こんにちは!
フリーランスとしてVtuber制作をしているかさはらです。
今回はLive2Dで使用するイラストの注意点について、Live2Dモデラー視点でまとめていきます。
Live2Dで使用するイラストは普通のイラストとは違い、特殊な形式のイラストを用意する必要があります。
動作を作るときに、どの程度分ければきれいに動かせるのか、具体的に描いていくので、参考ン位してみてください。
また、他にもパーツ分け以外にLive2D用のイラストを作るときの注意点もまとめていきます。
Live2D用のイラストはパーツ分けが必須!
まずLive2D用のイラストで最も大切なのが、パーツ分けがされているということです。
パーツ分けとは、体のパーツごとでページを分けることです。

少し見にくいですが、こんな感じで髪や口、目とパーツごとでパーツを分ける必要があります。
これをしないと、Live2Dで表情を作り込むことができません。
イラストを描くときはパーツ分けをしながら、描く必要があります。
1枚のイラストを後からパーツ分けをすることも可能ですが、割と大変なので、最初からパーツ分けして描くことをおすすめします。
後からパーツ分けする方法は以下の記事にまとまっているので、参考にしてみてください!

パーツの分け方
どれくらい細かくパーツ分けをすればいいかはLive2Dのホームページ参考画像があります。
引用:https://docs.live2d.com/cubism-editor-manual/divide-the-material/?locale=ja
あまり細かく設定すると、後で加工するとき作業量が増えてしまうので、もしこれから始めるという人はこのホームページにある参考画像ぐらいのレイヤーで大丈夫だと思います。
より繊細に動かしたい人はもっと細かくパーツ分けする必要がありますが、最初の方はこちらのページにあるぐらいで大丈夫です。
その他に分けておくべきパーツ
大まかなパーツ分けは上の参考画像を見てみてればいいと思います。
以下では分けておいた方がLive2Dでより繊細な動きができるパーツを解説していきます。
イラストによってパーツは異なるので、多くのイラストで分けておくべきパーツをご紹介していきますね。
口の線画と塗り
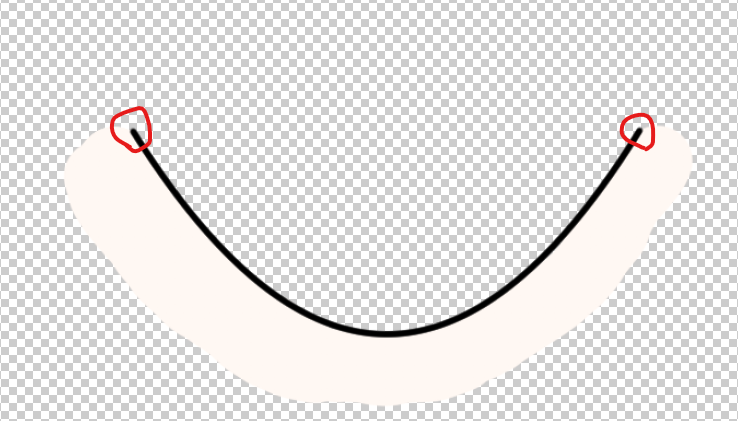
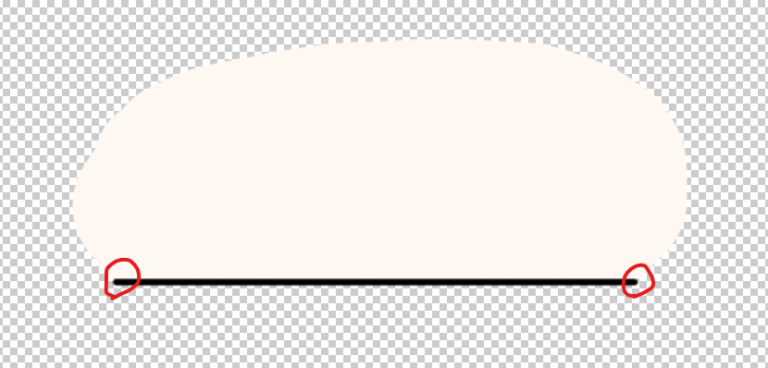
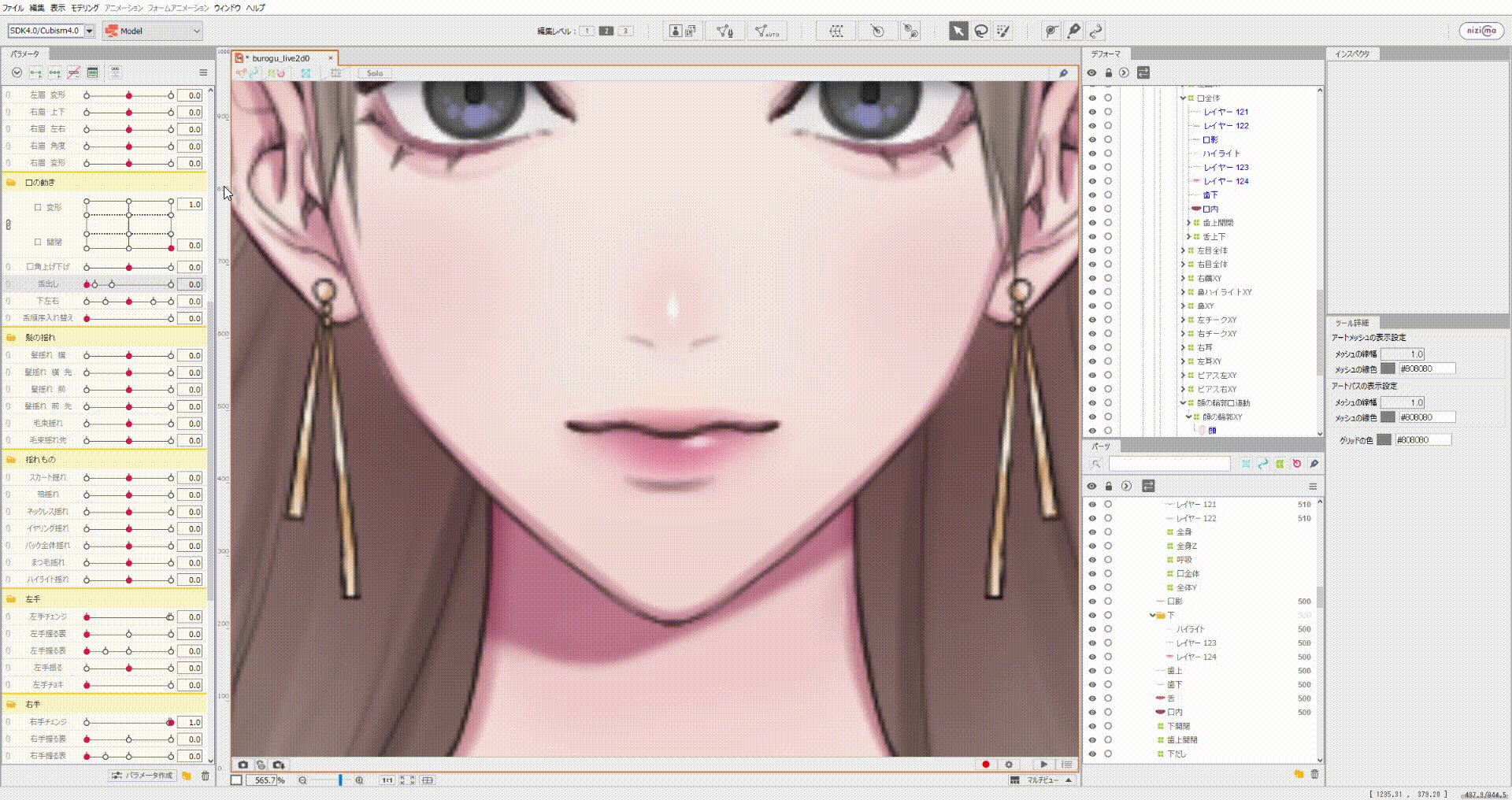
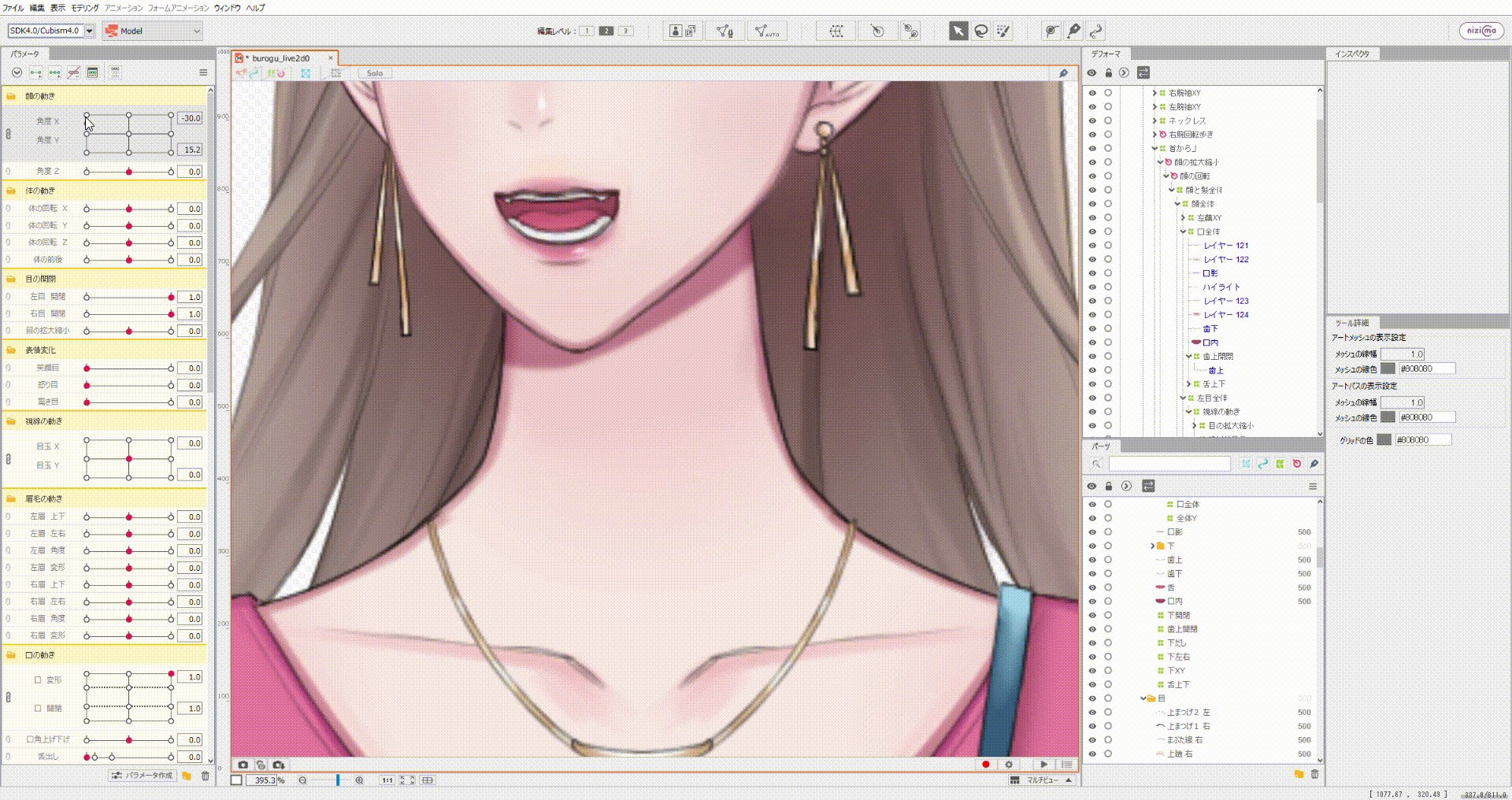
口元は以下のように線画の両端に塗りをかぶらないようにしないと、きれいに動かすことができません。


