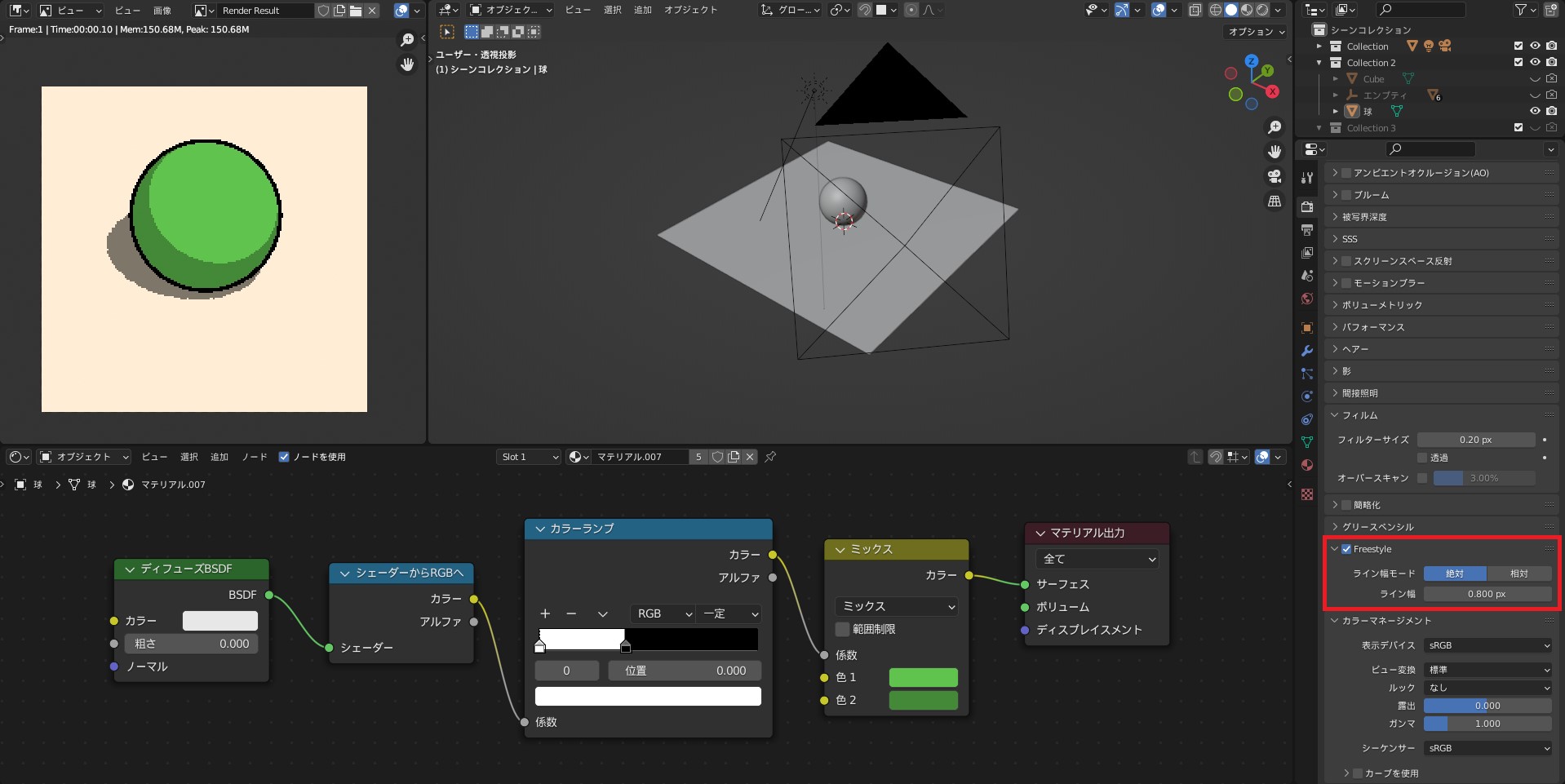
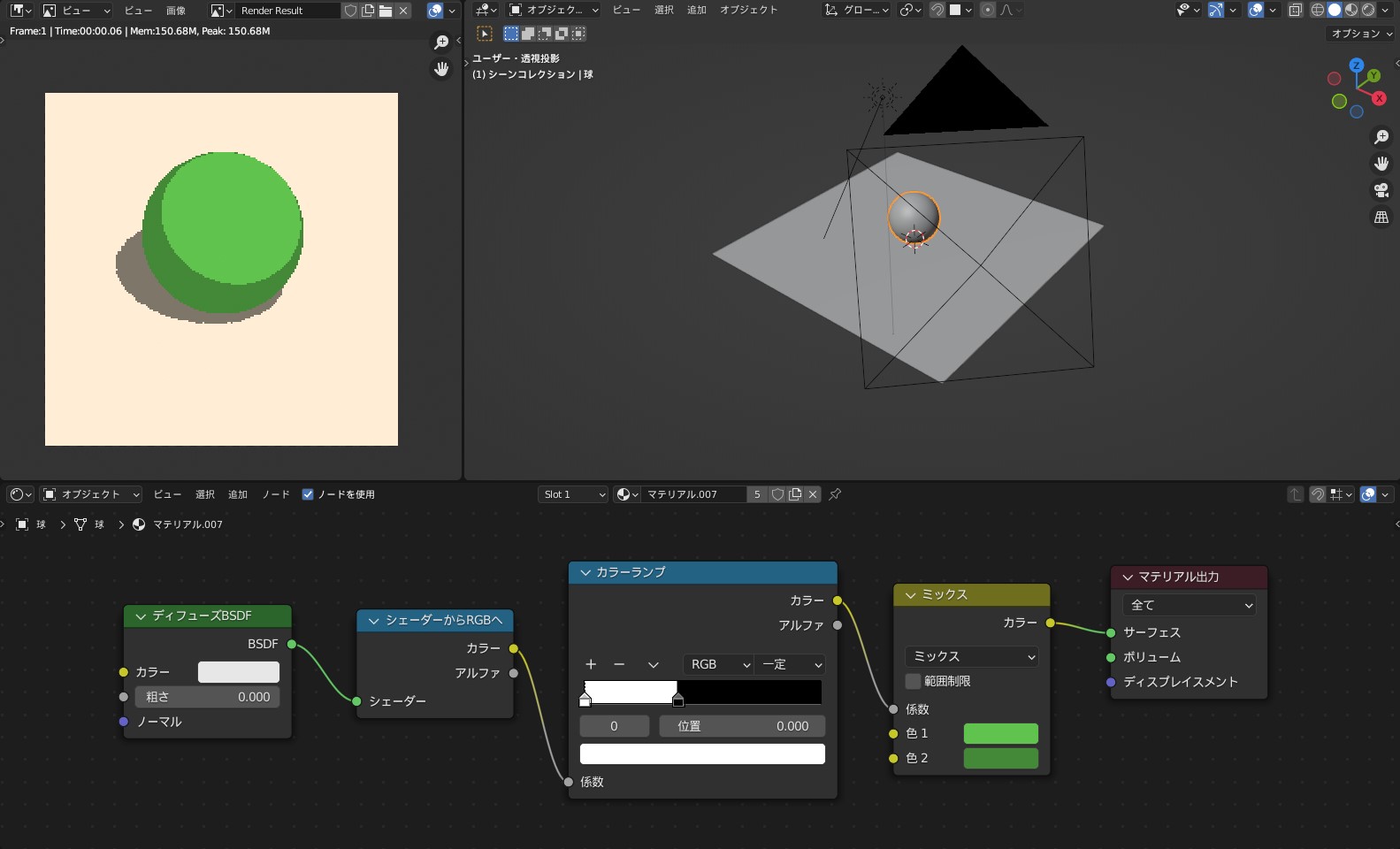
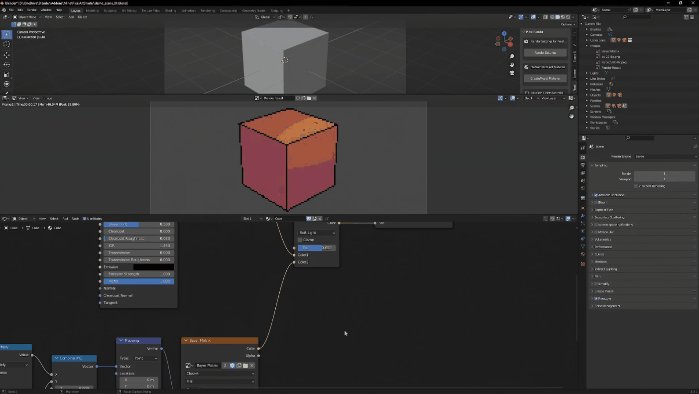
完成形のノードツリーはコチラになります。