単純な口の開閉であればそこまで問題ではないですが、あいうえおなどの母音表現を作るのであれば、塗りが線画にかぶらないように塗る必要があります。

こんな感じで、上口の塗りが下口にかぶってしまいます。
また、その他の方法としては線画と塗りを分ける方法もあります。
作業量は増えてしまいますが、分けた方が調整がしやすくなります。
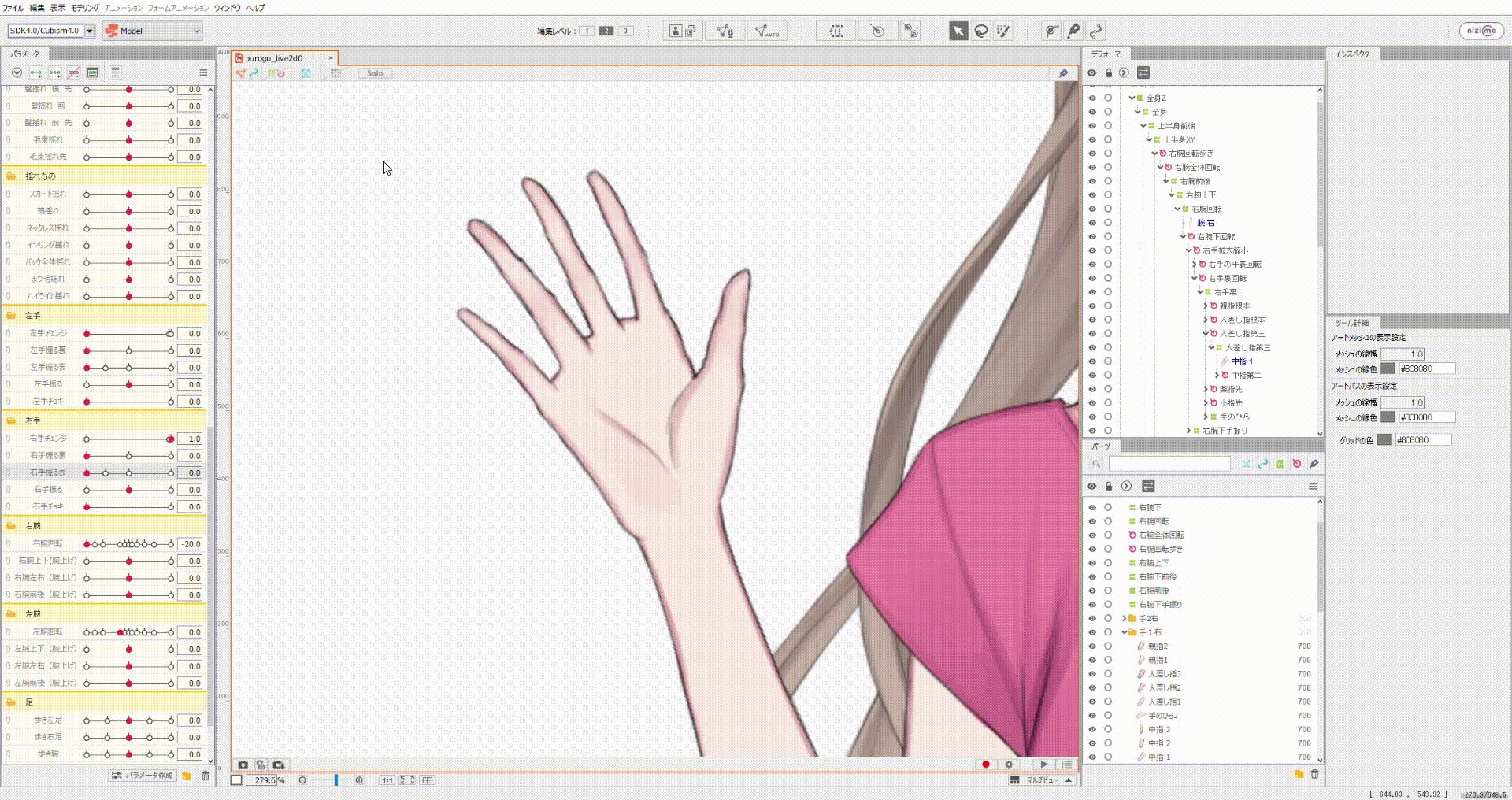
指の第一第二第三関節
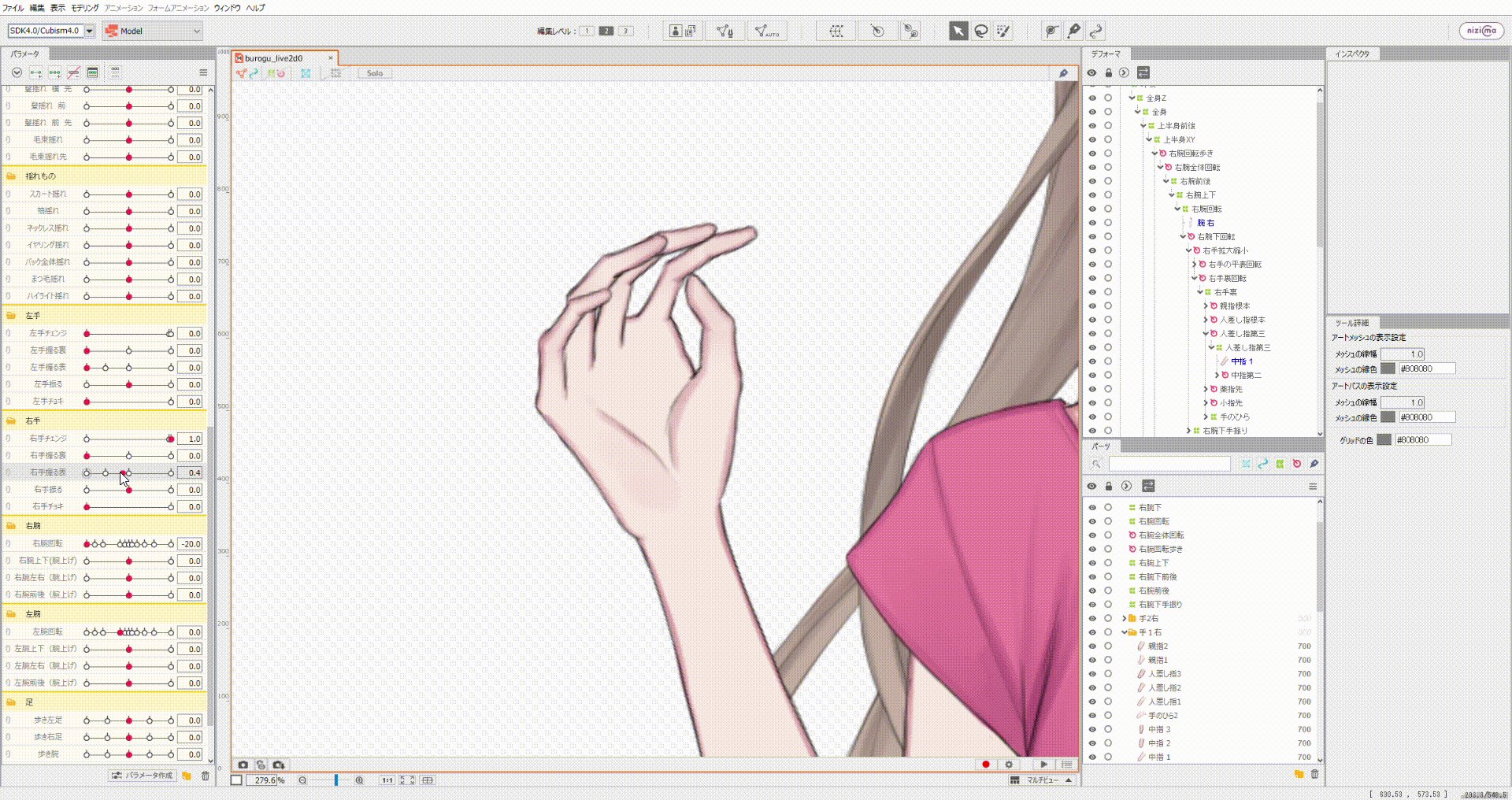
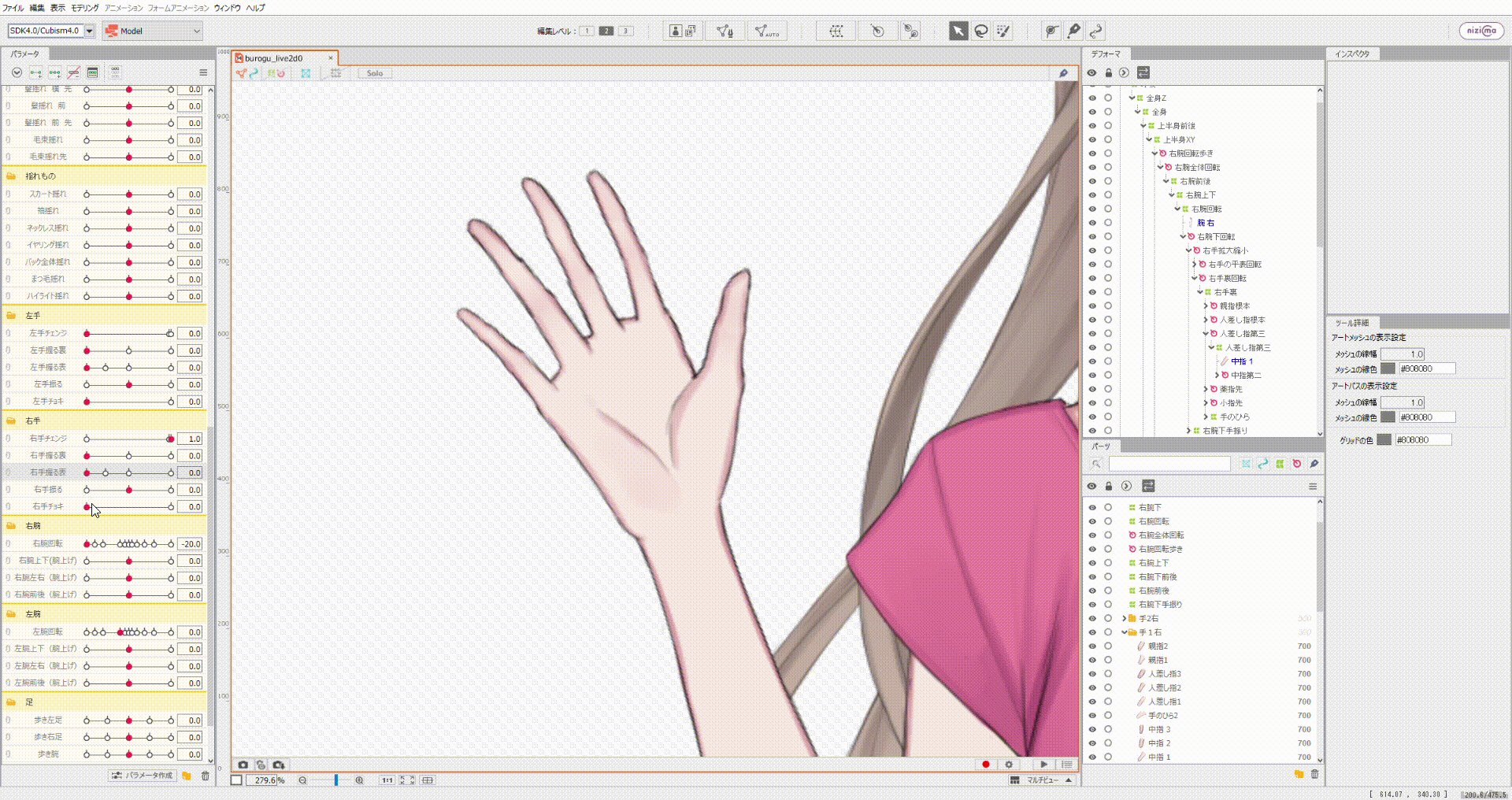
指の関節を分けておくと、「握る」などの動作をLive2Dで作ることができます。

これも最初は作るのは難しいですが、できれば分けておいた方がいいでしょう。
握る動作は以下の記事で紹介しているので、興味ある人は参考にしてみてください。

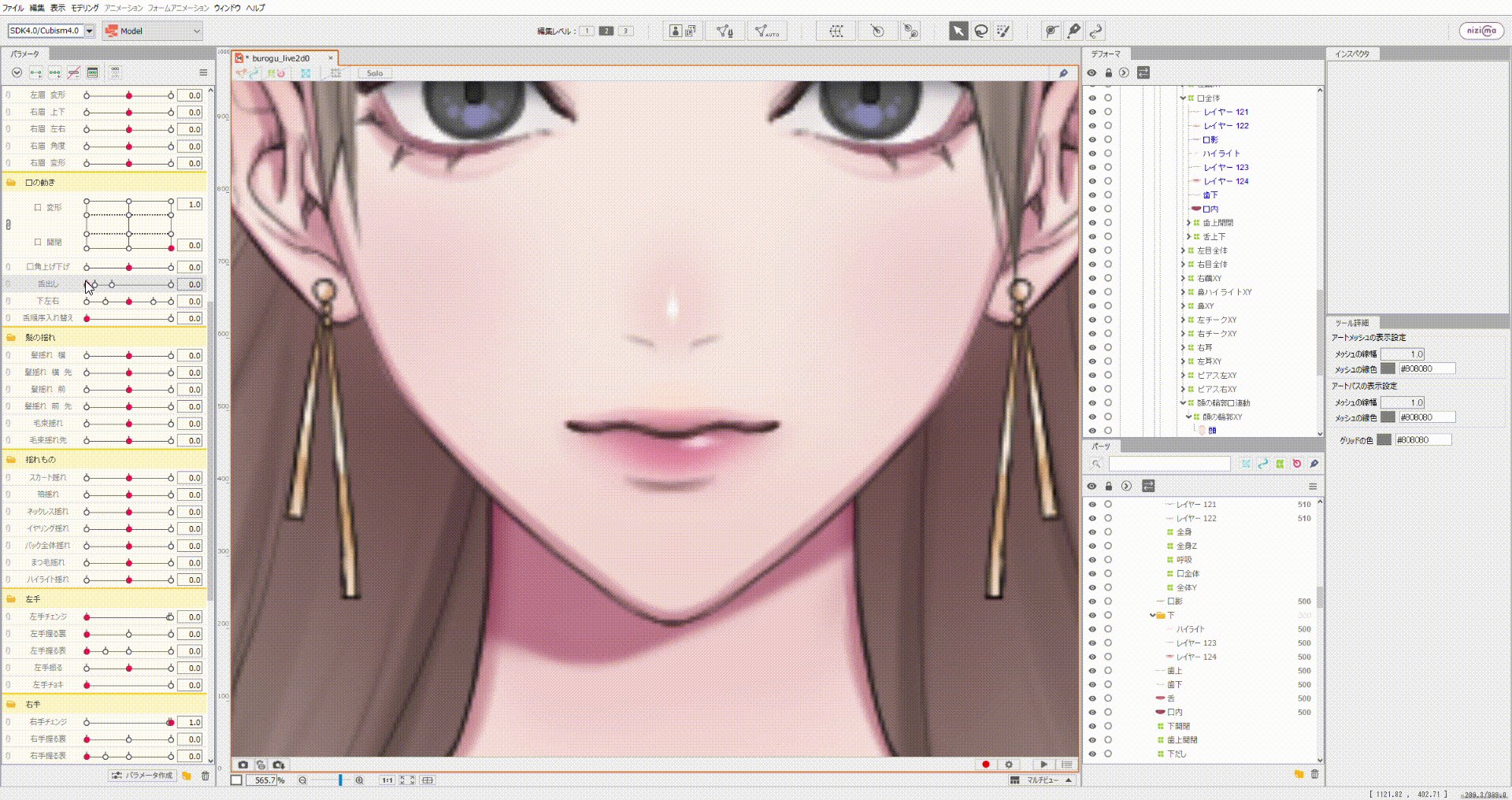
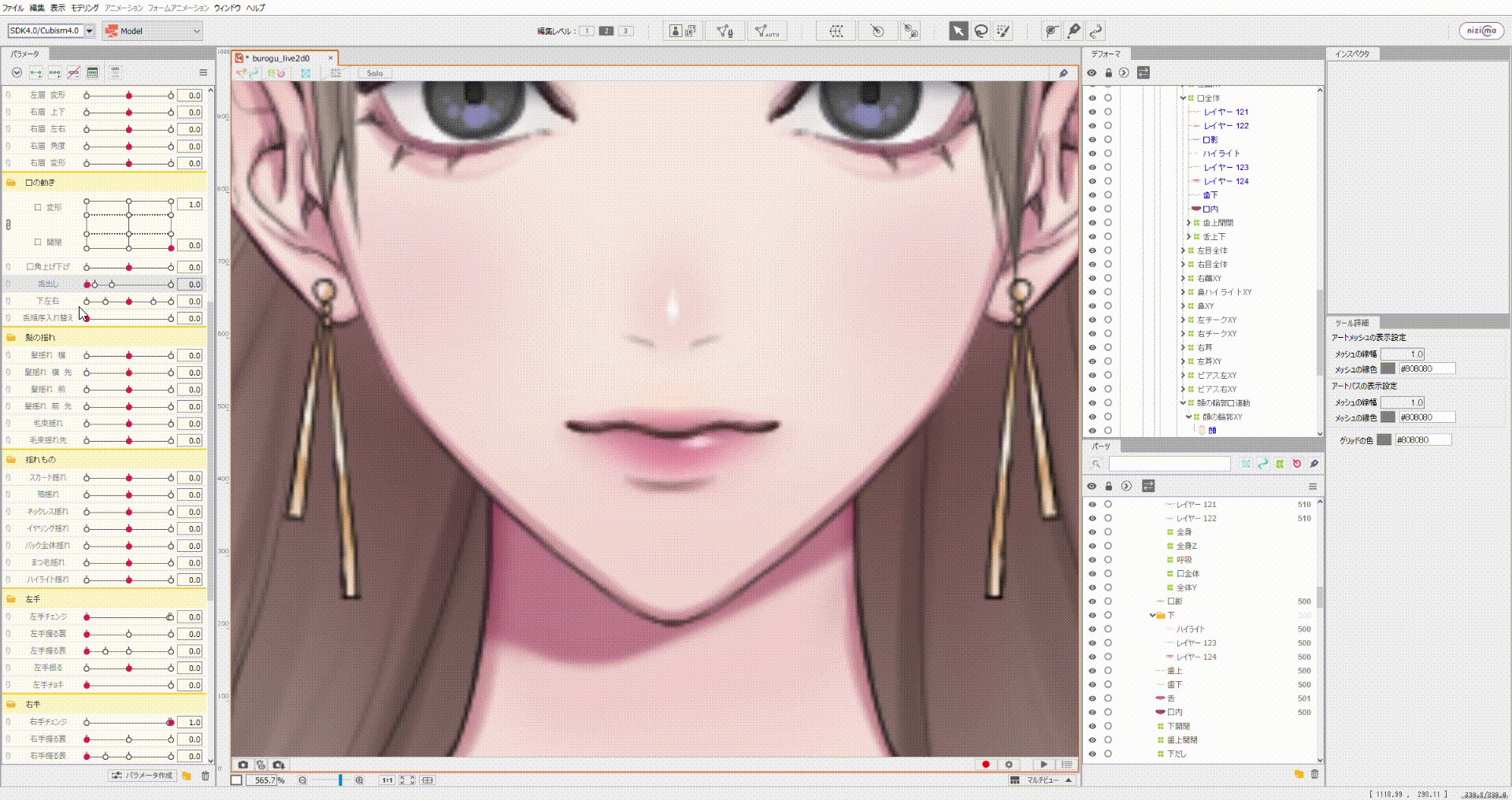
舌
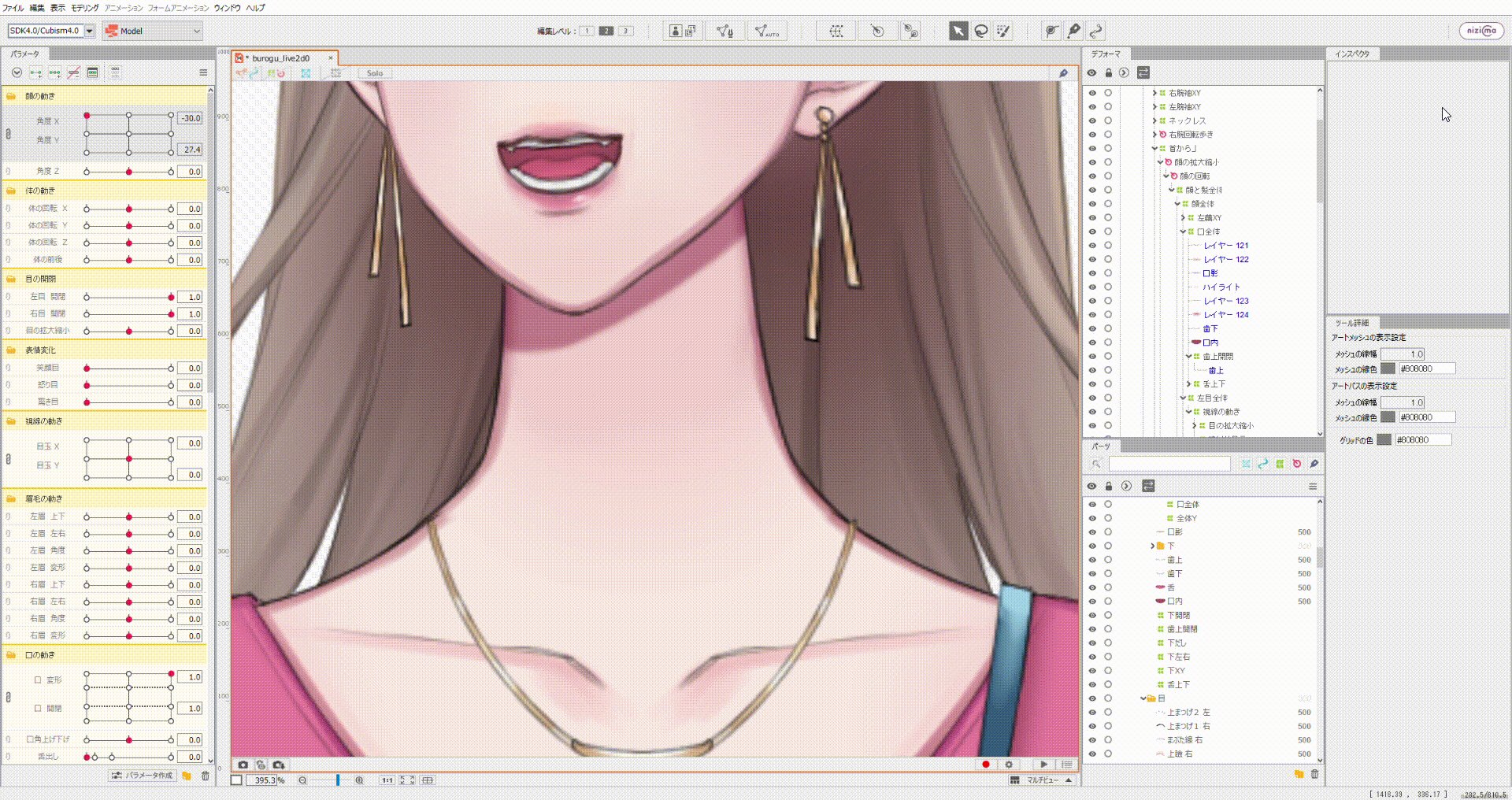
舌のパーツを分けておくと、「舌を出す」などの動きを付けることが可能になります。