〔色1〕がメイン色、〔色2〕が影色になります。
マテリアルはセルルックと同じ設定でOKです。
詳しくは以下のリンク先でまとめているので、そちらを参考にしてください。
FreeStyle
ピクセルアートではアウトラインも欠かすことのできない要素です。
今回はアウトラインを〔Freestyle〕で作成していきましょう。
〔レンダープロパティ〕→〔Freestyle〕をオンにします。
お好みで〔ライン幅〕で、アウトラインの太さを調整してください。
より詳しくはコチラの記事でまとめているので、参考にしてみてください。

これで完成です。お疲れ様でした。
ピクセルアートを作るのに便利なアドオン
最後にピクセルアートを作る際に便利なアドオンを紹介します。
Pixel Art rendering – ピクセルアートに即時変換!

選択オブジェクトを瞬時にピクセルアートレンダリングできるようにするアドオンです。
Eeveeや複数光源での動作などをするようになっています。
詳しくは以下の記事を参考にしてみてください。

まとめ
〔平行投影〕を使用したレンダリングというのが新鮮で面白かったですね。
普段と違った雰囲気の作品をぜひ作ってみてください!
今回参考にした動画のさらに上級編となる動画もアップされていたので、興味のある方は挑戦してみてください。
主にマテリアルの品質向上に焦点が充てられています。