他にも、顔の向きを変えたときに舌の位置を変えることで、奥行きを表現することが可能です。
こちらは簡単な加工なので、おすすめです。
影
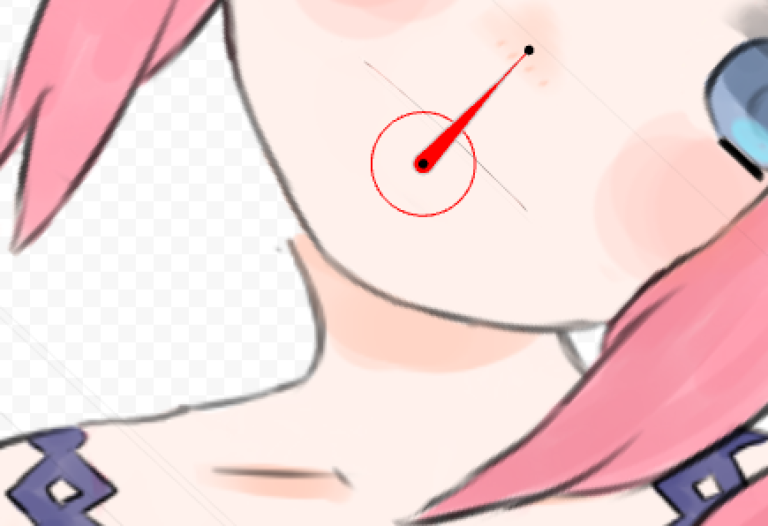
影部分も分けておくと、自然な動きを作ることが可能です。
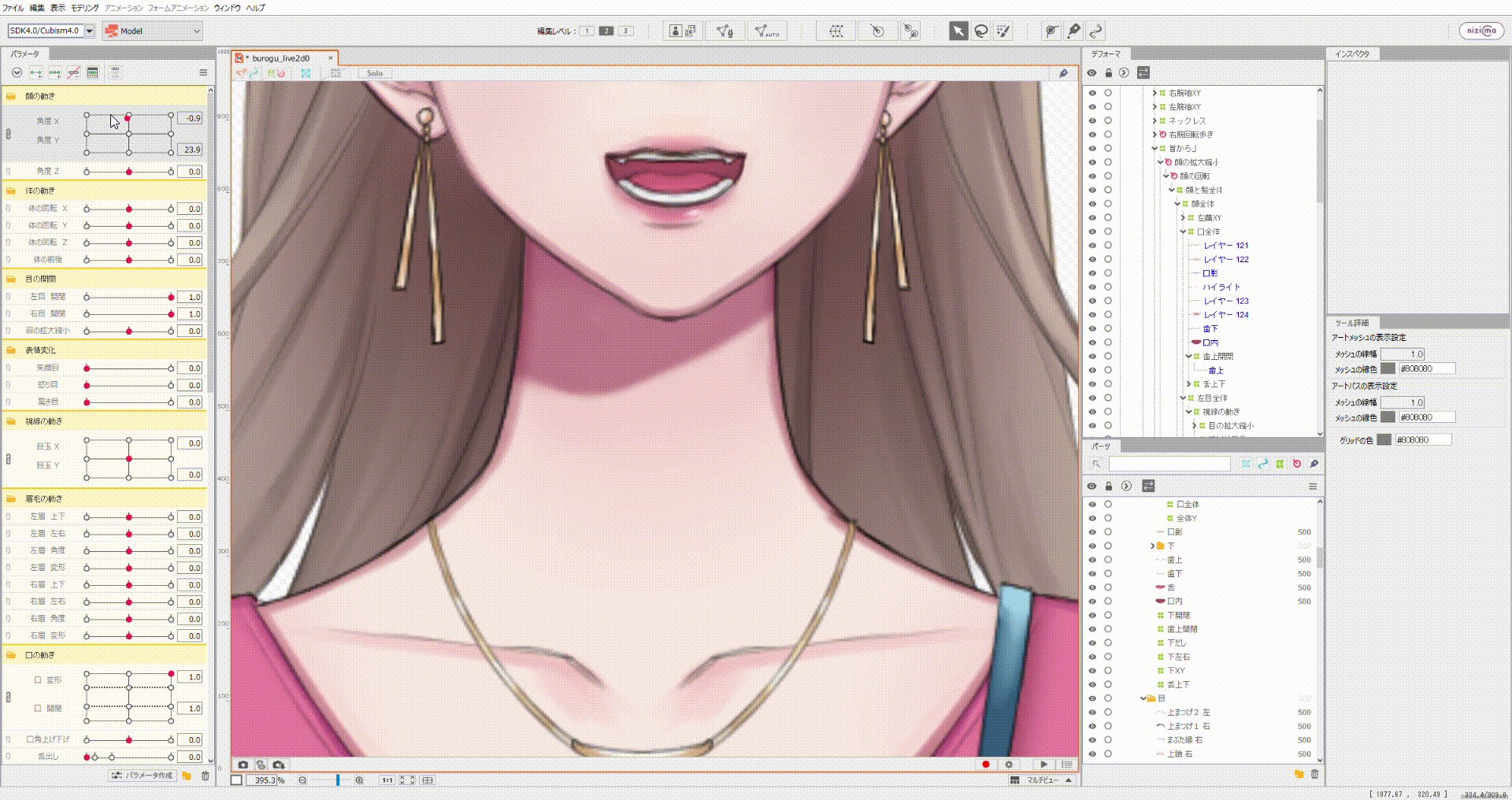
例えば、顔の向きが変わったときに首の影の形状も一緒に変化させるとより自然な動きになります。

もし髪揺れなど、髪束ごとに別々に揺らす場合は、髪影を髪束ごとに分けましょう。
髪の毛は揺れをそれぞれ別々に揺らすことがあるので、別々に分けないと影と髪束が別々に動いてしまいます。
ハイライト
ハイライトも分けておくと、影と同じように他のパーツの動きに合わせることで、自然な動きに見せることが可能です。
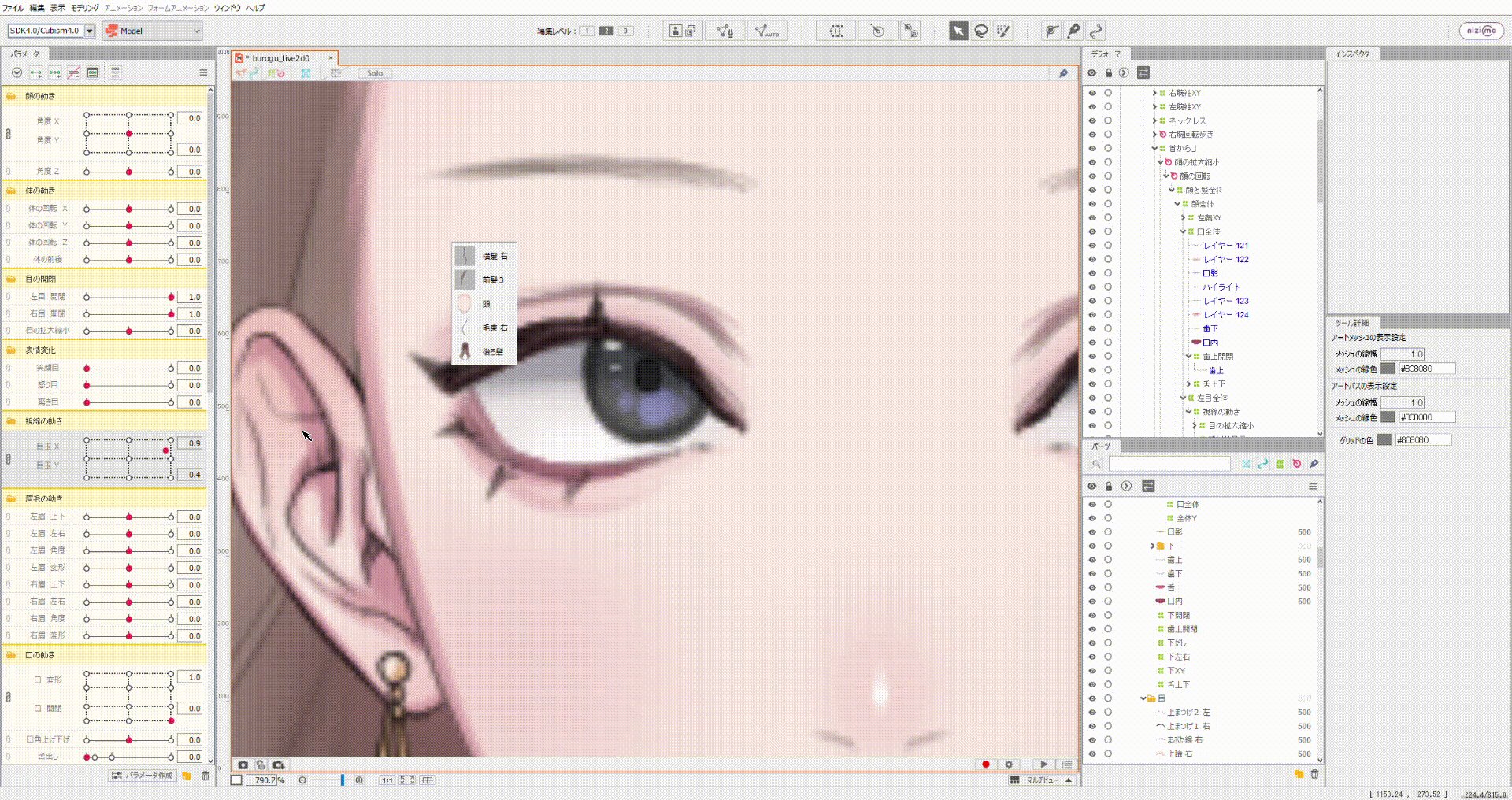
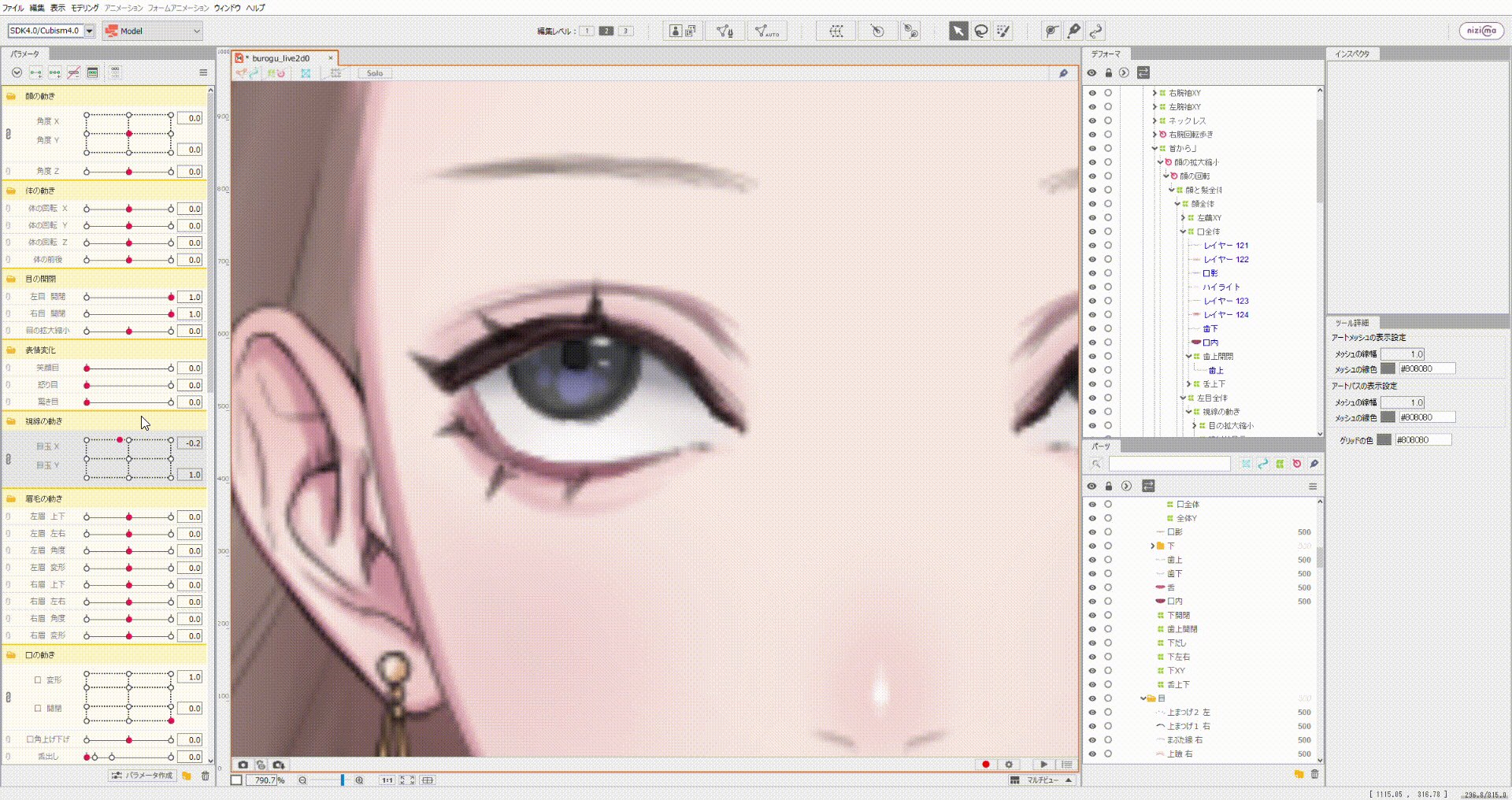
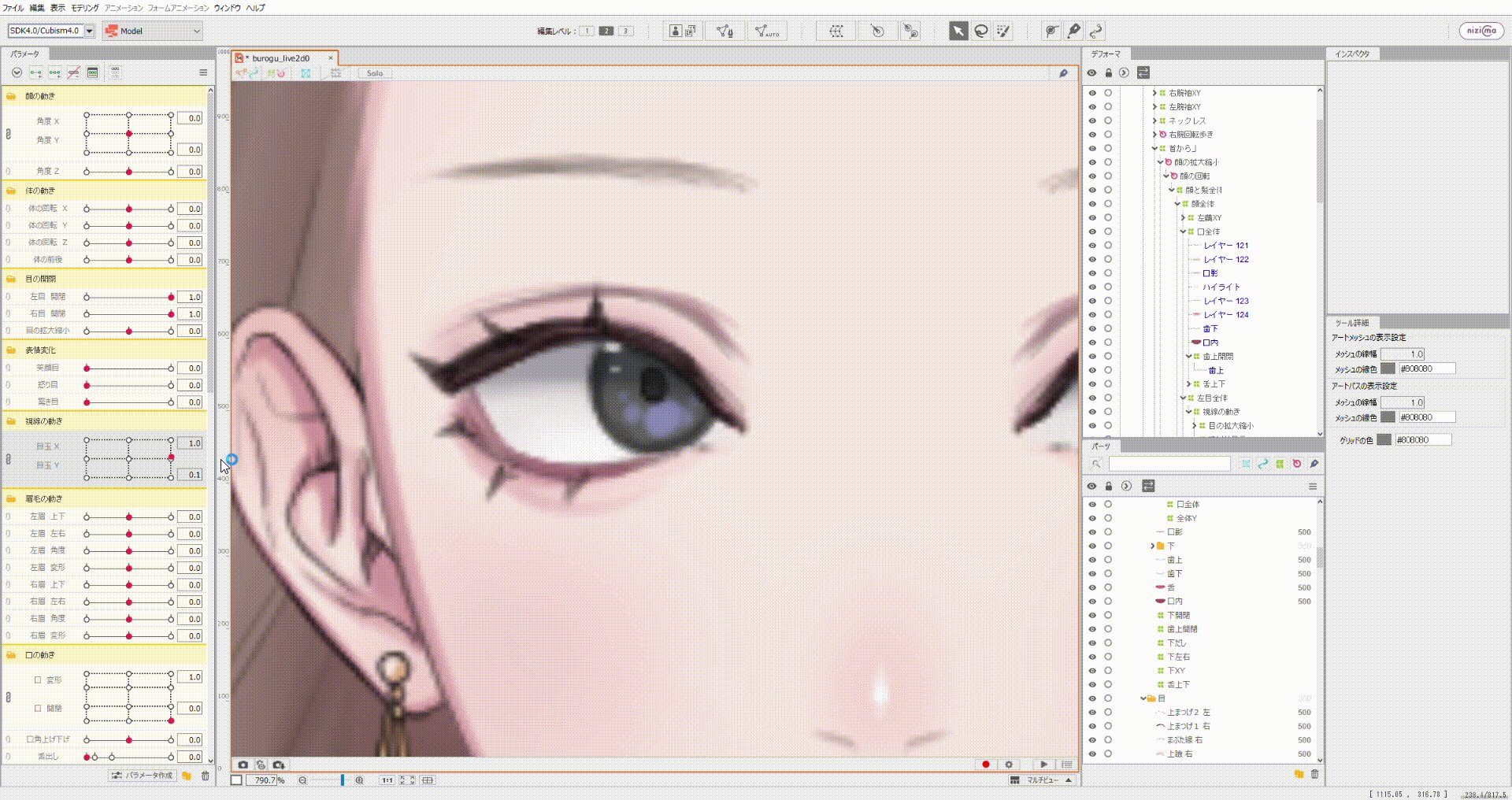
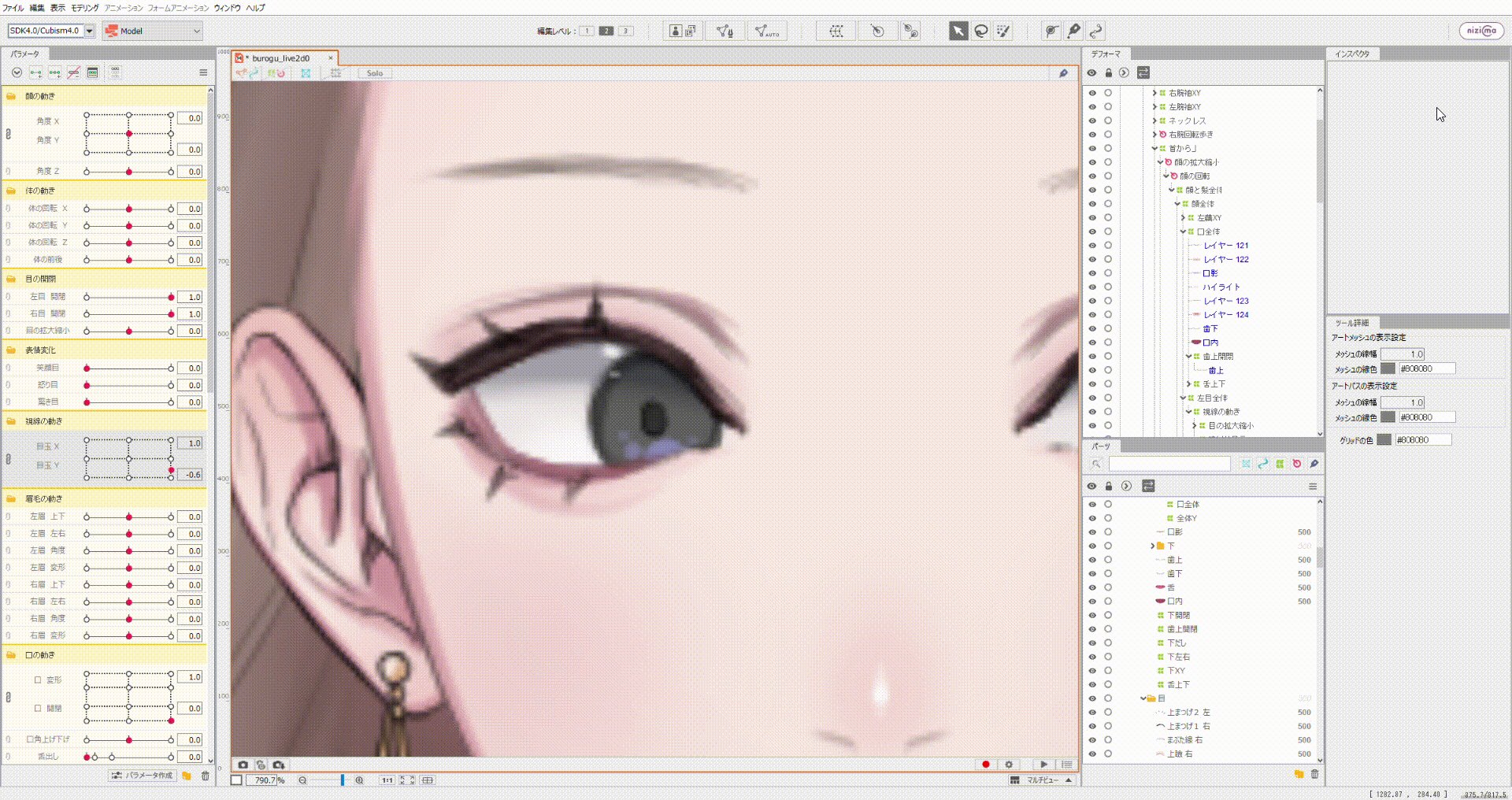
目のハイライトの場合、視線を動かしたときに瞳と動きをずらすことで、より自然な動きに見せることが可能です。

できるだけ別々に分けよう!
モデラー側からの意見としては、パーツはできるだけ分けておいてもらった方が助かります。
理由としては、細かく分かれていた方が作業量は増えてしまいますが、より自然に動かせるからです。
ただ、作業量は分ければ分けるほど増えるので、この当たりはそれぞれ考慮してどれくらい分けるかを考えた方がいいと思います。
また、細かく分けたものを後から統合するのは簡単ですが、後から分ける作業は大変という点からも、絵を描く段階ではできるだけ細かく分けておいた方がいいでしょう。
特に髪パーツは細かく分ける
パーツ分けで特に気を付けるべきパーツは髪パーツです。
髪パーツでパーツ分けが大まかだと、角度Xが上手に作れなかったり、髪揺れが不自然になったりします。
特に髪パーツはできるだけ細かく分けるのがおすすめです。
左右対称パーツは左右別々で分ける
ジャケットや襟など、中心から左右対称にあるパーツは左右別々に分けた方がきれいに動かせます。
大きく動かさなければそこまで問題ではないですが、左右に顔や体を向けたときに、ジャケットなどが1つのパーツだと、歪んでしまいます。
基本的に色は同じレイヤーで大丈夫!
体のパーツの色は基本的に同じレイヤーで大丈夫です。
先ほど、口の線画と塗りを分ける方法を書きましたが、あれは例外です。
最後に統合するのでもいいですが、最終的には線画と塗りは基本的に統合して出力しましょう。
後からキャラクターの髪の色とかを変えたいという人とかは分けておいてもいいかもしれません。
パーツ分けできるソフトは?
パーツ分けができるソフトはたくさんあります。
- Photoshop
- Clip Studio Paint
- GAMP
- SAI
僕は「Clip Studio Paint」を使ってレイヤー分けをしています。
「Clip Studio Paint」と「Photoshop」は有料ソフトなので、お金ない人はそれ以外の2つのソフトがおすすめです。
GAMPは文字化けが起こる
GAMPで描いたイラストはLive2Dでインポートすることは可能ですが、文字化けが起こります。
日本語のレイヤー名だと文字化けが起こるので、Live2D側で再編集するか、英語表記のレイヤー名にするなどの対策が必要になります。
隠れている部分も描く
またイラストは隠れている部分も補足して描く必要があります。
なぜかというとキャラを動かしたときに、隠れている部分を描いていないと、その部分が空白になってしまうからです。
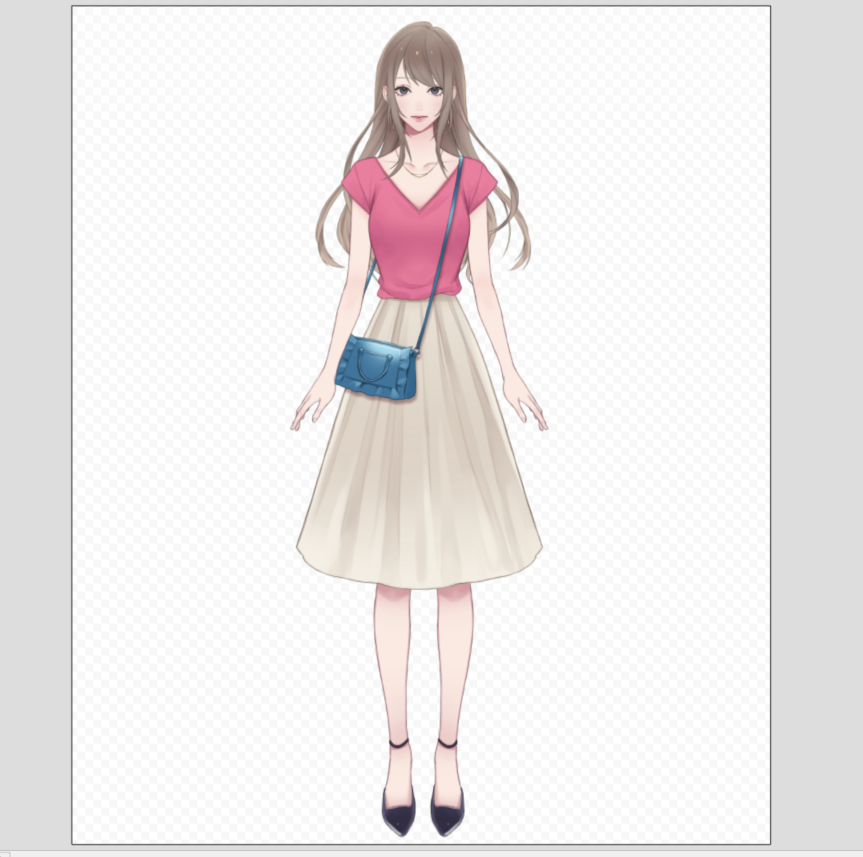
例えば、以下のイラストを見てください。

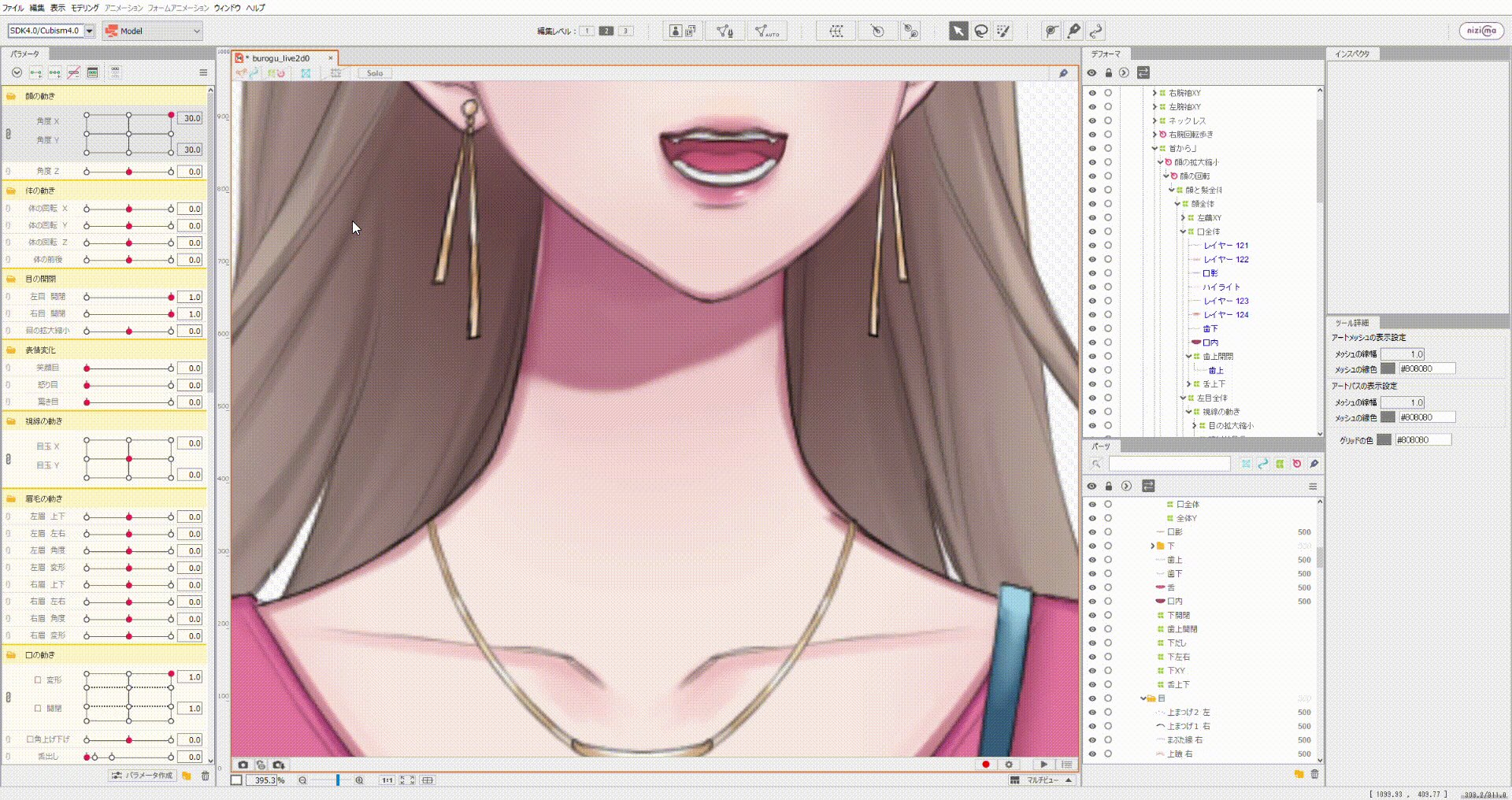
これはLive2Dでキャラの首を顔を横に傾けた画像ですが、首の後ろが描かれていないため、空白になってしまっています。
空白になっていると、顔と首が繋がっていないように見えてしまい不自然ですね。
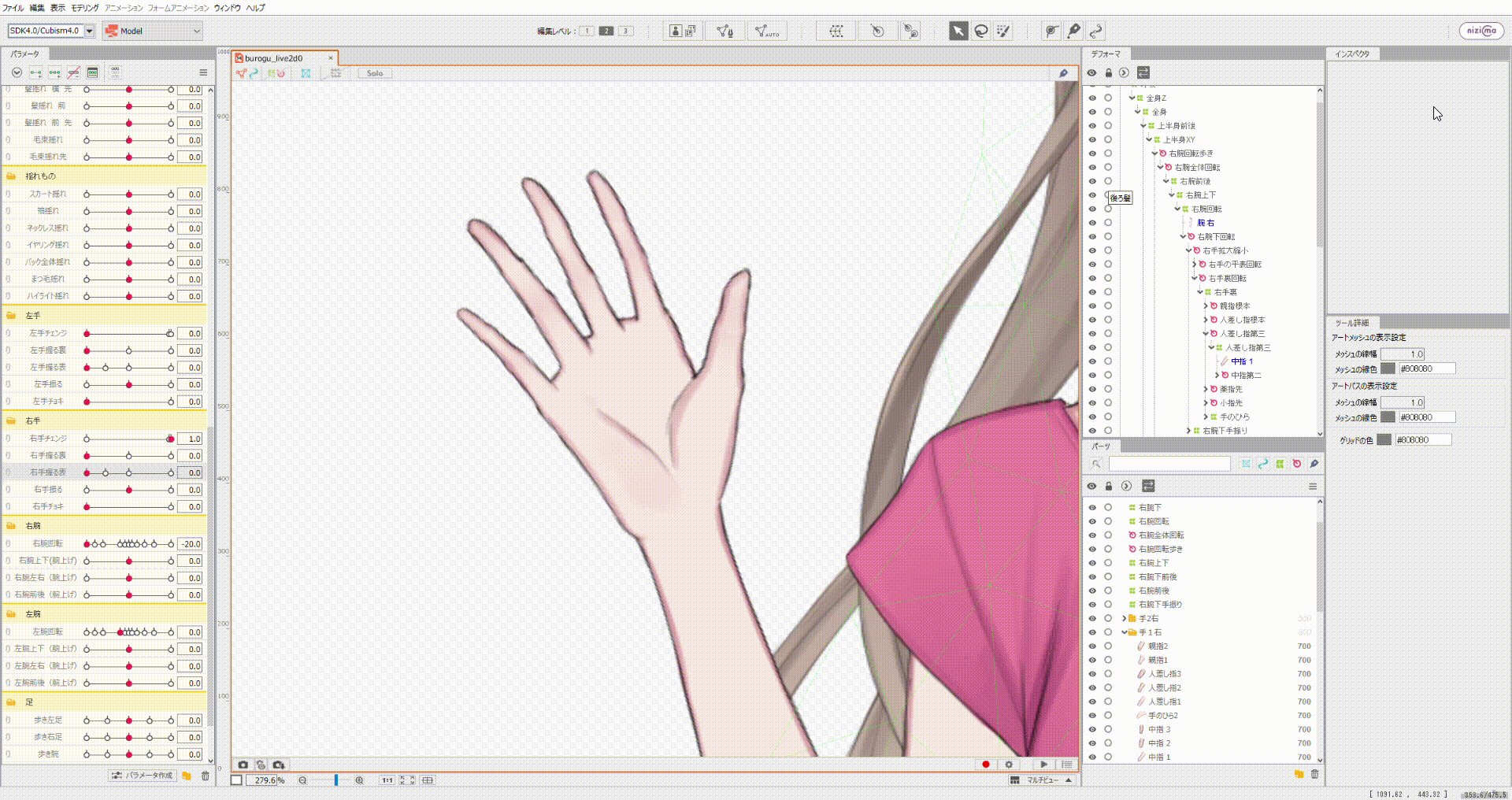
他にもこのように髪を揺らした時も、このような現象が起きます。
このようなことを防ぐために、体の隠れている部分もしっかりと塗りつぶす必要があります。
正直、最初は慣れていないので、どこを塗りつぶしていいかわからず、気をつけていてもこのような現象が起きてしまいます。
なので、最初の方はLive2Dで加工しながら、イラストも修正していくことになると思います!
イラストのサイズはどんなサイズでもOK!
イラストのサイズはどんなサイズでも大丈夫です!
後からLive2Dで調節することが可能です。
Live2Dのホームページでは腰から上のイラストであれば、1000px~1500pxが推奨されています。
全身立ち絵であれば、縦幅が5000px以上あれば個人的には十分かと思います。
もしアップで表示する予定であれば、できるだけ高い解像度にするのがおすすめです。
Facerig用は2048px×2048px以上が良い
Facerig用のモデルの場合、最終的には2048px×2048pxのサイズ以上が好ましいですね。

全身の場合、縦横2048px以下で作ると、Facerigに入れたときに少し解像度は落ちるかもしれません。
解像度を落としたくない人は縦横2048px以上で作るといいと思います。
PSD形式で用意する!
イラストはPSD形式で用意する必要があります。
イラストを加工したら、PSD形式で書き出しましょう!
ツールごとで書き出しの仕方は違いますが、基本的にどのツールでもPSD形式での書き出しはできるはずです。
1つ注意点として、レイヤー化した全てのイラストを1つのPSD形式のファイルとして書き出しましょう。
1つのファイルに全てのレイヤー情報が残っているはずなので、Live2Dにインポートしたら、レイヤー化されたイラストが表示されるはずです。
僕は最初これがわからず、全てのレイヤーをそれぞれPSDファイルに書き出してしまいました。
全てのレイヤーをまとめて1つのPSD形式で書き出しましょう!
最初は正面のイラストを用意しよう!

イラストは正面を向いているものを用意しましょう。
正面を向いていなくても、加工することは可能ですが、正面の方が加工しやすいです。
視線や肩の向きなどを正面にして描くのがおすすめですね!
左右対称にすると楽に作れる

正面イラストがおすすめの理由として、目やまゆ毛といったパーツが対称に作れるというメリットがあります。
イラストを描く段階でも、左右対称だとコピーして反転すればもしくはミラーリングを使用すれば、半分の作業でイラストを描くことができます。
またLive2D上でも「反転コピー」というノウハウがあり、対称パーツであれば動きを片方付けるだけで、もう片方の動きを自動で作れます。
かなり作業量が減るので、左右対称にイラストを描くのがおすすめです。
Live2Dで反転コピーをする方法については以下の記事で解説しています。

イラストのカラーはRGB
Live2Dのイラストを描くときにカラーはRGB方式を採用しましょう。
CMYK方式を利用してしまうと、Live2Dにインポートすることができません。
間違えてしまっても変換方法はあるっぽいですが、RGBで最初から描いた方がいいでしょう。
Live2Dのイラストを用意しよう!
全ての注意点をまとめるとこんな感じですね。
- パーツ分けされたイラストを用意する
- 隠れている部分も描き足す
- イラストのサイズは自由
- PSD形式のファイルで書き出す
- 正面のイラスト(左右対称のイラスト)
- イラストのカラーはRGB
これさえ守れば、Live2Dで加工する時も困らないはずです!
Live2D用のイラストを依頼する
イラストを書けない人はイラストを依頼する必要がありますね。
Live2D用のイラストは少し特殊ですが、今までの注意点を守れば依頼するのも簡単です。
上記のポイントを抑えながら、依頼をしましょう。
Live2D用のイラストの相場は?
Live2D用のイラストはパーツ分けをしなければいけないので、通常のイラストよりも大変です。
もしLive2Dだけやりたい人は、イラストを依頼するという手段もあります。
Live2D用のイラストは以下の2点によって、大きく値段が変わります。
- パーツ分けされたイラストを依頼するか
- 全身か上半身のみか
パーツ分けの作業はほとんどの場合、プラスで料金を取られます。
また、Live2D用のイラストを描けない人はパーツ分けに対応できない場合もあるので、ここは事前にしっかりと確認を取りましょう。
またイラストが全身か顔のみかによっても値段は変わります。
大体、立ち絵の方が上半身のみより数万円ぐらいは高くなると思います。
他にも装飾やイラストのクオリティーによって相場は変わりますが、大体相場としては数万円~十数万円かかるでしょう。
もし2Dキャラのイラストを依頼する時は
- レイヤーわけも頼むのか
- 全身にするか顔のみにするか
この2点は事前に決めておきましょう!
イラストはココナラで依頼しよう!
イラストの依頼は「ココナラ」というサイトで行うことができます。

ココナラというサイトではたくさんの絵師の方がイラストを書いてくれます。
自分の好きなタッチのイラストを描いてくれる絵師さんを探して、依頼してみましょう!
ある程度分けたらLive2D!
ある程度、レイヤー分けしたらLive2Dでの作業を開始してしまいましょう。
Live2Dで作業してみないと、どこをパーツ分けしたらいいかもわかりません。
あまりに細かいパーツ分けは逆にLive2Dで作業するときに、作業量が増えてしまったりもしてしまいます。
Live2D上でパーツを入れ替えるのはそこまで難しくないので、ある程度分けたらLive2Dに入れて作業してみましょう!
Live2Dの使い方を知りたい人はこちら。




コメント